一、背景
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
二、基本语法
2.1、基本语法介绍
ArkTS的基本组成,资料来自官网:文档中心

说明:
①装饰器:用来装饰类结构、方法、变量
@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
②自定义组件:可复用的UI单元
③UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
④系统组件:ArkUI提供的组件
容器组件---用来完成页面布局,例如Row、Column
基础组件---自带样式和功能的页面元素,例如Text
⑤事件方法:设置组件的事件回调
⑥属性方法:设置组件的UI样式
2.2、声明式UI
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message) // Text组件有参数
.fontSize(50) //给Text组件配置属性--字体大小
.fontWeight(FontWeight.Bold) //给Text组件配置属性--字体粗细
//给Text组件配置点击事件
.onClick(() => {
this.message = 'Hello ArkTS'
})
Divider() // Divider组件无参数
}
.width('100%')
}
.height('100%')
}
}2.2.1、参数
①有参数
如果组件的接口定义包含构造参数,则在组件后面的“()”配置相应参数。例如Text组件👆
②无参数
如果组件的接口定义没有包含必选构造参数,则组件后面的“()”不需要配置任何内容。例如,Divider组件不包含构造参数👆
2.2.2、配置属性
属性方法以“.”链式调用的方式配置系统组件的样式和其他属性,建议每个属性方法单独写一行。
例如:Text组件配置的字体大小和字体粗细👆
2.2.3、配置事件
事件方法以“.”链式调用的方式配置系统组件支持的事件,建议每个事件方法单独写一行。
例如:给Text组件配置点击时间,当点击后,文字从'Hello World' 变成 'Hello ArkTS'👆
2.2.4、配置子组件
如果组件支持子组件配置,则需在尾随闭包"{...}"中为组件添加子组件的UI描述。Column、Row、Stack、Grid、List等组件都是容器组件。
以上代码是简单的Column组件配置子组件的示例👆
容器组件均支持子组件配置,可以实现相对复杂的多级嵌套。👇
@Entry
@Component
struct InfoPage {
build() {
Column() {
Row() {
Image($r('app.media.icon'))
.width(100)
.height(100)
Button('确定')
.onClick(() => {
console.log('1111')
})
}
}
}
}三、 自定义组件
在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。
自定义组件具有以下特点:
- 可组合:允许开发者组合使用系统组件、及其属性和方法。
- 可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用。
- 数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
以下是自定义组件Header,默认导出
@Component
export default struct Header {
build() {
Row(){
Image($r('app.media.ic_public_back'))
.width(30)
Blank()
Image($r('app.media.ic_public_refresh'))
.width(30)
}
.width('100%')
}
}例如:在首页中引入自定义组件Header使用

四、装饰器
示例代码:
import Header from '../common/Header'
class Item {
name: string
image: ResourceStr
price: number
discount: number
constructor(name: string, image: ResourceStr, price: number,discount: number = 0) {
this.name = name
this.image = image
this.price = price
this.discount = discount
}
}
@Entry
@Component
struct ListPage {
// 商品数据
private items:Array<Item> = [
new Item('MateBookProX', $r('app.media.mateBookProX'),6999,600),
new Item('Mate X5', $r('app.media.mateX5'),13999)
]
// 局部公共样式函数
@Styles fillScreen(){
.width('100%')
.height('100%')
.backgroundColor('#EFEFEF')
.padding(20)
}
build() {
Column({space:8}) {
// 顶部
Header()
.margin({bottom: 20})
// 商品列表部分
List({space: 8}){
ForEach(this.items,(item:Item) => {
ListItem(){
Row({space: 10}){
Image(item.image)
.width(100)
Column({space: 4}){
if(item.discount){
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('原价:¥' + item.price)
.fontColor('#CCC')
.fontSize(14)
.decoration({type: TextDecorationType.LineThrough})
Text('折扣价:¥' + (item.price - item.discount))
.fontColor('#F36')
.fontSize(18)
Text('补贴:¥' + item.discount)
.fontColor('#F36')
.fontSize(18)
}else{
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('¥' + item.price)
.fontColor('#F36')
.fontSize(18)
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.backgroundColor('#FFF')
.borderRadius(20)
.height(120)
.padding(10)
}
})
}
.width('100%')
.layoutWeight(1)
}
.fillScreen()
}
}4.1、@Builder装饰器:自定义构建函数
@Builder所装饰的函数遵循build()函数语法规则,可以将重复使用的UI元素抽象成一个方法,在build方法里调用。
需求:目前的代码较长,为了提高可读性,便把商品卡片这一行封装成自定义构建函数
实现方式1:定义全局自定义构建函数ItemCard(),再到商品列表中进行引入,如下:

实现方式2:定义局部自定义构建函数ItemCard(),再到商品列表中进行引入,如下:

全局自定义构建函数与局部自定义构建函数的区别:
全局:是定义在组件外部的,需在方法名前面添加function关键字,如@Builder function ItemCard(){},调用时👉ItemCard()
局部:是定义在组件内部的,不需在方法名前面添加function关键字,如@Builder ItemCard(){},调用时需要加上this,👉this.ItemCard()
4.2、@Styles装饰器:定义组件重用样式
@Styles装饰器可以将多条样式设置提炼成一个方法,直接在组件声明的位置调用。通过@Styles装饰器可以快速定义并复用自定义样式。用于快速定义并复用自定义样式。
需求:将Column的样式定义为自定义样式
实现方式1:定义全局公共样式函数fillScreen(),再引入到Column中使用

实现方式2:定义局部公共样式函数fillScreen(),再引入到Column中使用

全局公共样式函数与局部公共样式函数的区别:
全局:是定义在组件外部的,需在方法名前面添加function关键字,如@Styles function fillScreen(){},调用时👉 .fillScreen()
局部:是定义在组件内部的,不需在方法名前面添加function关键字,如@Styles fillScreen(){},调用时👉 .fillScreen()
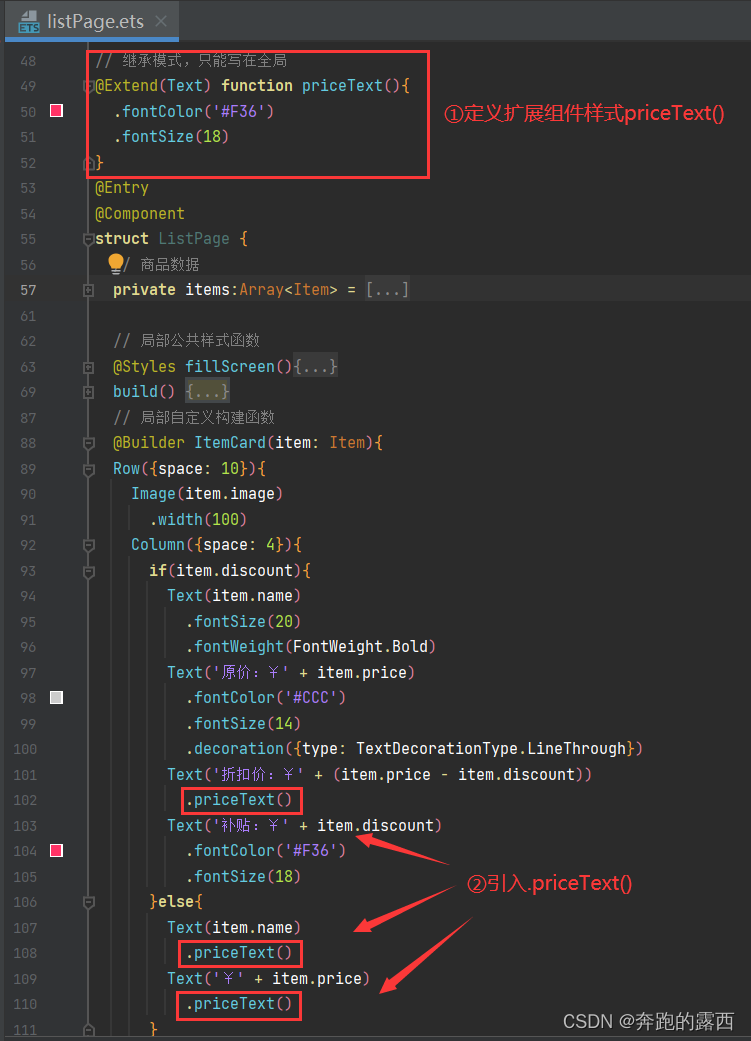
4.3、@Extend装饰器:定义扩展组件样式
@Styles用于样式的扩展,@Extend用于扩展原生组件样式。
规则:和@Styles不同,@Extend仅支持定义在全局,不支持在组件内部定义。
需求:多个Text的样式一致,使用@Extend定义扩展组件样式
实现:

最后:👏👏😊😊😊👍👍
![【洛谷题解】P8627 [蓝桥杯 2015 省 A] 饮料换购](https://img-blog.csdnimg.cn/direct/6fd06f762b2f4797bade35ef56e9a7e4.png)





![[BUUCTF]-PWN:axb_2019_heap解析(格式化字符串漏洞,unlink,off by one)](https://img-blog.csdnimg.cn/direct/f58aa0e7045b40e58cea8dc4eebb3189.png)