
目录
数据共享
父向子共享数据
子向父共享数据
父子组件间数据双向同步
兄弟组件共享数据
后代组件共享数据
使用Vue3的setup函数实现后代数据共享
数据共享
在项目开发中,组件之间的关系分为如下3种:父子关系、兄弟关系、后代关系。

父向子共享数据
父组件通过 v-bind 属性绑定向子组件共享数据。同时子组件需要使用props接收数据。如下:

子向父共享数据
子组件通过自定义事件的方式向父组件共享数据,Vue3新增了一个声明自定义事件的容器:emits

父子组件间数据双向同步
父组件在使用子组件期间,可以使用 v-model 指令维护组件内外数据的双向同步:


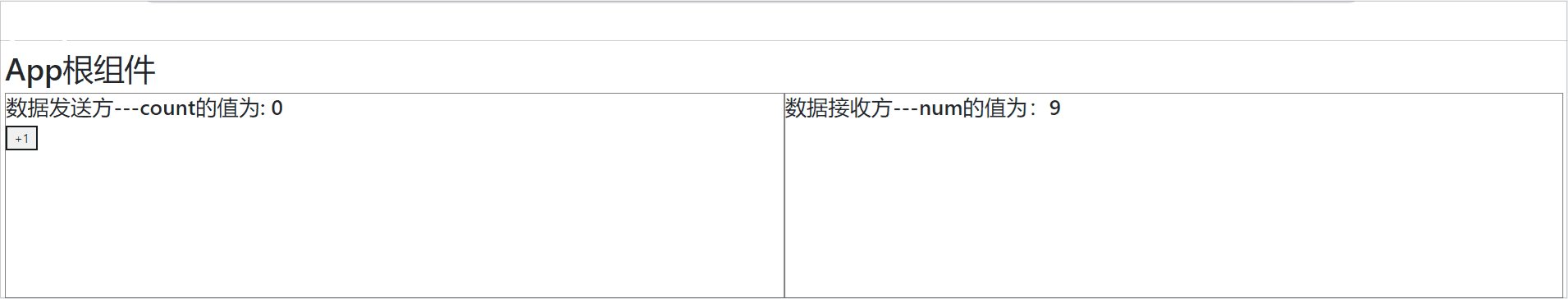
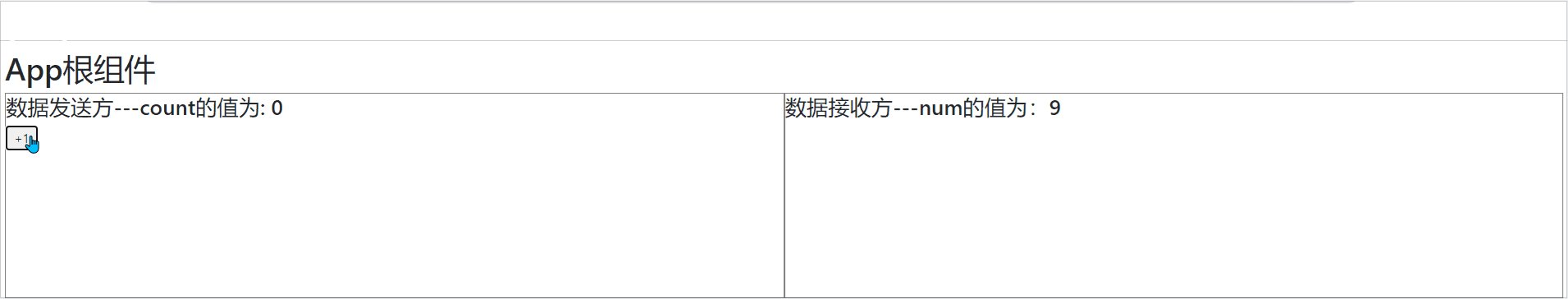
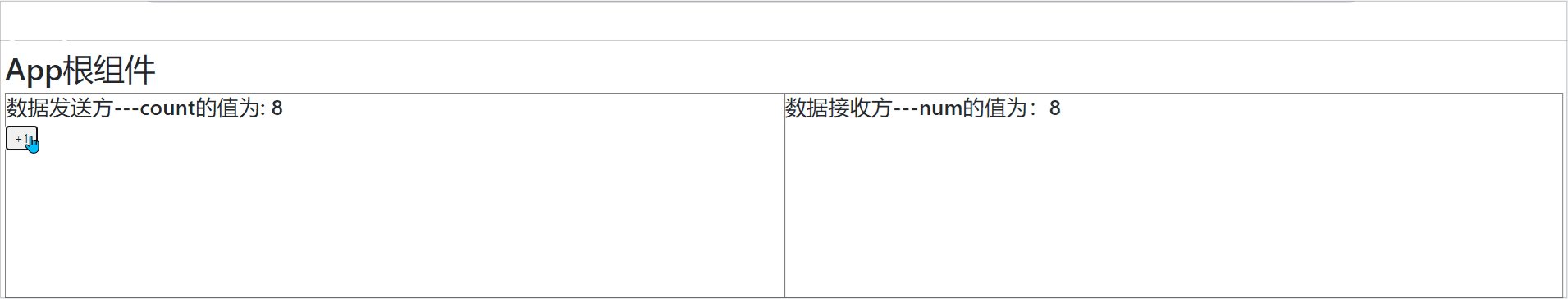
兄弟组件共享数据
兄弟组件之间实现数据共享的方案是EevetBus。可以借助于第三方的包mitt来创建eventBus对象,从而实现兄弟组件之间的数据共享。示例图如下:

在项目中安装 mitt 依赖包:npm install mitt 。安装完成之后,在项目中创建公共的eventBus模块
// 导入 mitt 包
import mitt from 'mitt'
// 创建EventBus实例对象
const bus = mitt()
// 将实例对象共享出去
export default bus在数据的接收方,调用 bus.on ('事件名称',事件处理函数)方法注册一个自定义事件,代码如下:
<script>
import bus from '../eventBus.js'
export default {
data(){
return {
num:0
}
},
created(){
// 调用 bus.on() 方法注册一个自定义事件,通过事件处理函数的形参接收数据
bus.on('countChange',(count)=>{
this.num = count
})
}
}
</script>在数据的发送方,调用 bus.emit('事件名称',要发送的数据)方法触发自定义事件,代码如下:
<script>
import bus from '../eventBus.js'
export default {
data(){
return {
count:0
}
},
methods:{
add(){
this.count++
// 调用 bus.emit()方法触发自定义事件,并发送数据
bus.emit('countChange',this.count)
}
}
}
</script>
后代组件共享数据
后代关系组件之间共享数据,指的是父节点的组件向其子孙组件共享数据。此时组件之间的嵌套关系比较复杂,可以使用 provide 和 inject 实现后代关系组件之间的数据共享。


虽然我们从后代组件中拿到了根组件中的数据,但是我们发现,我们拿到的数据并不是响应式的,也就是说当我们更改了根组件中的数据,后代组件相对应的数据并不会发生变化,如何解决:当我们在父节点使用 provide 向下共享数据时,可以结合 computed 函数向下共享响应式数据。如果父节点共享的是响应式数据,则子孙节点必须以 .value 的形式进行使用。如下:

使用Vue3的setup函数实现后代数据共享
上文虽然讲解了Vue3新增了一些数据共享的方法,但是我还是用Vue2的data的方法去实现,为了让大家过渡一下Vue3新增的setup函数的方法,我也举个例子来在setup函数里面进行数据共享,当然setup函数,个人感觉还是挺繁琐的,Vue2.x后期也提供了setup语法糖,这个后期再说,简单实现一下现在的功能:(借助上面的哪个后代共享数据的例子)