office这个体系分为四个大教程
1、【document server文档服务器基础搭建】
2、【连接器(connector)或者jsApi调用操作office】-进阶
3、【document builder文档构造器使用】-进阶
4、【Conversion API(文档转化服务)】-进阶
如果需要连接器,可以查看:onlyofficeV7.5.1 jsApi调用 进阶开发 二次开发 连接器(connector)开发 - 知乎 (zhihu.com)
1、onlyoffice软件本身的部署
这里主要介绍docker版本,因为在学习过程中发现,onlyoffice本身很大,最好还是独立部署一台服务器,避免和其他资源冲突,所以结合当前的技术路线,docker是比较好的选择。
2、拉取docker镜像,并启动
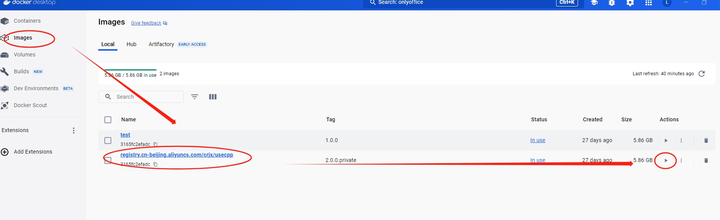
2.1、首先我们拉取docker镜像,推荐先用7.3.3进行测试,从7.5之后启动需要带有token标识,太麻烦,图例用的是windows下的docker desktop,linux下同理,可以使用docker的web界面管理工具进行操作比如:macrozheng:吊炸天的 Docker 图形化工具 Portainer,必须推荐给你!

图1、拉取镜像
2.2、等着镜像拉取完成,我们来启动它,点击右边的启动按钮

图2、准备启动
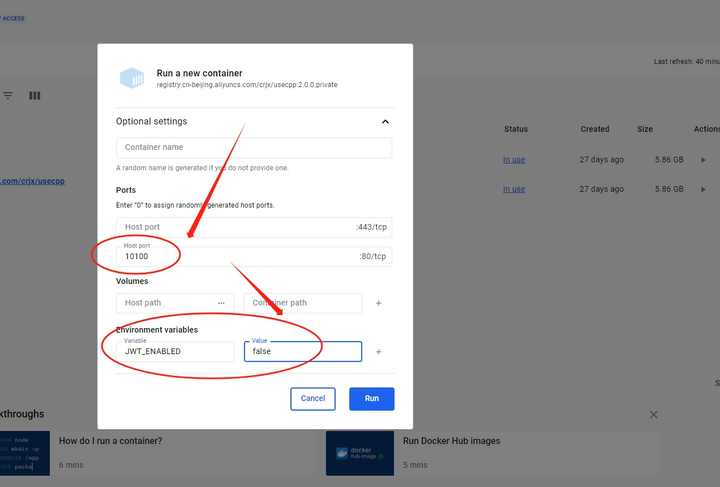
2.3、之后会打开一个配置框,这里就看个人了,我习惯映射一个端口。【注意】7.3之后,最好加上JWT_ENABLED这个配置,不然会有问题,毕竟官方开始收费了。

图3、启动配置
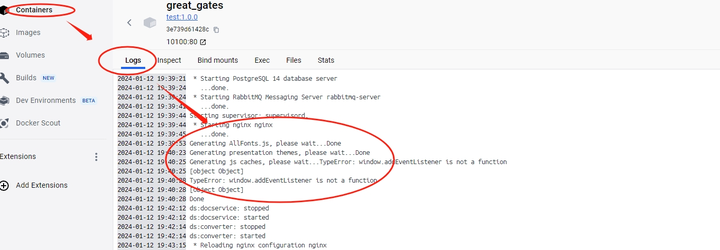
2.4、接下来等着启动完成就可以了,日志大概是这样的

图4、启动日志图例
------------------------------------以上为office软件本身的部署-------------------------------
3、集成html或者vue
3.1、这里使用html原生最为直观,vue也一样,只是封装了几个方法。
3.2、onlyoffice编辑器需要如下几个必须配置才可以正常使用
1、config配置
config的完整文档:https://api.onlyoffice.com/editors/config/
我们下面使用【必要参数】的简化做讲解
2、callback回调
回调的最要说明,status:https://api.onlyoffice.com/editors/callback
回调是后端的实现,只有一个目的,接受office保存文件通知,然后你就可以拿到前端保存文件进行操作
比如:上传minio、保存到本地等等3.3、config样例,这个样例可以直接使用不用调整
var config = {
"documentType": "word",
"document": {
"title": "【经营】通用合同模板.docx",
"url": "https://d2nlctn12v279m.cloudfront.net/assets/docs/samples/zh/demo.docx",
// 当前用户对于当前文档的操作权限
"permissions": {
"print": false,
"download": true
},
"fileType": "docx",
onlyoffice用key做文件缓存索引,推荐每次都随机生成一下,不然总是读取缓存
"key": "e932e7bb1e4d449aa9a7d8ss517"
},
"editorConfig": {
// 编辑器常规配置
"customization": {
// 自动保存可以关闭,常规ctrl+s更好用
"autosave": false,
"compactToolbar": true,
"forcesave": true,
"toolbarNoTabs": true,
"help": false,
"compactHeader": true,
"hideRightMenu": true,
},
"mode": "edit",
这个回调及其的重要
"callbackUrl": "https://www.onlyoffice.com/post.ashx?type=editor-callback",
// 菜单显示语言
"lang": "zh-CN",
// 当前操作用户信息
"user": {
"name": "曹瑞剑雄",
"id": "103"
}
}
};【url】一定使用真实的IP或者域名,不要使用127.0.0.1或者localhost
因为office容器/服务器,不是你的localhost,它需要读取你电脑上的文件,只能有真实IP/域名。
【callbackUrl】,开放所有方法,不要指定只能用get或者post。
前期调试的时候,直接返回{"error":0}就可以,等调通后再考虑逻辑处理。
3.4、后端样例,包含:status说明和接收信息流实现
public enum OnlyOfficeCallBackStatus {
SUCCESS(0, "通用"),
EDIT(1, "正在编辑文档"),
READY_TO_SAVE(2, "文档已准备好保存"),
SAVE_ERROR(3, "发生文档保存错误"),
CLOSE_NO_CHANGE(4, "文档已关闭,没有任何更改"),
SAVE(6, "保存"),
FORCE_SAVE_ERROR(7, "强制保存文档时发生错误"),
;
private final Integer code;
private final String message;
OnlyOfficeCallBackStatus(Integer code, String message) {
this.code = code;
this.message = message;
}
public boolean equals(Integer code) {
return this.code.equals(code);
}
}service实现,仅供参考,用什么语言都行。
/**
* 回调
*/
@Override
public String callback(HttpServletRequest request, HttpServletResponse response) throws IOException {
log.info("传入的参数:" + request.getParameterMap());
String body = "";
try {
Scanner scanner = new Scanner(request.getInputStream());
scanner.useDelimiter("\\A");
body = scanner.hasNext() ? scanner.next() : "";
scanner.close();
} catch (Exception ex) {
return "";
}
if (body.isEmpty()) {
throw new IOException("ONLYOFFICE回调保存请求体未空");
}
JSONObject jsonObj = JSONUtil.parseObj(body);
log.info("body数据:" + jsonObj);
int status = jsonObj.getInt("status");
if (status == 2 || status == 3 || status == 6){
String serverFielUrl = jsonObj.getStr("url");
HttpResponse res = HttpRequest.get(serverFielUrl).execute();
InputStream in = res.bodyStream();
// 模板路径
String fileName = cn.hutool.core.lang.UUID.randomUUID().toString().replace("-", "") + "_create." + jsonObj.getStr("filetype");
String templatePath = getClass().getClassLoader().getResource("").getPath();
templatePath += fileName;
log.info("文件保存地址:" + templatePath);
File tempFile = new File(templatePath);
try {
FileUtils.copyInputStreamToFile(in, tempFile);
} catch (IOException e) {
e.printStackTrace();
}
}
return "{\"error\":0}";
}4、前端的demo,可以直接运行,我这边搭建了体验服务器版本为:7.5.1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://47.94.91.67:10100/web-apps/apps/api/documents/api.js"></script>
<style>
body {
width: 100%;
height: 90vh;
display: flex;
flex-direction: column;
}
#placeholder {
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<div id="placeholder" class="nav" style="width: 100%; height: 100vh;"></div>
</body>
<script>
var onDocumentReady = function () {
console.log("文档准备好了");
};
var config = {
"documentType": "word",
"historyList": {
"history": [],
"currentVersion": "1"
},
"document": {
"title": "【经营】通用合同模板.docx",
"url": "https://d2nlctn12v279m.cloudfront.net/assets/docs/samples/zh/demo.docx",
"permissions": {
"print": false,
"download": true
},
"attachId": "e932e7bb1e4d449aa9a7d8b403b4b517",
"fileType": "docx",
"key": "e932e7bb1e4d449aa9a7d8ss517"
},
"editorConfig": {
"customization": {
"autosave": false,
"compactToolbar": true,
"forcesave": true,
"toolbarNoTabs": true,
"help": false,
"compactHeader": true,
"hideRightMenu": true,
},
"mode": "edit",
"callbackUrl": "https://www.onlyoffice.com/post.ashx?type=editor-callback",
"lang": "zh-CN",
"user": {
"name": "曹瑞剑雄",
"id": "103"
}
}
};
var docEditor;
initDocEditor();
/**
* 初始化编辑器
*/
function initDocEditor() {
// 初始化配置
config['events'] = {
onDocumentReady: onDocumentReady
};
docEditor = new DocsAPI.DocEditor("placeholder", config);
}
</script>
</html>整个代码的核心就是:docEditor =newDocsAPI.DocEditor("placeholder", config);这句话, 包含两个参数: 第一个参数是需要使用的渲染容器ID,比如div 第二个就是初始化编辑器所需要的配置信息
----------------------------------以上是先跑起来的步骤------------------------------------
5、onlyoffice基础原理讲解
5.1、office本身有:DOCUMENT SERVER(文档服务器)、DOCUMENT BUILDER(文档生成器)、 Conversion API(转化API)
对于绝大部分公司的业务,目前只用到DOCUMENT SERVER(文档服务器)就可以了,其他的进阶教程【后续补充】
1、DOCUMENT SERVER(文档服务器) 用于web页面编辑office文件,也就是最最基础的功能。上面的实例就是DOCUMENT SERVER(文档服务器) 2、DOCUMENT BUILDER(文档生成器) 用于通过代码生成或者操作office文件,比如后端常用的:poi等框架,onlyoffice本身也提供了这个功能【进阶】 3、Conversion API(转化API) 部分公司业务上会需要对文件进行转化,onlyoffice也提供了这样的功能,比如word->html、word->pdf等等【进阶】
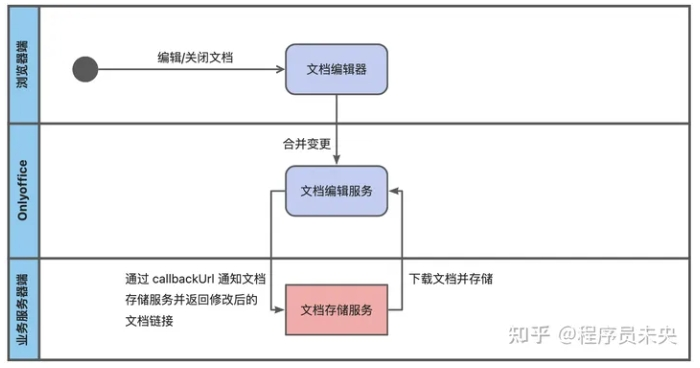
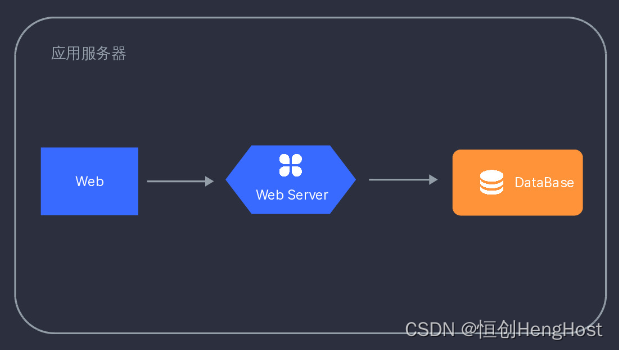
5.2、DOCUMENT SERVER(文档服务器)前后端如何进行交互,这里借用一个图

交互流程
简单来说就是:前端操作->onlyoffice->你的后端callback 如果你有做过微信之类的回调就会比较清晰,office服务器作为中介,用于处理前端与后端的连通。 除此之外,再无其他。
6、结语
如果你看到了这里,发现想调用前端API操作word等等,那么你需要看进阶教程了。
比如:
jsAPi操作office文档,官方叫做connector(链接器)
替代poi、easyExcel、phpExcel等后端操作office文档等
有word、excel、pdf、html等相互转化需求的
7、进阶教程正在编写,包含上面所关心的内容
2、【连接器(connector)或者jsApi调用操作office】-进阶
3、【document builder文档构造器使用】-进阶
4、【Conversion API(文档转化服务)】-进阶


















![[Bug解决] Invalid bound statement (not found)出现原因和解决方法](https://img-blog.csdnimg.cn/img_convert/977efe88ed87c280ee516a6d907617b9.png)