今天开工了,其实还沉浸在过年放假的喜悦中……今天在自己写 Vue3 的项目,虽说是跟着 B 站在敲,但是依旧是踩了一些个坑,就离谱……照着敲都能踩到坑,我也是醉了……
此为第四篇(2024 年 02 月 18 日)
问题一
问题背景:在使用 Vue3 的 UI 组件库 Element Plus 的菜单折叠时,菜单折叠了,但是菜单的标题和右边的箭头并没有折叠。
问题描述:算了不描述了,直接上代码吧……
代码片段
<!-- 父组件 -->
<el-menu background-color="#001529" text-color="white" :default-active="$route.path"
:collapse="settingStore.isCollapse">
<Menu :menu-list="routerStore.menuRoutes"></Menu>
</el-menu>
<!-- 子组件 -->
<template>
<div>
<template v-for="item in menuList" :key="item.path">
<template v-if="!item.children">
<el-menu-item v-if="!item.meta.hidden" :index="item.path" @click="goRoute">
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<template #title>
<span>{{ item.meta.title }}</span>
</template>
</el-menu-item>
</template>
<template v-if="item.children && item.children.length === 1">
<el-menu-item v-if="!item.meta.hidden" :index="item.children[0].path" @click="goRoute">
<el-icon>
<component :is="item.children[0].meta.icon"></component>
</el-icon>
<template #title>
<span>{{ item.children[0].meta.title }}</span>
</template>
</el-menu-item>
</template>
<el-sub-menu v-if="item.children && item.children.length > 1" :index="item.path">
<template #title>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.meta.title }}</span>
</template>
<Menu :menu-list="item.children"></Menu>
</el-sub-menu>
</template>
</div>
</template>
效果截图

在这里我们看到,isCollapse 已经是 true (折叠状态)了,但是他的文字和箭头并没有隐藏。
-
分析过程
- 这里看了一下官方的文档,发现 el-sub-menu 里面的默认插槽直接是 SubMenu / Menu-Item / Menu-Item-Group 这几种,但是因为我封装成为了组件,所以在外层多了一个 div ,去掉外层这个 div 是可以正常显示的。

- 但是想了想,我们是不是可以使用样式穿透,手动将这两个内容设置为 display: none; 呢?于是我试了一下,是可以的。
所以这里我给出两个方案:
-
去掉子组件最外层的 div ,让 el-menu-item 直接暴露在 el-sub-menu 下。
-
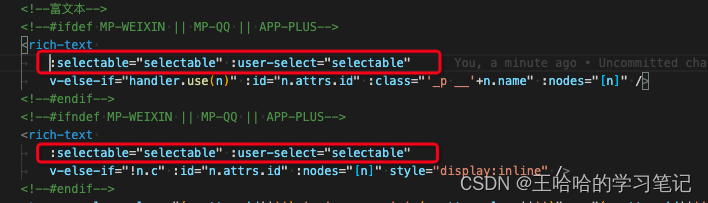
使用样式穿透
::v-deep .el-menu--collapse .el-sub-menu__title span {
display: none;
}
::v-deep .el-menu--collapse .el-sub-menu__icon-arrow {
display: none;
}
以上两种方案都可以解决这个问题,至于还有没有其他方案,我就不得而知了,大家有兴趣的可以研究一下,发在评论区我们一起讨论。
声明:
作者只记录自己在公司踩过的坑,以及提供自己的解决思路,如果有误请联系作者进行修改,不接受以任何形式的诋毁谩骂。如果有更好的方案也可以联系作者进行讨论,互相学习。
如需转载请注明文章来源。