源码
<template>
<!--
前往https://blog.csdn.net/qq_37860634/article/details/136126311
查看使用说明
-->
<div :class="$options.name">
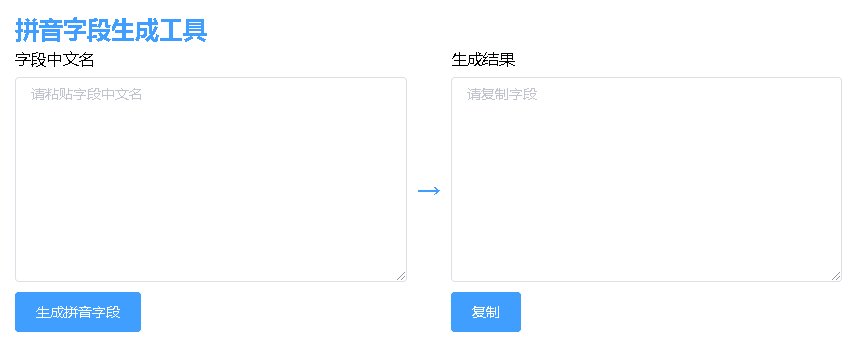
<div class="sg-head">拼音字段生成工具</div>
<div class="sg-container">
<div class="sg-start">
<div style="margin-bottom: 10px">字段中文名</div>
<el-input
style="margin-bottom: 10px"
type="textarea"
:placeholder="`请粘贴字段中文名`"
v-model="textareaValue1"
:rows="30"
show-word-limit
/>
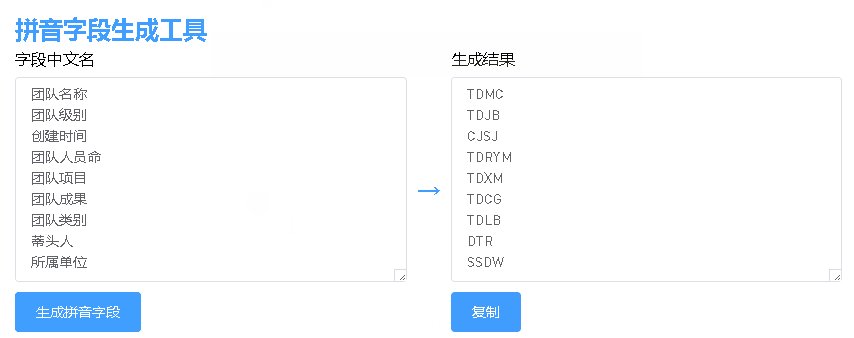
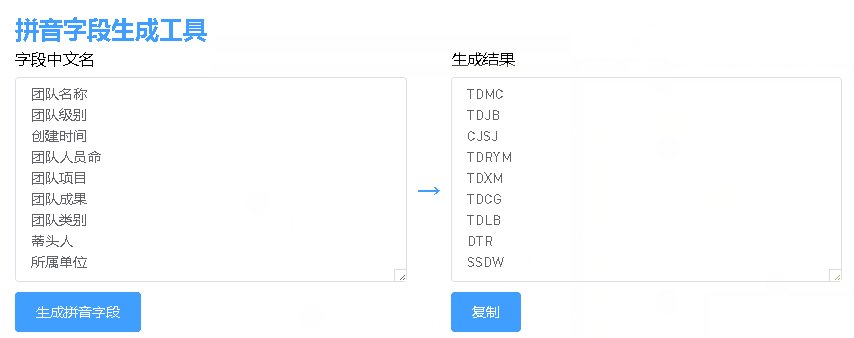
<el-button type="primary" @click="createResult">生成拼音字段</el-button>
</div>
<div class="sg-center">→</div>
<div class="sg-end">
<div style="margin-bottom: 10px">生成结果</div>
<el-input
style="margin-bottom: 10px"
type="textarea"
:placeholder="`请复制字段`"
v-model="textareaValue2"
:rows="30"
show-word-limit
/>
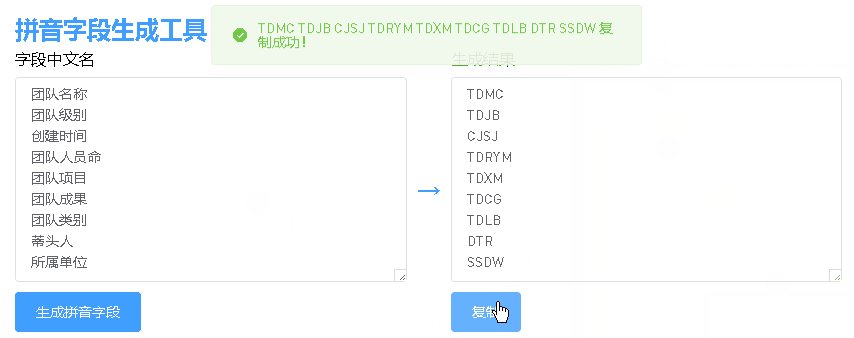
<el-button type="primary" @click="copyResult">复制</el-button>
</div>
</div>
</div>
</template>
<script>
import pinyin from "@/js/pinyin";
export default {
name: "sgCreatePinyin",
data() {
return {
textareaValue1: "",
textareaValue2: "",
};
},
watch: {
textareaValue1(newValue, oldValue) {
newValue && this.createResult(newValue);
},
},
methods: {
createResult(d) {
let texts = this.textareaValue1.split("\n").map((v) => v.split("\t").join(""));
let pinyinTexts = texts.map((v) => pinyin.getCamelChars(v));
this.textareaValue2 = pinyinTexts.join("\n");
this.copyResult(); //自动复制生成结果
},
copyResult(d) {
this.$g.copy(this.textareaValue2, true);
},
},
};
</script>
<style lang="scss" scoped>
.sgCreatePinyin {
width: 100%;
height: 100%;
position: absolute;
box-sizing: border-box;
padding: 20px;
.sg-head {
display: flex;
// justify-content: center;
align-items: center;
font-size: 24px;
font-weight: bold;
color: #409eff;
margin-bottom: 10px;
}
.sg-container {
display: flex;
flex-wrap: nowrap;
& > .sg-start {
width: calc(50% - 20px);
flex-shrink: 0;
}
& > .sg-center {
display: flex;
justify-content: center;
align-items: center;
flex-grow: 1;
margin: 0 10px;
font-size: 24px;
color: #409eff;
font-weight: bold;
}
& > .sg-end {
width: calc(50% - 20px);
flex-shrink: 0;
}
>>> textarea {
max-height: revert;
height: calc(100vh - 200px);
word-wrap: break-word;
word-break: break-all;
white-space: break-spaces;
}
}
}
</style>
拼音pinyin.js获取地址JS自动生成速记符、拼音简写/拼音的声母(例如:“你挚爱的强哥”转换为“NZADQG”)。提取首字母,返回大写形式;提取拼音, 返回首字母大写形式(全拼)。_dglyeza24ez $152 c@c.xyqo u:/j-CSDN博客文章浏览阅读1.3w次。需要引用以下pinyin.js文件。_dglyeza24ez $152 c@c.xyqo u:/jhttps://blog.csdn.net/qq_37860634/article/details/130765296