office这个体系分为四个大教程
1、【document server文档服务器基础搭建】
2、【连接器(connector)或者jsApi调用操作office】-进阶
3、【document builder文档构造器使用】-进阶
4、【Conversion API(文档转化服务)】-进阶
如果需要连接器,可以查看:onlyofficeV7.5.1 jsApi调用 进阶开发 二次开发 连接器(connector)开发 - 知乎 (zhihu.com)
一、首先部署基础环境
比如:
http://47.94.91.67:10100/web-apps/apps/api/documents/api.js二、连接器介绍
当你到达这一步,说明需要通过jsApi操作一下word或者excel之类的,官方提供了jsApi的调用通道比如:ONLYOFFICE Api Documentation - Automation API
官方称之为connector(连接器),但是呢:【收费】而且很贵。所以接下来我做一个搭建了个体验服务器,提供给大家研究和学习使用。
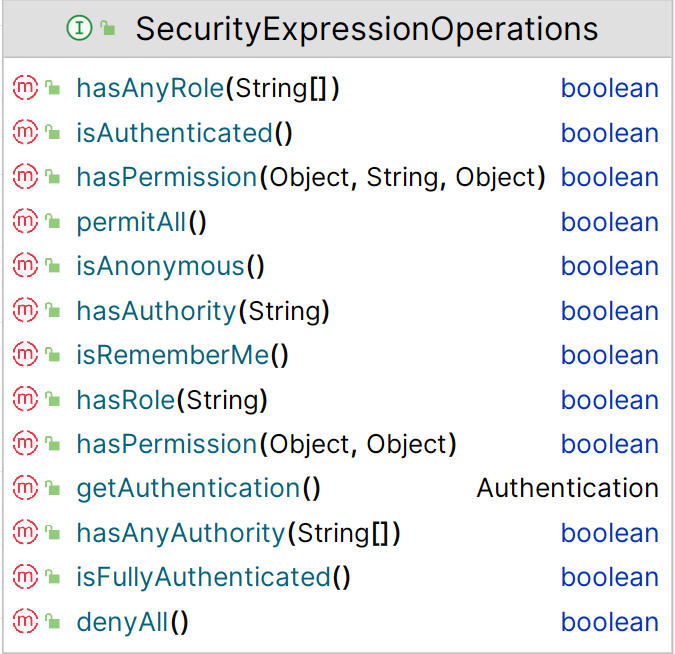
Api文档:ONLYOFFICE Api Documentation - GetRangeBySelect
【图一】是参照示例,builder不需要使用,builder属于文档生成器,后面有专门的文档做说明,这里只需要参照中间【红框】部分即可。

图一
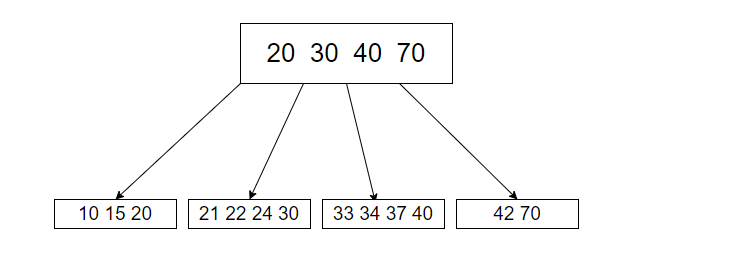
【图二】是大目录说明

图二
三、demo试用
该demo为word,【获取选中的文字】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://47.94.91.67:10100/web-apps/apps/api/documents/api.js"></script>
<style>
body {
width: 100%;
height: 90vh;
display: flex;
flex-direction: column;
}
#placeholder {
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<button class="" onclick="callCommand()">先选中文字,再点击按钮</button>
<div id="placeholder" class="nav" style="width: 100%; height: 100vh;"></div>
</body>
<script>
var insertText = '输入一段字符串';
function callCommand() {
connector.callCommand(function() {
console.log('点击了文档');
var oDocument = Api.GetDocument();
var oRange = oDocument.GetRangeBySelect();
if(oRange == null){
alert('请先选中文字');
}
console.log(oRange.GetText());
oRange.AddText("插入文字");
oRange.SetHighlight('yellow');
}, function() { console.log("callback command"); });
}
var onDocumentReady = function () {
console.log("文档准备好了");
window.connector = docEditor.createConnector();
connector.attachEvent("onChangeContentControl", function(){
console.log("event: onChangeContentControl");
});
Asc.scope.text = "Hello world!";
connector.callCommand(function() {
var oDocument = Api.GetDocument();
var oParagraph = Api.CreateParagraph();
oParagraph.AddText(Asc.scope.text);
oDocument.InsertContent([oParagraph]);
}, function() { console.log("callback command"); });
};
var config = {
"documentType": "word",
"historyList": {
"history": [],
"currentVersion": "1"
},
"document": {
"title": "【经营】通用合同模板.docx",
"url": "https://d2nlctn12v279m.cloudfront.net/assets/docs/samples/zh/demo.docx",
"permissions": {
"print": false,
"download": true
},
"attachId": "e932e7bb1e4d449aa9a7d8b403b4b517",
"fileType": "docx",
"key": "e932e7bb1e4d449aa9a7d8ss517"
},
"editorConfig": {
"customization": {
"autosave": false,
"compactToolbar": true,
"forcesave": true,
"toolbarNoTabs": true,
"help": false,
"compactHeader": true,
"hideRightMenu": true,
},
"mode": "edit",
"callbackUrl": "https://www.onlyoffice.com/post.ashx?type=editor-callback",
"lang": "zh-CN",
"user": {
"name": "当前用户",
"id": "103"
}
}
};
var docEditor;
initDocEditor();
/**
* 初始化编辑器
*/
function initDocEditor() {
// 初始化配置
config['events'] = {
onDocumentReady: onDocumentReady
};
docEditor = new DocsAPI.DocEditor("placeholder", config);
}
</script>
</html>四、结语
如果你需要更多功能,可以直接V一下cao_rui_jian_xiong
因为jsApi调用属于二开,所以docker镜像需要购买一下,但是也很便宜,编译版本200