目录
- 加载命令行参数
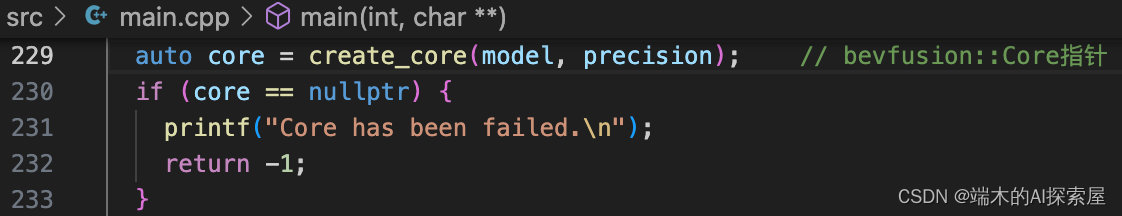
- main 函数中的 create_core
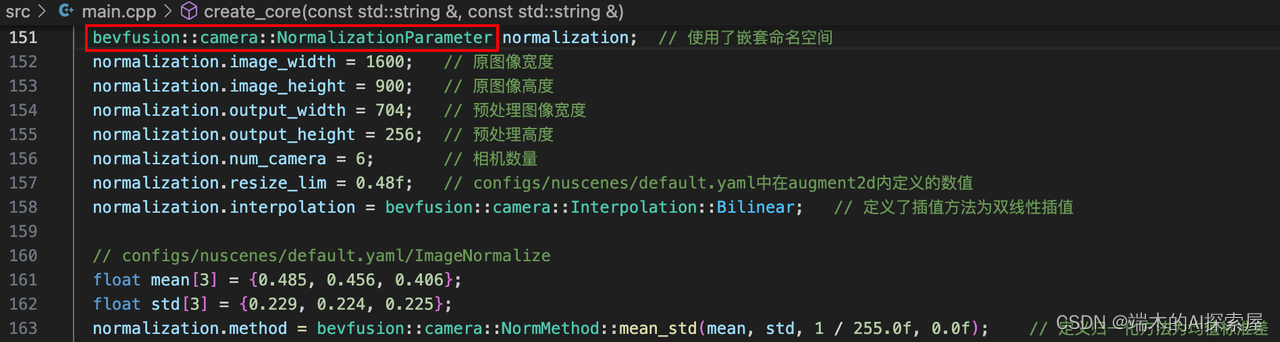
- 图像归一化参数
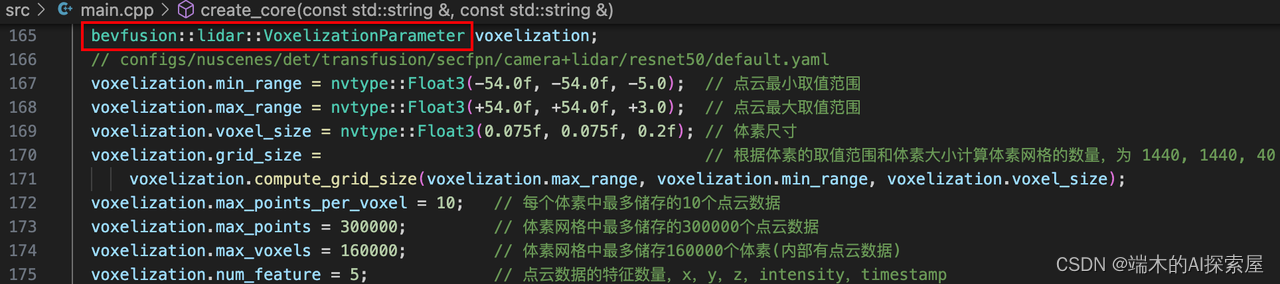
- 体素化参数
- 稀疏卷积网络参数
- 真实世界几何空间参数 (雷达坐标系下体素网格的参数)
- 解码后边界框的参数
- 构建 bevfusion::Core 存储推理时需要的参数
本章开始,我们将一起看CUDA-BEVFusion的代码流程,看看NVIDIA部署方案的思路方法。
加载命令行参数
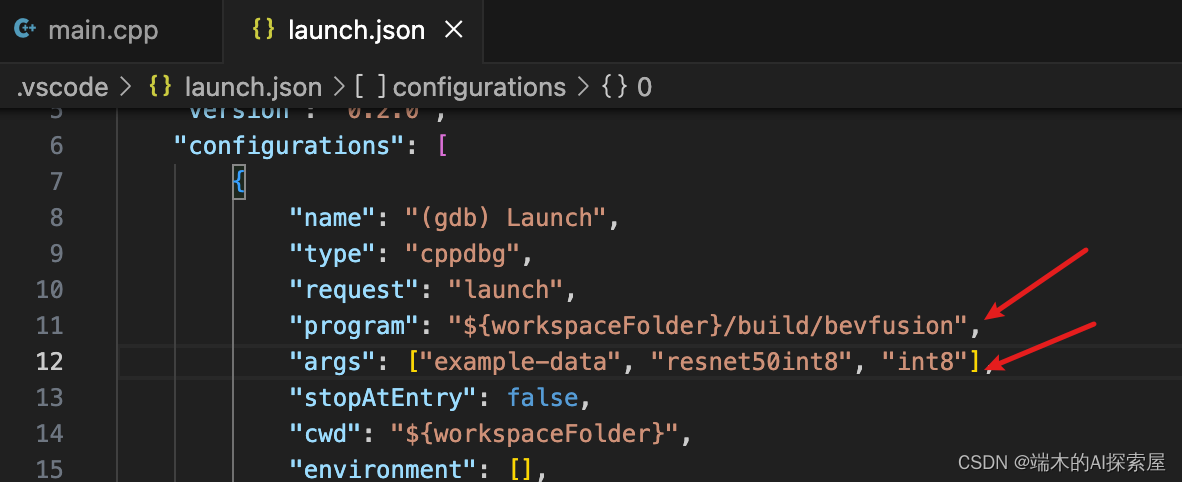
将代码debug起来,launch.json中配置好了传入的参数。C++代码中会接收命令行参数。具体如下

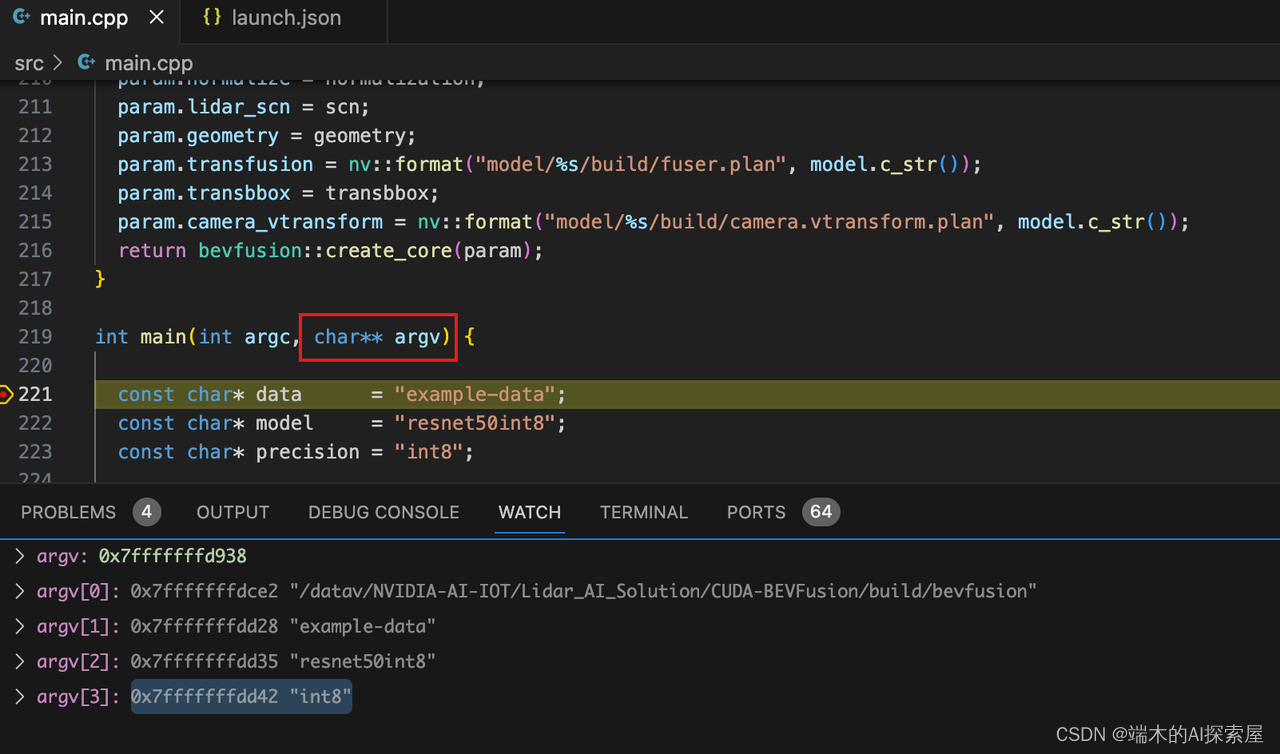
argc 是一个整数 (int) 类型的变量,代表命令行参数的数量 (argument count),即程序执行时通过命令行传递程序的参数的总量,包括程序名称本身。argc 的值至少为 1,因为第一个参数是程序的名称。
argv 是一个指向指针的指针 (char**),代表命令行参数的值 (argument vector)。它是一个指针数组,每个元素指向一个以空字符结尾的字符串,表示一个命令行参数的值。
./build/bevfusion $DEBUG_DATA $DEBUG_MODEL $DEBUG_PRECISION
在 run.sh 文件中,运行程序的代码如上,三个变量是在 environment.sh 脚本中定义的,分别为 int8,example-data,OFF。编译好可执行文件后,可以使用下面命令行运行程序。
./build/bevfusion example-data resnet50int8 int8
在这里,argc 就是 4,通过 argv 可以查看命令行参数。
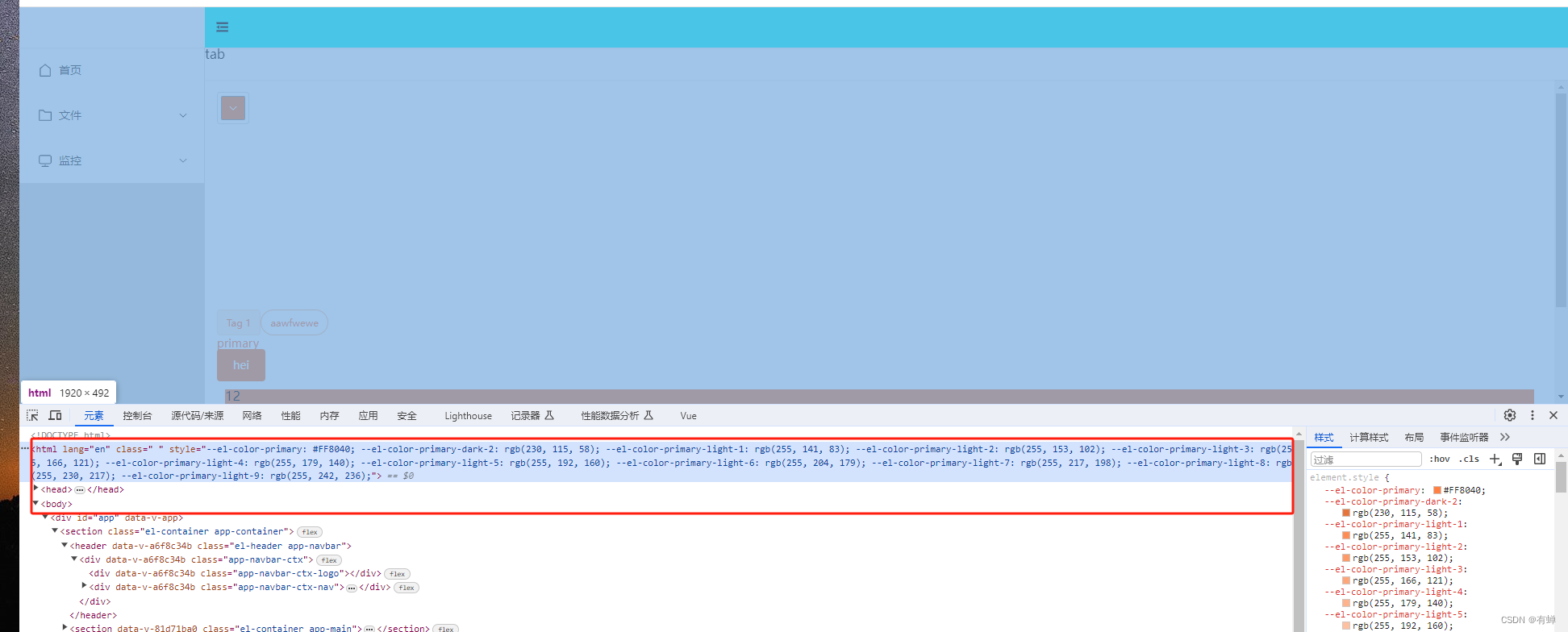
- 图示,
argv就是launch.json中program和args的参数


argv参数打印
main 函数中的 create_core
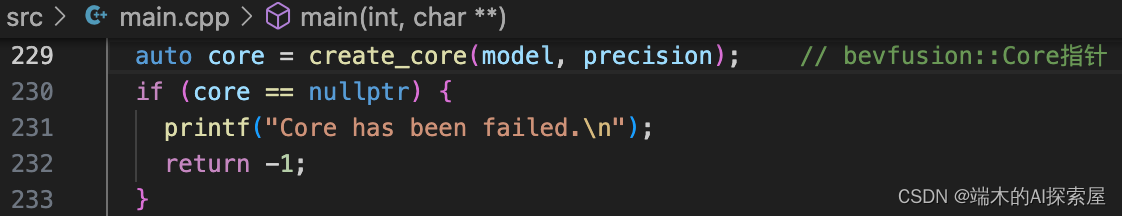
create_core是非常重要的方法,下方我们先分析他的参数设置部分。

-
输入:model(resnet50int8), precision(int8)两个字符串。
-
返回值:std::shared_ptr<bevfusion::Core>
-
作用:创建 bevfusion::Core 对象,后续会调用这个对象的 update 与 forward 方法。src/bevfusion/bevfusion.cpp

- 配置CoreParameter结构体类型的param参数:给
NormalizationParameter、VoxelizationParameter、SCNParameter、GeometryParameter、TransBBoxParameter等结构体,赋值。—图像多大、步长多长(这些都是 yaml 文件中定义的参数)- 配置相机归一化参数
- 配置激光雷达体素化参数
- 配置稀疏卷积网络(SCN)参数
- 配置 bevpool 中的 geometry 参数
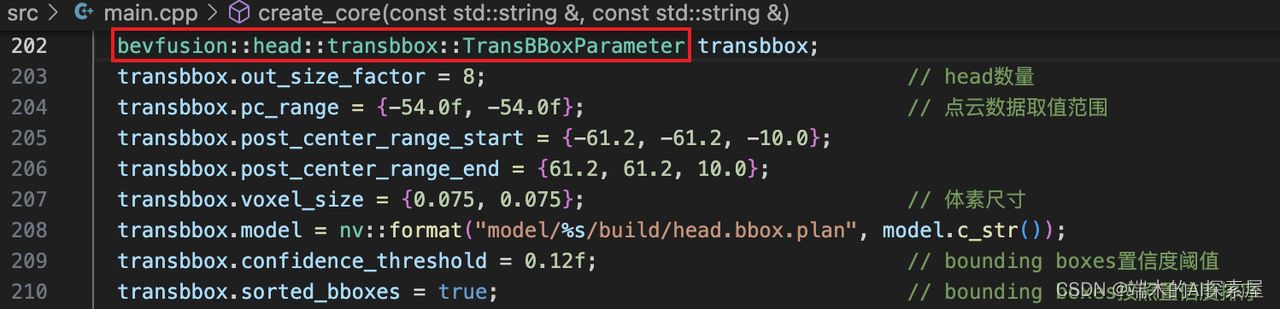
- 配置 TransBBox 参数
- 把上述已经赋值的结构体,给
CoreParameter结构体。相当于把所有参数汇总给CoreParameter - 把包含了所有参数的
CoreParameter,给方法bevfusion::create_core(param)去创建 engine,这里bevfusion::create_core()是核心
- 配置CoreParameter结构体类型的param参数:给
图像归一化参数
这里设置了图像预处理需要的参数,熟悉bevfusion的话,这些参数都是比较常见的基础的参数。原始图像大小1600900,模型输入图像大小704256,预处理图像缩放倍率0.48等


-
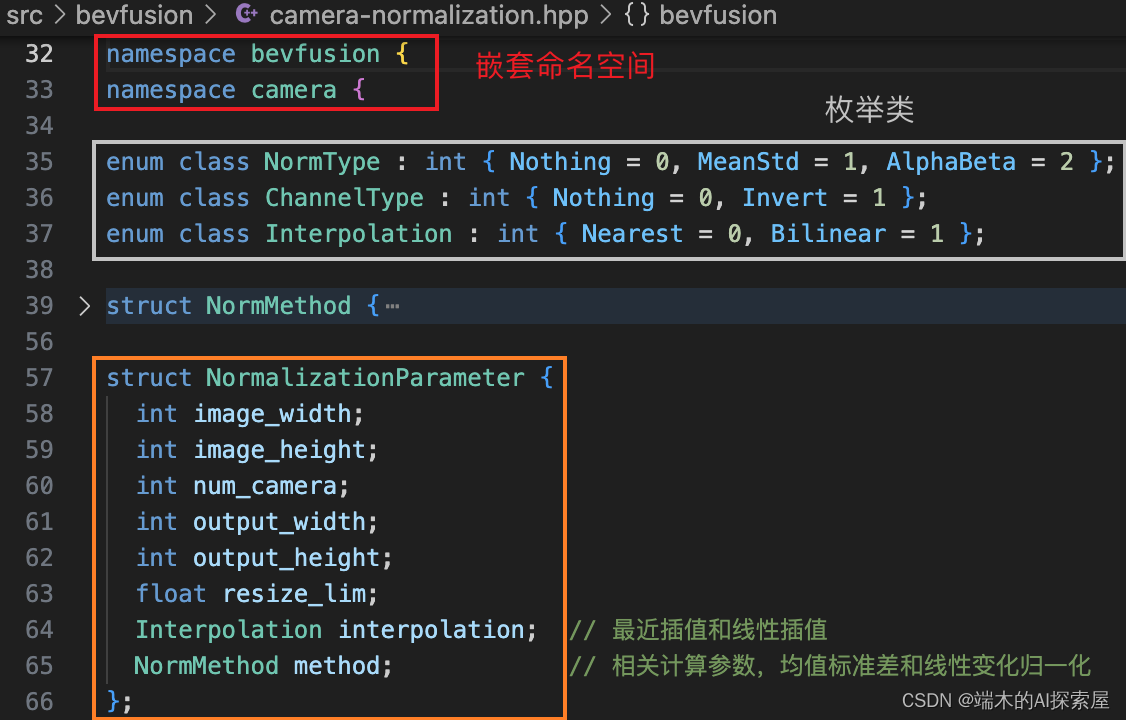
在代码中,嵌套命名空间是很常见的,这允许在一个命名空间中定义其他命名空间,提供了一种组织代码的方式,可以避免名字冲突,并且使代码更易于理解和维护。可以通过双冒号
::运算符来访问嵌套命名空间内的实体代码。 -
这里通过
bevfusion::camera::NormalizationParameter来构建结构体对象,然后对对象中的成员变量进行赋值。这部分用于定义相机图片进行预处理时使用的方法和参数。NormType、ChannelType、Interpolation35、36、37 行,枚举类型可选项
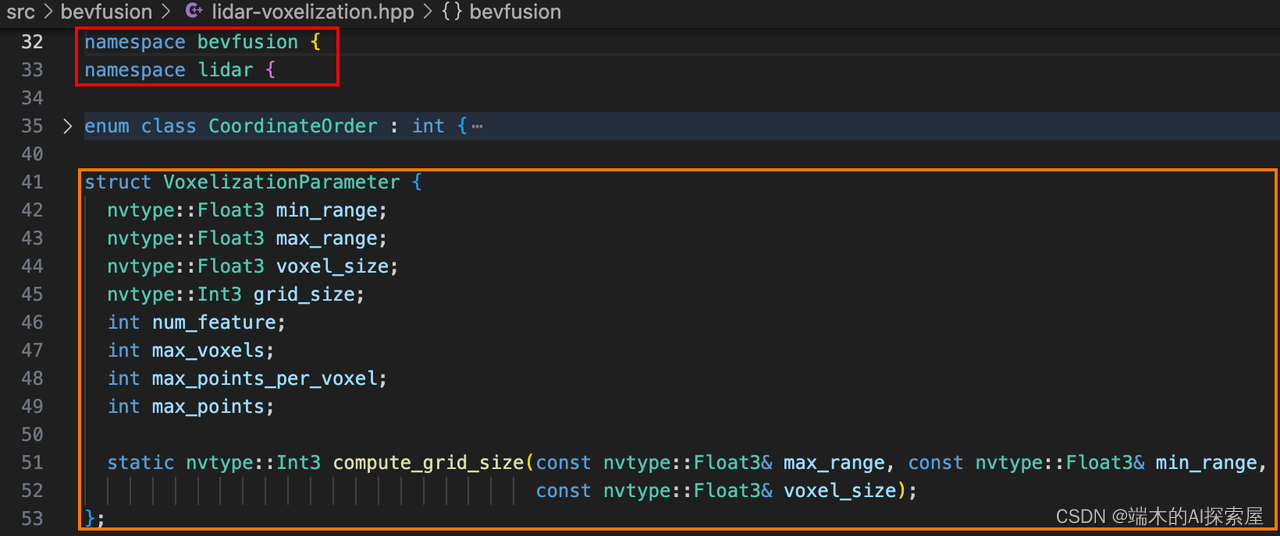
体素化参数
- 这里是点云常见的参数,点云的范围前后左右-54~+54米,上下-5~+3米,点云体素化的步长0.075以及0.2。
- 硬体素化的参数。


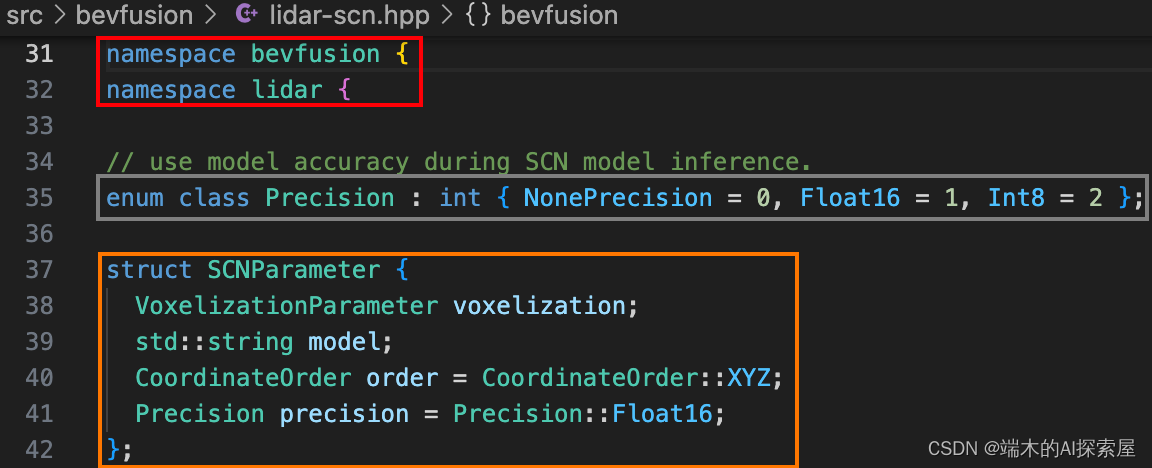
稀疏卷积网络参数


将 voxelization 赋值为上面定义的 bevfusion::lidar::VoxelizationParameter 对象。
模型路径设置为 model/resnet50int8/lidar.backbone.xyz.onnx。
模型输出的索引顺序为 XYZ。
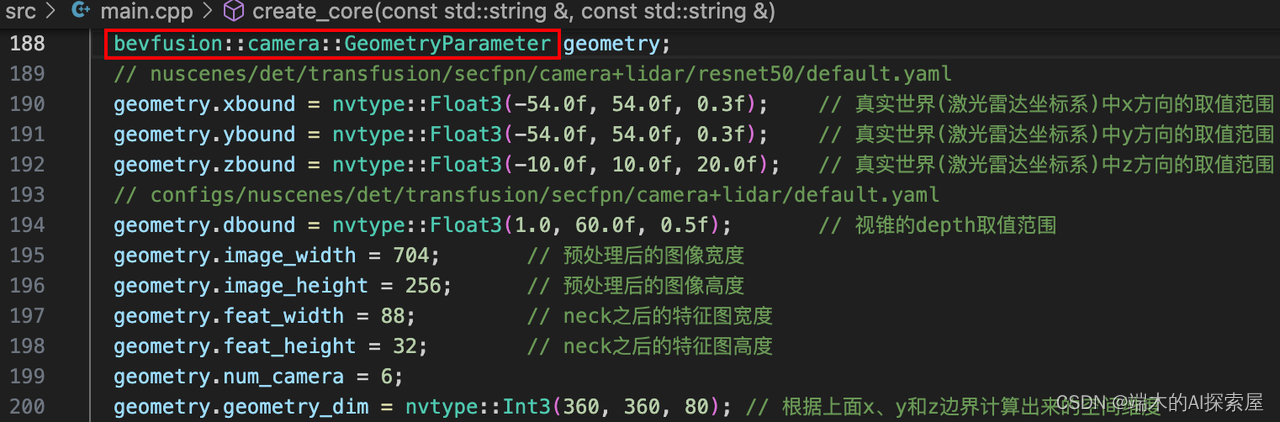
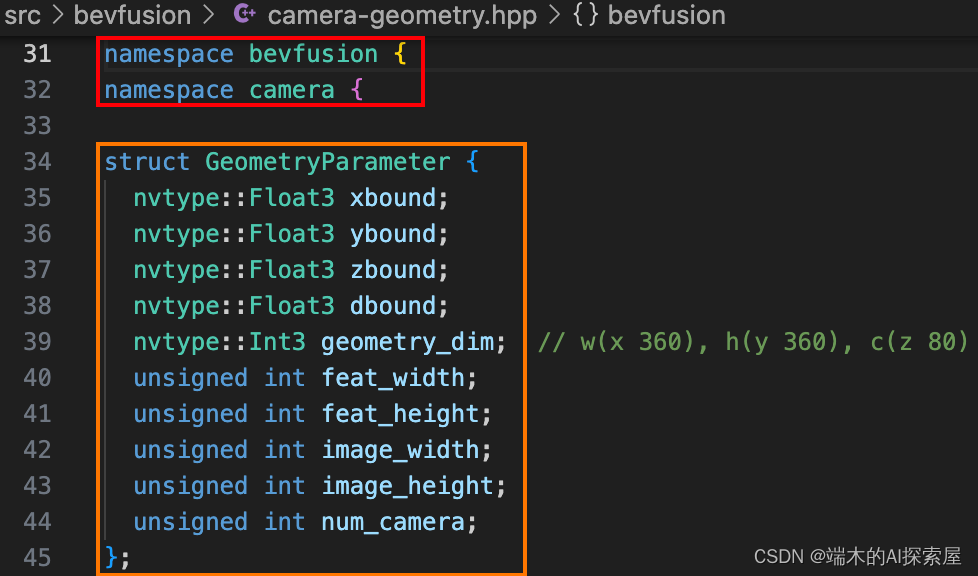
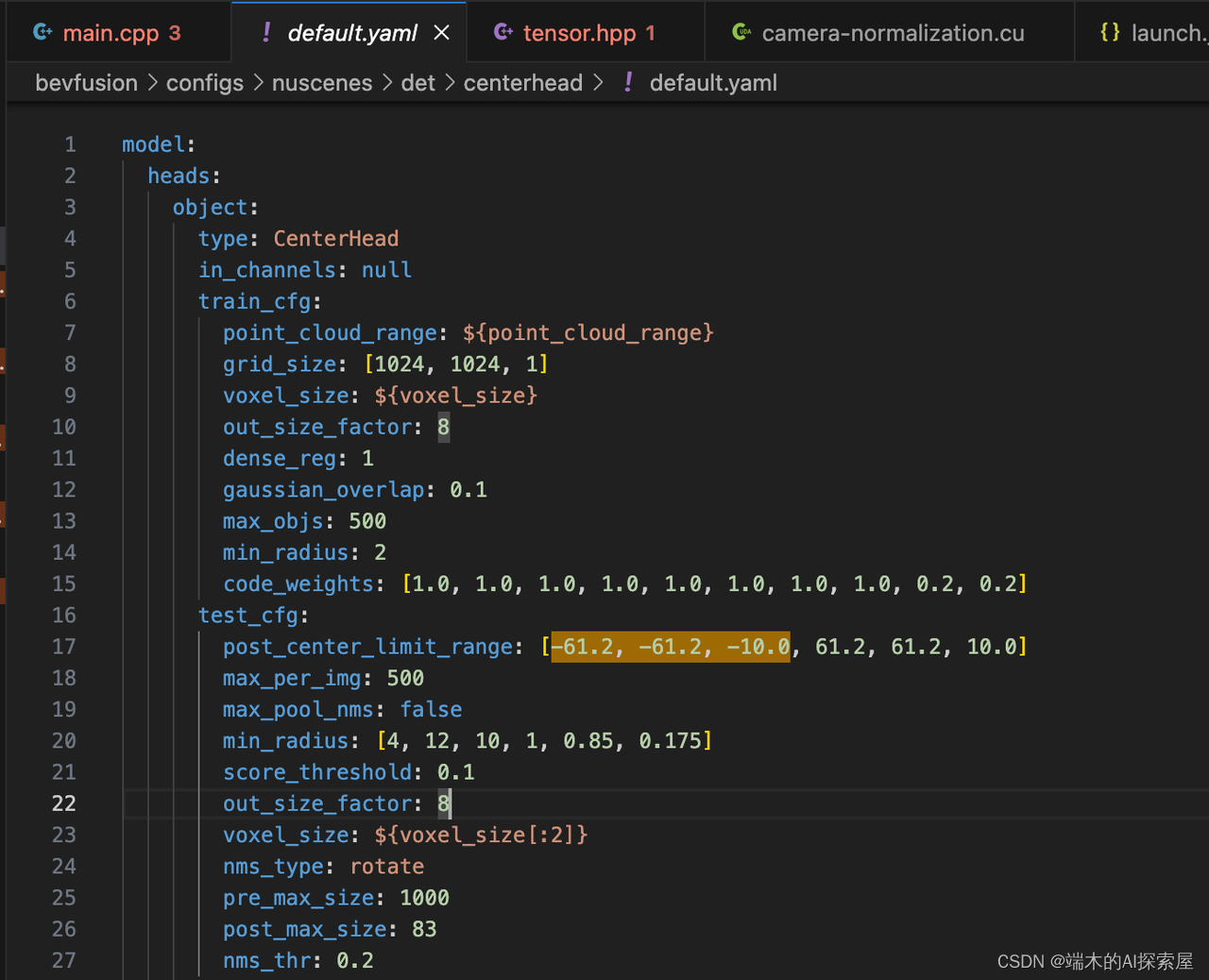
真实世界几何空间参数 (雷达坐标系下体素网格的参数)


解码后边界框的参数

- 对应 yaml


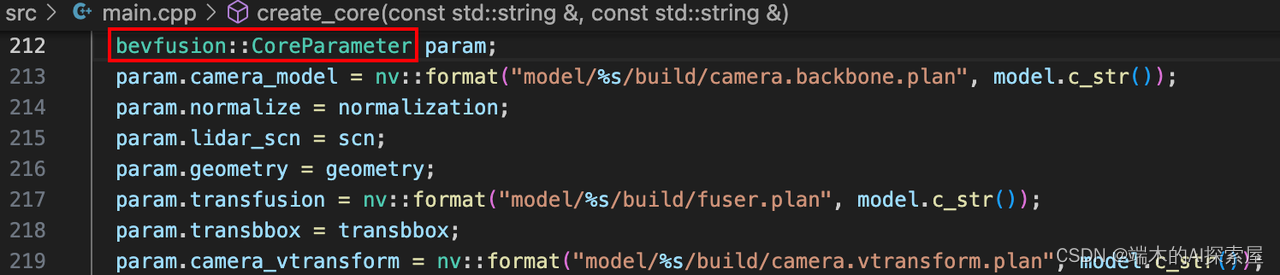
构建 bevfusion::Core 存储推理时需要的参数
最终,上面所有参数结构体,复制给param,统一管理后面需要的参数。



















![[word] word定时自动保存功能的作用是什么 #知识分享#学习方法#媒体](https://img-blog.csdnimg.cn/img_convert/2834e946cc20418af917dbcd567bf8ab.jpeg)