学习如何在js中指定按照数组中某一个值排序sort方法
- 定义和用法
- 排序数组
- 按升序对数组中的数字进行排序
- 按降序对数组中的数字进行排序
- 获取数组中的最小值
- 获取数组中的最大值
- 获取数组中的最大值
- 按字母顺序对数组进行排序,然后反转排序项的顺序(降序)
- 语法
- 二维数组排序
定义和用法
sort() 方法对数组的项目进行排序。
排序顺序可以是按字母或数字,也可以是升序(向上)或降序(向下)。
默认情况下,sort() 方法将按字母和升序将值作为字符串进行排序。
这适用于字符串(“Apple” 出现在 “Banana” 之前)。但是,如果数字按字符串排序,则 “25” 大于 “100” ,因为 “2” 大于 “1”。
正因为如此,sort() 方法在对数字进行排序时会产生不正确的结果。
您可以通过提供“比较函数”来解决此问题(请参阅下面的“参数值”)。
注释:sort() 方法会改变原始数组。
排序数组
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
按升序对数组中的数字进行排序
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return a-b});
按降序对数组中的数字进行排序
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return b-a});
获取数组中的最小值
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return a-b}); // 按升序对数组中的数字进行排序
// 数组中的第一项 (points[0]) 现在是最低值
获取数组中的最大值
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return b-a}); // 按降序对数组中的数字进行排序
// 数组中的第一项 (points[0]) 现在是最高值
获取数组中的最大值
const points = [40, 100, 1, 5, 25, 10];
// 按升序对数字进行排序:
points.sort(function(a, b){return a-b});
// points[points.length-1] = 100(最高值)
按字母顺序对数组进行排序,然后反转排序项的顺序(降序)
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits.reverse();
语法
可选。定义替代排序顺序的函数。该函数应返回负值、零值或正值,具体取决于参数,例如:
function(a, b){return a-b}
sort() 方法比较两个值时,将值发送给比较函数,根据返回的(负、零、正)值对值进行排序。
举例:
比较 40 和 100 时,sort() 方法调用比较函数(40,100)。
该函数计算 40-100,并返回 -60(负值)。
sort 函数会将 40 排序为小于 100 的值。
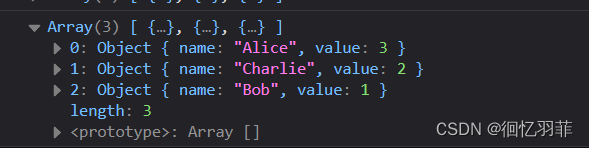
二维数组排序
<script type="application/javascript">
const arr = [
{ name: 'Alice', value: 3 },
{ name: 'Bob', value: 1 },
{ name: 'Charlie', value: 2 }
];
arr.sort((a, b) => a.value - b.value); // 根据 value 属性进行升序排序
console.log(arr);
// 根据 value 属性进行降序排序
// arr.sort((a, b) => b.value - a.value);
console.log(arr);
</script>