1.1.1 添加分类
<!-- 添加分类弹窗 -->
<el-dialog v-model="dialogVisible" title="添加弹层" width="30%">
<el-form :model="categoryModel" :rules="rules" label-width="100px" style="padding-right: 30px">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10"></el-input>
</el-form-item>
<el-form-item label="分类别名" prop="categoryAlias">
<el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary"> 确认 </el-button>
</span>
</template>
</el-dialog>1.1.2 添加数据校验
//控制添加分类弹窗
const dialogVisible = ref(false)
//添加分类数据模型
const categoryModel = ref({
categoryName: '',
categoryAlias: ''
})
//添加分类表单校验
const rules = {
categoryName: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
categoryAlias: [
{ required: true, message: '请输入分类别名', trigger: 'blur' },
]
}
1.1.3 添加单机时间调用
<el-button type="primary" @click="dialogVisible = true">添加分类</el-button>1.2.1 定义添加文章分类接口

import request from '@/utils/request.js'
import { useTokenStore } from '@/stores/token.js'
//文章分类列表查询
export const articleCategoryListService = ()=>{
const tokenStore = useTokenStore();
//在pinia中定义的响应式数据,都不需要.value
// return request.get('/category',{headers:{'Authorization':tokenStore.token}})
return request.get('/category')
}
//文章分类添加
export const articleCategoryAddService = (categoryData)=>{
return request.post('/category',categoryData)
}
1.2.2 在article.vue中调用
//调用接口,添加表单
import { ElMessage } from 'element-plus'
const addCategory = async () => {
//调用接口
let result = await articleCategoryAddService(categoryModel.value);
ElMessage.success(result.msg ? result.msg : '添加成功')
//调用获取所有文章分类的函数
articleCategoryList();
dialogVisible.value = false;
}
2.1 编辑分类
2.1.1 复用弹框
//定义变量,控制标题的展示
const title = ref('')
<el-dialog v-model="dialogVisible" :title="title" width="30%">
<el-button :icon="Edit" circle plain type="primary" @click="dialogVisible=true, title='编辑分类'"></el-button>
2.1.2 回显数据
//展示编辑弹窗
const showDialog = (row) => {
dialogVisible.value = true; title.value = '编辑分类'
//数据拷贝
categoryModel.value.categoryName = row.categoryName;
categoryModel.value.categoryAlias = row.categoryAlias;
//扩展id属性,将来需要传递给后台,完成分类的修改
categoryModel.value.id = row.id
}
<template #default="{ row }">
<el-button :icon="Edit" circle plain type="primary" @click="showDialog(row)"></el-button>
<el-button :icon="Delete" circle plain type="danger"></el-button>
</template>2.2.1 更新分类
2.2.1.1 article.js中定义接口
import request from '@/utils/request.js'
import { useTokenStore } from '@/stores/token.js'
//文章分类列表查询
export const articleCategoryListService = ()=>{
const tokenStore = useTokenStore();
//在pinia中定义的响应式数据,都不需要.value
// return request.get('/category',{headers:{'Authorization':tokenStore.token}})
return request.get('/category')
}
//文章分类添加
export const articleCategoryAddService = (categoryData)=>{
return request.post('/category',categoryData)
}
//文章分类修改
export const articleCategoryUpdateService = (categoryData)=>{
return request.put('/category',categoryData)
}
2.2.1.2 articleCategory.vue中调用接口并判断用了哪个按钮
<el-button type="primary" @click="title == '添加分类' ? addCategory() : updateCategory()"> 确认 </el-button> //编辑分类
const updateCategory = async () => {
//调用接口
let result = await articleCategoryUpdateService(categoryModel.value);
ElMessage.success(result.msg ? result.msg : '修改成功')
//调用获取所有分类的函数
articleCategoryList();
//隐藏弹窗
dialogVisible.value = false;
}2.2.2 清空数据
//清空模型的数据
const clearData = () => {
categoryModel.value.categoryName = '';
categoryModel.value.categoryAlias = '';
}
<div class="extra">
<el-button type="primary" @click="dialogVisible = true, title='添加分类';clearData()">添加分类</el-button>
</div>3.1 删除分类
3.1.1 定义接口
import request from '@/utils/request.js'
import { useTokenStore } from '@/stores/token.js'
//文章分类列表查询
export const articleCategoryListService = ()=>{
const tokenStore = useTokenStore();
//在pinia中定义的响应式数据,都不需要.value
// return request.get('/category',{headers:{'Authorization':tokenStore.token}})
return request.get('/category')
}
//文章分类添加
export const articleCategoryAddService = (categoryData)=>{
return request.post('/category',categoryData)
}
//文章分类修改
export const articleCategoryUpdateService = (categoryData)=>{
return request.put('/category',categoryData)
}
//文章分类删除
export const articleCategoryDeleteService = (id)=>{
return request.delete('/category?id='+id)
}
3.1.2 定义删除弹框

```html
<script setup>
import {
Edit,
Delete
} from '@element-plus/icons-vue'
import { ref } from 'vue'
const categorys = ref([
{
"id": 3,
"categoryName": "美食",
"categoryAlias": "my",
"createTime": "2023-09-02 12:06:59",
"updateTime": "2023-09-02 12:06:59"
},
{
"id": 4,
"categoryName": "娱乐",
"categoryAlias": "yl",
"createTime": "2023-09-02 12:08:16",
"updateTime": "2023-09-02 12:08:16"
},
{
"id": 5,
"categoryName": "军事",
"categoryAlias": "js",
"createTime": "2023-09-02 12:08:33",
"updateTime": "2023-09-02 12:08:33"
}
])
//声明一个异步的函数
import { articleCategoryListService,articleCategoryAddService,articleCategoryUpdateService,articleCategoryDeleteService} from '@/api/article.js'
const articleCategoryList = async () => {
let result = await articleCategoryListService();
categorys.value = result.data;
}
articleCategoryList();
//控制添加分类弹窗
const dialogVisible = ref(false)
//添加分类数据模型
const categoryModel = ref({
categoryName: '',
categoryAlias: ''
})
//添加分类表单校验
const rules = {
categoryName: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
categoryAlias: [
{ required: true, message: '请输入分类别名', trigger: 'blur' },
]
}
//调用接口,添加表单
import { ElMessage } from 'element-plus'
const addCategory = async () => {
//调用接口
let result = await articleCategoryAddService(categoryModel.value);
ElMessage.success(result.msg ? result.msg : '添加成功')
//调用获取所有文章分类的函数
articleCategoryList();
dialogVisible.value = false;
}
//定义变量,控制标题的展示
const title = ref('')
//展示编辑弹窗
const showDialog = (row) => {
dialogVisible.value = true; title.value = '编辑分类'
//数据拷贝
categoryModel.value.categoryName = row.categoryName;
categoryModel.value.categoryAlias = row.categoryAlias;
//扩展id属性,将来需要传递给后台,完成分类的修改
categoryModel.value.id = row.id
}
//编辑分类
const updateCategory = async () => {
//调用接口
let result = await articleCategoryUpdateService(categoryModel.value);
ElMessage.success(result.msg ? result.msg : '修改成功')
//调用获取所有分类的函数
articleCategoryList();
//隐藏弹窗
dialogVisible.value = false;
}
//清空模型的数据
const clearData = () => {
categoryModel.value.categoryName = '';
categoryModel.value.categoryAlias = '';
}
//删除分类
import {ElMessageBox} from 'element-plus'
const deleteCategory = (row) => {
//提示用户 确认框
ElMessageBox.confirm(
'你确认要删除该分类信息吗?',
'温馨提示',
{
confirmButtonText: '确认',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(async () => {
//调用接口
let result = await articleCategoryDeleteService(row.id);
ElMessage({
type: 'success',
message: '删除成功',
})
//刷新列表
articleCategoryList();
})
.catch(() => {
ElMessage({
type: 'info',
message: '用户取消了删除',
})
})
}
</script>
<template>
<el-card class="page-container">
<template #header>
<div class="header">
<span>文章分类</span>
<div class="extra">
<el-button type="primary" @click="dialogVisible = true, title='添加分类';clearData()">添加分类</el-button>
</div>
</div>
</template>
<el-table :data="categorys" style="width: 100%">
<el-table-column label="序号" width="100" type="index"> </el-table-column>
<el-table-column label="分类名称" prop="categoryName"></el-table-column>
<el-table-column label="分类别名" prop="categoryAlias"></el-table-column>
<el-table-column label="操作" width="100">
<template #default="{ row }">
<el-button :icon="Edit" circle plain type="primary" @click="showDialog(row)"></el-button>
<el-button :icon="Delete" circle plain type="danger" @click="deleteCategory(row)"></el-button>
</template>
</el-table-column>
<template #empty>
<el-empty description="没有数据" />
</template>
</el-table>
<!-- 添加分类弹窗 -->
<el-dialog v-model="dialogVisible" :title="title" width="30%">
<el-form :model="categoryModel" :rules="rules" label-width="100px" style="padding-right: 30px">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10"></el-input>
</el-form-item>
<el-form-item label="分类别名" prop="categoryAlias">
<el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="title == '添加分类' ? addCategory() : updateCategory()"> 确认 </el-button>
</span>
</template>
</el-dialog>
</el-card>
</template>
<style lang="scss" scoped>
.page-container {
min-height: 100%;
box-sizing: border-box;
.header {
display: flex;
align-items: center;
justify-content: space-between;
}
}
</style>
```
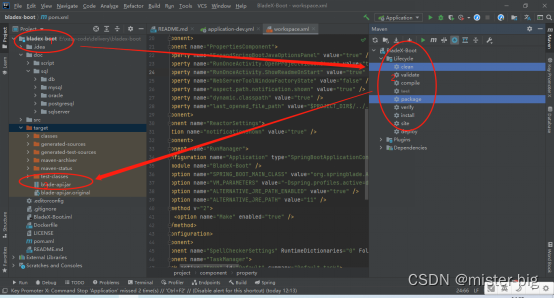
4.1 springboot+vue打包部署
springbot+vue项目的打包部署 - StarZhai - 博客园 (cnblogs.com)