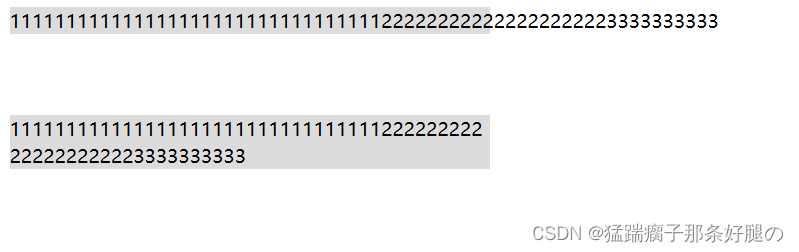
1 在需要文本过长,需要该文本自动换行时
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:400px;background-color: #dcdcdc;height: auto;">
111111111111111111111111111111111222222222222222222223333333333
</div>
<br>
<br>
<br>
<div style="width:400px;background-color: #dcdcdc;height: auto; word-wrap:break-word; word-break:break-all;overflow: hidden;">
111111111111111111111111111111111222222222222222222223333333333
</div>
</body>
</html>