JS数据类型有哪些,区别是什么
js数据类型分为原始数据类型和引用数据类型。
原始数据类型包括:number,string,boolean,null,undefined,和es6新增的两种类型:bigint 和 symbol。(Symbol是一个函数,会返回一个Symbol类型的值,每个Symbol函数返回的都是唯一的,可以作为对象的key。bigInt特点是数据涵盖范围大,能解决超出普通数据类型范围报错问题)
引用数据类型也叫复杂数据类型,通常用Object代表,例如普通对象,数组,正则等都属于Object。
null和undefined区别,如何让一个属性变为null
区别:
1. null相当于定义变量无值但会占内存空间。undefined是变量定义了但未进行赋值。
2. null和undefined都是原始数据类型,在v-if中都会被识别为false。
3. typeof undefined判定为‘undfind’,而typeof null 会被判定为object(与底层的二进制有关)
4. undefined转化为数值时结果为NAN,null为0
让属性变为null:
先定义,再赋空值。
js判断变量类型的方法
1. type of:常用于判断原始数据类型(null会判断为object),引用数据类型除了function其他都会返回object
2. instanceof
3. constructor
4. toString(常用)
数组去重
1. new Set(): let arr = [...new Set(...arr1)]
2. findIndex配合for循环
3. includes配合for循环,或includes配合reduce
4. sort排序,找出第i项与第i-1项不一致的值
5. 利用对象的key去重。
类数组和数组的区别
1. 类数组与数组一样具有length与index属性,但是本质是Object
2. 类数组不能直接调用数组的API。
3. 可以通过for循环、es6拓展运算符、Array.form()转为数组。
map和forEach区别
1. map有返回值,返回的是一个全新的数组,不会改变原数组。
2. forEach没有返回值,forEach里面操作数据会影响原数组。
3. 需要注意的是,在map和forEach里面终止循环只能通过try catch,return是没用的,如果有需要通过判断某个条件return终止的情况,可以使用some。
es6新特性有哪些
1. 新增let 和 const
2. 模版字符串 `${}`
3. 拓展运算符
4. 解构赋值
6. 箭头函数
let、const、var区别
1. var可以重复声明变量,不受限于块级作用域,可以在声明之前访问。
2. let 和 const 都是 es6 的新增特性,都支持块级作用域,都不可以在声明之前访问。
3. let 不能重复声明,const声明之后就必须赋值且不能重复赋值。
es6箭头函数
1. 箭头函数跟普通函数比较,写法更加简洁。
2. 没有自己的this,this是从外部获取的,所以call、bind、apply都无法改变this指向。
3. 不能使用new,没有arguments。
说一说this指向(普通函数,箭头函数)
首先箭头函数是没有this的,this是从外部获取得到的。
对于普通函数this指向window,在事件处理函数中,谁触发就指向谁。可以通过call,bind,apply来改变this指向。
call、bind、apply区别
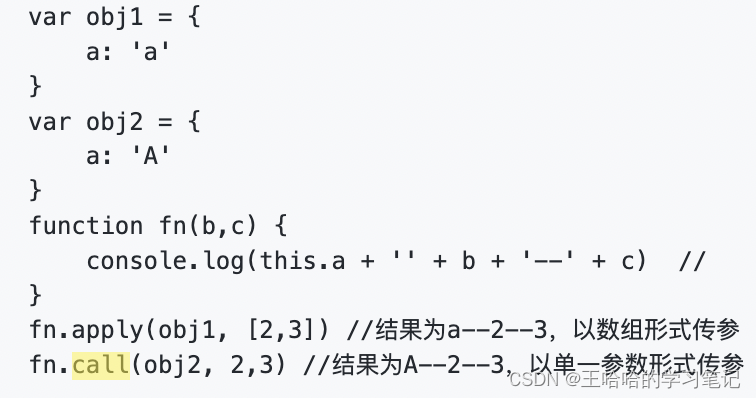
call和apply主要是穿参方式的不同,call是以单一参数形式传入,apply是以数组形式传入。

call和bind的主要区别在于,call是立即执行,而bind需要手动调用执行。

拓展运算符
1. 用于数组拷贝:[...arr]
2. 合并数组
3. 类数组转数组
对闭包的理解
说起闭包要先说一下作用域,作用域是当前执行代码对于变量的访问权限,起到隔离变量的作用。
查找变量会从当前作用域开始查找,逐层向外层作用域查找,直到抵达最顶层的全局作用域即停止。这个一层一层的关系就叫做作用域链。
而闭包其实就是函数作用域的一个产物。例如函数a里面包含了一个函数b,函数b是能访问到函数a中的变量的,这个时候就已经产生闭包了。
那么如果想要在函数a外面访问到函数a里面的变量,这可以将函数b return出去,所以我们是为了利用到闭包函数才将它return出去,这就造就了闭包就是和return关联在一起的误区。
变量提升
简单来说就是先声明,再赋值。声明在编译阶段就完成了,赋值在原地等待。
声明都会被移动到各自作用域的最顶端,这个过程就叫做提升。
函数声明和变量声明都会被提升,但是函数声明优先于变量声明。
只有 var 声明的变量才会提升,let 和 const 不会。
这里需要注意一点:函数声明会被提升,但是函数表达式不会,因为函数表达式实际上是赋值操作。所以函数声明和函数表达式的一个重要区别就是函数声明可以在声明之前调用,函数表达式必须在表达式之后才可调用。
说一说new会发生什么
1. 分配空间,创建一个新对象
2. this指向这个对象
3. 添加属性和方法
4. 返回这个新对象