一、项目概述
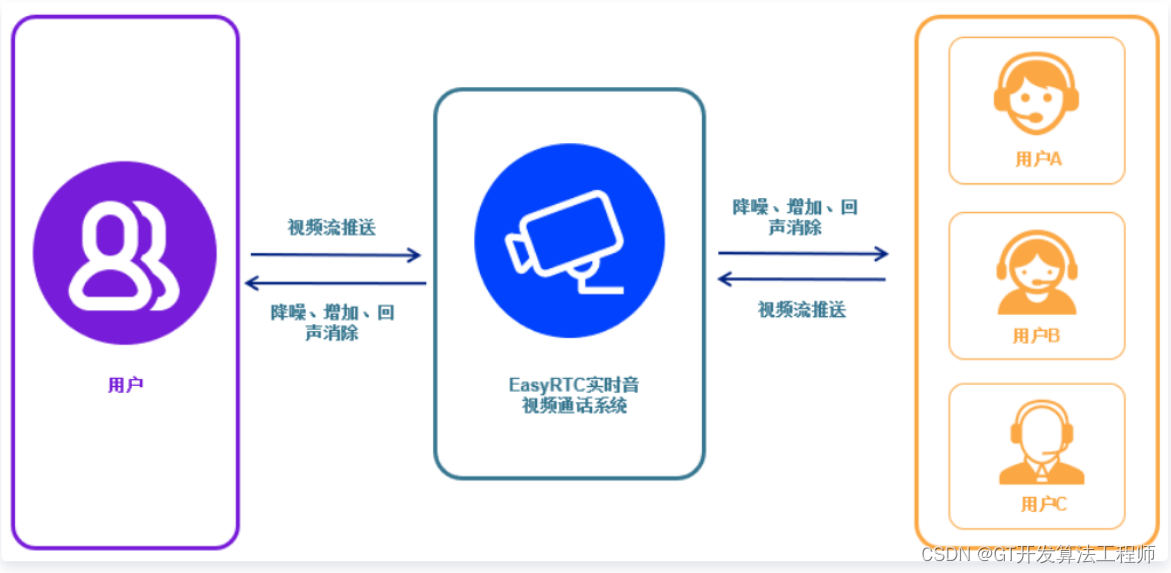
本项目将构建一个在线教学平台,实现教师与学生之间的实时音视频通信。平台将提供教师上传课件、发起授课邀请,学生加入课堂、实时互动等功能。通过使用Sora,我们将确保音视频通信的稳定、流畅和低延迟。
目录
一、项目概述
二、准备工作
三、集成Sora到前端项目
引入Sora SDK:在Vue组件中引入Sora SDK。
四、实现音视频通信功能
监听音视频流事件:在Vue组件中添加事件监听器,处理接收到的音视频流。
五、构建和部署项目
构建前端项目:使用Vue CLI构建前端项目。
示例:

二、准备工作
- 环境要求:确保你的开发环境具备Node.js和npm。
- 安装Sora服务器:你可以从Sora的官方GitHub仓库下载并部署Sora服务器。具体部署步骤可以参考Sora的官方文档。
- 创建前端项目:使用Vue.js创建一个前端项目,可以使用Vue CLI进行快速搭建。
三、集成Sora到前端项目
-
安装Sora JavaScript SDK:在项目中使用npm安装Sora的JavaScript SDK。
npm install sora-js-sdk-
引入Sora SDK:在Vue组件中引入Sora SDK。
import Sora from 'sora-js-sdk';-
创建Sora实例:在Vue组件的
created生命周期钩子中创建Sora实例。
export default {
data() {
return {
sora: null,
room: null,
localStream: null,
};
},
created() {
this.sora = new Sora({
serverUrl: 'your_sora_server_url',
appId: 'your_app_id',
appSecret: 'your_app_secret',
});
},
// ...
};四、实现音视频通信功能
-
获取本地音视频流:在Vue组件中添加一个方法,用于获取本地音视频流。
methods: {
async getLocalStream() {
try {
const stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });
this.localStream = stream;
return stream;
} catch (error) {
console.error('获取音视频流失败:', error);
}
},
// ...
},-
创建房间并加入房间:实现创建房间和加入房间的功能。
methods: {
async createAndJoinRoom() {
try {
// 创建房间
const room = await this.sora.createRoom({ roomName: 'classroom' });
this.room = room;
// 加入房间
await this.room.join({ role: 'role_publisher' });
// 发布本地音视频流
if (this.localStream) {
this.room.publish(this.localStream);
}
} catch (error) {
console.error('创建或加入房间失败:', error);
}
},
// ...
},-
监听音视频流事件:在Vue组件中添加事件监听器,处理接收到的音视频流。
mounted() {
if (this.room) {
this.room.on('stream-added', (remoteStream, remoteUser) => {
const videoElement = document.createElement('video');
videoElement.srcObject = remoteStream;
document.body.appendChild(videoElement);
});
}
},五、构建和部署项目
构建前端项目:使用Vue CLI构建前端项目。
npm run build
部署前端项目:将构建好的前端项目部署到Web服务器上。
启动Sora服务器:确保Sora服务器已经启动并运行正常。
打开部署好的前端项目页面,尝试进行实时音视频通信。确保教师和学生都能够正常加入房间,并看到彼此的音视频流。
通过本实战项目,我们展示了如何使用Sora部署一个基于Web的实时音视频通信应用。通过集成Sora到前端项目中,我们实现了音视频通信的基本功能,并感受到了Sora在实时音视频通信中的价值。Sora提供了高效、稳定、可扩展的音视频通信
示例: