前言:
添加一个这样的滑条,双方关联自动修改,也提供代码创建方式
技能:
QSpinBox
QSlider
方式一 Qt 的图形化编程(用ui文件,非常简单)
1.Spin Box
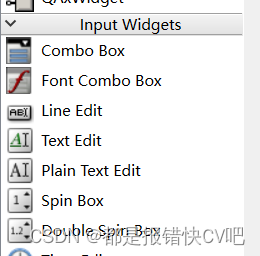
首先找到显示数字的这个部分。是input widget->spin box ,如果想用double型的就用下面的double spin box,拖出来一个

2.Slider
同样在input widget->里面最下面有slider,分为水平和垂直两种,看自己需要选择吧,也脱出来个

3.关联
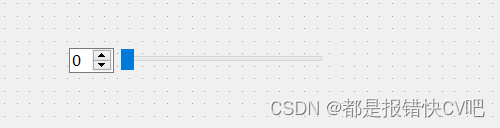
拖出来排好布局

然后关联步骤也简单,只需要记得要两方面互相关联就好了
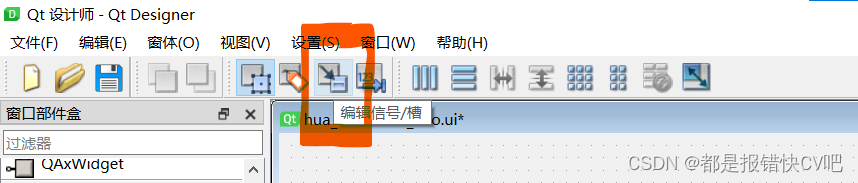
①VS2022使用Qt designer
直接在右下角的编辑器添加这两个就可以了,或者按照下面的一步一步加是一样的

另一种添加方式:不想用编辑器可以按照下面的,效果一样的
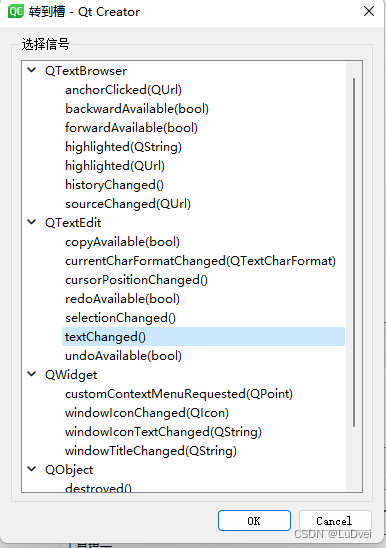
进入编辑信号/槽模式

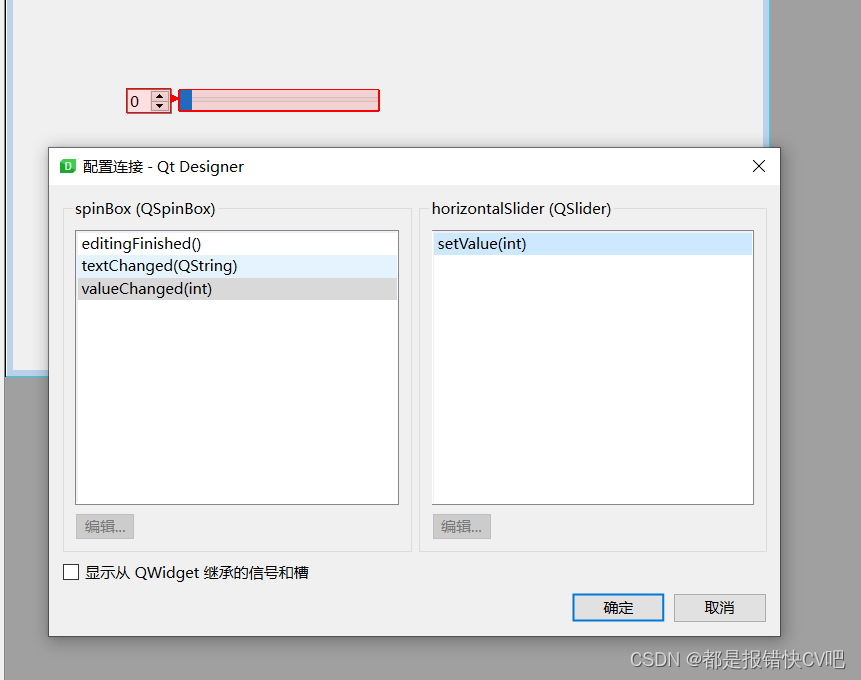
从spin box拖到 slider 一个箭头,选择valuechange(int)到setvalue(int)
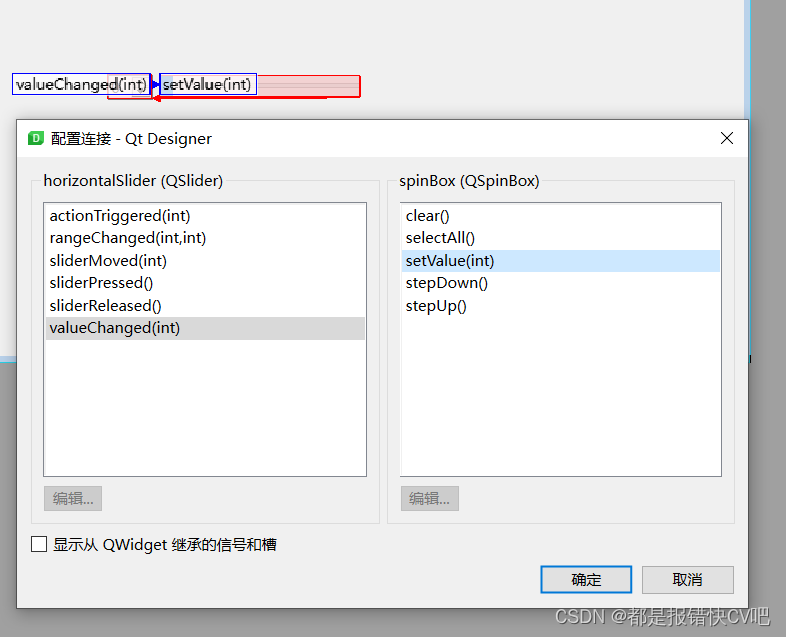
 再反过来关联一下就好了
再反过来关联一下就好了
 这就实现双向关联 ,记得最后保存
这就实现双向关联 ,记得最后保存
② Qt creator
可以和Qt designer 一样操作就好
至于右键转到槽用代码,我觉得不如上面的方便,这里不提供啦
方式二 编程实现
先直接放全代码
这是在Qt creator里面直接代码写出来的,也可以用上面的在ui文件中做出来
#include "widget.h"
#include <QApplication>
#include<QHBoxLayout>
#include<QSpinBox>
#include<QSlider>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget* window = new QWidget;
window->setWindowTitle("Tittle");
//创建窗口,设置tittle
QSpinBox* spinBox = new QSpinBox;
QSlider* slider = new QSlider(Qt::Horizontal);
spinBox->setRange(0, 100);
slider->setRange(0, 100);
//new 出来想要的widget并设置范围,记得头文件包含
QObject::connect(spinBox,SIGNAL(valueChanged(int)),slider,SLOT(setValue(int)));
QObject::connect(slider,SIGNAL(valueChanged(int)),spinBox,SLOT(setValue(int)));
//双向关联
spinBox->setValue(22);
// 设置默认值
QHBoxLayout* layout = new QHBoxLayout;
layout->addWidget(spinBox);
layout->addWidget(slider);
window->setLayout(layout);
window->show();
// 控件在窗口展示
return a.exec();
}
参考:
【Qt学习系列】7.Qt布局管理器