Recorder 首页:https://github.com/xiangyuecn/Recorder
一、安装
npm install recorder-core
二、代码部分
1. HTML页面
<template>
<div>
<el-input
v-model="ttsText"
type="textarea"
placeholder="请输入内容"
></el-input>
<el-button type="success" @click="recStart()">开始录音</el-button>
<el-button type="success" @click="recStop()">结束录音</el-button>
<el-button type="success" @click="recPlay()">本地试听</el-button>
<div style="padding-top: 5px">
<!-- 波形绘制区域 -->
<div
style="
border: 1px solid #ccc;
display: inline-block;
vertical-align: bottom;
"
>
<div style="height: 100px; width: 300px" ref="recwave"></div>
</div>
</div>
</div>
</template>
2. 引入插件
// 上传语音文件用
import axios from "axios";
// Recorder核心文件
import Recorder from "recorder-core";
// 引入mp3格式支持文件,如果需要多个格式支持,把这些格式的编码引擎js文件放到后面统统引入进来即可
import "recorder-core/src/engine/mp3";
import "recorder-core/src/engine/mp3-engine";
// 录制wav格式的用这一句就行
import "recorder-core/src/engine/wav";
// 可选的插件支持项,这个是波形可视化插件
import "recorder-core/src/extensions/waveview";
//ts import 提示:npm包内已自带了.d.ts声明文件(不过是any类型)
3. 方法
// 转文字的内容
var ttsText = ref("");
// 录音Recorder对象
let rec: any;
// 录音文件对象
let recBlob: any;
let wave: any;
const recwave = ref(null);
// 打开录音(请求权限)
function recOpen() {
//创建录音对象
rec = Recorder({
type: "wav", //录音格式,可以换成mp3等其他格式
sampleRate: 16000, //录音的采样率,越大细节越丰富越细腻
bitRate: 16, //录音的比特率,越大音质越好
onProcess: (
buffers: any,
powerLevel: any,
bufferDuration: any,
bufferSampleRate: any,
newBufferIdx: any,
asyncEnd: any
) => {
//录音实时回调,大约1秒调用12次本回调
//可实时绘制波形,实时上传(发送)数据
if (wave) {
wave.input(buffers[buffers.length - 1], powerLevel, bufferSampleRate);
}
},
});
if (!rec) {
alert("当前浏览器不支持录音功能!");
return;
}
// 打开录音,获得权限
rec.open(
() => {
console.log("录音已打开");
//创建音频可视化图形绘制对象
if (recwave.value) {
wave = Recorder.WaveView({ elem: recwave.value });
}
},
(msg: any, isUserNotAllow: any) => {
//用户拒绝了录音权限,或者浏览器不支持录音
console.log((isUserNotAllow ? "UserNotAllow," : "") + "无法录音:" + msg);
}
);
}
// 开始录音
function recStart() {
if (!rec) {
console.error("未打开录音");
return;
}
rec.start();
console.log("已开始录音");
}
// 结束录音
function recStop() {
if (!rec) {
console.error("未打开录音");
return;
}
rec.stop(
(blob: any, duration: any) => {
//blob就是我们要的录音文件对象,可以上传,或者本地播放
recBlob = blob;
//简单利用URL生成本地文件地址,此地址只能本地使用,比如赋值给audio.src进行播放,赋值给a.href然后a.click()进行下载(a需提供download="xxx.mp3"属性)
const localUrl = (window.URL || window.webkitURL).createObjectURL(blob);
console.log("录音成功", blob, localUrl, "时长:" + duration + "ms");
upload(blob); //把blob文件上传到服务器
// rec.close(); //关闭录音,释放录音资源,当然可以不释放,后面可以连续调用start,关闭的话则需要重新打开录音
// rec = null;
},
(err: any) => {
console.error("结束录音出错:" + err);
rec.close(); //关闭录音,释放录音资源,当然可以不释放,后面可以连续调用start
rec = null;
}
);
}
// 上传录音
function upload(blob: any) {
console.log("视频上传服务器:");
//blob格式转换为base64格式
blobToDataURI(blob, function (result) {
axios({
method: "POST",
url: `https://xxxxx/api/xxxxx/xxxxx`, // 这里是后端的接口地址,我这边后端用的是百度语音识别(百度文档里面写的,必须后端进行交互,前端无法直接交互,因为前端无法访问百度语音识别的域名)
headers: {
"Content-Type": "application/json",
},
// 在请求之前对data传参进行格式转换
transformRequest: [
function (data) {
data = JSON.stringify(data);
return data;
},
],
params: {},
// 这里是传递的参数
data: {
file: result.split(",")[1],
format: "wav",
len: atob(result.split(",")[1]).length,
},
})
.then((res) => {
let resp = res.data;
if (resp.err_msg == "success.") {
ttsText.value = resp.result[0];
console.log("返回文字内容:", ttsText.value);
}
})
.catch((req) => {
console.log(req);
});
});
}
// 本地播放录音
function recPlay() {
//本地播放录音试听,可以直接用URL把blob转换成本地播放地址,用audio进行播放
const localUrl = URL.createObjectURL(recBlob);
const audio = document.createElement("audio");
audio.controls = true;
document.body.appendChild(audio);
audio.src = localUrl;
audio.play(); //这样就能播放了
//注意不用了时需要revokeObjectURL,否则霸占内存
setTimeout(function () {
URL.revokeObjectURL(audio.src);
}, 5000);
}
// blob 转 base64
function blobToDataURI(blob, callback) {
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function (e) {
callback(e.target.result);
};
}
- 使用
onMounted(async () => {
// 开启麦克风权限
recOpen();
});
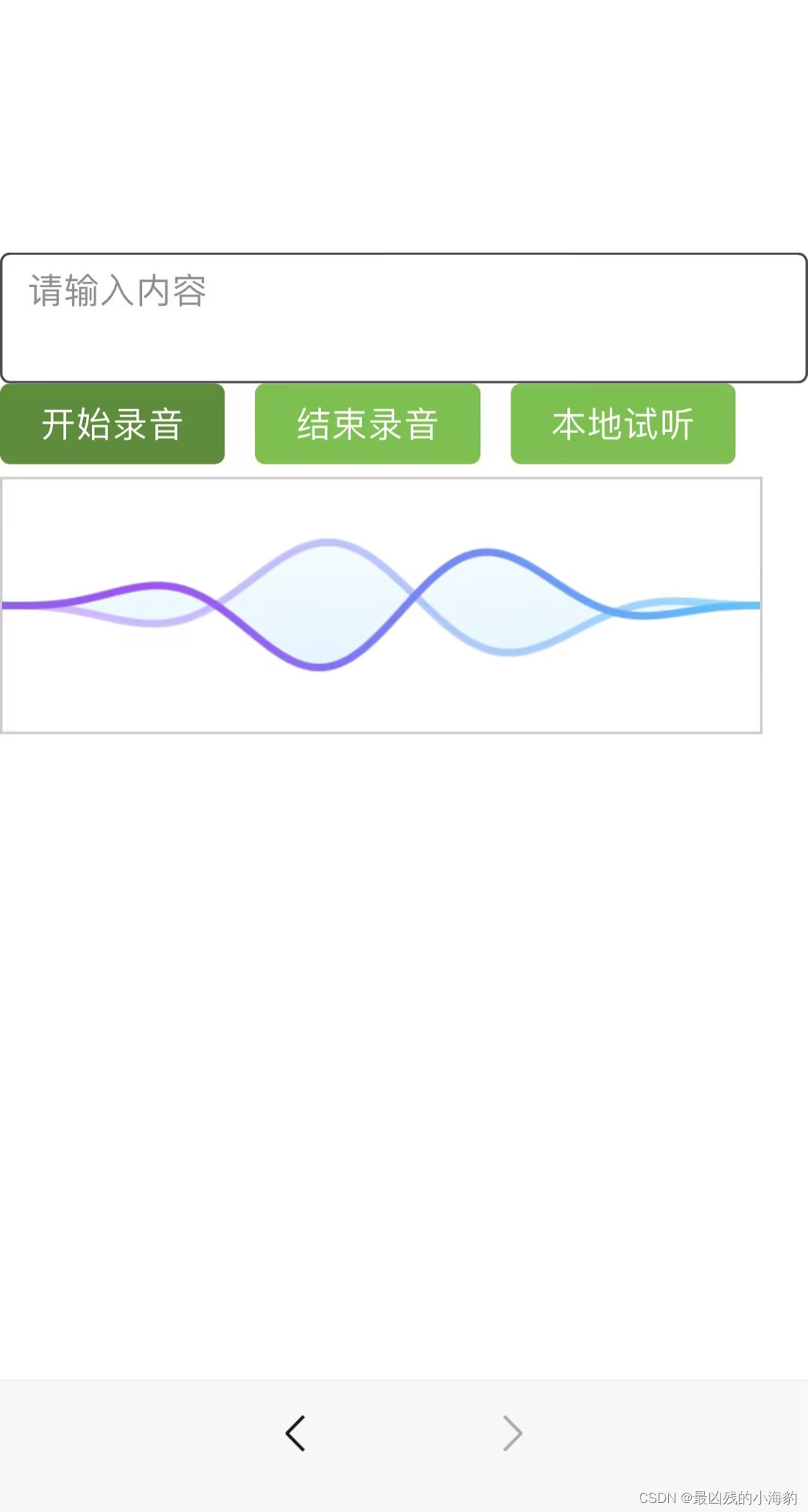
- 示例

备注: 如果本地开发的时候,浏览器提示录音open失败:浏览器禁止不安全页面录音。可通过开启https解决问题
本文参考文章(做了部分修改):https://blog.csdn.net/IAIPython/article/details/134611674