事件对象
事件对象有事件触发时的相关信息,如点击事件中事件对象储存了鼠标点在哪个位置的信息
场景:
用户按下了哪个键,按下回车键可以发布新闻
鼠标点击了哪个元素,从而做哪些操作

参数e为事件对象
常用属性
type
获取当前事件类型
clientX/clientY
获取光标相对浏览器可见窗口左上角位置
offsetX/offsetY
获取光标相对当前DOM元素左上角位置
key
用户按下键盘的值
环境对象
能够分析判断函数运行在不同环境中this所指代的对象
其指的是函数内部特殊的变量this,代表着当前函数运行时所处环境
每个函数里都有this,普通函数里的this指向window
事件所调用的函数this对象指向调用者


回调函数
将函数A作为参数传递给函数B,称函数A为回调函数

fn即为回调函数
表单全选反选案例

选择被勾选的复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>~</title>
<link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico">
<link rel="stylesheet" href="css/初始化表.css">
<link rel="stylesheet" href="css/index.css">
<meta name="keywords" content="..." />
<style>
/*写代码时始终要考虑权重问题!*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?au9n7q');
src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?au9n7q') format('truetype'),
url('fonts/icomoon.woff?au9n7q') format('woff'),
url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
table {
border-collapse: collapse;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
padding: 10px;
color: #404060;
}
.allCheck {
width: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<th class="allCheck">
<input type="checkbox" id="checkAll"><span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
const checkAll = document.querySelector('#checkAll')
const cks = document.querySelectorAll('.ck')
checkAll.addEventListener('click', function () {
for (let i = 0; i < cks.length; i++) {
cks[i].checked = checkAll.checked
}
})
for (let i = 0; i < cks.length; i++) {
cks[i].addEventListener('click', function () {
checkAll.checked = (document.querySelectorAll('.ck:checked').length===cks.length)
})
}
</script>
</body>
</html>
两种注册事件
传统on注册(L0)
同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
直接使用null覆盖偶就可以实现事件的解绑
都是冒泡阶段执行的
事件监听注册(L2)
语法: addEventListener(事件类型,事件处理函数,是否使用捕获)
后面注册的事件不会覆盖前面注册的事件(同一个事件)
可以通过第三个参数去确定是在冒泡或者捕获阶段执行
必须使用removeEventListener(事件类型,事件处理函数,获取捕获或者冒泡阶段)
匿名函数无法被解绑
事件流
事件完整执行过程中流动路径
触发事件时,经历两个阶段,捕获阶段,冒泡阶段
事件冒泡
当一个元素的事件被触发时,同样事件将会在该元素所有祖先元素中依次被触发
即当一个元素触发事件后,依次向上调用所有父级元素的同名事件
但我们不需要父类触发事件时,需要阻止冒泡
阻止冒泡
容易导致事件影响到父类元素
把事件限制在当前元素内进行阻止,我们需要拿到事件对象
语法:
事件对象.stopPropagation()

如此即可阻止
事件解绑
如果用L2,使用removeEventListener(事件类型,事件处理函数[获取捕获或冒泡阶段])
注意:匿名函数无法解绑
鼠标经过事件:
mouseover和mouseout 会有冒泡效果
mouseoenter和mouseleave 没有冒泡效果(推荐)
事件委托
利用事件流的特征解决一些开发需求的知识技巧
减少注册次数,提高程序性能
原理利用事件冒泡
给父元素注册事件,当触发子元素时,会冒泡到父元素身上,从而触发父元素的事件
阻止元素默认行为
比如阻止链接、表单域跳转
语法:
e.preventDefault()
其他事件
1.页面加载事件(了解)
加载外部资源(图片、外联和js等)加载完毕时触发的事件
有时候需要等页面资源全部处理完做一些事
事件名:load

使用load可以是js代码写在任意位置,等页面加载完毕再执行
其不光可以监听整个页面加载完毕,可以对某一资源如图片绑定load事件
另一事件:DOMContentLoaded
无需等待样式表、图片等加载完毕,只需HTML文档完全加载和结息完成后即可

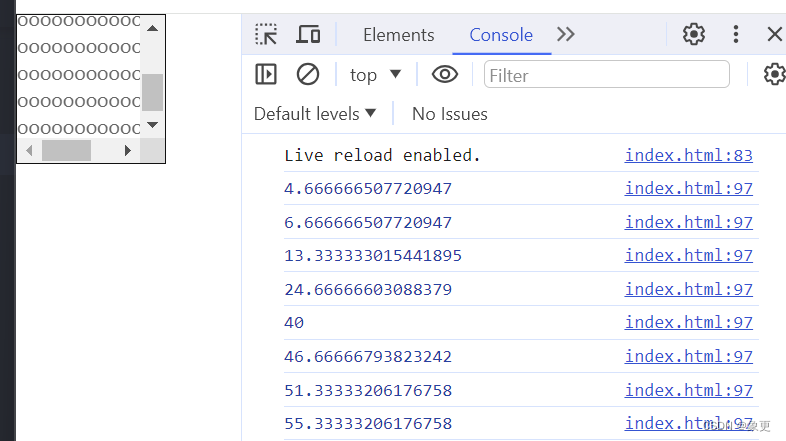
2.元素滚动事件
滚动条在滚动时持续触发的事件
检测用户把网页滚动到某个区域后做出一些处理
事件名:scroll
监听整个页面滚动

如监听某元素内部滚动直接给该元素加即可
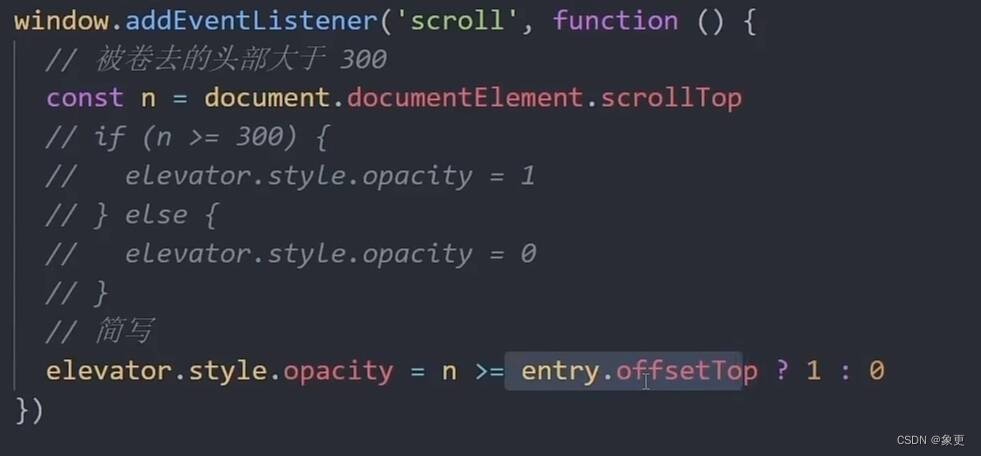
使用场景
比如滚动一段距离让某些元素隐藏
该距离可让 scroll 检测
scrollLeft和scrollTop
获取被卷去的大小
获取元素内容往左、往上滚出去看不到的距离
可读写(可获取值,也可赋值:如回到顶部)


获取html的元素写法
document.documentElement(返回数字型)

3.元素尺寸与位置
clientWidth和clientHeight(了解)
获取元素可见部分宽高(不包括边框、外边距)
offsetWidth和offsetHeight
获取宽高:
获取元素宽高(包括边框、外边距)
获取数值,方便计算
注意:获取的是可视宽高,如果隐藏,结果为0
获取位置:
offsetLeft和offsetTop(对比绝对定位)
获取元素距离自己定位父类元素的左、上距离
注意:为只读属性
得到位置以谁为准?
带有定位的父级,若没有定位以文档左上角为准