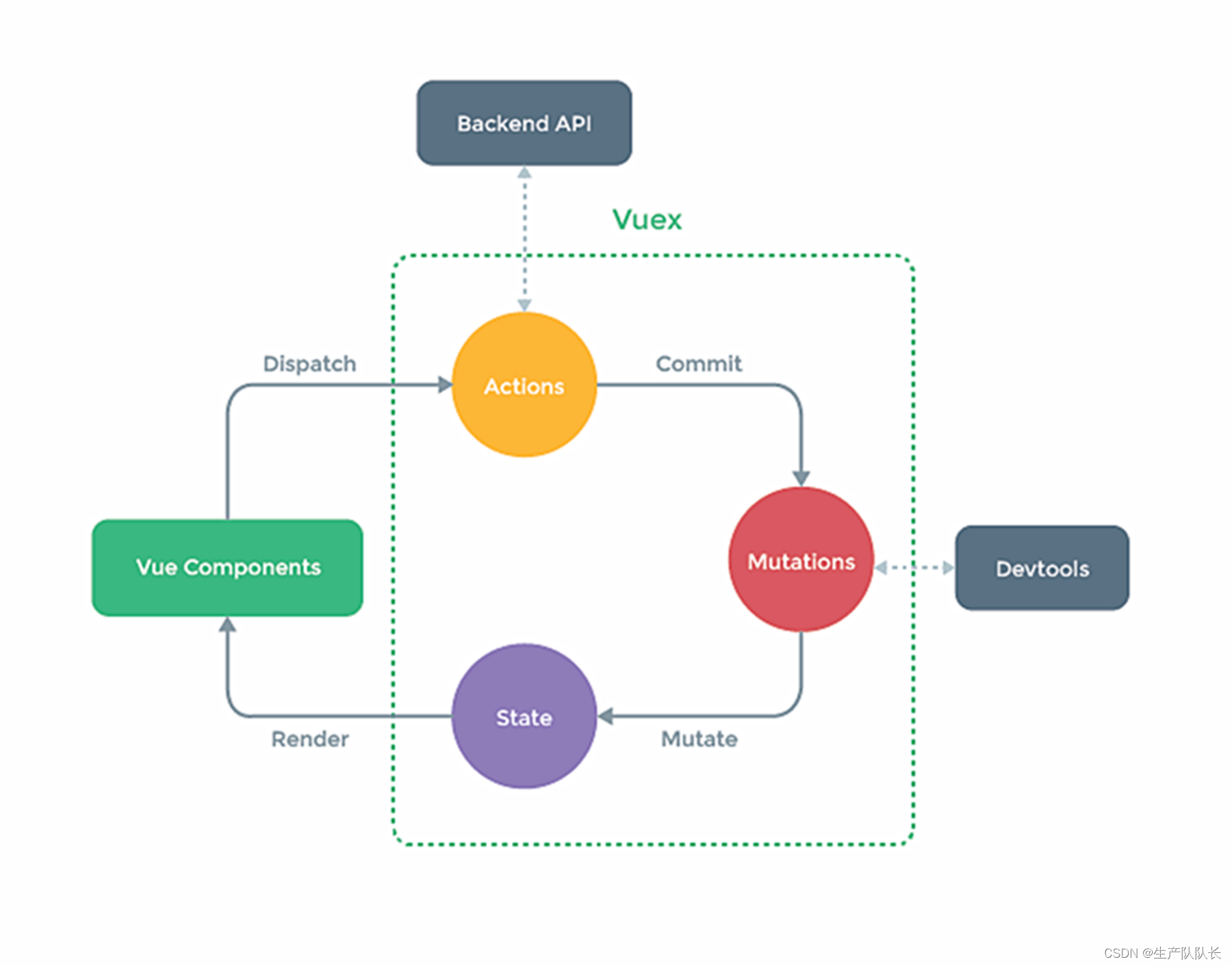
一、原理图及作用
功能介绍:
简单说就是Vue项目中,各个组件间通信的一种框架
相较于之前的全局事件总线,该框架更实用!
提高了代码的复用率,把核心业务代码,集中到store中,这样,一处实现,处处调用。
原理:
VC 调用 actions
actions调用mutations
mutations调用state
VC读取state
完美闭环!

二、核心代码
vue_test/src/store/index.js
//该文件用于创建vuex中最为核心的store
//引入Vue
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
Vue.use(Vuex);
//准备actions 用于响应组件中的动作
const actions = {
jia(context, value) {
console.log('actions中的jia被调用了')
context.commit('JIA', value)
},
jian(context, value) {
console.log('actions中的jian被调用了')
context.commit('JIAN', value)
},
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
};
//准备mutations 用于操作数据state
const mutations = {
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
}
};
//准备state 用于存储数据
const state = {
sum: 0 //当前的和
};
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
});
main.js
这样配置后,在所有的VC中就可以使用这个store了。
import store from './store/index'
//创建vm,整个项目就这1个vm,其他的都是vc组件
new Vue({
el:"#app",
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this; //安装全局总线
}
});
三、使用案例
1、读取store中的变量值
{{$store.state.sum}}
2、VC中修改store中的变量值
方式1:
this.$store.dispatch('jia',this.n)
方式2:
this.$store.commit('JIA',this.n)
四、详细说明
1、类比Java的mvc
我们可以看到,store中,主要有三个对象
actions 类似于Java的controller接口,业务逻辑
mutations 类似于Java的service层,修改数据
state 类似于Java的dao层,存储数据
2、store中各对象详解
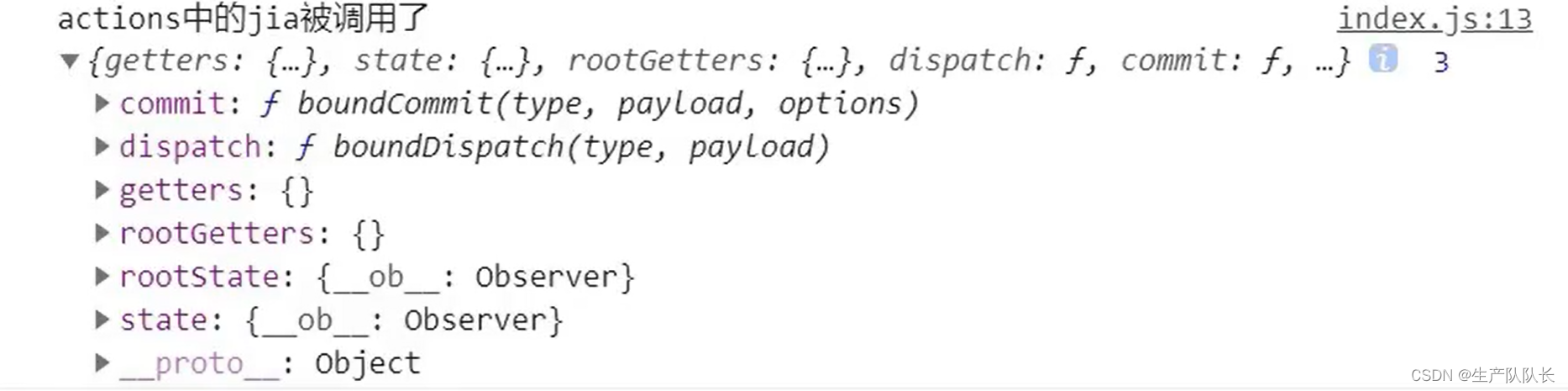
actions对象中的函数参数:
context:
有这个context,那么,actions中的函数,就可以调用actions中其它的函数
不一定,actions就要进入mutations步骤。

value:
就是调用时传入的具体值。
3、mutations对象中的函数参数:
state:就是store中的state。
value:调用时传入的具体参数值。