阅读文章你可以收获:
1 了解什么是vuex
2 知道如何在vue项目中集成vuex
3 知道vuex由什么组成,并如何使用
vuex概述
1. 是什么:
vuex 是一个 vue 的 状态管理工具,状态就是数据。
大白话:vuex 是一个插件,可以帮我们管理 vue 通用的数据 (多组件共享的数据)
2. 场景:
① 某个状态 在 很多个组件 来使用 (个人信息)
② 多个组件 共同维护 一份数据 (购物车)
3. 优势:
① 共同维护一份数据,数据集中化管理
② 响应式变化
③ 操作简洁 (vuex提供了一些辅助函数)
例如:购物车数据 个人信息数据

创建一个空仓库
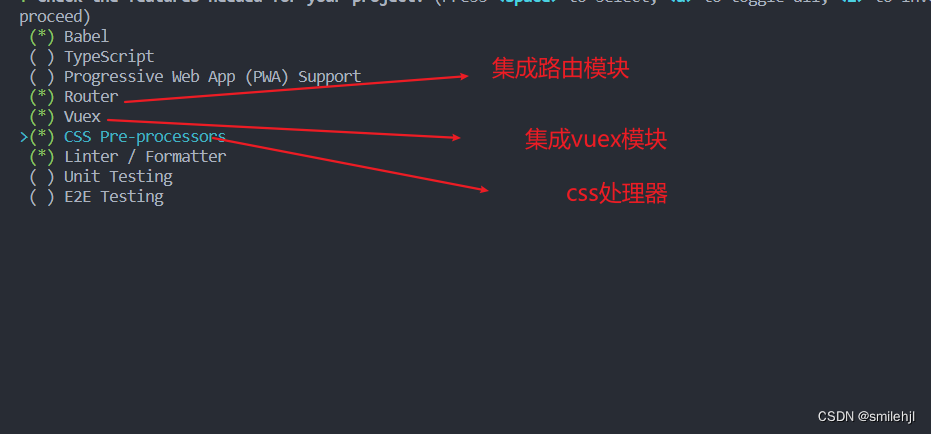
方式1:使用vuecli来帮我们集成创建

2 自己下载安装创建

1. yarn add vuex@3
2. 新建 store/index.js 专门存放 vuex
3. Vue.use(Vuex)
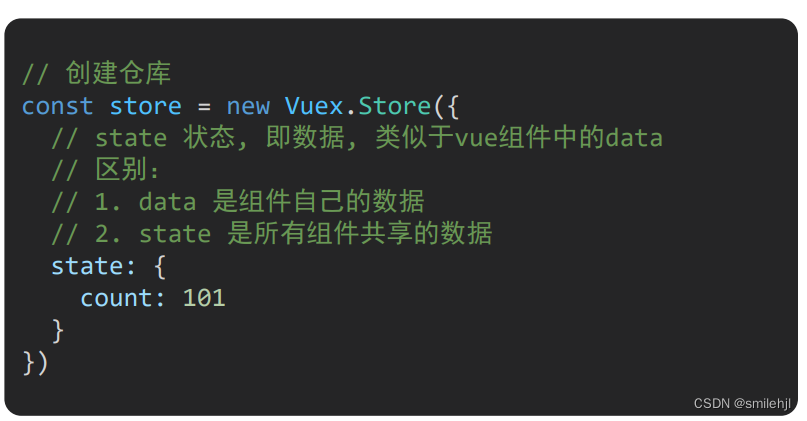
创建仓库 new Vuex.Store()
4. 在 main.js 中导入挂载到 Vue 实例
vuex的组成(重点)
state
1. 提供数据:
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 中的 State 中存储。 在 state 对象中可以添加我们要共享的数据

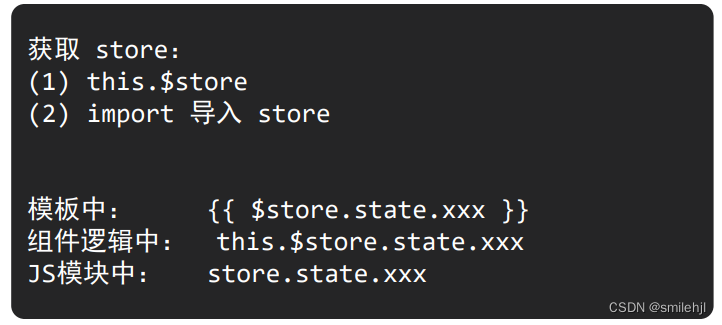
2. 使用数据:
① 通过 store 直接访问

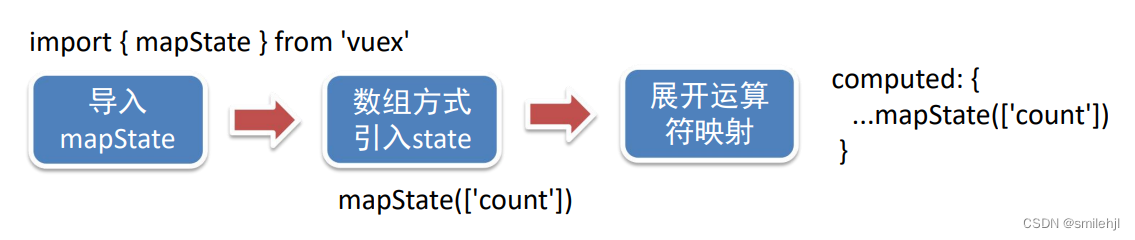
② 通过辅助函数
mapState是辅助函数,帮助我们把 store中的数据 自动 映射到 组件的计算属性中

mutations
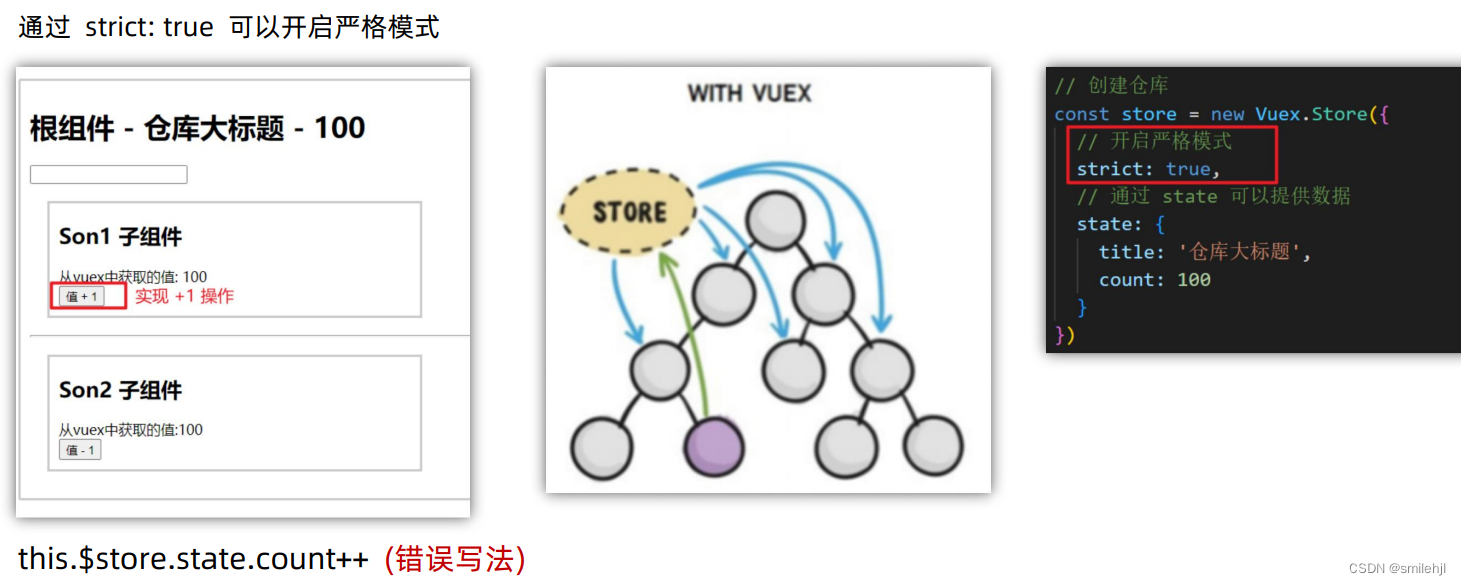
注意:vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据
开启严格模式后,直接修改state中的数据会直接报错,不开启的话不报错,但直接修改这种方式是错误的

所以引入了 mutations来修改 state 数据。 (state数据的修改只能通过 mutations )
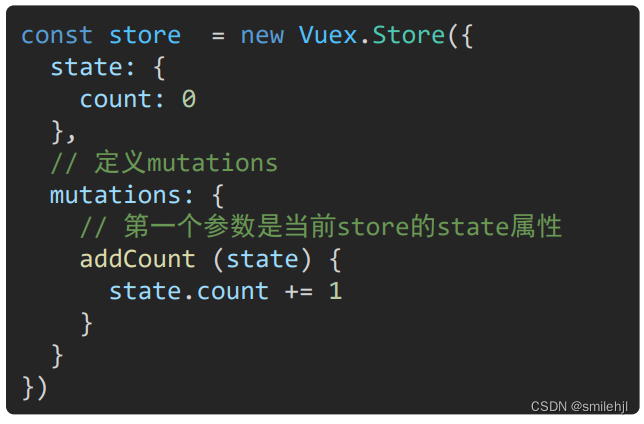
1. 定义 mutations 对象,对象中存放修改 state的方法

2. 组件中提交调用 mutations


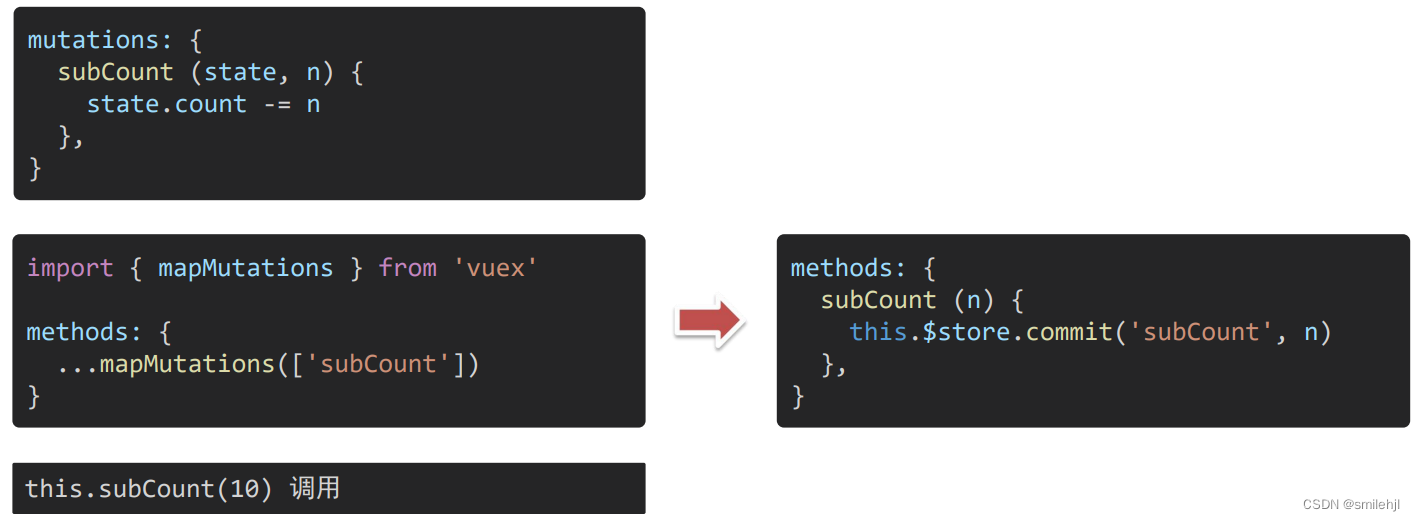
辅助函数 - mapMutations
mapMutations 和 mapState很像,它是把位于mutations中的方法提取了出来,映射到组件methods中

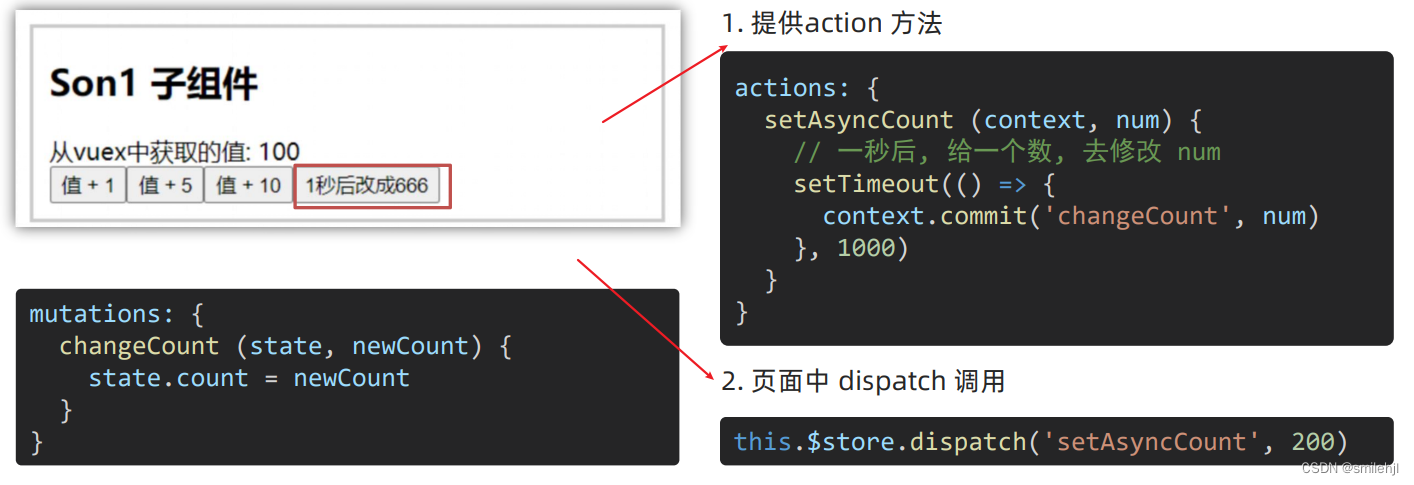
actions
需求: 一秒钟之后, 修改 state 的 count 成 666
说明:mutations 必须是同步的 (便于监测数据变化,记录调试)

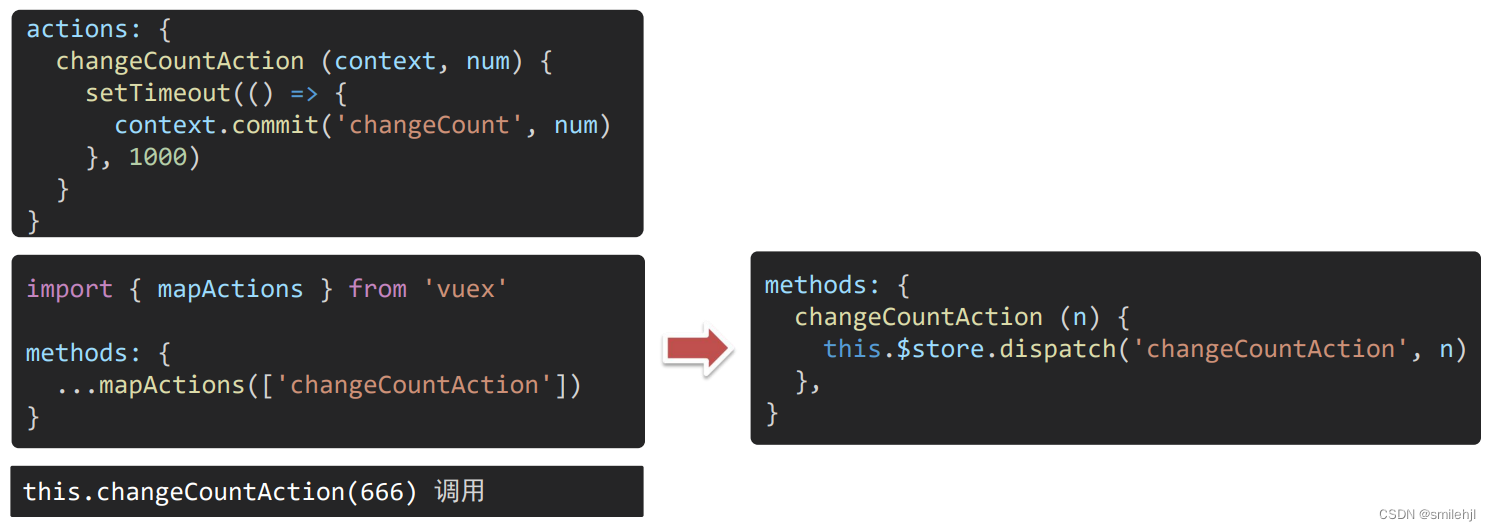
辅助函数 - mapActions
mapActions 是把位于 actions中的方法提取了出来,映射到组件methods中

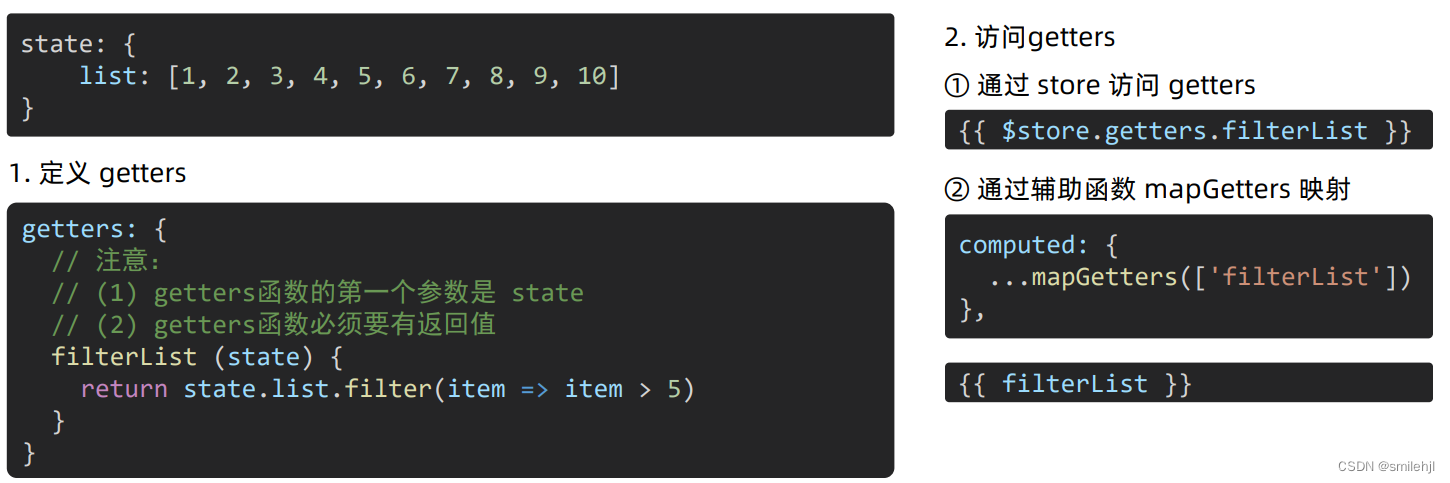
getters
说明:除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters(类似于vue对象中的计算属性)
例如:state中定义了list,为 1-10 的数组,组件中,需要显示所有大于5的数据

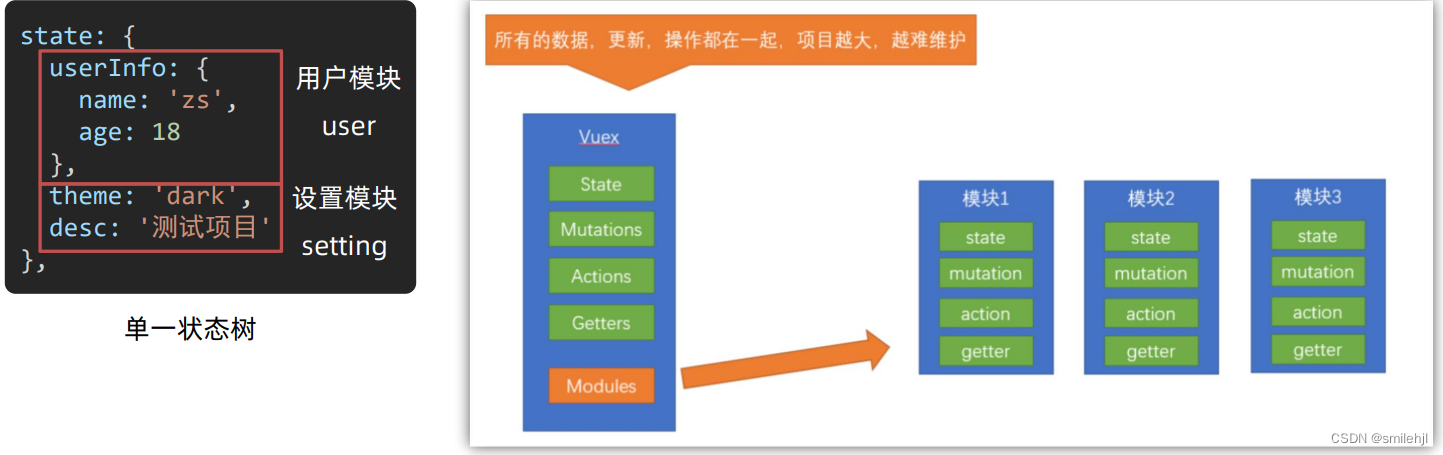
module
由于 vuex 使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时, store 对象就有可能变得相当臃肿。(当项目变得越来越大的时候,Vuex会变得越来越难以维护)

所以使用module来封装个个模块对应的数据,这样就不会造成数据混乱,而且利于后期管理
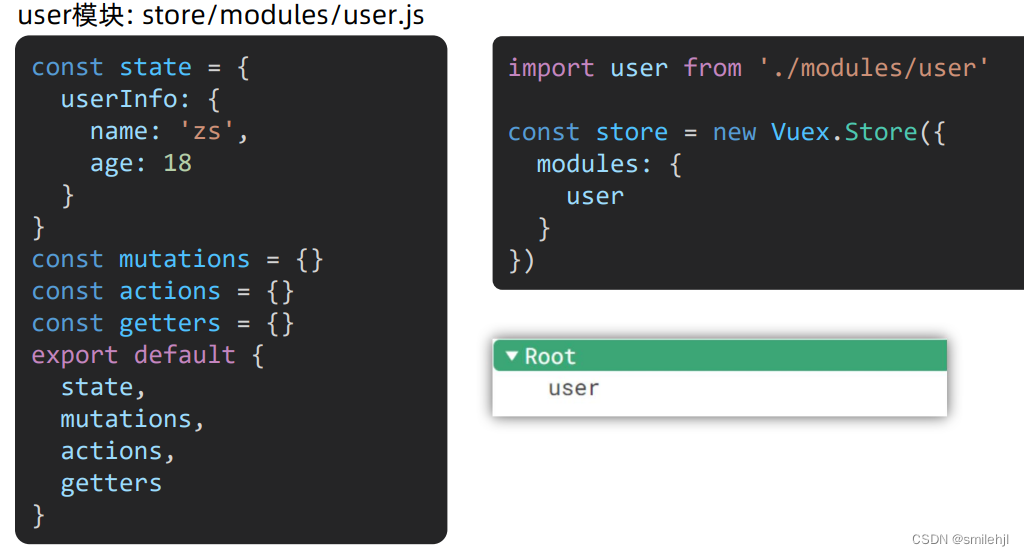
模块拆分:

尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的 state 中,属性名就是模块名
使用模块中的数据state:
① 直接通过模块名访问 $store.state.模块名.xx
② 通过 mapState 映射
默认根级别的映射 mapState([ 'xxx' ])
子模块的映射 mapState('模块名', ['xxx']) - 需要开启命


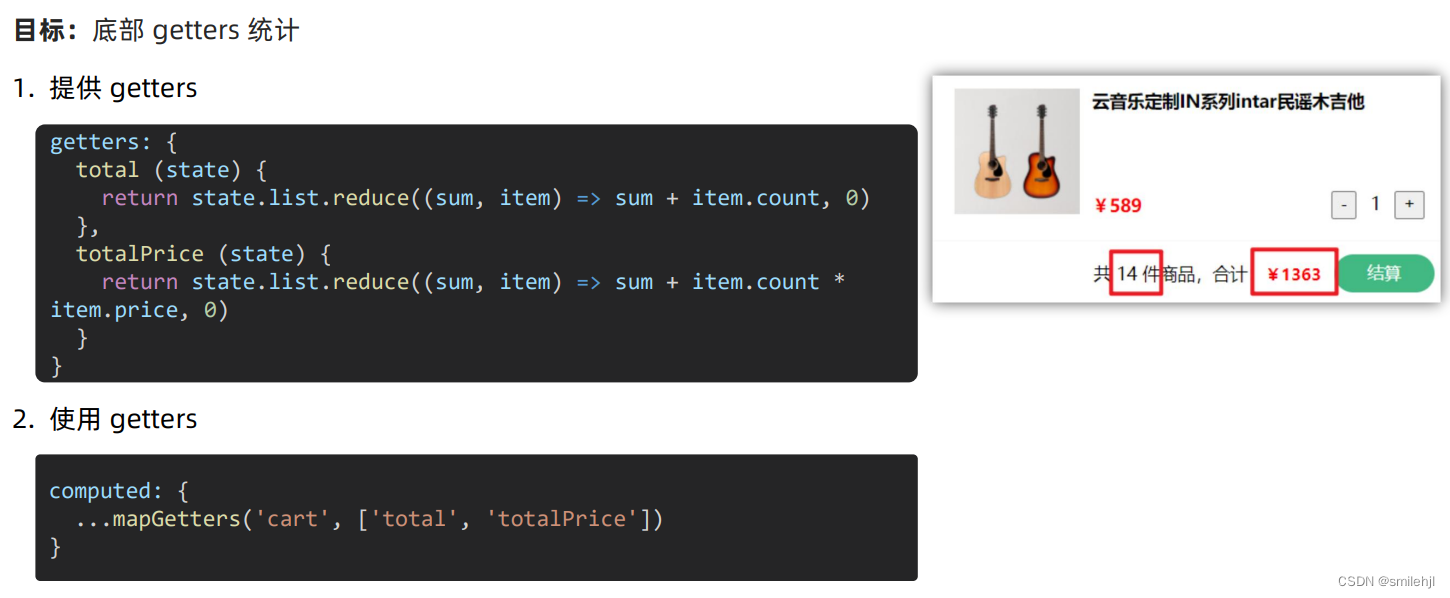
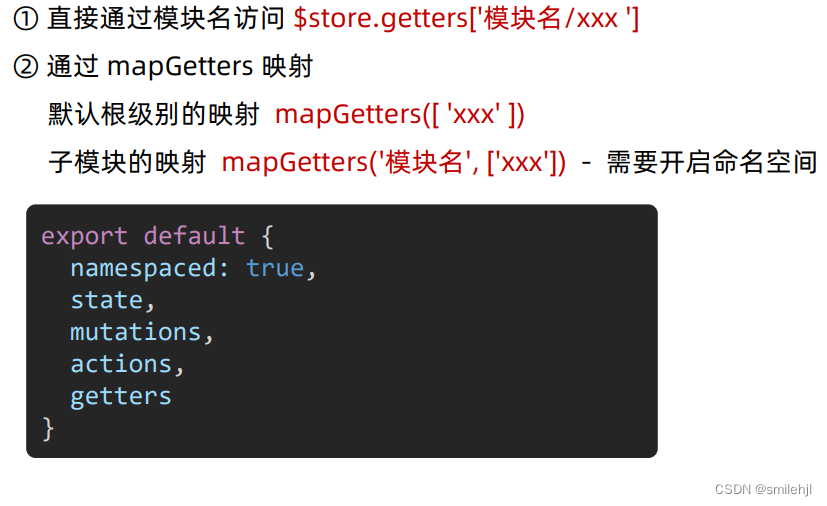
使用模块中 getters :

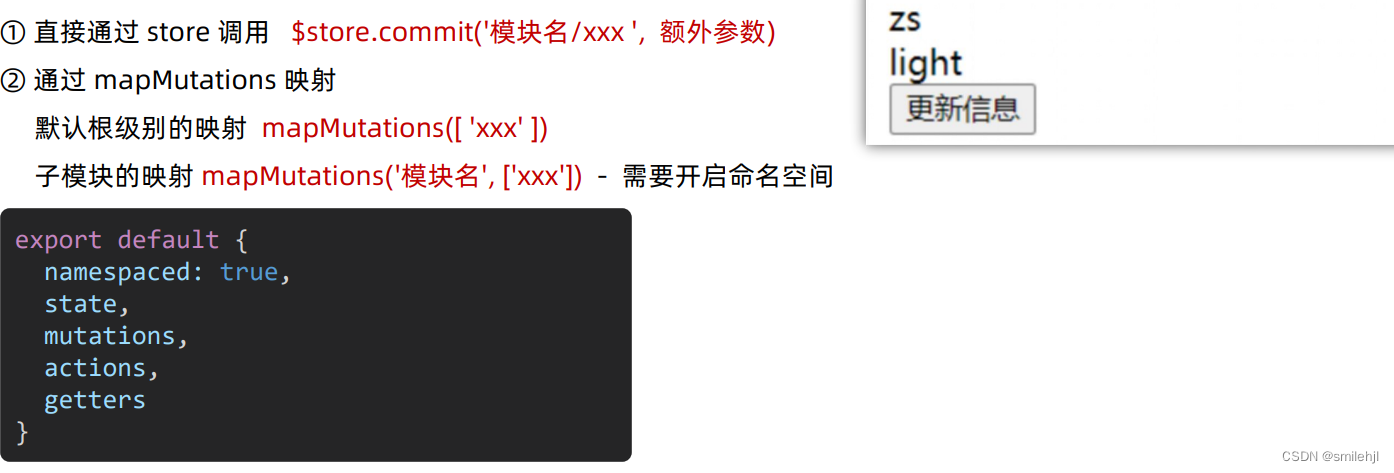
注意:默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。
调用子模块中 mutation:

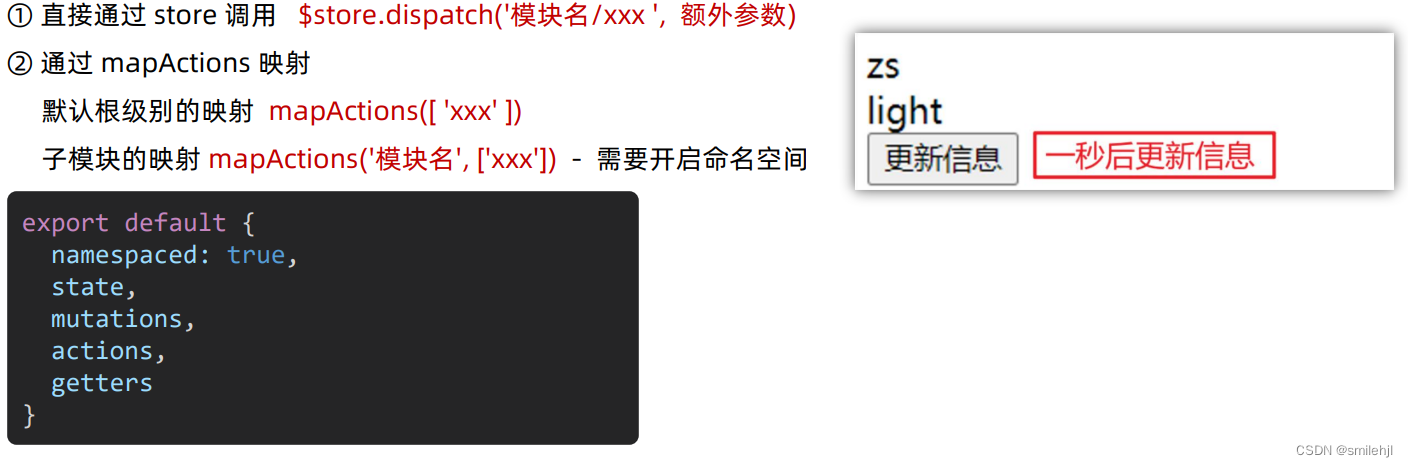
调用子模块中 action :

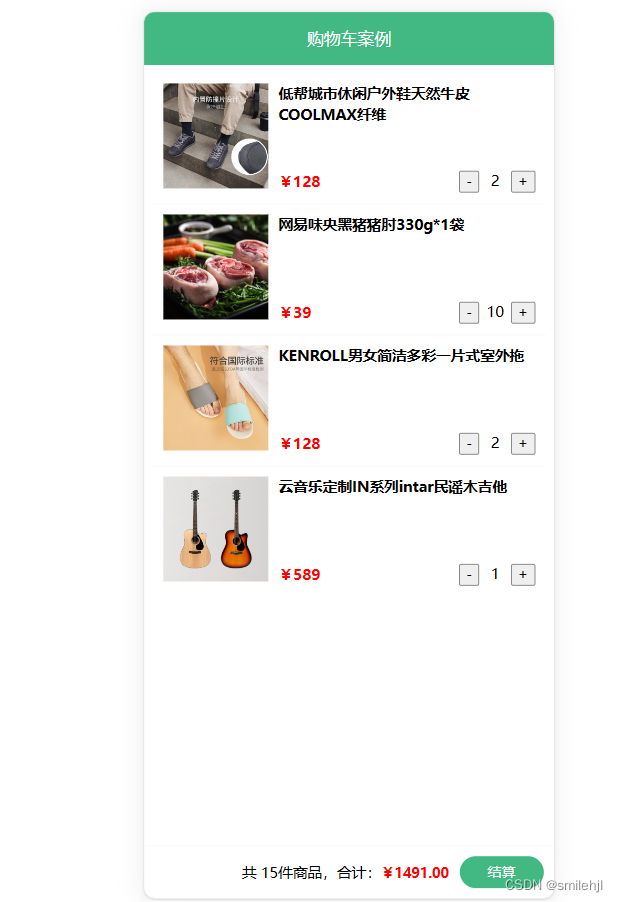
综合案例 - 购物车

步骤:
1 创建项目(集成vuex)
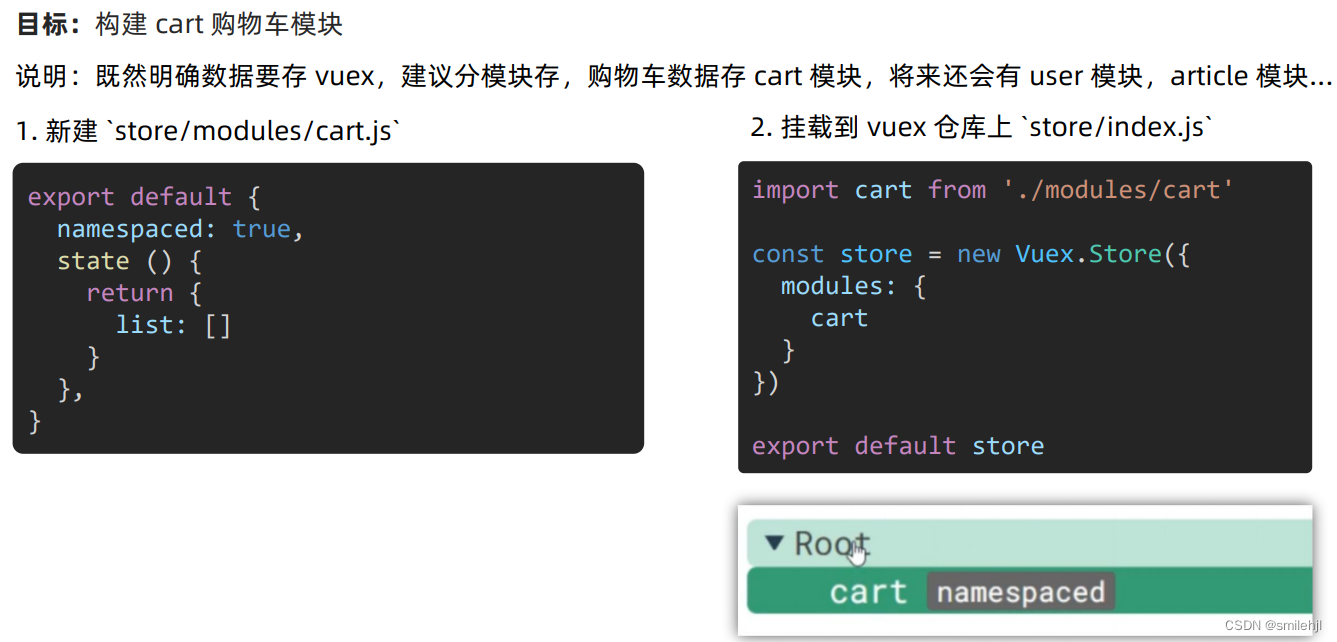
2 封装cart模块到仓库中
3 发送请求,获取数据,存储到state中
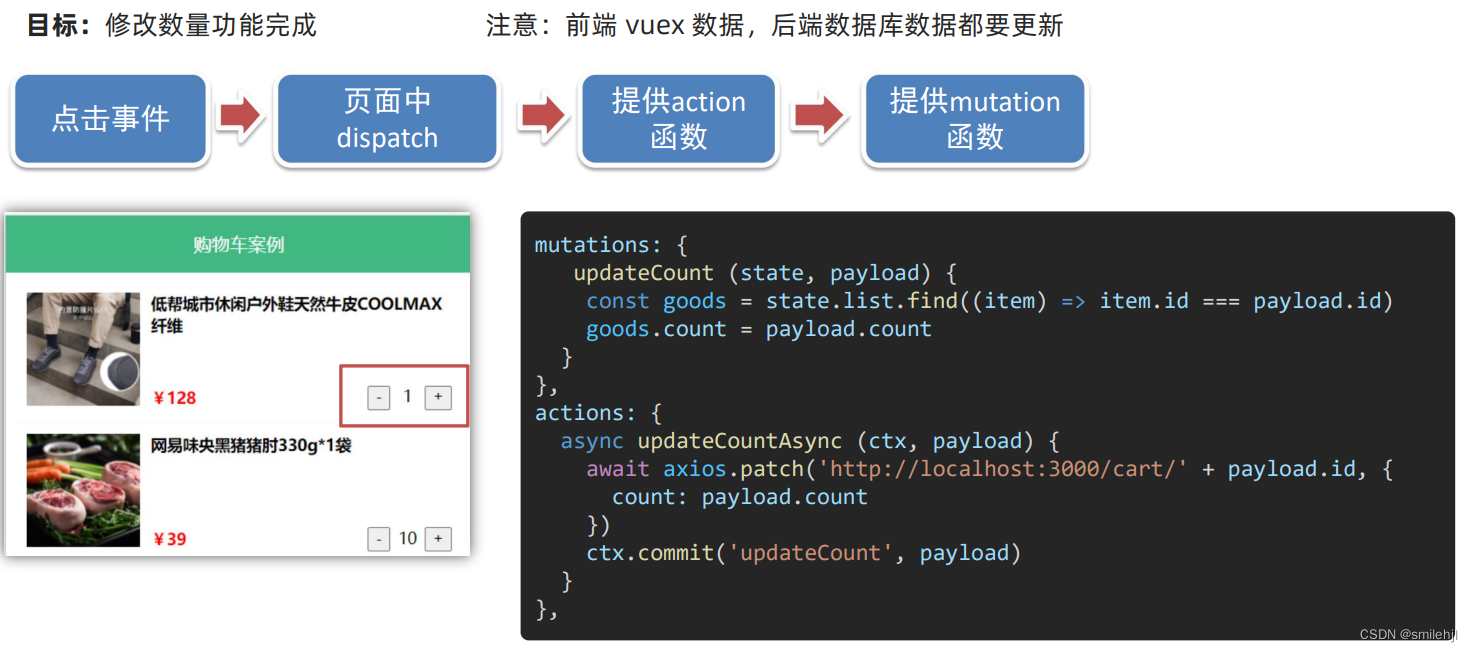
4 修改state中的数据