目录
- vue理解
- 创建实例
- 插值表达式 {{}}
- 响应式特性
vue理解
-
Vue.js 是一套构建用户界面的渐进式框架。
-
Vue 只关注视图层, 采用自底向上增量开发的设计。
-
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
创建实例
- 准备容器
<div id="app">
</div>
- 引包(开发版本 / 生产版本)
- Vue2官网:Vue2官网
- 引入的是开发版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
- 创建vue实例 new Vue()
- 指定配置项—>渲染数据
el指定挂载点data提供数据
完整示例:
<body>
<!--
1.容器
2.引包
3.创建实例
4.添加配置项 -->
<div id="app">
<h1>{{msg}}</h1>
{{count}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
//通过el配置选择器,指定盒子
el: '#app',
// data提供数据
data: {
msg: 'zhezhe',
count: 11
}
})
</script>
</body>

插值表达式 {{}}
- 插值表达式是一种Vue的模板语法,我们可以用插值表达式渲染出Vue提供的数据
-
作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果 -
语法:
{{ 表达式 }}
响应式特性
- 简单理解就是数据变,视图对应变。
- 如何访问和修改data中的数据
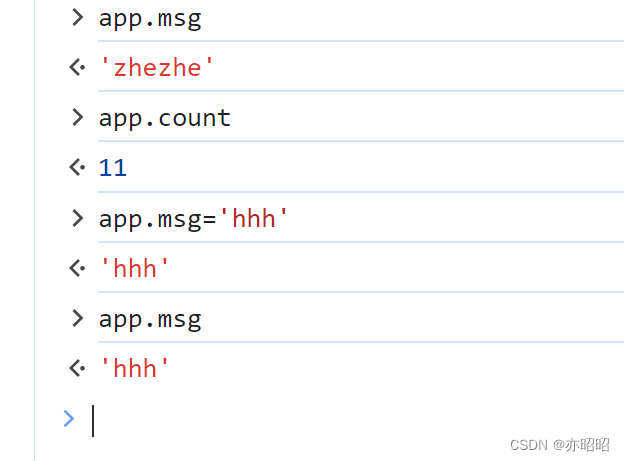
- 访问数据:
实例.属性名 - 修改数据:
实例.属性名= 值
- 访问数据:


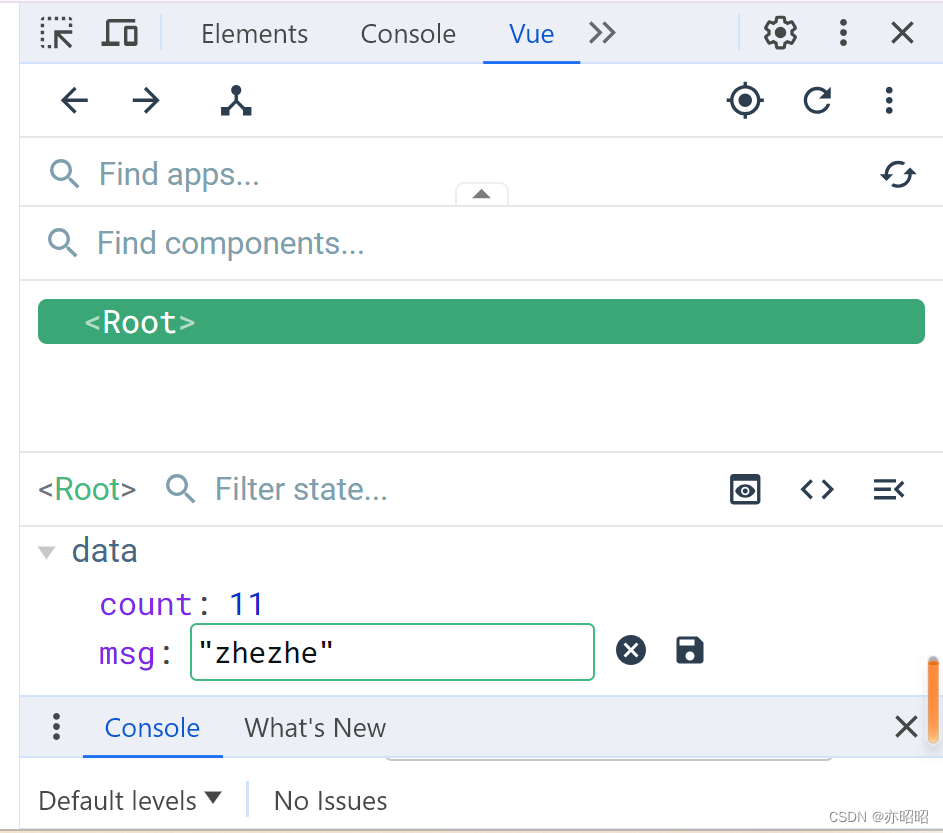
另一种调试方法: