文章目录
- 📋前言
- ⏬关于专栏
- 🎯什么是页面栈
- 🧩页面跳转方法
- 📌 uni.navigateTo(OBJECT)
- 📌 uni.redirectTo(OBJECT)
- 📌 uni.reLaunch(OBJECT)
- 📌 uni.switchTab(OBJECT)
- 📌 uni.navigateBack(OBJECT)
- 🧩页面栈限制
- 🧩 应用场景
- 📝最后

📋前言
这篇文章是本专栏 uni-app 的项目实战篇,主要内容的是页面栈以及页面跳转的 API,页面栈是 uni-app 中一个重要的概念,它用于管理应用程序中的页面层级关系。接下来讲一下如何利用页面栈来实现页面之间的切换和导航,以及如何使用 uni-app 提供的 API 来进行页面跳转等等知识点。
⏬关于专栏
本专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
专栏主页:uni-app_黛琳ghz的博客-CSDN博客
🎯什么是页面栈
在 uni-app 中,页面栈是一个栈结构,用于管理应用程序中的页面层级关系。页面栈的概念类似于浏览器的浏览历史记录,每当打开一个新页面时,该页面就会被推入页面栈中,而当关闭一个页面时,该页面就会从页面栈中弹出。uni-app 的页面栈具有以下特点和作用:
- 页面管理:页面栈可以帮助应用程序方便地管理页面的打开、关闭和切换操作,确保页面之间的层级关系清晰。
- 返回操作:通过页面栈,用户可以进行返回操作,返回到前一个页面或者指定的页面,提供了良好的用户导航体验。
- 页面状态保存:页面栈中的页面通常会保持其状态,包括数据、滚动位置等,使得用户可以无缝地返回到之前的页面状态。
- 页面跳转:通过页面栈,开发者可以使用uni-app提供的API来实现页面之间的跳转、重定向和关闭等操作,灵活控制页面的导航流程。
总之,页面栈在 uni-app 中扮演着重要的角色,帮助开发者有效地管理页面之间的关系和用户导航行为,提升应用程序的用户体验。
框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 | 触发时机 |
|---|---|---|
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo、使用组件 <navigator open-type="navigate"/> |
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo、使用组件 <navigator open-type="redirectTo"/> |
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack、使用组件 <navigator open-type="navigateBack>、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab、使用组件 <navigator open-type="switchTab"/>、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch、使用组件 <navigator open-type="reLaunch"/> |
🧩页面跳转方法
通过上面表格,我们可以大致了解关于-页面跳转、路由发生切换时,页面栈的变化的几种方式。接下来我们一起来看看这五种跳转方法
📌 uni.navigateTo(OBJECT)
uni.navigateTo 用于普通页面跳转,新页面将会被加入到页面栈中,并保留当前页面,当新页面打开后,上一个页面仍然存在于栈中,使用 uni.navigateBack 可以返回到原页面。
在实际开发中,也是经常用到的页面跳转方法,无论是正常页面跳转或者传参跳转,下面是一个简单的例子,其中包括跳转和传参。
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
下面是跳转至目标页面后接受参数的代码。
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
通过上面两段代码,我们可以对 url 参数进行总结,需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’,path 为下一个页面的路径,下一个页面的 onLoad 函数可得到传递的参数。
补充①:url 有长度限制,太长的字符串会传递失败,可改用窗体通信、全局变量,另外参数中出现空格等特殊字符时需要对参数进行编码,如下为使用 encodeURIComponet 对参数进行编码的示例。
<navigator :url="'/pages/test/test?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
// 在test.vue页面接受参数
onLoad: function (option) {
const item = JSON.parse(decodeURIComponent(option.item));
}
补充②:除了使用 encodeURIComponet 对参数进行编码,我们可以发现还用到了 JSON.parse 和 JSON.stringify。在实际开发中,会需要传递获取的 xxx 结果数据到结果页,比如说购买商品下单成功后的订单信息数据,我们可以在跳转订单详情页的时候传递这个参数,这样就不用在进入订单详情页时请求一次了。但是这个数据一半都很长而且是 json 数据或对象,因此我们需要在传递参数和接收参数这两个步骤做处理。接下来我们可以看下这个实际例子。
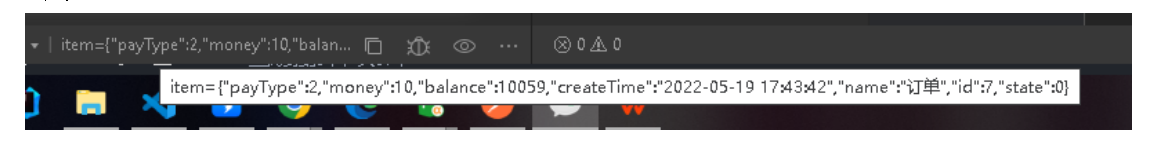
如下图的 item 值,是跳转到目标页面要传递的值,同时也是 v-for 渲染后的 item 值,应用场景是订单列表跳转到订单详情,我们可以看到这个 item 值是一个对象,如果直接传递的话,会超出 url 的长度,导致报错。

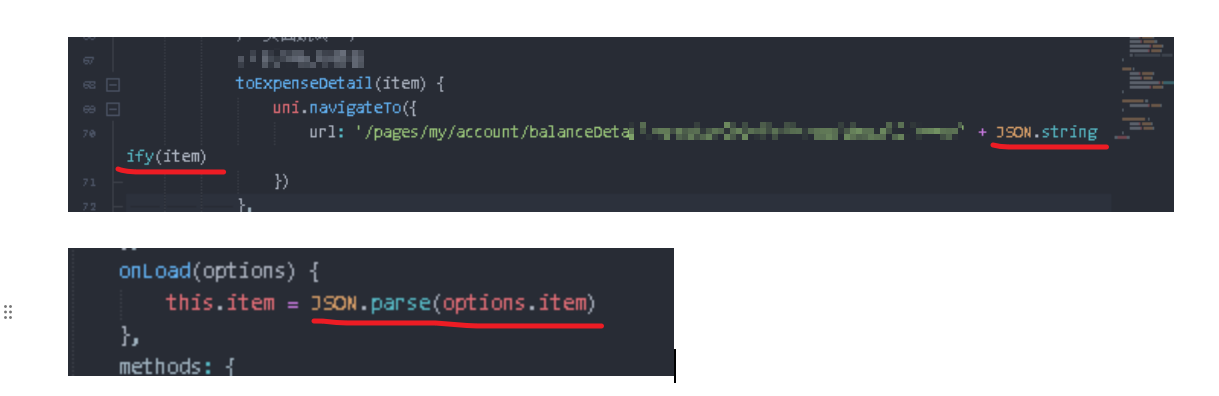
因此需要先用 JSON.stringify() 把对象转换为 JSON 字符串然后进行传值,然后再通过 JSON.parse() 把该 JSON 字符串转再换为对象在接收这个值。 如下图的操作(代码为开发环境代码)。

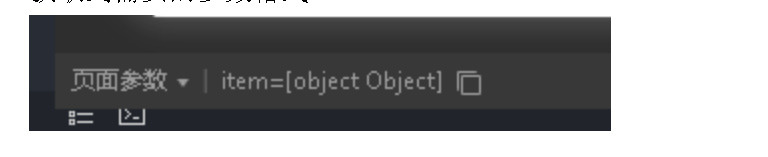
错误情况:如果不先用 JSON.stringify() 转换,直接传值会出现如下情况,这样会导致跳转到目标页面无法获取到需要的参数格式。

我们可以看到在目标页面输出的结果是无法获取到对象里面的值的,因为当页面跳转时,传参的值如果变成了 “[object Object]” ,通常表示传递的参数是一个对象。在 JavaScript 中,当将对象作为字符串进行输出或显示时,会默认转换为 “[object Object]” 。这是因为对象是复杂的数据结构,无法直接以字符串形式展示其完整内容。

除此之外,uni.navigateTo 还可以传递 events 参数,该参数是页面间通信接口,用于监听被打开页面发送到当前页面的数据。我们可以看下面这段代码。
// 在起始页面跳转到test.vue页面,并监听test.vue发送过来的事件数据
uni.navigateTo({
url: '/pages/test?id=1',
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
acceptDataFromOpenedPage: function(data) {
console.log(data)
},
someEvent: function(data) {
console.log(data)
}
...
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'data from starter page' })
}
})
// 在test.vue页面,向起始页通过事件传递数据
onLoad: function(option) {
const eventChannel = this.getOpenerEventChannel();
eventChannel.emit('acceptDataFromOpenedPage', {data: 'data from test page'});
eventChannel.emit('someEvent', {data: 'data from test page for someEvent'});
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data)
})
}
注意:
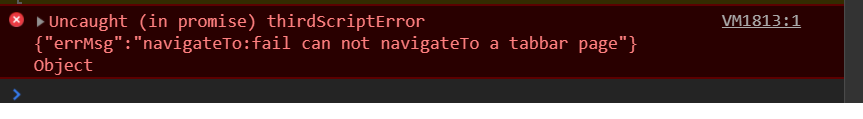
页面跳转路径有层级限制,不能无限制跳转新页面。(下面进一步介绍)- 跳转到 tabBar 页面只能使用 switchTab 跳转。(如果用其他方法跳转的话会出现报错,如下图)

- 路由 API 的目标页面必须是在 pages.json 里注册的 vue 页面。
📌 uni.redirectTo(OBJECT)
不同于 uni.navigateTo,uni.redirectTo 用于页面重定向,关闭当前页面,跳转到应用内的某个页面,新页面将替代原页面,不会加入页面栈。相同的是 uni.redirectTo 也是可以传值的,url 的规则也跟 uni.navigateTo 的一致(见补充①上下文)。
uni.redirectTo({
url: '/pages/example?id=1'
});
📌 uni.reLaunch(OBJECT)
uni.reLaunch 用于关闭所有页面,打开到应用内的某个页面。url 传值和规则跟 uni.redirectTo 差不多一样,参考上面的介绍即可。
uni.reLaunch({
url: '/pages/example?id=1'
});
补充:H5 端调用 uni.reLaunch 之后之前页面栈会销毁,但是无法清空浏览器之前的历史记录,此时 navigateBack 不能返回,如果存在历史记录的话点击浏览器的返回按钮或者调用 history.back() 仍然可以导航到浏览器的其他历史记录。
📌 uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。不同于上面的几种跳转方法,uni.switchTab 跳转的 url 写的是需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数。我们可以看下面这段代码。
pages.json 页。
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},{
"pagePath": "pages/other/other",
"text": "其他"
}]
}
}
other.vue 页。
uni.switchTab({
url: '/pages/index/index'
});
📌 uni.navigateBack(OBJECT)
uni.navigateBack 作用是关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
当使用 uni.navigateTo 或 uni.redirectTo 进行页面跳转时,可以通过 uni.navigateBack 方法返回上一个页面。uni.navigateBack 的作用是关闭当前页面,返回上一个页面。在页面栈中,当前页面从栈中弹出,上一个页面重新成为当前页面。
uni.navigateBack 方法可以传递一个整数参数,表示返回的页面数,例如传递 1 表示返回上一个页面,传递 2 表示返回上两个页面,以此类推。如果传递的参数超过了页面栈的长度,则返回到首页。我们可以看下面这个例子。
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面 A => B
uni.navigateTo({
url: 'B?id=1'
});
// 此处是B页面 B => C
uni.navigateTo({
url: 'C?id=1'
});
// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({
delta: 2
});
🧩页面栈限制
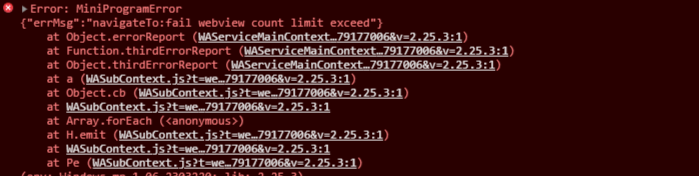
上面在介绍 uni.navigateTo 的时候,我们说到页面跳转路径有层级限制,不能无限制跳转新页面。其实在实际开发的过程中,如果跳转设计不当的话,页面跳转的次数太多,超出页面栈的限制,就会出现如下的报错。比如说在商城小程序项目中商品中心一般会有推荐商品,或者猜你喜欢等部分,这样从一个单品页 -> 推荐商品 -> 单品页多次跳转,如果跳转超过10个页面,我们会发现跳转不下去了。

uni.navigateTo 最大支持跳转10个页面,如果超过这个数量就会出现报错,因此我们要灵活使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 这三个方法,跳转后不需要保留的页面,应该及时移出页面栈。如果只用了 uni.navigateTo 这个方法做跳转,我们也可以做窗口提示或封装优化,我们可以看如下代码(非原创)。
export const navigateToLimit = (options) => {
const pages = getCurrentPages()
console.log('navigateToLimit pageNum: ', pages.length)
if (pages.length > 9) {
uni.redirectTo(options)
} else {
uni.navigateTo(options)
}
}
这个方法的原理是通过 getCurrentPages() 方法获取当前页面栈的长度来进行判断。如果当前页面栈的长度大于 9,则使用 uni.redirectTo 方法进行跳转,否则使用 uni.navigateTo 方法进行跳转。
🧩 应用场景
为了避免出现页面栈限制导致无法继续跳转,我们设计和编写跳转的逻辑时要灵活使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 这三个方法,接下来我们简单看一下这三个方法的应用场景。
uni.navigateTo:
- 应用场景:适用于普通的页面跳转,打开新页面,可以返回上级页面。比如从商品列表页跳转到商品详情页,用户可以通过返回按钮返回到商品列表页。
- 实际开发应用场景:适用于需要进行普通页面跳转并保留页面历史记录的场景,比如商品列表与商品详情页、订单列表与订单详情页等。
uni.redirectTo:
- 应用场景:适用于替换当前页面,不保留原页面的跳转。比如在表单提交后,跳转到提交结果页面,不需要返回到之前的表单页面。
- 实际开发应用场景:适用于执行一些关键操作后需要替换当前页面的场景,比如表单提交、支付完成等。
uni.reLaunch:
- 应用场景:适用于关闭所有页面,打开到应用内的某个页面。比如从登录页跳转到首页,关闭登录页和其他可能存在的页面。
- 实际开发应用场景:适用于需要重新初始化应用状态或者从底层开始构建页面栈的场景,比如登录成功后跳转到首页。
注意事项总结:
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。(因此 switchTab 的应用场景无非是由非 tabBar 页面跳转 tabBar 页面,以及 tabBar 页面互相跳转)
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 不能在首页 onReady 之前进行页面跳转。
- H5 端页面刷新之后页面栈会消失,此时 navigateBack 不能返回,如果一定要返回可以使用 history.back() 导航到浏览器的其他历史记录。
📝最后
到此就是本篇文章的全部内容了,这篇文章记录的主要内容的是页面栈和页面跳转的 API,页面栈是 uni-app 中一个重要的概念,它用于管理应用程序中的页面层级关系。我们通过学习如何利用页面栈来实现页面之间的切换和导航,以及如何使用 uni-app 提供的API来进行页面跳转。
通过深入理解页面栈的概念,在后续的学习和开发中我们可以灵活地控制页面的打开、关闭和返回操作,实现更流畅的用户体验,除此之外,我们还学习了解了一些高级的页面跳转技巧,如传递参数、接收参数以及监听页面生命周期事件等。这篇文章是博主 uni-app 专栏的基础篇的第四篇文章,后续会不断的更新更多关于 uni-app 的干货、实战经验、学习经验,期待你的关注和留言。