往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
axios
axios就是一个专注于发请求的库,现在项目一般都用这个
安装
cnpm i axios -S
全局引用
在main.js里面设置

vue-router
下载
cnpm i vue-router@3.5.3 -S
因为我们是vue2,所以安装3版本的,之后再迭代的时候会更换
配置路由
- src下建立router文件夹
- router文件夹下创建index.js
- 配置
- main.js引入
- 使用
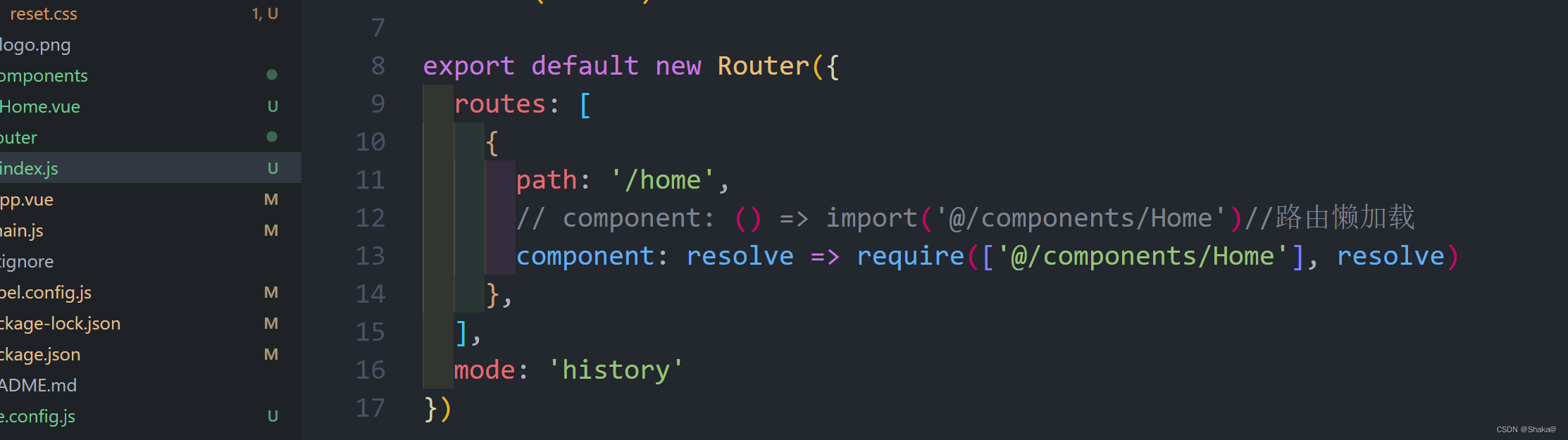
配置:
这里注意,我把原HelloWorld.vue已经改成Home.vue了,当做未来的Home主页

这里我们采用history的模式
main.js引入

使用
我们的路由需要给一个出口router-view


使用成功
路由懒加载和异步组件
我们之前router里面的组件导入都是采用相对路径的方式

这种方式对我们未来打包后的大小,以及性能有影响
所以我们现在都是采用路由懒加载的形式来加载组件
懒加载方式
这里就介绍两种方式
import和require
还有别的方式,大家可以具体了解,以及每种之间的区别,大家可以自行调研,也可能我会在之后在这里补充上
这里简单过一下
懒加载方式区别
import和require的比较(了解)
1:import 是解构过程并且是编译时执行
2:require 是赋值过程并且是运行时才执行,也就是异步加载
3:require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个变量
import方式

require方式



![[Leetcode] 相同的树、对称二叉树](https://img-blog.csdnimg.cn/img_convert/0a13c73fc5a8f49d0087eddacfdb188c.png)