1.Qt中的信息调试类 (输出类) QDebug
//1.类似与printf
qDebug("%s","hello kittiy");
//2. 类似与cout 默认有换行 比较常用的方式
qDebug() << "你好" ;//1.类似与printf
qDebug("%s","hello kittiy");
//2. 类似与cout 默认有换行 比较常用的方式
qDebug() << "你好" ;
2.窗口的相关设置
2.1 窗口的尺寸、标题、背景颜色,图标设置
//设置窗口标题
this->setWindowTitle("我的窗口");
//设置窗口图标
this->setWindowIcon(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"));
//this->setWindowIcon(QIcon("C:/Users/admin/Desktop/pictrue/qq.png"))//设置背景颜色
//this->setStyleSheet("background-color:pink");
this->setStyleSheet("background-color:rgb(255,255,255)");//重新设置窗口大小
this->resize(540,410);//固定窗口大小
this->setFixedSize(540,410);
//去掉头部 设置纯净窗口
//this->setWindowFlag(Qt::FramelessWindowHint);
2.2 求出当前窗口的大小
qDebug() << this->size() << endl; //输出 宽、高
qDebug() << this->geometry().width() << endl; //宽
qDebug() << this->geometry().height() << endl; //高
qDebug() << this->width() << endl;
qDebug() << this->height() << endl;
qDebug() << width() << endl;
qDebug() << height() << endl;
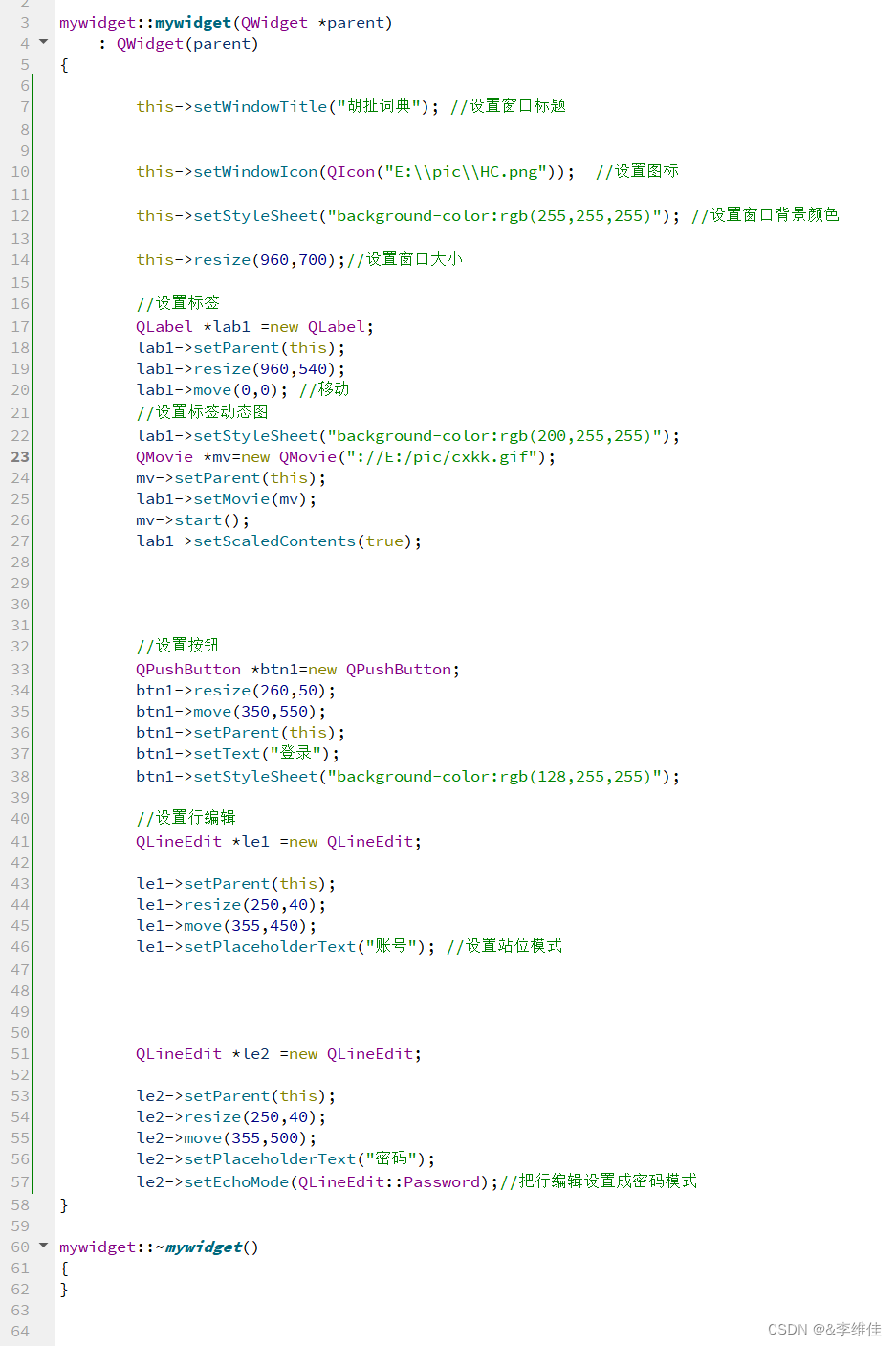
3.常用类以及组件的使用
3.1 按钮类 QPushBtutton
QPushButton *btn1 = new QPushButton;
//btn1->show(); //show会使组件独立显示//如果想让一个组件,依赖于窗口显示,则需要对其设置父组件
btn1->setParent(this);//给按钮设置文本
btn1->setText("第一个按钮");//给按钮设置背景颜色
btn1->setStyleSheet("background-color:pink");//给按钮设置图标
btn1->setIcon(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"));
//======创建第二个按钮======
QPushButton *btn2 = new QPushButton("第二个按钮",this);
//移动按钮
btn2->move(200,100);
//重新设置大小
btn2->resize(100,50);
3.2 行编辑器类 QLineEdit
//创建第一个行编辑器
QLineEdit *edit1 = new QLineEdit;
//指定父组件
edit1->setParent(this);
//设置显示模式 密码
edit1->setEchoMode(QLineEdit::Password);
//创建第二个行编辑器
QLineEdit *edit2 = new QLineEdit("张三",this);
edit2->move(200,300);
//创建第三个行编辑器
QLineEdit *edit3 = new QLineEdit(this);
//设置占位
edit3->setPlaceholderText("账号");
edit3->move(100,100);
3.3 标签类 QLabel
//创建一个标签
QLabel *lab1 = new QLabel;
lab1->setParent(this);
lab1->setText("我是一个标签");
lab1->resize(100,200);
lab1->setStyleSheet("background-color:green");//创建第二个标签
QLabel *lab2 = new QLabel("标签",this);
lab2->move(200,200);
lab2 ->resize(100,100);
//设置图片
lab2->setPixmap(QPixmap("C:\\Users\\admin\\Desktop\\pictrue\\logo.png"));
//让图片自动适应于标签
lab2->setScaledContents(true);
//动图类 QMovie
QMovie *mv = new QMovie("C:\\Users\\admin\\Desktop\\pictrue\\qq.gif");
mv->setParent(this);
//将动图设置到标签中
lab1->setMovie(mv);
//让动图动起来
mv->start();
lab1->setScaledContents(true);
4.对象树
qt的核心机制:对象树、信号和槽、事件机制
当一个组件指定父组件(父对象)时,就可以不用管它的释放操作,因为父对象会将子对象丢到对象树上,父对象在释放之前,会确保子对象释放后,再释放自己。
注意:对象之间的父子关系 和 继承之间的父子关系 不是一回事
一定程度上简化了内存回收机制。
作业