写在前面:随着市场对数字孪生的需求日益增多,对于前端从业者的能力从对框架vue、react的要求,逐步扩展到2D、3D空间的交互,为用户提供更紧密的立体交互。近年来前端对GIS的需求日益增多。本文将记录WebGIS的学习之旅,从实战项目入门,挖掘Cesium.js API,并逐步丰富项目。
WebGIS简介
WebGIS(Web地理信息系统)是指利用 Web 技术来构建和展示地理信息系统(GIS),使用户可以通过 Web 浏览器访问、查询、分析和可视化地理空间数据。WebGIS 通常结合地图服务、地理信息数据库、前端地图库和相关的数据处理技术,为用户提供交互式的地图浏览和空间数据分析功能。
CesiumJS简介
**JS一看名称即知道是为前端服务的JS框架,即装即用,学习新的技术最重要的是去原文档,api使用介绍。快去看下Cesium中文文档吧
Viewer - Cesium Documentation
CesiumJS是目前最流行的三维数字地球渲染引擎,不仅可以在网页端高效运行,而且可以借助虚幻引擎在CS端渲染出和游戏一样的高质量效果。
Cesium支持3D、2D、2.5D形式的地图展示,可以自行绘制图形,高亮区域。

CesiumJS源代码
访问官网
Downloads – Cesium
项目快速搭建
快速搭建一个下面的Cesium.js官方示例

使用vite快速搭建vue3+typeScript
使用下面命令创建vue项目
npm create vite@latest- 设置项目名称
- 选择使用vue
- 选择是否使用typescript+vue

安装Cesium插件
npm i cesium vite-plugin-cesium vite -D配置vite.config.js
vite.config.js中配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [vue(),cesium()]
});清空style.css

在App.vue里面进行全局导入
需要id为cesiumContainer的div挂载后再执行Cesium的代码,给html、body加样式屏幕撑满。
注意:viewer实例的创建必须在onMounted之后进行,确保元素已经挂载到页面上,保证地图的顺利渲染
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from 'cesium';
import { onMounted } from 'vue';
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer',{
infoBox: false, // 禁用沙箱,解决控制台报错
});
});
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
html,body,#cesiumContainer{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
</style>这段代码中的cesiumContainer是用作Cesium Viewer(查看器)的挂载点。在WebGL渲染中,无论是二维还是三维图像,都需要一个容器来承载渲染的内容。在这里,<div id="cesiumContainer"></div> 元素就是用来承载Cesium Viewer所渲染的内容。
当你创建一个Cesium Viewer实例时,你需要指定一个DOM元素作为其容器,Cesium会将渲染的内容放置在这个DOM元素中。
通过new Cesium.Viewer('cesiumContainer', {...}),将Cesium Viewer挂载到id为cesiumContainer的div元素上,从而实现了Cesium渲染的效果。
其实无论是二维还是三维图像渲染,都需要一个挂载点来显示渲染的内容,而在这里cesiumContainer就充当了这样的作用。原理都是相同的哈~
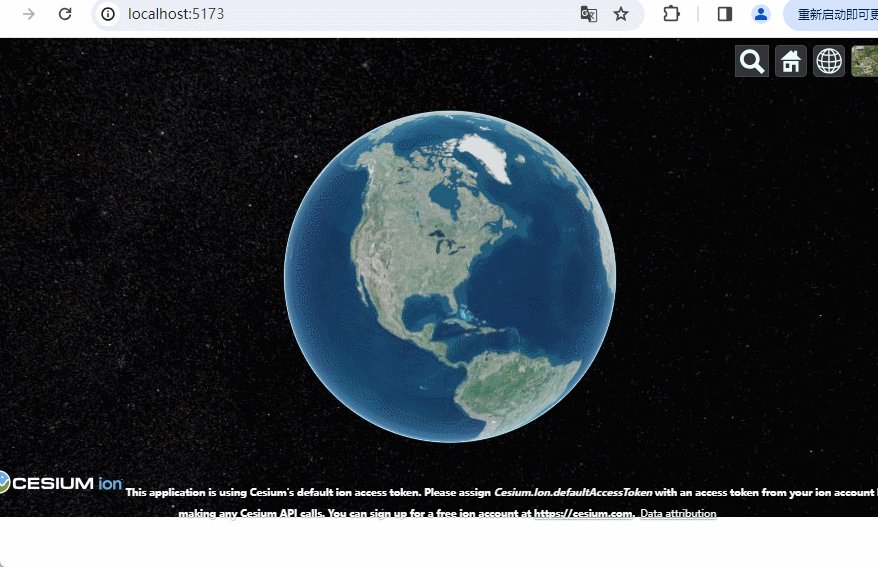
运行程序
npm run dev即可得到上面示例的gif效果

页面涉及的空间如下,所有的空间都可以关闭
geocoder: 位置查找工具
baseLayerPicker: 图层选择器(地形影像服务)
homeButton: 视角返回初始位置
fullscreenButton: 全屏
animation: 左下角仪表盘(动画器件)timeline: 底部时间线
sceneModePicker: 选择视角的模式(球体、平铺、斜视平铺)
navigationHelpButton: 导航帮助按钮
infoBox: 信息框控件
navigationInstructionsInitiallyVisible: 导航说明初始可见
shouldAnimate: 动画
requestWaterMask: 请求水面罩
requestVertexNormals: 请求顶点法线
认识Cesium四大类
查看器类Viewer
Viewer是三维数据展示的主要窗口,此外还包含了一些基础控件。在定义Viewer对象的同时需要设定基础部件、图层等的初始化状态。
用法示例:
接收两个参数,第一个参数指定地图主窗口div的id;第二个参数options是Viewer的可选设置参数。包含图层、地形、时间系统等参数;种类多样。
const viewer = new Cesium.Viewer('cesiumContainer',{
infoBox: false,
});第二个参数接收的对象表示页面可关闭的控件,控件参数解释见上,代码示例
Viewer类,关闭左下角仪表盘及底部时间线
<script setup lang="ts">
import * as Cesium from 'cesium';
import { onMounted,ref} from 'vue';
const viewer = ref();
onMounted(() => {
viewer.value = new Cesium.Viewer('cesiumContainer', {
infoBox: false, // 禁用沙箱,解决控制台报错
animation: false,//关闭左下角仪表盘(动画器件)
timeline:false,//底部时间线
});
});效果展示:红色圈出的部分是隐藏的控件

场景类Scene
在Cesium中Scene是非常重要的类,是所有3D图像对象的容器,是在Viewer内部隐式创建的。用于基础地理环境设置

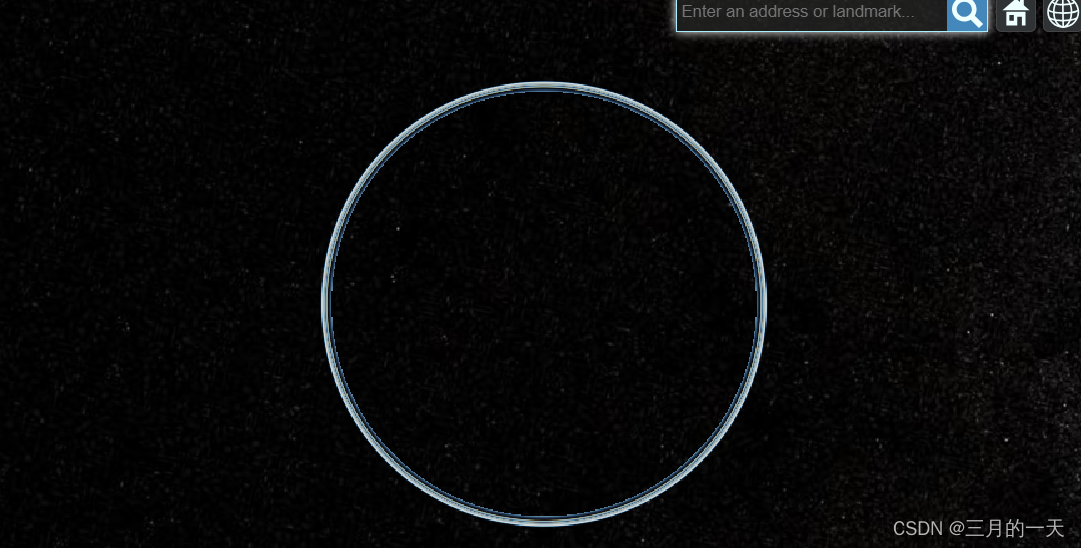
代码示例:隐藏地球
<script setup lang="ts">
import * as Cesium from 'cesium';
import { onMounted,ref} from 'vue';
const viewer = ref();
onMounted(() => {
viewer.value = new Cesium.Viewer('cesiumContainer', {
infoBox: false, // 禁用沙箱,解决控制台报错
animation: false,//关闭左下角仪表盘(动画器件)
timeline:false,//底部时间线
});
viewer.value.scene.globe.show = false;
});scene可以对场景进行交互:如鼠标事件、相机事件;可以通过scene控制相机对视口进行切换;
代码示例:
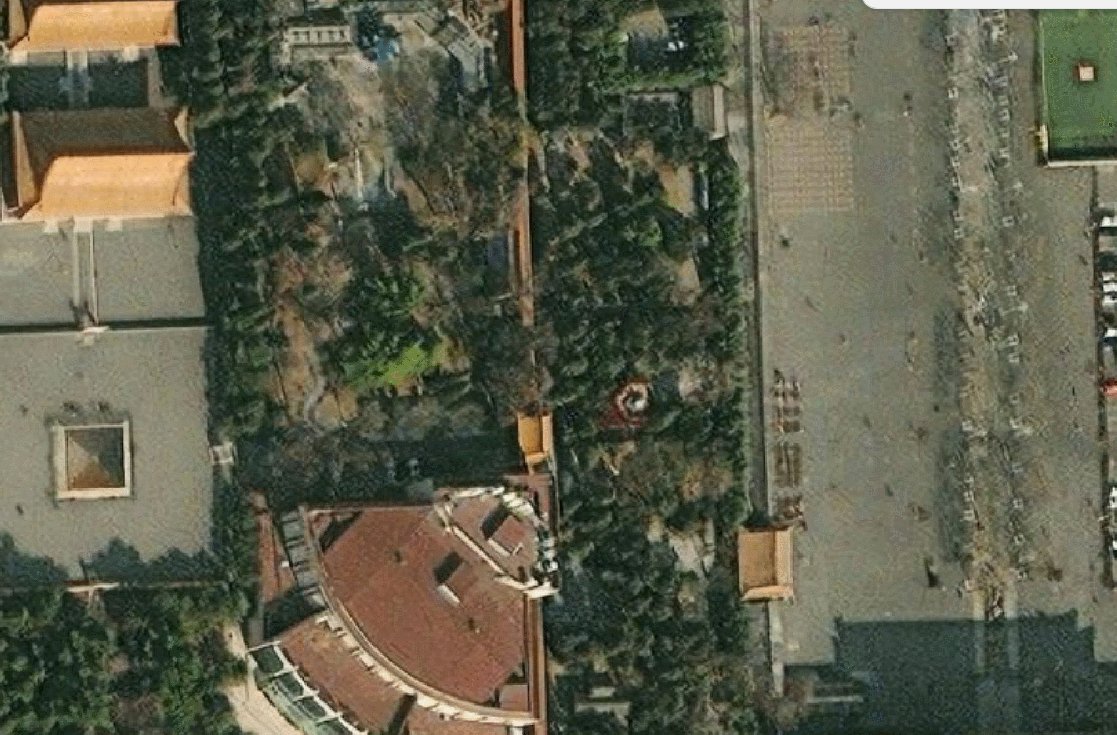
viewer.value.scene.camera.setView({
destination:Cesium.Cartesian3.fromDegrees(116.39,39.9,1500)
})![]()

此外scene还可以修改地球的图层 样式或地形数据,更可以在图层上绘制几何体,点、线、面
实体类 Entity
Entity
Entity是由Primitive封装而来,Entity并不属于Scene。
相比较而言,Entity封装程度高,构造简单,使用便捷,使得开发者专注于数据的呈现,而不必担心底层的可视化机制。它还提供了用于构建复杂的、时间动态可视化的结构。
Entity在使用中主要用于加载实体模型,几何图形;对其进行样式设置,动效修改等
代码示例:
增加一个尺寸为100像素的绿色圆点,先设置当前圆点的位置。fromDegrees内的三个参数分别是经度、维度和高度;给圆点设置大小,pixelSize,在设置颜色;将摄像头设置在圆点处,使得我们可以观测到。
<script setup lang="ts">
import * as Cesium from 'cesium';
import { onMounted,ref} from 'vue';
const viewer = ref();
onMounted(() => {
viewer.value = new Cesium.Viewer('cesiumContainer', {
infoBox: false, // 禁用沙箱,解决控制台报错
animation: false,//关闭左下角仪表盘(动画器件)
timeline:false,//底部时间线
});
const entity = viewer.value.entities.add({
position: Cesium.Cartesian3.fromDegrees(116.39, 39.91, 400),
point: {
pixelSize: 100,
color: new Cesium.Color(0,1,0,1)
}
})
viewer.value.trackedEntity = entity;
});
</script>效果展示

数据源集合类DataSourceCollection
在GIS开发中加载矢量数据是必不可少的功能。在Cesium加载以下几种格式的数据可实现矢量数据的加载和存取。
DataSourceCollection是Cesium中加载矢量数据的主要方式之一;最大特点是支持加载矢量数据集合外部文件的调用。主要有三种调用方法:
CzmlDataSource 加载czml格式
KmlDataSource 加载kml格式
GeoJsonDataSource 加载GeoJSON格式
缺少数据源,暂时用代码表示
viewer.value.dataSource.add(
Cesium.GeoJsonDataSource.load("../../**.topojson")
)Cesium的坐标与转换
Cesium是具有真实地理坐标的三维球体,而用户是通过二维屏幕与Cesium进行操作。我们将三维模型绘制在三维球体上就需要地理坐标和屏幕坐标之间做转换。接下来介绍Cesium的五种坐标系,及坐标系直接的相互转换
WGS84经纬度坐标系-没有实际的对象
简单点就是下面介绍的,WGS84是一种坐标系统,用于GPS全球定位系统使用。快把你初中高中的地理知识拿出来回忆回忆


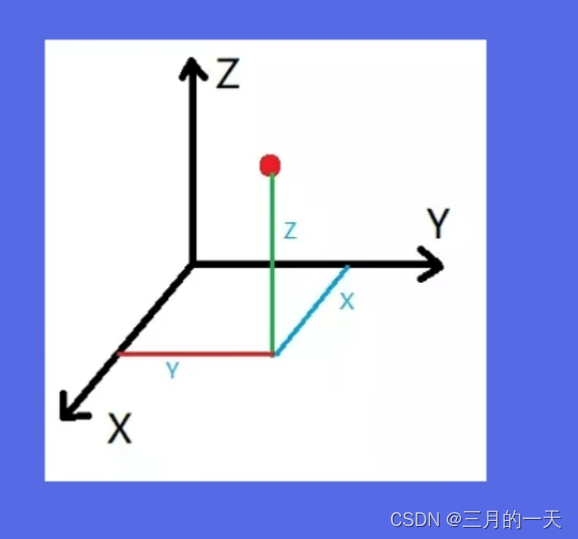
地球质心为坐标原点,Z轴指向BIH(国际时间服务机构1984.0定义的协议地球极方向)。X轴指向BIH1984.0的零子午面和CTP赤道的交点。Y轴与Z轴,X轴垂直构成右手坐标系。
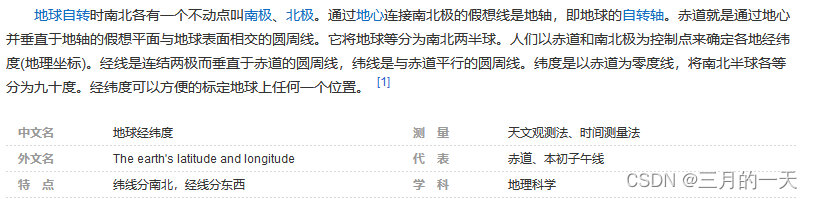
科普一下经纬度:

在WGS84经纬度坐标系中经度从-180度到正180度,纬度范围从-90度到正90度。
但在Cesium中没有实际的对象来描述WGS84经纬度坐标系。而是以下面介绍的弧度坐标系表示
WGS84弧度坐标系(Cartographic)
用经纬度和高度表示在地球上的坐标,这才是人类可以理解的坐标点!!!忘记上面那个经纬度坐标系吧。
构建WGS84有两种方法
构造函数法
直接传入经纬度和高度
new Cesium.Cartographic(longitude,latitude,height)静态函数法
const cartographic = Cesium.Cartographic.fromDegrees(经度,纬度,高度)const cartographic = Cesium.Cartographic.fromRedians(经度弧度,纬度弧度,高度)
笛卡尔空间直角坐标系(Cartesian3)
笛卡尔空间直角坐标系,高中知识。以空间中O点位为原点,建立三条两两垂直的数轴。

在Cesium中的用法如下
new Cesium.Cartesian3(x,y,z)平面坐标系(Cartesian2)
平面坐标系,也叫屏幕坐标系,是一个二维的笛卡尔坐标系

屏幕左上角为原点,屏幕水平方向为X轴,垂直方向为Y轴,向下为正

代码示例
new Cesium.Cartesian2 ( x , y ) 4D笛卡尔坐标系(Cartesian4)-用的较少
不介绍了
坐标系相互转换
WGS84转笛卡尔空间直角坐标系
const cartesian3 = Cesium.Cartesian3.fromDegrees(经度,纬度,高度)const cartesian3 = Cesium.Cartesian3.fromDegreesArray(不带高度的数组)不带高度的数组。eg:[-278.0,66.0,-123.0,55.0]。相应的有带高度的数组
const cartesian3s = Cesium.Cartesian3.fromDegreesArrayHeights(带高度的数组)带高度的数组示例:[-278.0,66.0,6000.0,-318,65.0,120000.0]
笛卡尔空间直角坐标系转WGS84
const cartographic = Cesium.Cartographic.fromCartesian(cartesian3)const cartographic = Cesium.Ellipsoid.WGS84.cartesianToCartographic(cartesian3)数据多个时调用的方法
const cartographics = Cesium.Ellipsoid.WGS84.cartesianArrayToCartographicArray([笛卡尔对象1,对象2,对象3])平面坐标系转场景WGS84坐标
const cartesian3 = viewer.scene.pickPosition(Cartesian2)场景坐标包含了地形、倾斜、模型的坐标
屏幕坐标转地表坐标
const cartesian3 = viewer.scene.globe.pick(viewer.camera.getPickRay(Cartesian2),viewer.scene);地表坐标指的转地球表面的WGS84坐标,包含地形、不包括模型、倾斜摄影表面
屏幕坐标转椭球面坐标
const cartesian3 = viewer.scene.carmera.pickEllipsoid(Cartesian2)椭球面坐标参考椭球的WGS84坐标,不包含地形、模型、倾斜摄影表面
重要Cesium相机系统
思考:为什么需要相机系统?
以往我们在二维GIS中移动视角或者漫游,如常用的地图,只需要设置视域中间点的经纬度坐标即可。但是在三维中我们不仅需要缺点视点位置,还要缺点视线方向。例如我们在三维中找到一个物体坐标,但是方向反了,在视野中看不到物体的!在Cesium或者其他的3D建模场景中通常使用carmer相机控制场景中的视域。相机就相当于我们的眼睛,控制好它才能达到更好的展示效果。
setView方法
setView通过定义相机飞行目的地的三维坐标和视线方向,将视角切换到所设定的视域范围内。
const position = Cesium.Cartesian3.fromDegrees(116.39, 39.91, 400);
viewer.value.camera.setView({
destination:position ,//设置目的地
orientation: {//设置视口方向
heading: Cesium.Math.toRadians(0),//控制视口方向水平旋转,为0表示正北方向
pitch: Cesium.Math.toRadians(-90),//视口上下旋转,-90度俯视朝向地面
roll:0//控制视口的翻转角度
}
})
});从下面示例可以看出setView方法视角是直接切换,没有空中飞行的过程,适用于快速切换视角。

flyTo方法
flyTo具有空中飞行逐步切换视域的效果,可以设置飞行时间。flyTo方法能够带来比较好的视觉效果。
viewer.value.camera.flyTo({
destination: position,
orientation: {//设置视口方向
heading: Cesium.Math.toRadians(0),//控制视口方向水平旋转,为0表示正北方向
pitch: Cesium.Math.toRadians(-90),//视口上下旋转,-90度俯视朝向地面
roll:0//控制视口的翻转角度
},
duration:5,
})效果如下

lookAt方法
lookAt方法也是直接将视角跳转到设置的目的地上,但是鼠标任意旋转视角方向,是不会改变其位置的,常用于锁定视角。
const heading = Cesium.Math.toRadians(50);
const pitch = Cesium.Math.toRadians(-90);
const range = 2500;
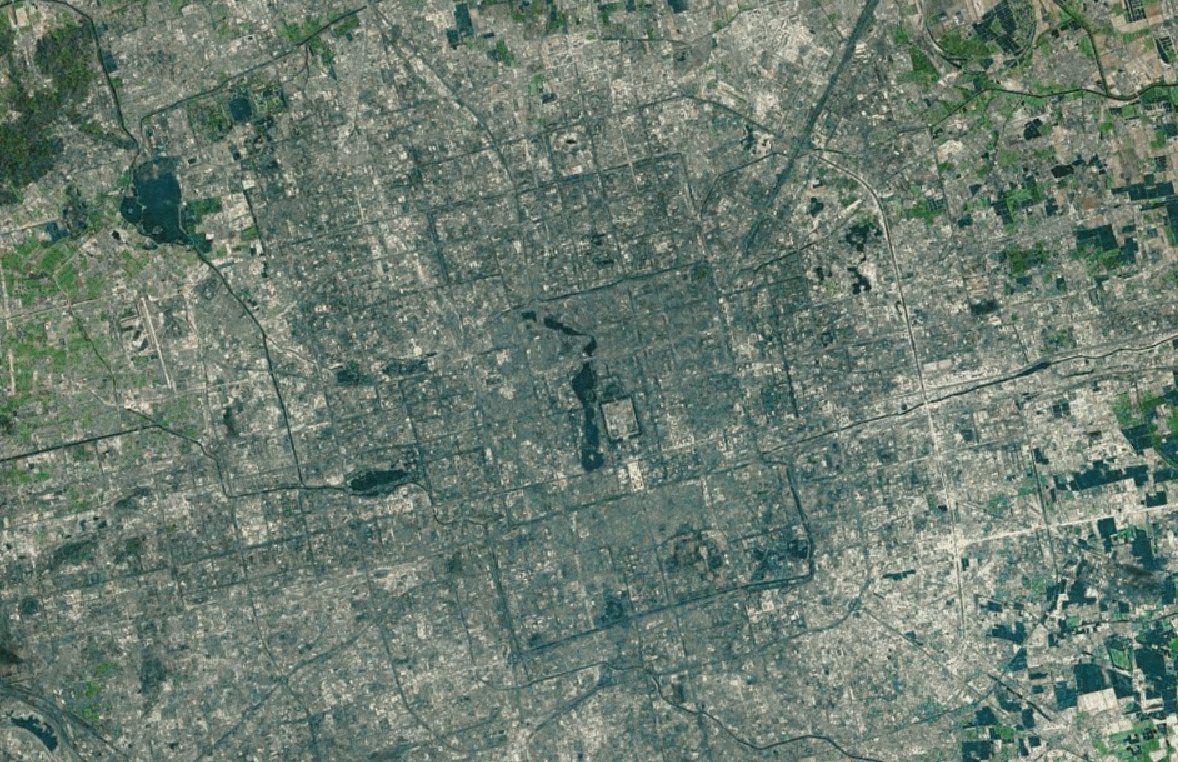
viewer.value.camera.lookAt(position, new Cesium.HeadingPitchRange(heading, pitch, range)); ![]()
![]()

viewBoundingSphere方法
它的视角切换效果也是和setView方法一样,没有飞行过渡效果,直接切换视口到指定目的地。优点是可以指定玩目标点后,可以从多个角度更好的观测
这里开始引入一个大飞机了,仔细看大飞机模型数据从哪获取的
Cesium提供了一个示例数据集,其中包含了一些常用的示例模型、影像和地形数据,可以用于展示Cesium的功能和效果。
你可以通过以下步骤下载Cesium的示例数据集中的模型文件:
- 访问Cesium的示例数据集页面:Cesium示例数据集
- 在该页面中,你可以找到各种示例模型的文件夹,包括
CesiumAir这个示例模型。- 进入
CesiumAir文件夹,你可以找到Cesium_Air.glb这个模型文件。

从git上下载示例文件,并将SampleData一整个拷到我们的项目里

代码添加如下:
const position = Cesium.Cartesian3.fromDegrees(116.39, 39.91, 1500);
const orientation = Cesium.Transforms.headingPitchRollQuaternion(position, new Cesium.HeadingPitchRoll(-90, 0, 0));
//添加飞机模型
viewer.value.entities.add({
position: position,
orientation: orientation,
model: {
uri: "../src/SampleData/models/CesiumAir/Cesium_Air.glb",
minimumPixelSize: 100,
maximumScale: 10000,
show:true
}
})
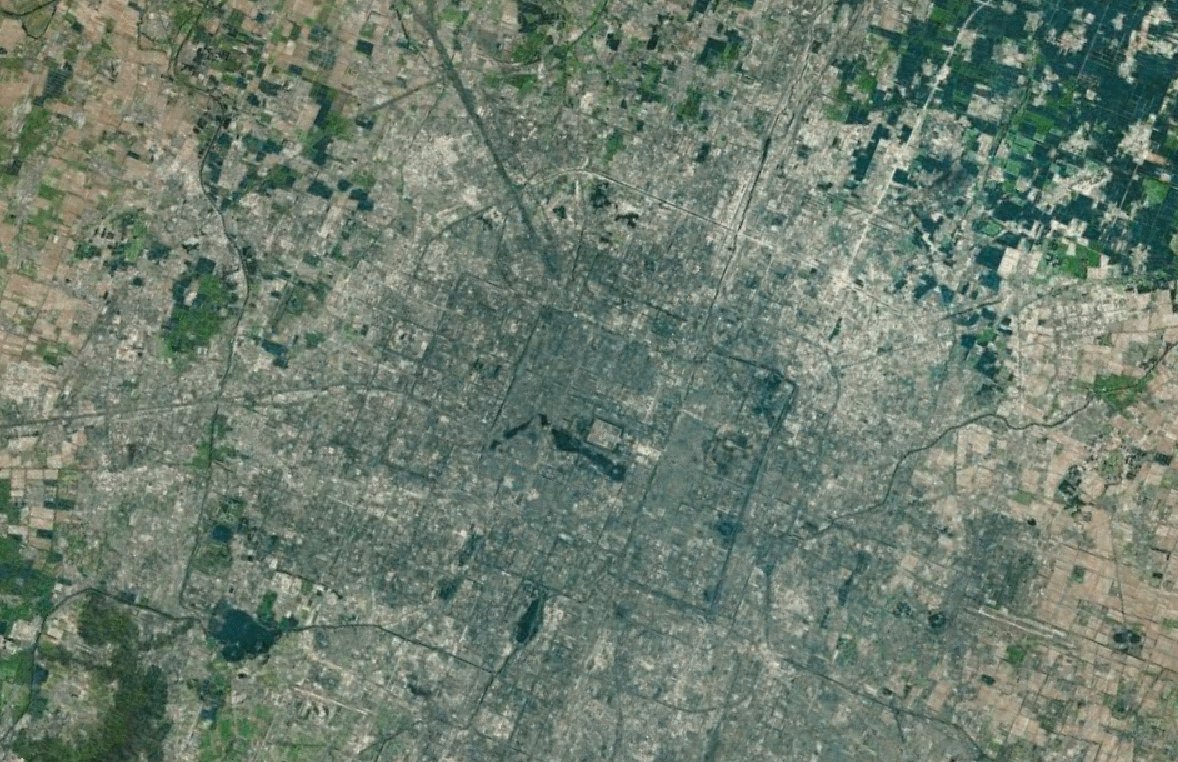
viewer.value.camera.viewBoundingSphere(new Cesium.BoundingSphere(position, 20), new Cesium.HeadingPitchRange(0, 0, 0)); ![]()
![]()

无论如何移动相机的视角都是绑定在飞机模型上的,由此发现,当我们需要对一个物体进行多角度观测时,或者建筑物进行定点漫游时,我们就需要viewBoundingSphere方法
Cesium地图和地形加载
使用新地图,需要注册ion账号,拿到个人token后将所需要的地图数据加入到自己的账户中,可以用github账户直接登陆
注册Cesium Ion
这步是必须的,否则后面的地图地形建筑体数据都加载不了。cesium Ion提供瓦片图和3D地理空间数据的平台,支持将数据添加到自己的应用中。
首先去注册一个免费的cesium ION账户。
打开https://cesium.com/ion/
打开“Access Token”,跳转到Access Token Page页面。
选择default默认的asscessToke拷贝到contents中。
注: 在创建Cesium Viewer的时候,将access Token填为自己的access token即可。

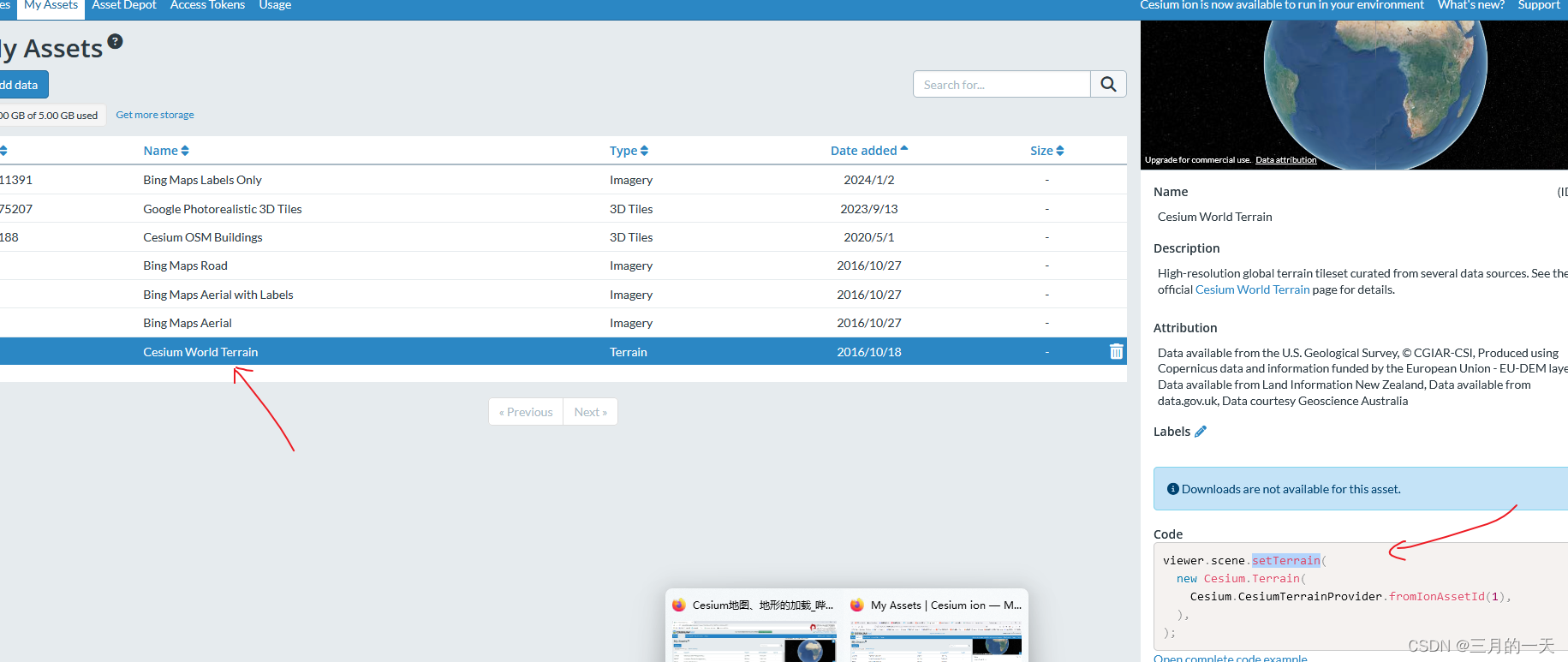
Cesium.Ion.defaultAccessToken = window.CesiumAccessToken; //window.CesiumAccessToken:自己的access token.加载公路地图数据
比如这里选中了公路地图 Bing Maps Road

然后到我的资产中查看,选中刚才加入的地图,在右下角有使用方式,复制即可,注意看添加的地图在你个人资产的位置,不要无脑复用我的代码

viewer.value = new Cesium.Viewer('cesiumContainer', {
infoBox: false, // 禁用沙箱,解决控制台报错
});
viewer.value.imageryLayers.addImageryProvider(
await Cesium.IonImageryProvider.fromAssetId(4),token怎么添加的截图给你搂一眼哈,加油加油

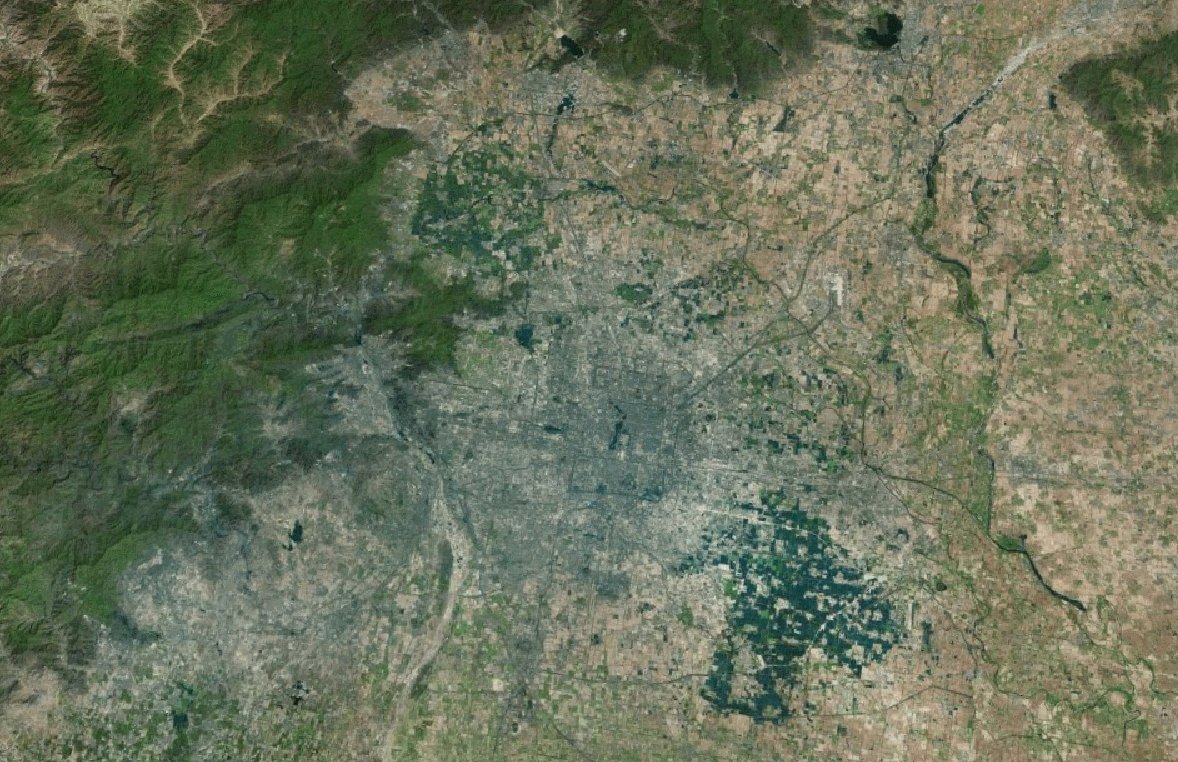
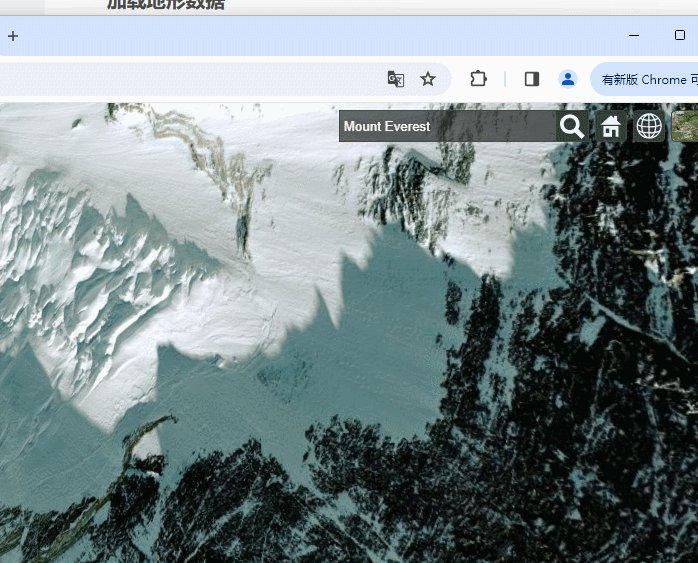
看下新地图的效果(其实加了层皮肤,这就很像道路地图了)
![]()

加载地形数据
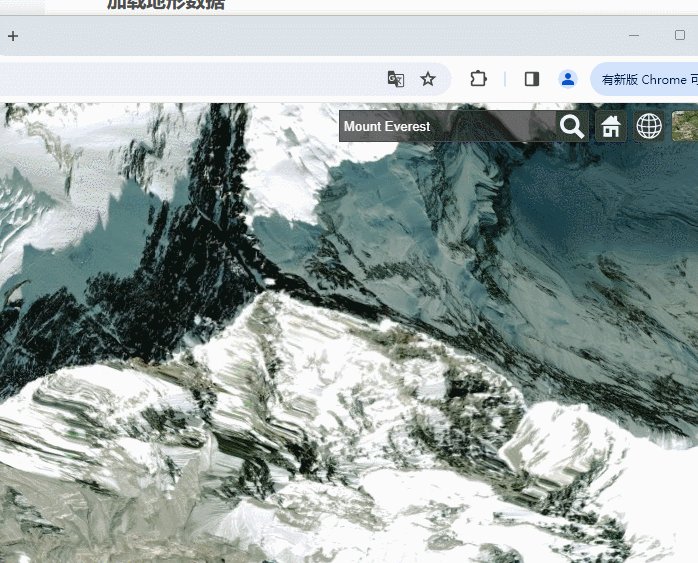
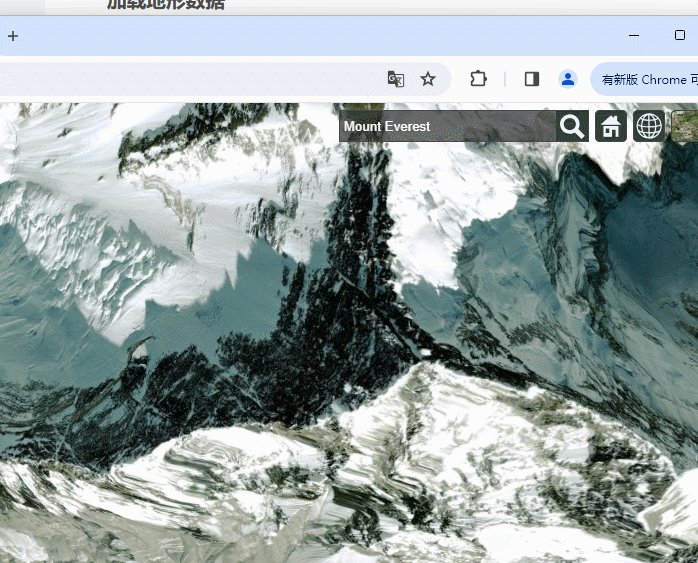
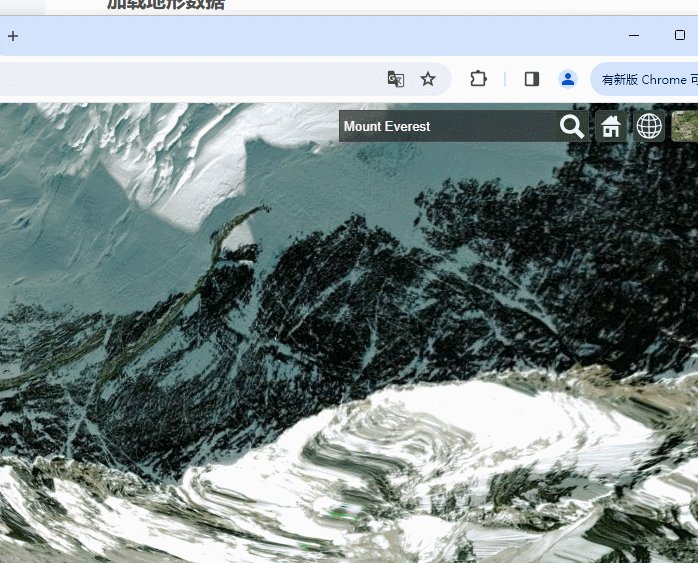
Terrain 地形的意思。这玩意就是在学英语。选择Cesium World Terrain做示例

viewer.value.scene.setTerrain(
new Cesium.Terrain(
Cesium.CesiumTerrainProvider.fromIonAssetId(1),
),
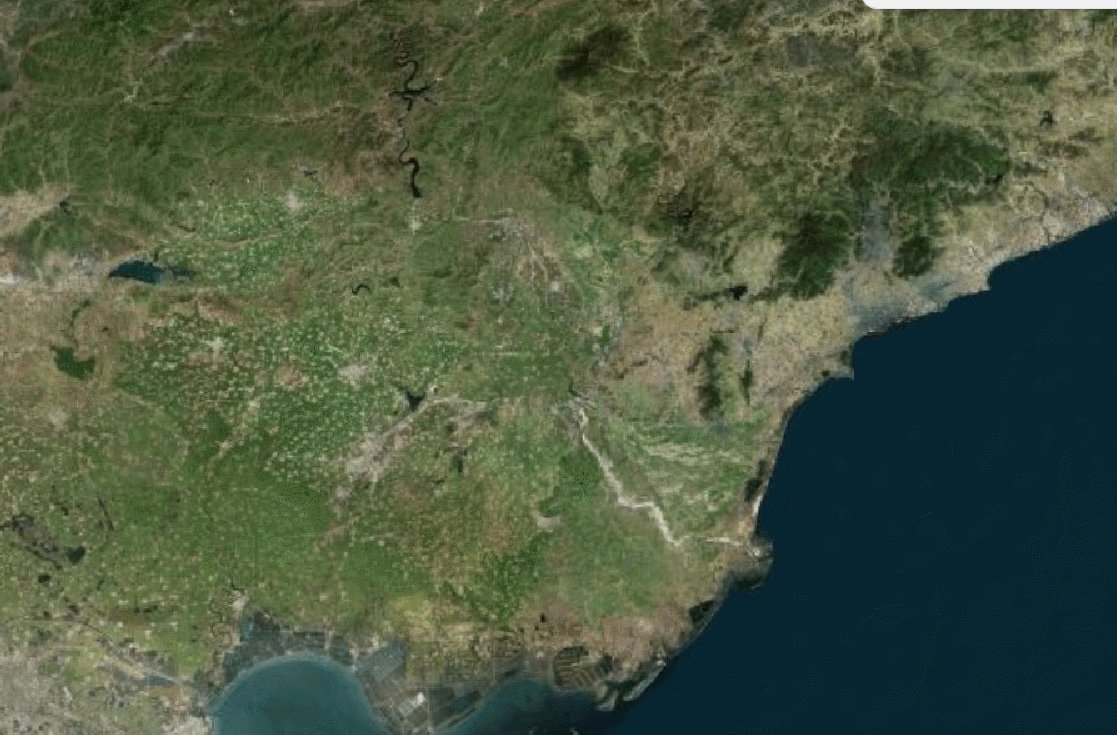
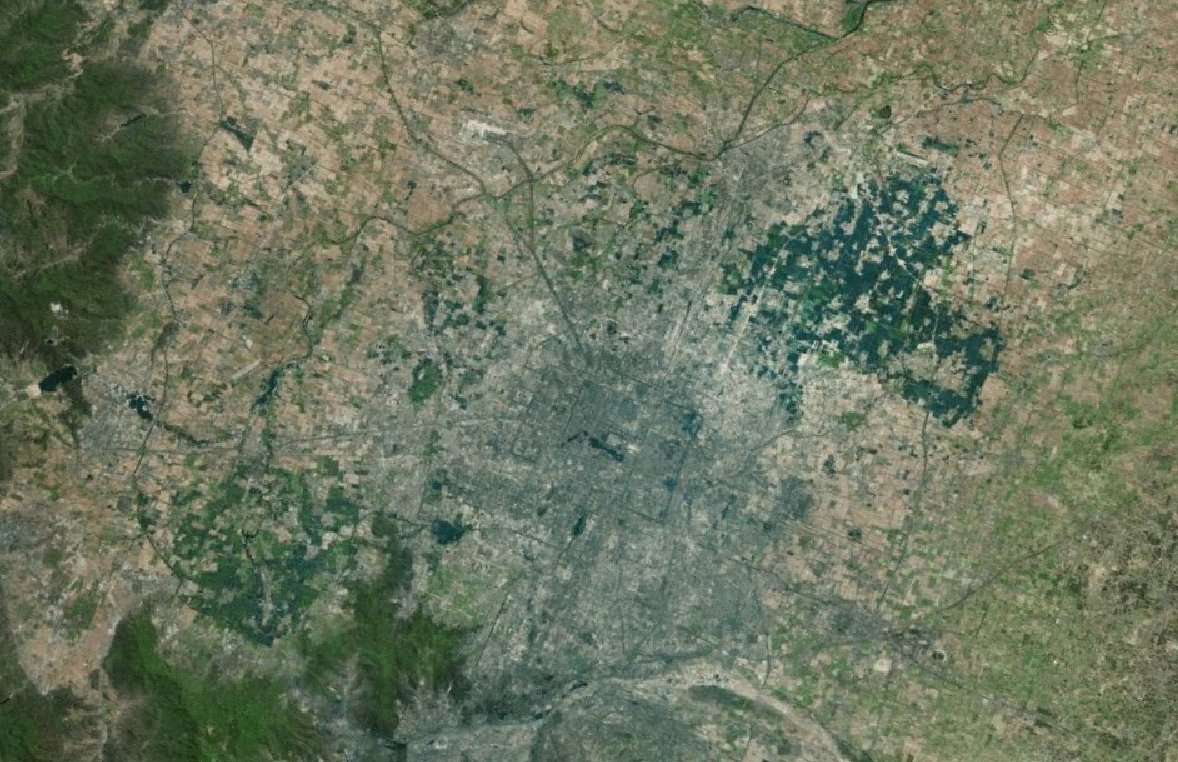
);通过之前介绍的scene类加入地形。效果如下
![]()

添加建筑体
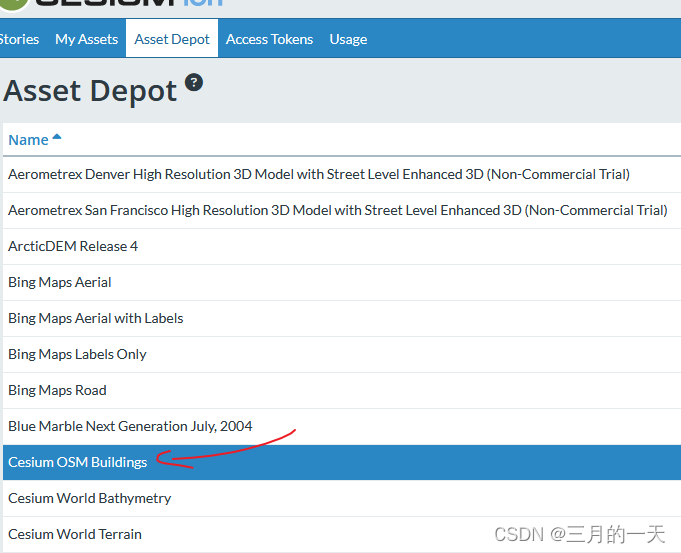
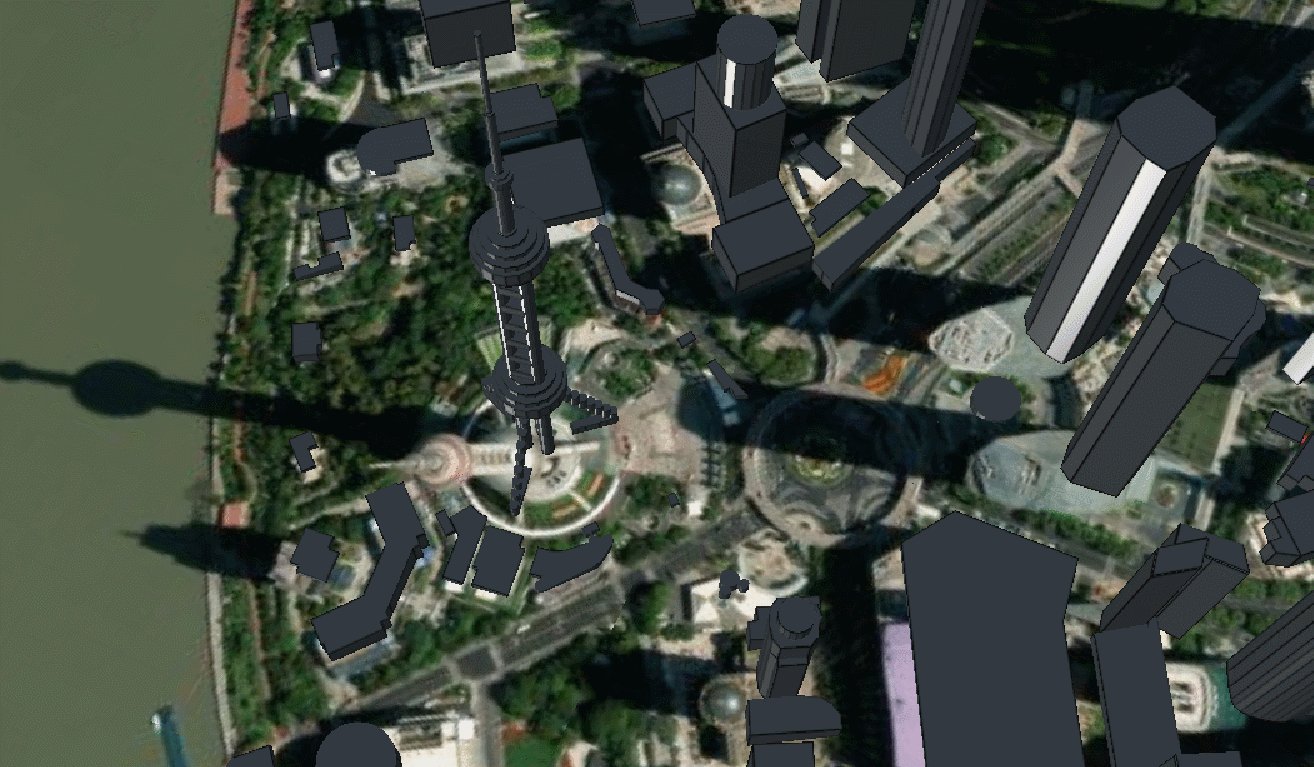
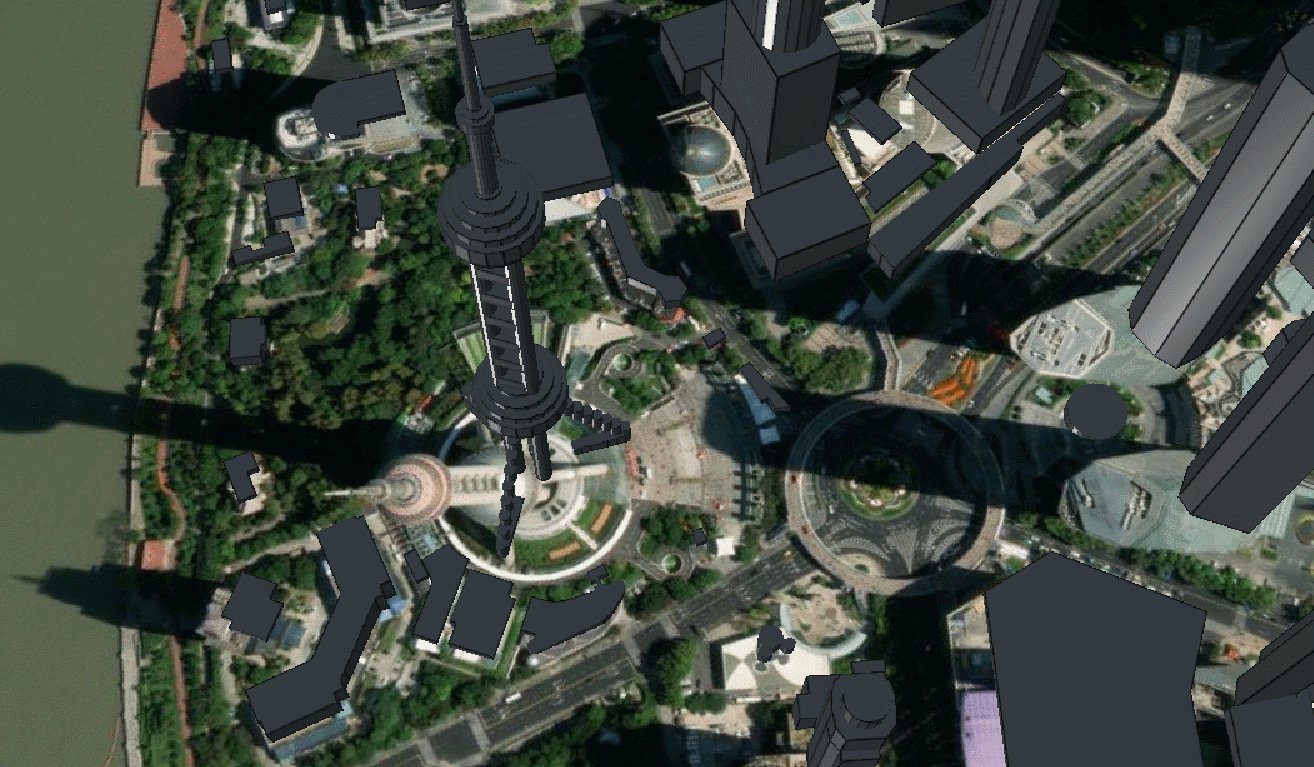
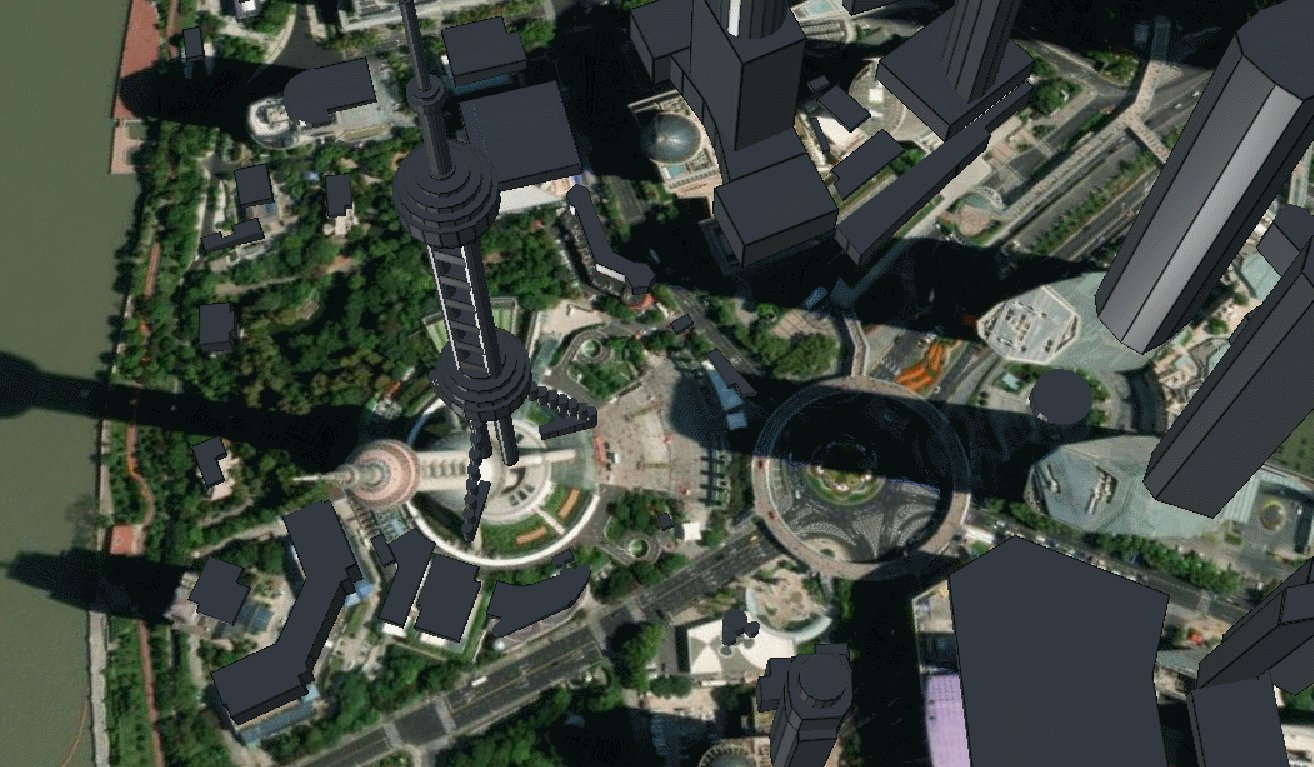
在实际的应用中光有地图和地形肯定是不够的,还需要加载城市中的建筑模型信息。使用Asset Depot提供的建筑体模型。默认是放在My Assets中。同样拷贝示例代码

viewer.value.scene.primitives.add(
await Cesium.Cesium3DTileset.fromIonAssetId(96188),
);
//改变视口,将位置定位在陆家嘴
viewer.value.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(121.49, 31.23, 2000),
orientation: {
heading: 20,
pitch: -20,
roll:0
}
})
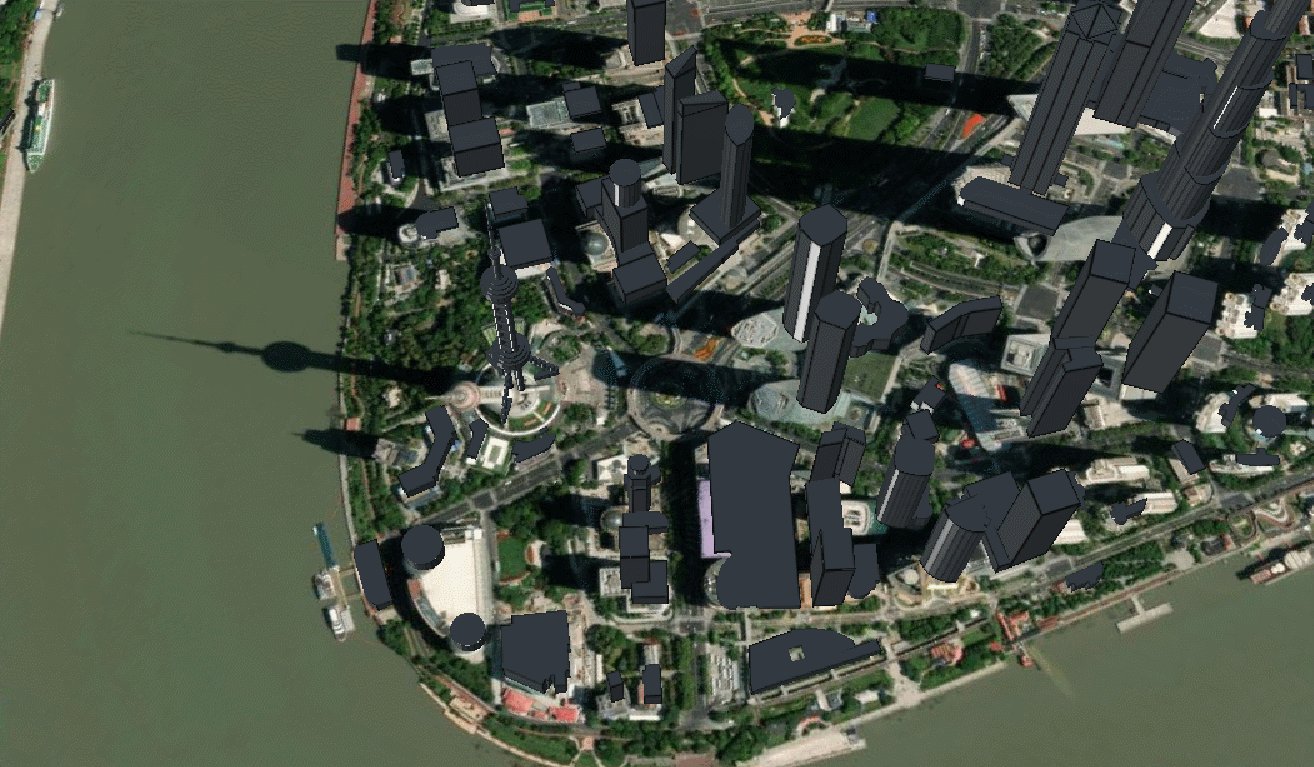
viewer中的scene是Cesium虚拟场景中所有3D图形对象和状态的容器。其primitives用于获取大量的基元集合。add方法用于添加数据。Cesium3DTileset用于传输海量异构3D地理空间数据集。
示例如下:
智慧城市的感觉一下就出现了

先更到这,明天继续,需要源码的关注这个博客,后续我将git地址加进来。