SpreadJS具有 500 多个 Excel 函数的完整 Angular 电子表格解决方案
快速提供真正类似 Excel 的电子表格体验 - 对 Excel 零依赖。创建财务报告和仪表板,预算和预测模型,科学,工程,卫生保健,教育,科学实验室和更多。

Ω578867473创建自定义电子表格、高级网格、仪表板、报告和 数据输入 具有综合 API 的表单
利用强大的高速 计算引擎 用于最复杂的计算
导入和导出要求最苛刻的 Excel .xlsx 电子表格
全力支持 反应, 视图, 有角的, 和打字稿

角度电子表格组件
反应电子表格组件
vue-电子表格组件
概述
Angular 电子表格组件是高级软件组件,允许专业开发人员将完整的类似 Excel 的功能添加到他们的 Web 应用程序中。Vue 电子表格控件包括对 Excel 导入/导出、数据透视表、完整单元格自定义、具有 500 多个函数等的广泛计算引擎的支持,所有这些都对 Excel 零依赖。
面向 JavaScript 开发人员的电子表格行业领导者
我们在为专业开发人员创建屡获殊荣的电子表格方面拥有超过 25 年的经验,我们已经知道您想要什么和需要什么。没有其他电子表格供应商可以与之匹敌。今天就让我们的电子表格体验为您所用。

一个电子表格控件中的完整工具箱
利用广泛的 Angular 电子表格库 API 和 强大的计算引擎 来 创建分析、预算、仪表板、数据收集和管理、科学、医疗保健、教育、 财务应用程序 等。
完整的文件控制
针对大型复杂电子表格模型在浏览器中进行了优化,您可以保护、管理、控制和帮助消除风险,同时保持在线电子表格功能和易用性。

强大的计算引擎包括 500 多个函数
SpreadJS 具有比任何其他 JavaScript 电子表格更多的内置函数,提供了一个完整的函数库,其中包括统计和财务函数、动态数组和自定义用户定义函数,这些函数针对大数据、 复杂计算和高级 Excel 模型进行了优化。
使用 SpreadJS Designer 实现无代码破解版
利用随附的 WYSIWYG SpreadJS Designer 的强大功能,使用熟悉的 UI 和我们的桌面设计器应用程序快速设计复杂的电子表格布局 - 无需学习曲线。您还可以加载现有的 Excel .xlsx 模板文件并立即开始工作。

快速提供真正的类似 Excel 的电子表格体验
导入、修改和导出最复杂的Excel .xlsx 电子表格。SpreadJS 提供最完整的类似 Excel 的体验,包括数据透视表、图表、表格、形状、迷你图、条件格式、过滤和一个不依赖 Excel 的广泛库,以创建最先进的数据可视化。
电子表格主要功能
性能基准
SpreadJS 针对快速性能进行了优化。启动性能基准演示以加载随机值并设置各种属性。例如,在不到一秒的时间内填充 200 万个单元格。

传播设计师
使用 SpreadJS 设计器完全控制电子表格的设计:从头开始创建工作簿或导入您自己的 Excel .xlsx 文件以在类似 Excel 的所见即所得界面中进行编辑。
导入/导出 Excel
对导入和导出 Excel 文件的最完整支持。在 JavaScript 中加载最复杂的 Excel (.xlsx) 文件,进行更改,然后导出到 Excel 文件或将数据保存到数据库。

数据透视表
SpreadJS 包括对数据透视表的全面支持,包括 Excel 数据透视表的导入和导出。这个可选的部署插件是一个强大的数据分析工具,用于对大量数据进行分组、计算、汇总和呈现。
TableSheet 数据表
TableSheet 是一个独立的高性能企业级 DataTable,它增加了 SpreadJS 电子表格计算引擎、运行时面板和自定义视图的强大功能,可以快速处理您最苛刻的数据绑定需求。

数据管理器
SpreadJS 数据管理器是一个为性能而构建的新数据引擎 API,它使与 TableSheet 的绑定数据的连接和交互比以往任何时候都更快、更容易地与数据关系和视图进行连接和交互。
图表
SpreadJS 提供对 11 个图表组、30 多种图表类型、趋势线和组合图表的支持。设置图表布局、自定义元素并组合图表类型以评估财务信息、执行股票分析、展示销售收入等。

迷你图
迷你图提供嵌入数据的图形表示。任何单元格中的这些小型迷你图可快速显示数据趋势,例如增加/减少、最小/最大值、库存水平、成本等。
高级计算
SpreadJS 包括一个全面的计算引擎,支持 500 多个内置函数、自定义函数、数组函数、动态数组、公式文本框、本地化语言函数名称、大多数 Excel 函数等。
动态数组
从 FILTER、RANDARRAY、SEQUENCE、SORT、SORTBY 和 UNIQUE 等单一公式返回多个结果。在公式中使用隐式交集运算符从动态数组公式中获取单个值。

常用功能:
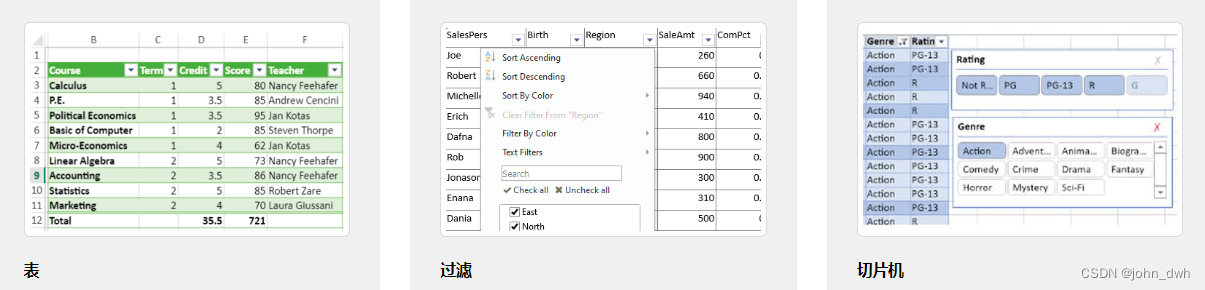
表
表格使管理和分析相关电子表格数据变得更加容易。SpreadJS 支持 AutoExpand、条件格式、数据验证、上下文菜单、固定标题、表格调整大小和导航、总计行等。
过滤
使用内置的类似 Excel 的过滤器对话框允许您的用户自动过滤他们的数据或利用创建自定义过滤器来根据您的应用程序需要显示和隐藏相关数据。
切片机
类似于过滤器,类似 Excel 的切片器提供了一种直观的可视化方式来过滤电子表格数据。可用的切片器包括表格、项目、图表、聚合和自定义切片器,例如消费者网站上使用的切片器。
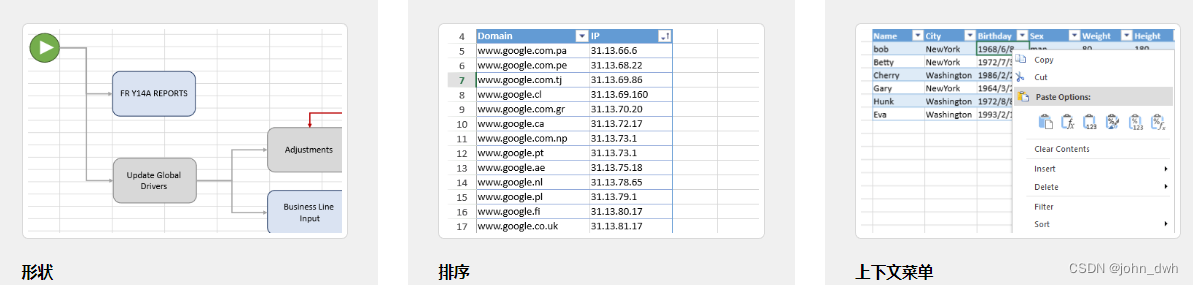
形状
SpreadJS includes support for many of the Excel shapes and provides more advanced functionality using data-driven shapes to dynamically generate the shape to create interactive shapes such as a manufacturing plant floor.
角度排序
SpreadJS can sort data in ascending or descending order and you can specify a column or row index to sort on as well as the sort criteria. Custom complex sorting can also be defined with compare functions
上下文菜单
SpreadJS includes an Excel-like context pop up menu for interacting with the sheet when the mouse is right-clicked on the control. Easily customize the context menu by adding and removing custom menu options
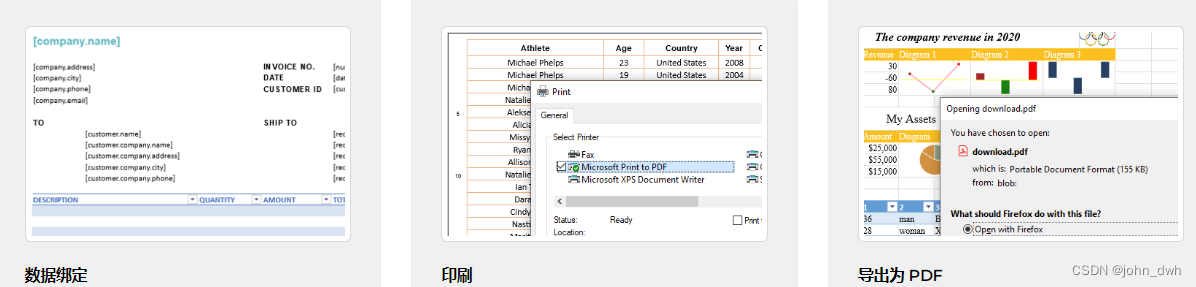
数据绑定
Bind JavaScript objects and object arrays of data. Bind entire worksheets, tables, or individual cells to data sources. You can also use the SpreadJS Designer to create a binding relation to the data with a template.
Printing
Print a single worksheet, specific data, or multiple worksheets with headers, borders, gridlines and other options. Set page breaks, display preview lines, get page information and print a background image as a watermark.
导出为 PDF
SpreadJS supports exporting to a PDF file. You can also import your Excel .xlsx files and export it to PDF. The Export operation uses the printInfo object for page setting and provides support for all the printing features that are available in SpreadJS.
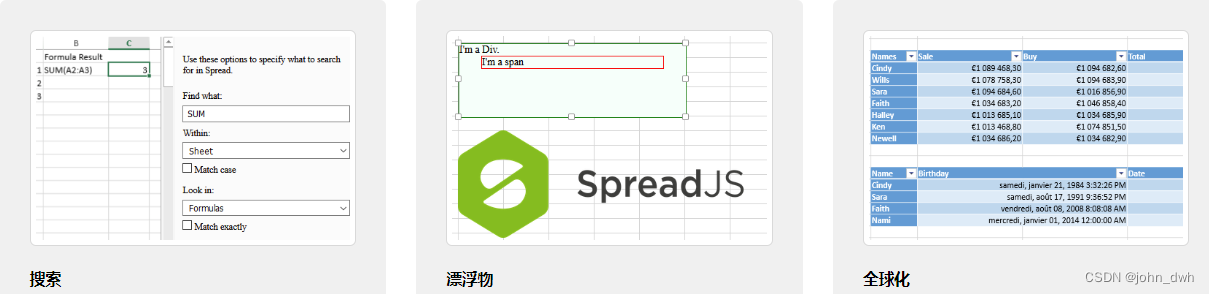
搜索
SpreadJS 使用高级内置搜索功能可以轻松地在电子表格中查找任何数据。您还可以指定选项,例如大小写、完全匹配、通配符、要搜索的单元格范围和顺序。
漂浮物
添加显示在工作表单元格顶部的自定义浮动对象,如图片、徽标或自定义 HTML 内容。使用包含的属性自定义对象以控制交互。
全球化
SpreadJS 包括对英语、中文和日语的内置支持,并为其他语言创建自定义资源文件。SpreadJS 计算引擎还包括 18+ 语言包和自定义函数本地化。
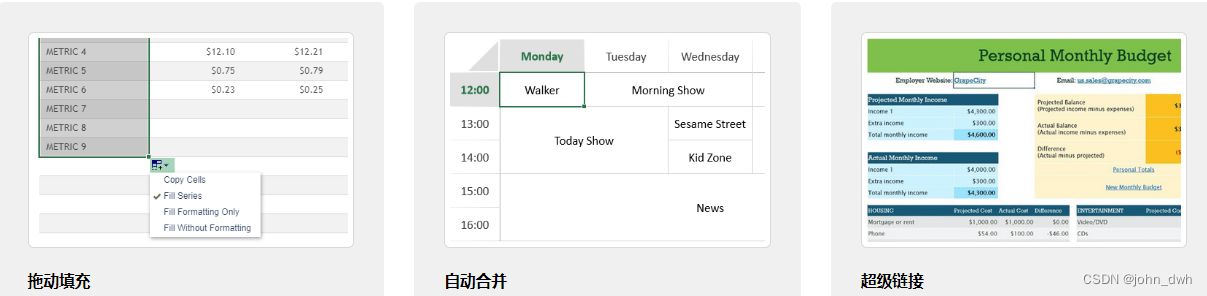
拖动填充
SpreadJS 通过使用 AutoFill 自动填充相似数据或增加相邻值中的值,使您的用户可以轻松输入数据。使用自定义填充以编程方式在运行时加载数据。
自动合并
SpreadJS 支持任何单元格范围、列以及行和列标题的 AutoMerge。如果文本相同,行和列中的相邻单元格可以在视觉上自动合并。
超级链接
SpreadJS 支持类似 Excel 的超链接,允许用户从工作表单元格内部快速打开链接。导航到工作表位置、打开 URL、电子邮件草稿,或创建像工作表中的按钮一样工作的自定义命令。
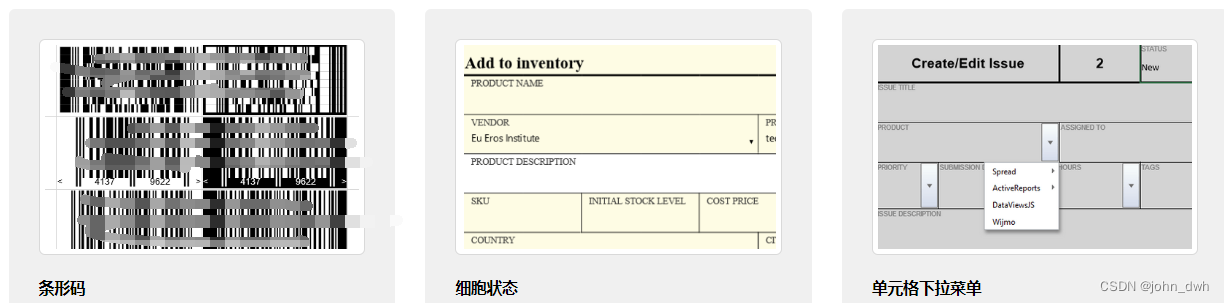
条形码
SpreadJS 支持 11 种流行的条形码迷你图,包括 QR 码、EAN-13、EAN-8、Codabar、Code39、Code93、Code128、GS1_128、Code49、PDF417 和 DataMatrix,可以使用公式应用于任何单元格。
细胞状态
定义自定义单元格样式以在单元格状态发生更改(例如编辑模式、悬停、无效、活动、选定、只读或已更改)时提供视觉线索。创建交互式输入表单控件、高级结构化表单和其他交互式表单。
单元格下拉菜单
使用单元格下拉功能快速轻松地选择数据。使用列表、日期选择器、滑块、计算器和颜色选择器等下拉菜单创建输入表单、高级结构化表单和其他交互式表单。
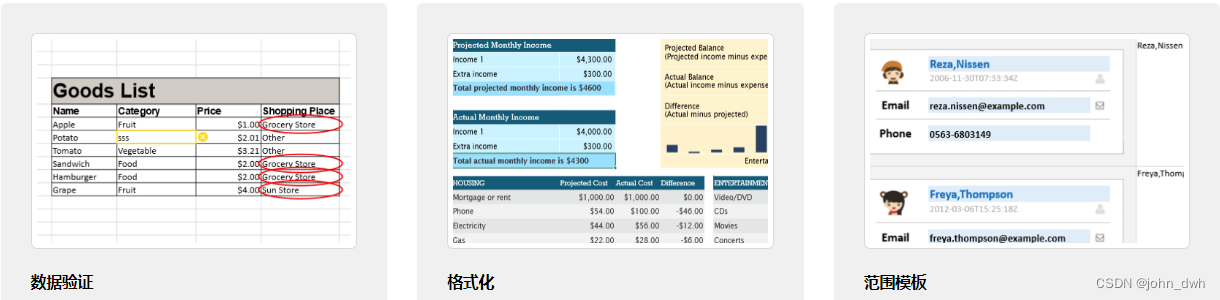
数据验证
Data validation allows you to define restrictions on what data can or cannot be entered within a cell. You can also provide visual indicators on the invalid data to help the user correct the data to fit restrictions of a database.
格式化
SpreadJS supports extensive formatting at the cell level. Format any cell properties, including the cell type, font, font size, border, colors, alignment, word wrap, indentation, cell padding and labels, orientation, validation, tags, comments, and more.
范围模板
Range Templates
The Range cell type allows custom rendering of cell data based on a cell range template. Data is bound to the template and rendered into the cell. Create custom rendering, such as card view, multi-row, and custom KPI blocks all without extra code.
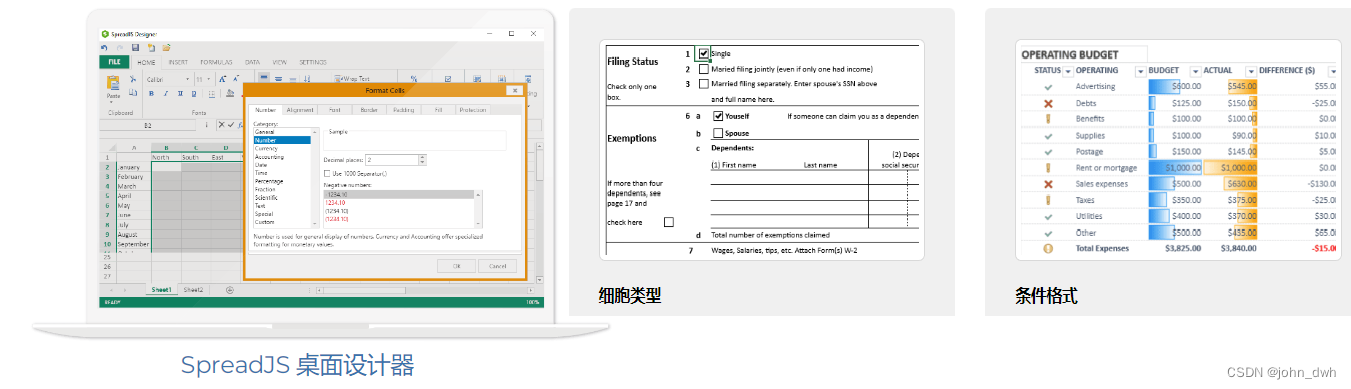
细胞类型
Cell Types
SpreadJS 包含许多不同的单元格类型,您可以将其应用于任何单元格。定义可在任何单元格中输入和显示的信息类型,或使用预定义的下拉菜单让您的用户更轻松地选择和输入有效数据。
条件格式
使用条件格式自动突出显示重要信息或使用您指定的值轻松发现数据中的趋势。SpreadJS 支持很多Excel 规则的导入导出。
传播设计师
轻松设计您的 JavaScript 电子表格
SpreadJS 桌面设计器
包含在许可产品和试用版中的 SpreadJS Designer 是一个非常强大的 WYSIWYG 独立桌面应用程序,可帮助 JavaScript 开发人员使用熟悉的界面快速设计电子表格。
创建和设计新的电子表格
导入现有的 Excel 文件并进行任何必要的更改
创建在运行时填充数据的模板
将完成的电子表格导出为 .ssjson 或 .xlsx 以加载到您的 SpreadJS 应用程序中
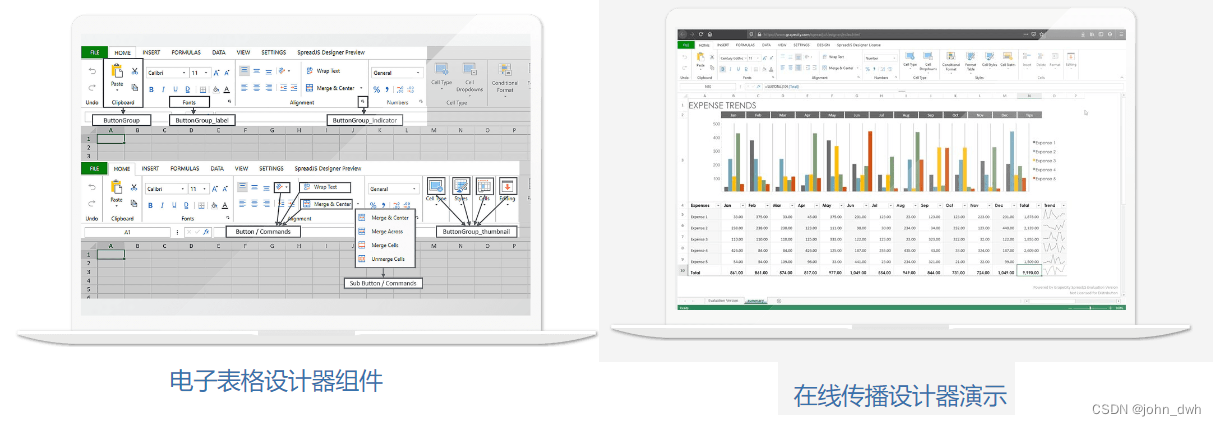
在线传播设计器演示
在线传播设计器演示
该演示使用开发人员 SpreadJS 设计器并将其带到网络上,以便您可以直接在浏览器中体验设计器。针对大型复杂电子表格模型在浏览器中进行了优化,您可以保护、管理、控制并帮助消除风险,同时为喜爱在线的最终用户保持相同的电子表格功能和易用性。
测试我们广泛而强大的计算引擎,让您可以在我们的应用程序中导入您自己的 Excel 电子表格,并创建自定义函数、动态数组和 500 多个其他内置函数。我们的所见即所得 SpreadJS 设计器使用非常熟悉的 UI 来确保不需要学习曲线,只需加载现有的 Excel .xlsx 模板文件并立即开始工作。
体验 11 个图表组、30 多种图表类型、趋势线和组合图表,旨在帮助您可视化数据。创建自定义图表布局并组合各种图表类型以更好地评估信息。
电子表格设计器组件
SpreadJS Designer Component 是一个单独的部署附加包,它使 JavaScript 开发人员能够将相同的功能区栏和 UI 功能嵌入到他们自己的 Web 应用程序中,从而使他们的客户可以轻松地自定义电子表格。
设计器包括 Angular、React 和 Vue 包装器,使您能够轻松地将设计器嵌入到 Angular、React 或 Vue 项目中。在这些框架中使用设计器就像引用所需的节点包、导入所需的模块以及实现所需的框架脚本代码来初始化设计器一样简单。
关于 SpreadJS 的常见问题
为什么要选择 SpreadJS 的 JavaScript Spreadsheet Control?
在为专业开发人员创建屡获殊荣的电子表格方面拥有超过 25 年的经验
一个电子表格控件中的完整工具箱
完整的文件控制
快速提供真正的类似 Excel 的电子表格体验
具有 500 多个函数的强大计算引擎
查看我们的 文档 和 演示
通过支持门户提供快速、响应迅速的 支持