Web服务器基础
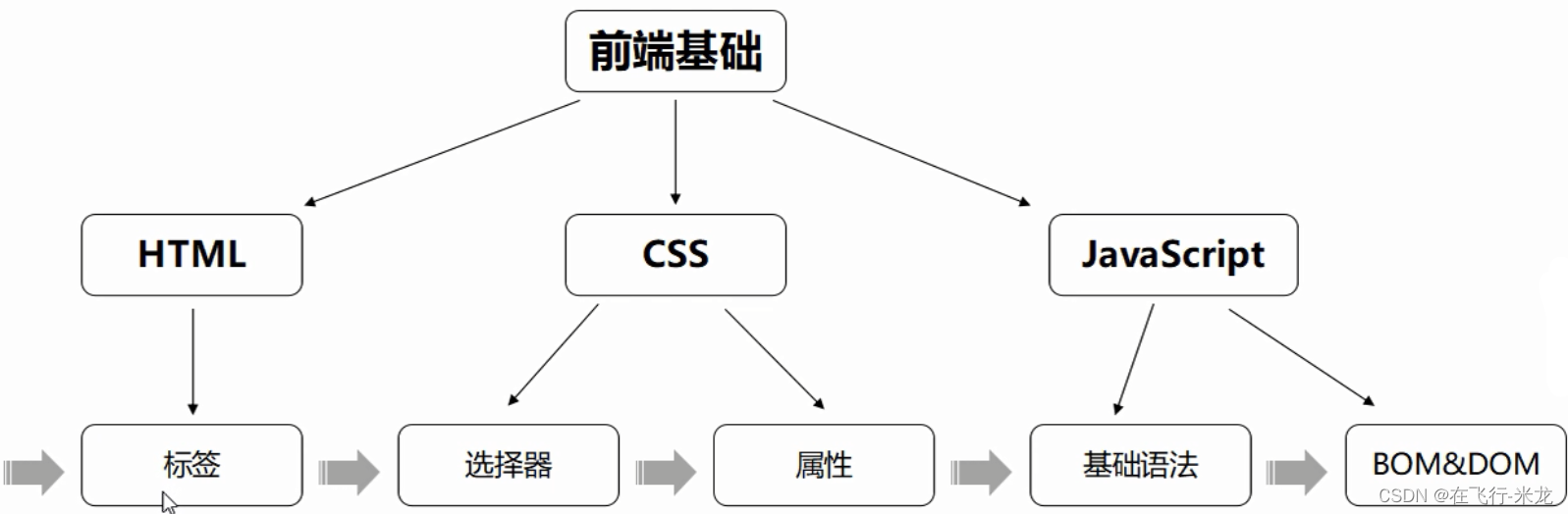
【一】前端概述

【1】HTML
- HTML(超文本标记语言)是用于创建网页结构的标记语言。
- 它定义了网页的骨架,包括标题、段落、列表、链接等元素,但没有样式。
- 可以将HTML视为网页的结构和内容的描述。
【2】CSS
- css(层叠样式表)用于为HTML文档添加样式和布局。
- 通过CSS,可以为HTML元素指定颜色、字体、大小、边距等样式属性,使网页变得美观和易于阅读。
【3】JavaScript
- JavaScript是一种用于控制网页动态效果的脚本语言。
- 它可以通过操作HTML和CSS来实现交互性和动态性,例如表单验证、页面元素的显示和隐藏、动画效果等。
【4】前端框架
- 前端框架是一套封装了常用操作和功能的工具集,可以简化前端开发过程。
- 其中一些常见的前端框架包括Bootstrap、jQuery和Vue。
- 这些框架提供了预定义的样式、组件和功能,开发者只需按照固定的语法和规则调用这些框架提供的功能,就能快速构建出具有一致性和响应式设计的网页。
【二】HTTP协议
【1】什么是HTTP协议
- HTTP协议是超文本传输协议,用于规定服务器和浏览器之间数据交互的格式。
- 尽管可以不遵循该协议,但自己编写的服务端无法被浏览器正常识别,只能在单机环境中使用。
【2】HTTP协议的四大特性
- 基于请求-响应模式:客户端发送请求,服务器返回响应。
- 基于TCP/IP之上:作用于应用层之上的协议。
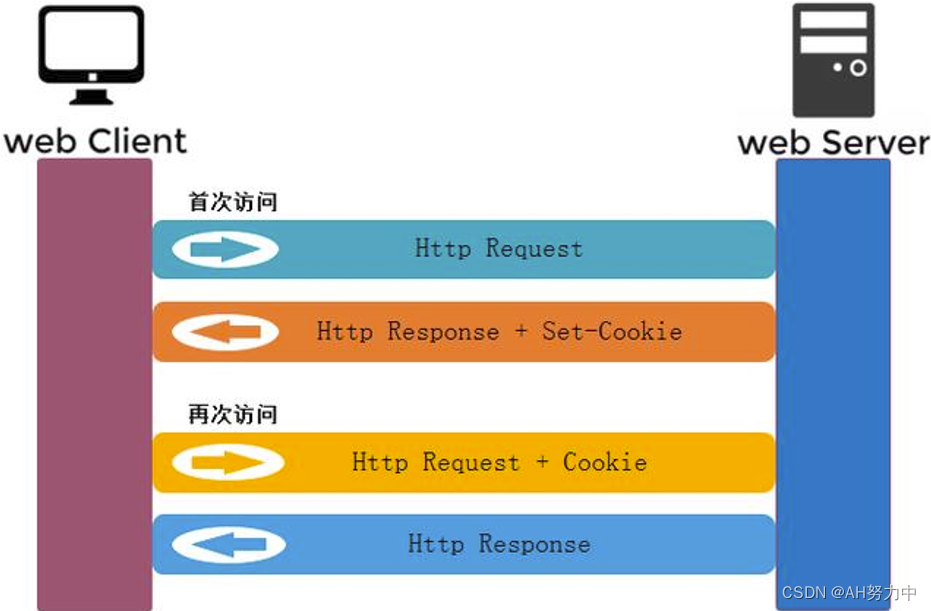
- 无状态:HTTP协议本身不保存用户的信息,每个请求都是独立的。为了记录用户状态,出现了一些技术,如cookie、session和token。
- 无/短链接:HTTP 1.0默认使用短链接,即请求-响应后立即断开连接。HTTP 1.1支持长链接,即双方建立连接后不会立即断开,如WebSocket。
【3】HTTP协议的格式
(1)请求数据格式
- 请求首行:标识HTTP协议和当前请求方式。
- 请求头:多组键值对,包含请求的附加信息。
- 空行:用于分隔请求头和请求体。
- 请求体:并非所有请求都有,主要用于存放POST请求提交的敏感数据。
(2)响应数据格式
- 响应首行:标识HTTP协议、当前请求方式和响应状态码。
- 响应头:多组键值对,包含响应的附加信息。
- 空行:用于分隔响应头和响应体。
- 响应体:返回给浏览器展示给用户的数据。
(3)请求方式
- GET请求:用于向服务端请求数据,通过输入网址获取对应的内容。
- POST请求:用于向服务端提交数据,常用于用户登录、提交表单等场景。
【三】web界面加载流程
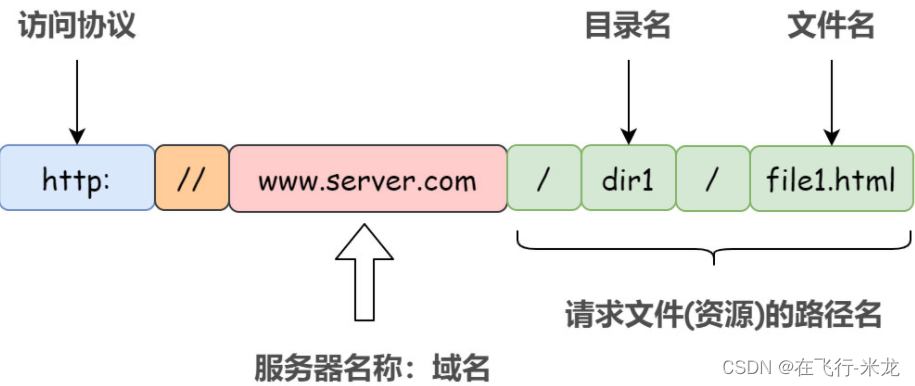
【1】浏览器解析URL
- URL由协议、域名(主机)和端口(默认为80)以及文件名组成。
- 例如,http://www.example.com:80/index.html
- 协议是HTTP
- 域名是www.example.com
- 端口是80(默认端口可以省略)
- 文件名是index.html。
- URL可以理解为在浏览器中输入的地址,其中的域名指示了要访问的服务器。

【2】DNS解析
- 浏览器检查DNS缓存。
- 浏览器首先检查是否有缓存过该域名的IP地址。如果有缓存,则直接使用缓存的IP地址,跳过后续的DNS解析过程。
- 浏览器查找本地DNS缓存。
- 如果在浏览器的缓存中找不到域名对应的IP地址,浏览器会查找本地计算机的DNS缓存。
- 本地DNS缓存是操作系统或网络设备保存的最近解析过的域名和IP地址的记录。
- 解析本地Hosts文件。
- 如果在本地DNS缓存中找不到域名对应的IP地址,浏览器会解析本地Hosts文件。
- Hosts文件是一个文本文件,包含了域名和对应IP地址的映射关系。浏览器会检查Hosts文件中是否有目标域名的记录。
- 向递归解析服务器发送DNS查询请求。
- 如果在本地Hosts文件中找不到域名对应的IP地址,浏览器会向递归解析服务器发送DNS查询请求。
- 递归解析服务器是由互联网服务提供商(ISP)或其他网络服务提供商提供的DNS服务器,负责处理DNS解析请求。
- 逐级解析域名的IP地址。
- 递归解析服务器会根据域名的层级结构,依次向上级DNS服务器查询域名的IP地址。
- 这个过程从顶级域名服务器(Root DNS Server)开始,逐级向下查询,直到找到目标域名的IP地址。
- 解析完成,获取IP地址。
- 经过多级DNS服务器的解析,最终获取到目标域名的IP地址
- 例如,用户输入的URL为https://www.example.com
- 经过DNS解析后得到IP地址为192.0.2.123
【3】建立TCP连接
- 浏览器使用获取到的IP地址和默认的端口号(通常是80)与目标服务器建立TCP连接。
- 这个过程涉及到TCP/IP的三次握手,确保客户端和服务器之间建立稳定可靠的连接。
【4】发送HTTP请求
- 一旦TCP连接建立成功,浏览器会发送一个HTTP请求给目标服务器。
- HTTP中的请求报文:
- 请求报文:客户端(浏览器)向web服务器发送的请求报文。报文的所有字段都是ASCII码。
- 请求报文中可以携带数据,也可以不携带数据。
- 请求报文由请求行、请求头部、空行和请求包体 4 个部分组成。
【5】服务器处理请求并响应
-
目标服务器接收到浏览器发送的HTTP请求后,会根据请求的内容进行相应的处理。
-
服务器处理完请求后,会生成一个HTTP响应,该响应包括状态码、响应头、空行和响应体。
-
常见状态码
- 200:表示请求成功,服务器成功处理了请求并返回了相应的内容。
- 301:表示永久重定向,请求的资源的URL已永久更改,服务器在响应中提供了新的URL,客户端应该使用新的URL进行后续请求。
- 302:表示临时重定向,请求的资源的URL临时更改,服务器在响应中提供了新的URL,客户端应该使用新的URL进行后续请求。
- 304:表示未修改,用于缓存控制。客户端发送了一个带有条件的请求(例如,包含If-Modified-Since头部),服务器判断资源未发生修改,返回304状态码,告诉客户端使用缓存中的内容。(未改变,和缓存里面的是一样的)
- 404:表示未找到,请求的资源不存在于服务器上,服务器无法找到请求的URL。
- 502:表示网关错误,通常指后端的真实服务器出现故障或无法访问,作为网关的服务器无法从真实服务器获取有效的响应。
- 500:表示内部服务器错误,指服务器在处理请求时遇到了意外的错误,导致无法完成请求。
【6】接收和渲染页面
- 浏览器接收到服务器返回的数据包,根据浏览器的渲染机制对相应的数据进行渲染。
- 渲染就是将响应报文里的html文件+图片+视频等展示出来,看到效果。
- 浏览器支持HTML语言,支持http,播放器等功能。
【7】断开TCP连接
- 页面渲染完成后,如果没有keep-alive机制或者WebSocket等长连接技术,浏览器会发送一个关闭TCP连接的请求给服务器,进而两者断开连接。