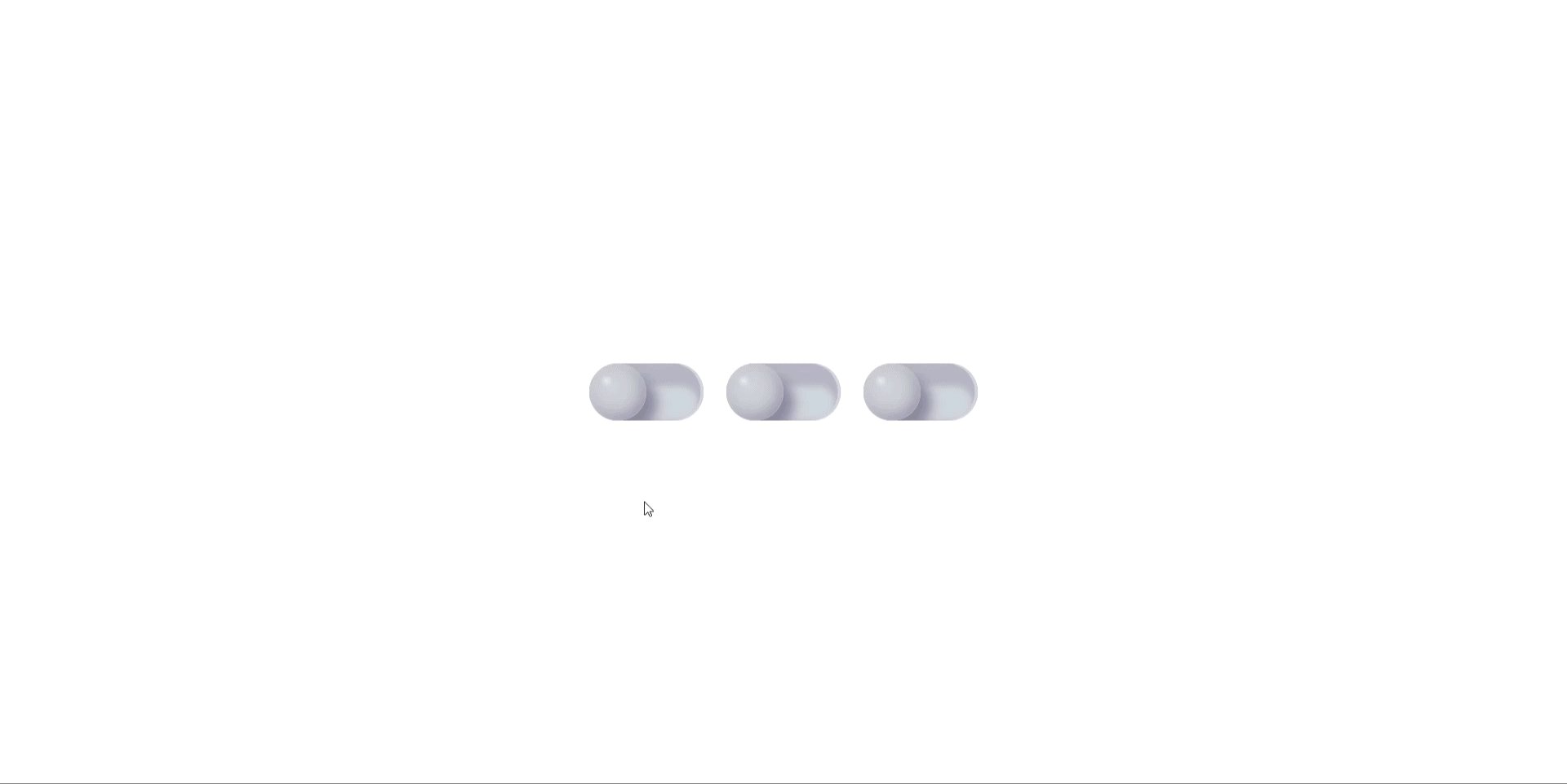
实例:彩色拨动开关
技术栈:HTML+CSS
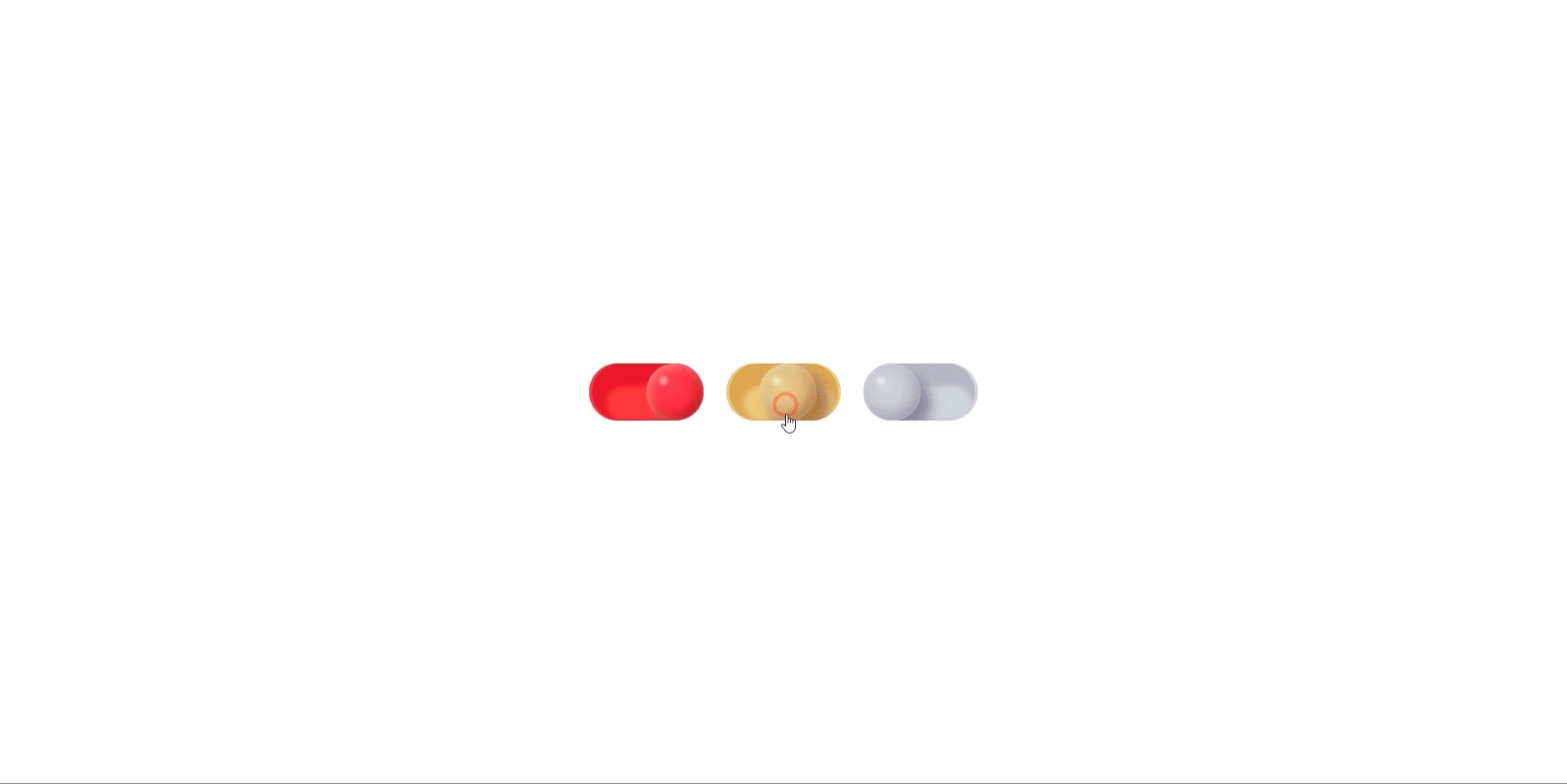
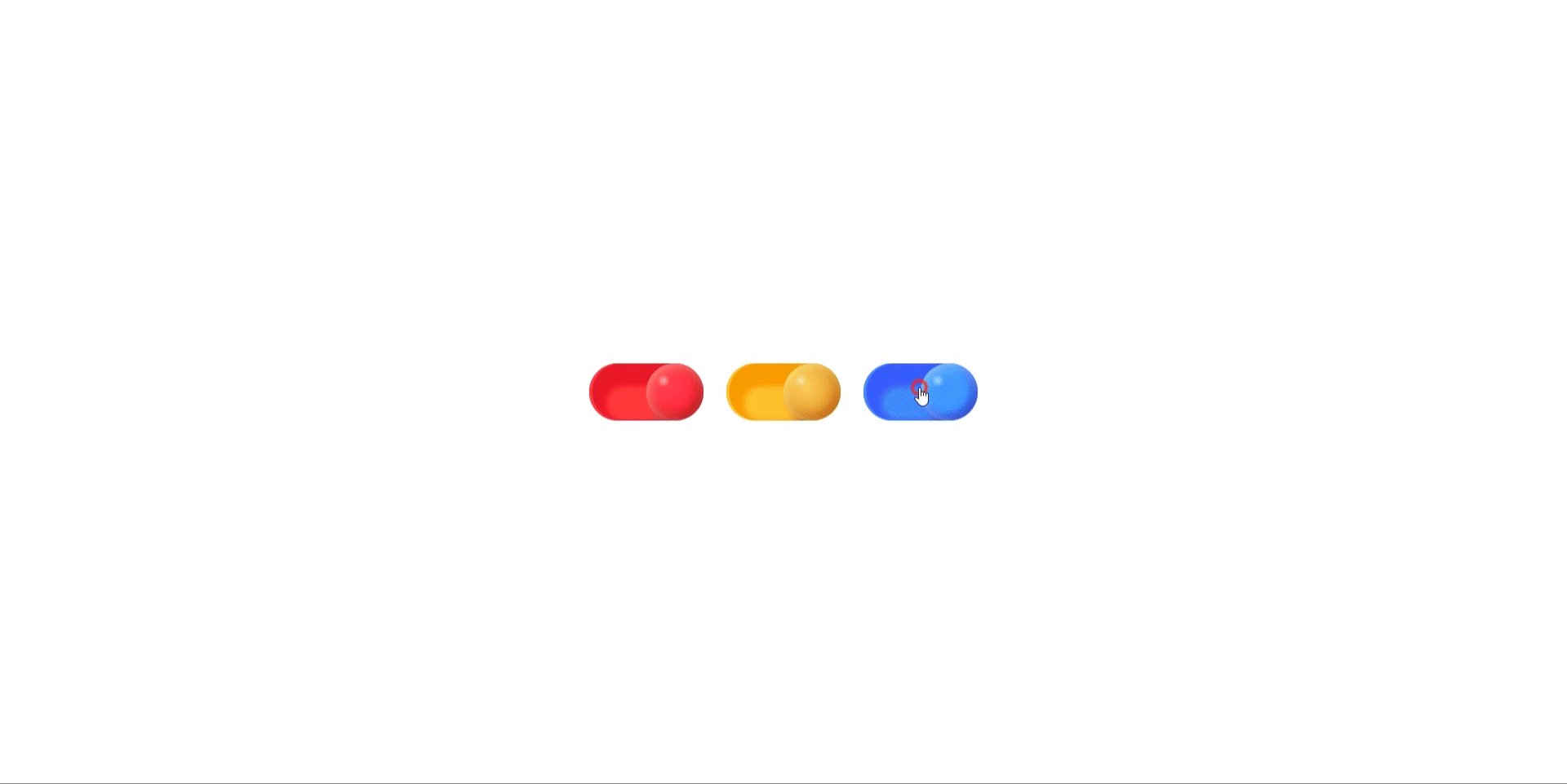
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>彩色拨动开关</title>
<link rel="stylesheet" href="218.css" />
</head>
<body>
<div class="container">
<div class="toggle-wrapper red">
<input class="toggle-checkbox" type="checkbox" />
<div class="toggle-container">