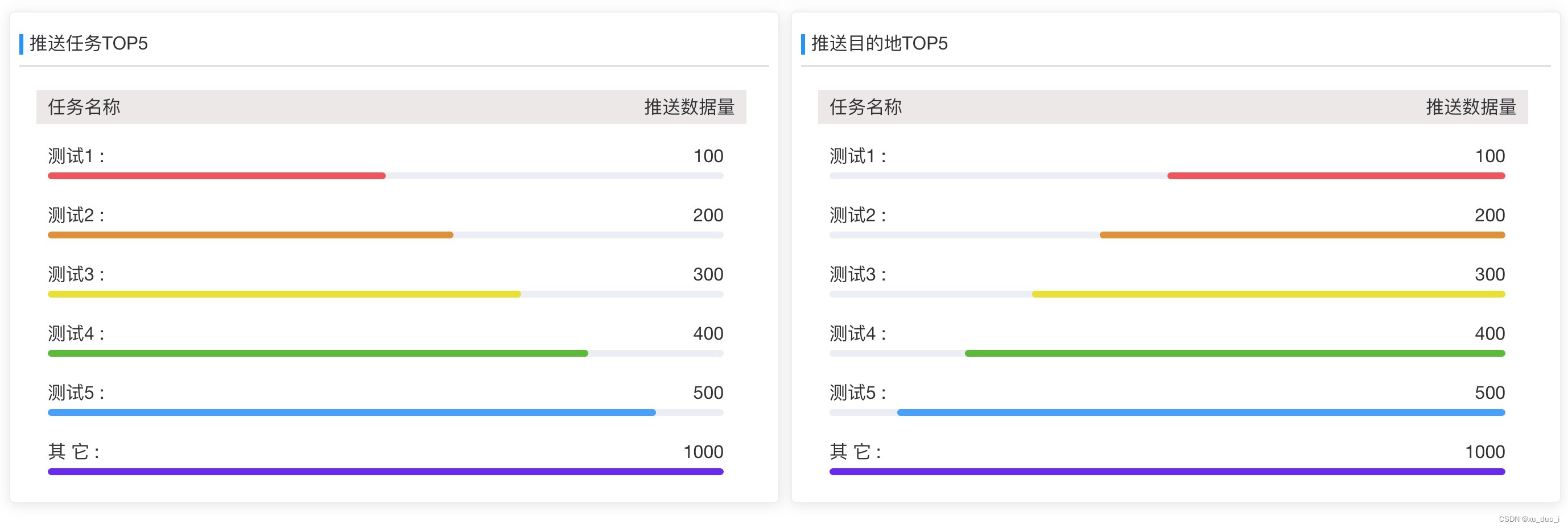
1 效果:
2 页面代码:
<el-row :gutter="10" >
<el-col :span="12">
<el-card >
<div class="fourqu">
<div>
<span slot="title">{{'推送任务TOP5'}}</span>
</div>
</div>
<div class="progress1">
<p class="toptable">
<span>{{'任务名称'}}</span>
<span>{{'推送数据量'}}</span>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试1'}} :</span>
<span>{{'100'}}</span>
</span>
<el-progress :percentage="50" color="#f05459" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试2'}} :</span>
<span>{{'200'}}</span>
</span>
<el-progress :percentage="60" color="#df912f" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试3'}} :</span>
<span>{{'300'}}</span>
</span>
<el-progress :percentage="70" color="#e9e210" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试4'}} :</span>
<span>{{'400'}}</span>
</span>
<el-progress :percentage="80" color="#58ba2d" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试5'}} :</span>
<span>{{'500'}}</span>
</span>
<el-progress :percentage="90" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'其 它'}} :</span>
<span>{{'1000'}}</span>
</span>
<el-progress :percentage="100" color="#6914F3" :text-inside="true"></el-progress>
</p>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card >
<div >
<div class="fourqu">
<div>
<span slot="title">{{'推送目的地TOP5'}}</span>
</div>
</div>
</div>
<div class="progress1 destination">
<p class="toptable">
<span>{{'任务名称'}}</span>
<span>{{'推送数据量'}}</span>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试1'}} :</span>
<span>{{'100'}}</span>
</span>
<el-progress :percentage="50" color="#f05459" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试2'}} :</span>
<span>{{'200'}}</span>
</span>
<el-progress :percentage="60" color="#df912f" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试3'}} :</span>
<span>{{'300'}}</span>
</span>
<el-progress :percentage="70" color="#e9e210" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试4'}} :</span>
<span>{{'400'}}</span>
</span>
<el-progress :percentage="80" color="#58ba2d" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'测试5'}} :</span>
<span>{{'500'}}</span>
</span>
<el-progress :percentage="90" :text-inside="true"></el-progress>
</p>
<p class="p1">
<span class="b1">
<span>{{'其 它'}} :</span>
<span>{{'1000'}}</span>
</span>
<el-progress :percentage="100" color="#6914F3" :text-inside="true"></el-progress>
</p>
</div>
</el-card>
</el-col>
</el-row>3 css代码:(注意我用的是 "scss")
<style lang="scss" scoped>
.fourqu {
display: flex;
justify-content: space-between;
align-items: center;
height: 40px;
border-bottom: 2px solid rgb(222, 225, 232);
margin-bottom: 20px;
}
.p1 {
padding: 0 20px 0 15px;
margin-bottom: 20px;
.b1 {
display: flex;
justify-content: space-between;
}
}
.toptable {
background: #ece8e8;
height: 30px;
line-height: 30px;
margin-bottom: 20px;
display: flex;
justify-content: space-between;
padding: 0 10px;
}
// 隐藏百分比单位
::v-deep .el-progress-bar__innerText {
display: none !important;
}
//控制反向显示
::v-deep .destination .el-progress-bar__outer {
display: flex;
justify-content: end;
.el-progress-bar__inner {
position: static;
}
}
</style>老规矩复制粘贴拿去用``````