目录
一、HTML
1.概述
2.html结构解析
3.HTML标签分类
4.HTML标签关系
5.HTML空元素
6.HTML属性
7.常用标签
(1)HTML标签
(2)标题标签
(3)换/折行标签
(4)段落标签
(5)格式化标签
(6)上/下标文本标签
(7)文本加粗
(8)图片
(9)超文本链接
(10)无序列表
(11)有序列表
(12)自定义列表
(13)文本输入/输入框
(14)表单
(15)水平线
(16)下拉列表
(17)文本域
(18)label标签
(19)按钮
(20)< fieldset> 和 < legend> 标签
(21)head标签
8.标签分类
(1)块级元素
(2)行内元素
9.元素嵌套
10.div元素
11.span元素
12.注释
13.HTML框架
14.HTML安全色
15.脚本标签
16.字符实体
17.表格
二、HTML5
1.概述
2.html5新特性
3.HTML5页面结构
4.audio常用属性
5.video常用属性
6.< progress> 标签
7.HTML5表单
8.SVG
(1)svg圆形
(2)矩形 < rect>
(3)直线< line>
(4)曲线 < polyline>
(5)椭圆 < ellipse>
(6)多边形 < polygon>
(7)svg动画
(8)svg路径
9.< canvas> 元素
三、CSS
1.概述
2.三种导入方式
(1)内联样式:
(2)内部样式
(3)外部样式
3.CSS选择器
(1)元素选择器
(2)类选择器
(3)id选择器
(4)属性选择器
(5)后代选择器
(6)子元素选择器
(7)相邻选择器
(8)选择器分组
(5)样式规则
4.CSS属性(常用)
(1)设置字体颜色
(2)设置字体大小
(3)设置字体样式
(4)设置元素的宽高
(5)设置元素边框
(6)设置元素背景颜色
(7)设置元素边距
(8)绝对单位和相对单位
(9)自定义属性
(10)水平对齐文本
(11)垂直对齐
(12)文本修饰
(13)文本缩进
(14)文本阴影
(15)文本大小写
(16)文本字符间距
(17)文本中单词间距
(18)文本换行
5.CSS样式表继承
6.样式中的优先级
7.CSS兼容
一、HTML
1.概述
-
HTML是一门语言,所有的网页都是用HTML这门语言编写出来的
-
HTML(HyperText Markup Lánguage):超文本标记语言
-
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
-
标记语言:由标签构成的语言
-
-
HTML运行在浏览器上,HTML标签由浏览器来解析
-
HTML 标签都是预定义好的。例如:使用< img >展示图片
-
W3C标准:网页主要由三部分组成
-
结构:HTML
-
表现:CSS
-
行为:JavaScript
-
学习网站:w3c,菜鸟...
常用编辑器:
-
Sublime Text:Sublime Text - Text Editing, Done Right
-
VS Code:Visual Studio Code - Code Editing. Redefined
-
Atom:Sunsetting Atom - The GitHub Blog
-
HBuilder X :HBuilderX-高效极客技巧
IDEA也是可以的
2.html结构解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title< /title>
</head>
<body>
</body>
</html>-
< !DOCTYPE html> 声明为 HTML5 文档,doctype 声明是不区分大小写的。
-
< html> 与 < /html> 之间的文本描述网页。
-
< head> 与 < /head>之间的文本描述文档的(meta)元数据。 可以包含脚本、样式、meta 信息 以及其他更多的信息。
-
< meta> 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。如< meta charset="utf-8">定义网页编码格式为utf-8。( < meta> 标签通常位于 < head> 区域内。)
-
< title> 与 < /title> 之间的文本描述文档的标题。(< head> 中必须包含 < title>)
-
< body> 与 < /body> 之间的文本是可见的页面内容。
-
< h1> 与 < /h1> 之间的文本被显示为一个大标题。
-
< p> 与 < /p> 之间的文本被显示为一个段落。
只有 < body> 区域才会在浏览器中显示
3.HTML标签分类
-
单标签:< hr />、< input type="text" />、< !Doctype html>等
-
双标签:< html>< /html>、< head>< /head>、< title>< /title>等
4.HTML标签关系
-
包含(嵌套)关系:< head> < title>< /title> < /head> 父子关系,< title>嵌套在< head>中< head>为父、< title>为子。
-
并列关系:< html> < head>< /head> < body>< /body> < /html> 兄弟姐妹, < head>与< body>并列同级于< html>中,< head>和< body>是兄弟关系。
5.HTML空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
例如,< br> 就是没有关闭标签的空元素,< br> 标签定义折行(换行)。
在开始标签中添加斜杠,比如 < br />,是关闭空元素的正确方法。
6.HTML属性
属性是 HTML 元素提供的附加信息。
-
HTML 元素可以设置属性
-
属性可以在元素中添加附加信息
-
属性一般描述于开始标签
-
属性总是以键值对(名称/值)的形式出现,比如:name="value"。
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号
下面列出了 HTML 常用的属性,适用于大多数 HTML 元素。
| 属性 | 描述 |
|---|---|
| class | 为 html 元素定义一个或多个类名(类名从外部样式文件引入或在 HTML 文件的< style>标签中定义) |
| id | 定义元素的唯一 id |
| style | 规定元素的内联样式 |
| title | 规定元素的额外信息(可在工具提示中显示) |
class 属性
class 属性为 HTML 元素定义一个或多个类名。
class 属性通常用于指向样式表中的类。
id 属性
id 属性定义 HTML 元素的唯一的 id。
id 在 HTML 文档中必须是唯一的。
7.常用标签
(1)HTML标签
-
HTML 文档和 HTML 元素是通过 HTML 标签进行标记的
-
HTML 标签是由尖括号包围的关键词,比如 < html>
-
HTML 标签通常是成对出现的,比如 < b> 和 < /b>
-
标签对中的第一个标签是开始标签,第二个标签是结束标签
-
开始和结束标签也被称为起始标签和闭合标签
-
某些 HTML 元素没有结束标签,比如 < br />
(2)标题标签
HTML 标题是通过 < h1> - < h6> 等标签进行定义的。
h1 元素通常用于主标题,而 h2 元素通常用于副标题。
还有 h3,h4,h5 和 h6 元素分别表示不同级别的标题。
标题标签有很高的使用率,它们用于描述内容的主题。
页面中的标题标签应该是有序的,并且能表明内容的层次关系。
例如:一个h2标签后紧跟若干h4标签的页面,会让使用屏幕阅读器的用户感到困惑。
尽管在页面中,使用这 6 个标题标签可以控制内容的的视觉样式,但我们应该使用 CSS 来调整。
最后一点,每个页面应该只有一个h1标签,用来说明页面主要内容。
h1标签和其他的标题标签可以让搜索引擎获取页面的大纲。
(3)换/折行标签
HTML 中使用< br> 标签换行。
< br> 没有结束标签。
在写地址信息或者写诗词时 < br> 标签非常有用。
<p>
回车换行方式 第一行
第二行
第三行
第四行
</p>
<p>
br 换行方式 第一行< br>第二行< br>第三行
<br>
第四行
</p>-
请使用 < br> 标签来输入空行,而不是分割段落。
-
如果您想使用额外的空行或空格来改变页面的输出结果:
-
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都将会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
-
-
在写地址信息或者写诗词时 < br> 标签非常有用。
(4)段落标签
p是“paragraph”的缩写。
标签定义段落。
p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间。
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是段落。</p>(5)格式化标签
<b>定义粗体文本</b>
<strong>定义粗体文本</strong><br/><br/>
<em>定义斜体字</em>
<i>定义斜体字</i><br/><br/>
<del>定义删除字</del>
<s>定义删除字</s><br/><br/>
<ins>定义插入字</ins>
<u>定义插入字</u><br/><br/>
<small>定义小号字</small>
<p>定义<sub>下标字</sub></p>
<p>定义<sup>上标字</sup></p>(6)上/下标文本标签
< sub> 标签定义下标文本。
下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的。
下标文本能用来表示化学公式,比如 H2O。
< sup> 标签定义上标文本。
上标文本将会显示在当前文本流中字符高度的一半为基准线的上方,但是与当前文本流中文字的字体和字号都是一样的。
上标文本能用来添加脚注,比如 WWW[1]。
<p>这个文本包含 <sub>下标</sub>文本。</p>
<p>这个文本包含 <sup>上标</sup> 文本。</p>
Log<sub>2</sub> <sup>16</sup> = 2<sup>2</sup>(7)文本加粗
< b> 标签定义粗体的文本。
根据 HTML 5 的规范,< b> 标签应该做为最后的选择,只有在没有其他标记比较合适时才使用它。
HTML 5 规范声明:标题应该用 < h1>-< h6> 标签表示,被强调的文本应该 < em> 标签表示,重要的文本应该用 < strong> 标签表示,被标记的或者高亮显示的文本应该用 < mark>标签表示。
也可以使用 CSS 的 "font-weight" 属性设置粗体文本。
(8)图片
HTML 用img元素来为你的网站添加图片,其中src(source缩写)属性指向一个图片的地址。
< img src="图片的地址">
img是单标签元素, 没有结束标签(闭合标签)。
img元素alt属性中的文本是当图片无法加载时显示的替代文本。
alt 属性对于盲人或视觉障碍的用户理解图片中的内容非常重要,
搜索引擎也会搜索alt 属性来了解图片的内容。
总而言之,alt 属性是一个必需的属性,为页面上的图片都加上 alt 属性是好习惯。
有些情况下alt属性似乎有些多余。
比如用来充当背景的图片。
如果省略 alt 属性,则表明该图像是内容的关键部分,但没有等效的文本可用。 如果把这个属性设置为空字符串(alt=""),
则表明该图像不是内容的关键部分(这是一种装饰或者一个追踪像素点),
非可视化浏览器在渲染的时候可能会忽略它。
而且,如果图片加载失败,可视化浏览器会隐藏表示图片损坏的图标。
宽高设置:
width(宽度)与 height(高度)属性用于设置图像的宽度与高度。
width 与 height 属性值可以指定 px(像素)或 %(百分比)作为单位,默认单位为 px(像素)。
(9)超文本链接
HTML 通过使用 < a> 标签在 HTML 中创建链接。
<a href="要跳转的路径">a标签显示的文本</a>你可以通过将某元素嵌套在a元素中使其变为一个链接。
a元素也可以用在网页内不同区域的跳转。
设置a元素的 href 属性值为井号#加上想跳转区域对应的id属性值,这样就可以创建一个内部跳转。
id是用来描述网页元素的一个属性,它的值在整个页面中唯一。
有时你想要在你的网站上添加一个 a 元素,
但你还不知道将它链接到哪里,这时你可以使用固定连接。
把 a 元素的 href 属性的值替换为一个 # (# 也称为哈希符号),可将其转换为一个固定链接。
在 < a> 标签中使用 target 属性,你可以规定在何处打开链接文档。
target 属性值有:
-
_blank:在新窗口中打开被链接文档。
-
_self:默认。在相同的框架中打开被链接文档。
-
_parent:在父框架集中打开被链接文档。
-
_top:在整个窗口中打开被链接文档。
-
framename:在指定的框架中打开被链接文档。
title属性:
title提示文本 鼠标放到链接上显示的文字
(10)无序列表
< ul> 标签定义无序列表。
将 < ul> 标签与 < li> 标签一起使用,创建无序列表。
<h4>一个无序列表:</h4>
<ul>
<li>列表内容1</li>
<li>列表内容2</li>
<li>列表内容3</li>
</ul>无序列表默认在子项前面加了实心小黑点,
这个小黑点可以通过 CSS 调整成其他样子比如菱形。
(11)有序列表
< ol> 标签定义了一个有序列表. 列表排序以数字来显示。
使用< li> 标签来定义列表选项。
<h4>一个有序列表:</h4>
<ol>
<li>列表内容1</li>
<li>列表内容2</li>
<li>列表内容3</li>
</ol>(12)自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 < dl> 标签开始。每个自定义列表项以 < dt> 开始。每个自定义列表项的描述以 < dd> 开始。
记忆方法:
-
dl是definition lists的英文缩写 (自定义列表)
-
dt是definition term的缩写 (自定义列表组)
-
dd是definition description的缩写(自定义列表描述)
<dl>
<dt>苹果</dt>
<dd>又大又红</dd>
<dt>香蕉</dt>
<dd>又香又甜</dd>
</dl>(13)文本输入/输入框
文本输入框是获取用户输入的一种方便的方法。
< input> 标签规定用户可输入数据的输入字段。
根据不同的 type 属性,输入字段有多种形态。
输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
type属性有多种值:new标记为HTML5中的新类型
| 值 | 标记 | 描述 |
|---|---|---|
| button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 | |
| checkbox | 定义复选框。 | |
| color | New | 定义拾色器。 |
| date | New | 定义 date 控件(包括年、月、日,不包括时间)。 |
| datetime | New | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-local | New | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| New | 定义用于 e-mail 地址的字段。 | |
| file | 定义文件选择字段和 "浏览..." 按钮,供文件上传。 | |
| hidden | 定义隐藏输入字段。 | |
| image | 定义图像作为提交按钮。 | |
| month | New | 定义 month 和 year 控件(不带时区)。 |
| number | New | 定义用于输入数字的字段。 |
| password | 定义密码字段(字段中的字符会被遮蔽)。 | |
| radio | 定义单选按钮。 | |
| range | New | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| reset | 定义重置按钮(重置所有的表单值为默认值)。 | |
| search | New | 定义用于输入搜索字符串的文本字段。 |
| submit | 定义提交按钮。 | |
| tel | New | 定义用于输入电话号码的字段。 |
| text | 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 | |
| time | New | 定义用于输入时间的控件(不带时区)。 |
| url | New | 定义用于输入 URL 的字段。 |
| week | New | 定义 week 和 year 控件(不带时区)。 |
input 元素的placeholder 属性提供可描述输入字段预期值的提示信息
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
placeholder 属性适用于以下的 < input> 类型:text, search, url, telephone, email 以及 password。
<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>(14)表单
< form> 标签用于创建供用户输入的 HTML 表单。
< form>标签的action属性的值指定了表单提交到服务器的地址。
< form> 元素包含一个或多个如下的表单元素:
-
< input>
-
< textarea>
-
< button>
-
< select>
-
< option>
-
< optgroup>
-
< fieldset>
-
< label>
我们创建了form表单, 那用户如何将数据提交到服务器呢?
我们可以在 form 中添加一个 submit (提交)按钮。
点击此按钮,表单中的数据将会被发送到你使用表单 action 属性指定的地址上。
<form action="URL" method="get|post" enctpy="application/x-www-form-urlencoded | multipart/form-data">
<!--
action 属性规定当提交表单时,向何处发送表单数据。
绝对 URL - 指向另一个网站(比如 action="https://www.XXXX.com//index.html")
相对 URL - 指向网站内的一个文件(比如 action="index.html")
method 属性方法规定如何发送表单数据(表单数据会被发送到在 action 属性中规定的页面中)。
method 属性值有:get(默认)或 post。
关于 get 和 post 的区别:
get:以查询字符串形式提交,在地址栏中能看到,长度有限制,不安全。
post:以表单数据组形式提交,在地址栏中看不到,长度无限制,安全。
使用 get 时,表单数据将在页面地址中显示。
如果表单正在更新数据或使用敏感信息(如密码),请使用 post。post 提供更好的安全性,因为提交的数据在页面地址中不可见。
enctype 属性规定在将表单数据发送到服务器之前如何对其进行编码。
只有 method="post" 时才使用 enctype 属性
application/x-www-form-urlencoded:默认。在发送前对所有字符进行编码(将空格转换为 "+" 符号,特殊字符转换为 ASCII HEX 值)。
multipart/form-data:不对字符编码。当使用有文件上传控件的表单时,该值是必需的。
-->
<input type="text" name="FirstName" placeholder="First Name" />
<button type="submit">提交< /button>
</form>你可以在表单中指定某些选项为required(必填项),
只有当用户填写了该选项后,用户才能够提交表单。
<form action="#">
< input type="text" name="FirstName" placeholder="First Name" required />
< button type="submit">提交< /button>
</form>注意:required属性在Safari浏览器中不起作用
如果你希望用户在表单只给出一个答案,
例如选择性别, 那么你可以用单选框。
单选框是 input 输入框的一种类型, type 属性的值为 radio。
每个单选按钮都应该嵌套在自己的 label(标签) 元素中。
所有关联的单选按钮应具有相同的 name 属性。
<form action="/demo/demo_form.php">
<label>< input type="radio" name="sex" value="男" checked>Male< /label>
<label>< input type="radio" name="sex" value="女">Female< /label>
<br>< br>
<input type="submit">
</form> checkboxes(复选框)通常用于可能有多个答案的问题形式。
复选框是 input 的输入框的一种类型。
每一个复选框都应嵌套在其自己的 label元素中。
所有关联的复选框输入应该具有相同的 name属性。
<form action="/demo/demo_form.php">
<label>< input type="checkbox" name="vehicle" value="Bike">I have a bike< /label>
<label>< input type="checkbox" name="vehicle" value="Car">I have a car < /label>
<label>< input type="checkbox" name="vehicle" value="skateboard">I have a skateboard < /label>
<br>< br>
<input type="submit">
</form>你可以使用 checked 属性设置单选框和复选框默认被选中。
(15)水平线
< hr /> 是一个空元素,这里的“hr”是水平线(horizontal rule)的意思。
< hr /> 标签在 HTML 页面的作用是创建水平线。
< hr /> 元素可用于分隔 HTML 页面中的内容。
(16)下拉列表
<select> 标签定义了下拉选项列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
(17)文本域
<textarea> 标签定义文本域(一个多行的输入控件)。
我们可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小。
cols 属性规定了文本区域内可见的宽度,rows 属性规定了文本区域内可见的高度(以行数计)
(18)label标签
<label> 标签定义了 <input> 元素的标签,一般为输入标题。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<label>标签不会向用户呈现任何特殊效果,但当您选择该标签时,浏览器就会自动将焦点转移到和标签相关的表单控件上。
<form action="/statics/demosource/demo-form.php">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
<input type="submit" value="提交">
</form>(19)按钮
<button> 标签定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
< button> type 属性值有:
-
submit:该按钮是提交按钮(除了 IE 浏览器,该值是其他浏览器的默认值)。 -
button:该按钮是可点击的按钮(IE 浏览器的默认值)。 -
reset:该按钮是重置按钮(清除表单数据)。
请始终为 <button> 元素规定 type 属性。
不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。
(20)< fieldset> 和 < legend> 标签
<fieldset> 标签定义了一组相关的表单元素,并使用外框包含起来。
<legend>标签定义了 <fieldset> 元素的标题。
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text"><br><br>
Telephone: <input type="text"><br><br>
Email: <input type="text">
</fieldset>
</form>(21)head标签
< head> 元素包含了所有的头部标签元素。
在 < head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为:< title>, < style>, < meta>, < link>, < script>, < noscript>,< base>。
| 标签 | 描述 |
|---|---|
| < head> | 定义了文档的信息 |
| < title> | 定义了文档的标题 |
| < base> | 定义了页面链接标签的默认链接地址 |
| < link> | 定义了一个文档和外部资源之间的关系 |
| < meta> | 定义了HTML文档中的元数据 |
| < script> | 定义了客户端的脚本文件 |
| < noscript> | 定义在脚本未被执行时的替代内容(文本) |
| < style> | 定义了HTML文档的样式文件 |
< title> :
< title> 标签定义了 HTML 文档的标题,在所有 HTML 文档中是必需的。
-
定义浏览器工具栏中的标题
-
提供页面被添加到收藏夹时的标题
-
显示在搜索引擎结果中的页面标题
< style>:
< style> 标签定义了HTML文档的样式文件引用地址.
在< style> 元素中你也可以直接添加样式来渲染 HTML 文档:
< meta>:
meta标签描述了一些基本的元数据。
< meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
< meta>元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
< meta> 一般放置于 < head> 区域
使用实例:
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">定义网页作者:
<meta name="author" content="W3Cschool">每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">< link>:
< link> 标签定义了文档与外部资源之间的关系。
< link> 标签通常用于链接到 CSS 样式表:
8.标签分类
(1)块级元素
div、h1~h6、blockquote、dl、dt、dd、form、hr、ol、p、pre、table、ul...
特点:总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省(默认)是它的容器的100%,除非设定一个宽度。
功能:主要用来搭建网站架构、页面布局、承载内容。
(2)行内元素
span、a、b、br、code、em、i、img、input、label、select、textarea ...
特点:和其他元素都在一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变。
功能:用于加强内容显示,控制细节,例如:加粗、斜体等等。
行内元素也经常被称为“内联元素”
9.元素嵌套
在HTML中元素是可以嵌套的。
HTML元素嵌套一般遵循以下规定:
-
块级元素可以包含行内元素或某些块级元素,
-
行内元素不能包含块级元素,行内元素只能包含其它的行内元素
-
h1 - h6、p、dt 这些块级元素,只能包含行内元素
以上规定并非强制,不遵循以上规定进行嵌套,代码也是可以被执行的。
通常被嵌套的块级子元素,需进行换行和缩进,以让代码更加易于阅读。
10.div元素
div 元素,也被称作division(层)元素,是一个盛装其他元素的通用容器。
div 元素也是最常用的HTML元素之一,用于组合其他 HTML 元素。
div元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。
< div>是双标签,< div>< /div>需成对出现。
11.span元素
< span>元素是内联元素,可用作文本的容器。
< span>元素也没有特定的含义。
当与 CSS 一同使用时,< span>元素可用于为部分文本设置样式属性。
12.注释
注释是不被程序执行的代码。
用于程序员标记代码,方便后期的修改,以及他人的学习时有所帮助。
使用 < !-- 开始添加注释,并用 --> 结束注释。
快捷键为ctrl+ /
13.HTML框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
< iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
你可以把需要的文本放置在 < iframe>和 < /iframe> 之间,这样就可以应对不支持 < iframe>的浏览器(一些旧的浏览器不支持< iframe>)。
height 和 width 属性用来定义 < iframe> 标签的高度与宽度。
属性默认以 px(像素)为单位,但是你可以指定其按比例显示 (如:"90%")。
当您以百分比数值指定了 < iframe> 的 width 和 height 属性的值,它将会以父级元素为参照物按照百分比数值显示在页面中。
frameborder 属性用于定义 < iframe> 是否显示边框。
frameborder 属性默认值为“1”,表示开启边框。设置 frameborder 属性值为 "0" ,则表示移除 < iframe> 的边框。
HTML5 不支持 < iframe> 的frameborder 属性,请使用 CSS 设置样式代替。
14.HTML安全色
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。
我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择还是你自己。
最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色
安全色查询:w3cschool
在线WEB安全色查询工具 - 颜色相关工具 - W3Cschool
15.脚本标签
向 HTML 添加脚本,使HTML 页面具有更强的动态性和交互性。
| 标签 | 描述 |
|---|---|
| < script> | 定义了客户端脚本 |
| < noscript> | 定义了不支持脚本浏览器输出的文本 |
< noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
< noscript> 元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 < noscript> 元素中的内容。
16.字符实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号 < 和大于号 > ,这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体。一些在键盘上找不到的字符也可以使用字符实体来替换。
下面是常见的 HTML 实体列表:
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | '(IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
虽然 HTML 不区分大小写,但实体名称对大小写敏感。
17.表格
HTML 表格由 < table> 标签来定义。
一个 HTML 表格包括 < table>元素,一个或多个 < tr>、< th> 以及 < td> 元素。
< tr> 元素定义表格行,< th> 元素定义表头,< td> 元素定义表格单元。
记忆方法:
-
tr:table row的缩写 (表格中的一行)
-
th:table header cell的缩写 (表格中的表头)
-
td:table data cell的缩写 (表格中的一个单元格)
HTML 表格常用的标签有 <table>、<tr>、<th>、<td> 标签。
更复杂的 HTML 表格也可能包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 标签,我们只需要大概了解一下定义。
| 标签 | 描述 |
|---|---|
<table> | 定义表格 |
<th> | 定义表格的表头(表头单元格) |
<tr> | 定义表格的行 |
<td> | 定义表格单元(标准单元格) |
<caption> | 定义表格标题 |
<colgroup> | 定义表格列的组 |
<col> | 定义用于表格列的属性 |
<thead> | 定义表格的页眉 |
<tbody> | 定义表格的主体 |
<tfoot> | 定义表格的页脚 |
-
<thead>、<tbody>、<tfoot>一般只用在表格结构复杂的时候,将表格分割成题头、正文以及脚注。 -
在使用了
<thead>、<tbody>、<tfoot>后,表格是“从头到脚”显示。也就是说,不论<thead>放在哪,都优先显示<thead>,再以此类推往下加载。
表边框属性
border 属性规定表格单元周围是否显示边框。
如果不定义边框属性,表格将不显示边框。
border 属性值为 "1" 显示表格的边框是 1 像素宽。
合并单元格:
HTML 合并单元格也称为表格的跨行跨列。
rowspan 属性定义单元格应该横跨的行数,如 rowspan=2,表示横跨两行。
colspan 属性定义单元格应该横跨的列数,如 colspan=4,表示横跨四列。
二、HTML5
1.概述
HTML5 是 HTML 最新的修订版本,是下一代 HTML 标准,2014年10月由万维网联盟(W3C)完成标准制定。
HTML5 的设计目的是为了在移动设备上支持多媒体。
HTML5 还引进了新的功能,可以真正改变用户与文档的交互方式。
2.html5新特性
HTML5 中的一些有趣的新特性:
-
用于绘画的
canvas 元素 -
用于媒介回放的
video和audio元素-
audio:标签定义声音,比如音乐或其他音频流。目前,
<audio>元素支持的 3 种文件格式:MP3、Wav、Ogg。-
<source>标签用来定义多种媒体资源,control 属性供添加播放、暂停和音量控件。 -
<audio>元素允许使用多个<source>元素。<source>元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件。 -
可以在
<audio>和</audio>之间放置文本内容,这些文本信息将会被显示在那些不支持<audio>标签的浏览器中。
-
-
video:标签定义视频,比如电影片段或其他视频流。目前,
<video>元素支持三种视频格式:MP4、WebM、Ogg。-
同audio
-
-
-
对本地离线存储的更好的支持
locaStorage、sessionStorage -
新的特殊内容元素,比如
article、footer、header、nav、section -
新的表单控件,比如
calendar、date、time、email、url、search
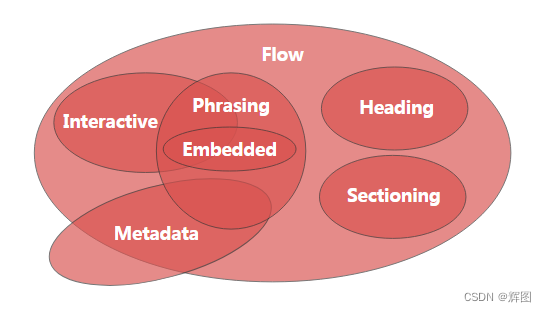
HTML5 中引入了很多的标记元素,根据内容类型的不同,这些元素被分成了7大类:
-
内联(Embedded)
-
流(Flow)
-
标题(Heading)
-
交互(Interactive)
-
元数据(Metadata)
-
短语(Phrasing)
-
区段(Sectioning)
内联(Embedded):在文档中添加其他类型的内容。
元素:<audio>,<video>,<canvas>,<iframe>,<img>,<math>,<object>,<svg>。
流(Flow)内容:包含在文档正常流中的大多数HTML5元素。

标题(Heading):定义段落标题。
元素:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>。
交互(Interactive):与用户交互的内容。
元素:<a> , <audio> , <video> , <button> , <details> , <embed>, <iframe> , <img>, <input> , <label> , <object> , <select> , <textarea>。
元数据(Metadata):通常出现在页面的head中,设置页面其他部分的表现和行为 。
元素:<base>,<link>,<meta>,<noscript>,<script>,<style>,<title>。
短语(Phrasing):文本和文本标记元素。
元素:<img>,<span>,<strong>,<label>,<br />,<small>,<sub>等。
区段(sectioning)内容:定义标题,内容,导航和页脚的范围。
元素:<article>,<aside>,<nav>,<section>
相同的元素可以属于多个内容模型。
HTML5 的元素按优先等级定义为结构性元素、级块性元素、行内语义性元素和交互性元素四大类。
结构性元素:
主要负责 Web 的上下文结构的定义,确保 HTML 文档的完整性,这类元素包括以下几个:
-
section:在 Web 页面应用中,该元素也可以用于区域的章节表述。
-
标签定义了文档的某个区域。比如章节、头部、底部或者文档的其他区域。
-
-
header:页面主题上的头部,注意区别于
<head>元素。 -
footer:页面的底部(页脚)。
-
nav:是专门用于菜单导航、链接导航的元素,是 "navigator" 的缩写。
-
article:用于表示一篇文章的主题部分,一般为文字集中显示的区域。
-
article标签定义的内容本身必须是有意义的且必须是独立于文档的其余部分。
-
论坛帖子
-
博客文章
-
新闻故事
-
评论
-
-
级块性元素:
主要完成 Web 页面区域的划分,确保内容的有效分隔,这类元素包括以下几个:
-
aside:用以表达注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容。
-
figure:是对多个元素进行组合并展示的元素,通常与
<figcaption>联合使用。 -
code:表示一段代码块。注意观察加<code>与没加的区别
-
dialog:用于表达人与人之间的对话,该元素还包括
<dt>和<dd>这两个组合元素,它们常常同时使用。<dt>用于表示说话者,而<dd>用来表示说话者的内容。注意:目前只有 Chrome 和 Safari 6 支持 dialog 标签。
行内语义性元素:
主要完成 Web 页面具体内容的引用和表述,是丰富内容展示的基础,这类元素包括以下几个:
-
meter:表示特定范围内的数值,可用于工资、数量、百分比等;
-
time:表示时间值。
-
mark:定义带有记号的文本。
-
progress:用来表示进度条,可通过对其
max属性进行控制,完成对进度的表示和监视。 -
video:视频元素,用于支持和实现视频(含视频流)文件的直接播放,支持缓冲预载和多种视频媒体格式,如 MPEG-4、OggV 和 WebM 等。
-
audio:音频元素,用于支持和实现音频(音频流)文件的直接播放,支持缓冲预载和多种音频媒体格式。
交互性元素:
主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础,这类元素包括以下几个:
-
details:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与
<legend>交互才会显示出来。 -
datalist:定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
-
menu:主要用于交互菜单。注释:所有主流浏览器均不支持 menu 元素。
-
command:用来处理命令按钮。
3.HTML5页面结构

4.audio常用属性
< audio> 元素中的常见的属性有:
-
src 属性:规定音频文件的 URL。 -
controls 属性:如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。 -
autoplay 属性:如果出现该属性,则音频在就绪后马上播放。 -
loop 属性:如果出现该属性,则每当音频结束时重新开始播放。
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>5.video常用属性
< video> 元素提供了播放、暂停和音量控件来控制视频。
< video> 元素和 < audio> 元素一样,都有 src,controls,autoplay 和 loop 属性。
同时,< video> 元素元素也提供了 width 和 height 属性控制视频的尺寸。
<video width="320" height="240" controls autoplay loop>
<source src="/statics/demosource/movie.mp4" type="video/mp4">
<source src="/statics/demosource/movie.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>6.< progress> 标签
<progress> 标签定义运行中的任务进度(进程)。
<progress> 标签的属性有:
-
max:规定需要完成的值。 -
value:规定进程的当前值。
<progress value="30" max="100"></progress>7.HTML5表单
HTML5 为 Web 表单创建带来了很多新特性,添加了多个新属性和输入类型,这些新特性提供了更好的输入控制和验证。
HTML5 中的表单创建方式与 HTML 一样
新属性:
placeholder 属性
HTML5 添加了placeholder 的新属性。在 <input> 和 <textarea> 元素上,此属性提供一种提示,描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点。
8.SVG
什么是 SVG?
-
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
-
SVG 用于定义用于网络的基于矢量的图形
-
SVG 使用 XML 格式定义图形
-
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
-
SVG 是万维网联盟的标准
在 HTML5 中,你能够直接将 SVG 元素嵌入 HTML 页面中。
(1)svg圆形
要使用 SVG 绘制图形,你首先需要创建一个 <svg> 标签。
<svg width="1000" height="1000"></svg>要创建一个圆形,需要添加一个 <circle> 标签
<svg width="1000" height="1000">
<circle cx="100" cy="50" r="40" fill="blue" />
</svg>-
cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为 (0, 0)。 -
r 属性定义圆的半径。
(2)矩形 < rect>
<svg width="1000" height="1000">
<rect width="400" height="200" x="20" y="20" fill="red" />
</svg>-
x 属性定义了矩形左侧的位置。
-
y 属性定义了矩形顶部的位置。
(3)直线< line>
<svg width="500" height="510">
<line x1="20" y1="20" x2="300" y2="200"
style="stroke:#000000; stroke-linecap:round;
stroke-width:20" />
</svg>-
x1 属性定义了x 轴上线条的开始位置。
-
y1 属性定义了y 轴上线条的开始位置。
-
x2 属性定义了x 轴上线条的结束位置。
-
y2 属性定义了y 轴上线条的结束位置。
(4)曲线 < polyline>
<svg width="2000" height="500">
<polyline style="stroke-linejoin:miter; stroke:black;
stroke-width:12; fill: none;"
points="100 100, 150 150, 200 100" />
</svg>-
points 属性每两个数字为一组,定义一个坐标点位置。 -
stroke-width 属性定义了图形边框的宽度。 -
stroke 属性定义了图形边框的颜色。
(5)椭圆 < ellipse>
<svg width="500" height="250">
<ellipse cx="200" cy="100" rx="150" ry="70" style="fill:red" />
</svg>-
cx 属性定义了圆心在x 轴上的位置。
-
cy 属性定义了圆心在y 轴上的位置。
-
rx 属性定义了x 轴上的半径长度。
-
ry 属性定义了y 轴上的半径长度。
(6)多边形 < polygon>
<svg width="1000" height="1000">
<polygon points="100 100, 200 200, 300 0"
style="fill: red; stroke:black;" />
</svg>points 属性每两个数字为一组,定义一个坐标点位置。
(7)svg动画
SVG 动画可以使用 <animate> 元素创建。
<svg width="1000" height="250">
<rect width="150" height="150" fill="orange">
<animate attributeName="x" from="0" to="300"
dur="3s" fill="freeze" repeatCount="2"/>
</rect>
</svg>attributeName:指定哪个属性需要产生动画效果
from:指定属性的起始值
to:指定属性的结束值
dur:指定动画运行的时间(持续时间)
fill=“freeze|remove”:指定动画播放完毕后是停留在播放的终点还是回到起始位置
repeatCount:指定动画的重复播放次数
要无限重复动画,请使用值 “indefinite” 作为 repeatCount 属性。
(8)svg路径
<path> 元素用于定义一个路径。
下面的命令可用于路径数据:
-
M= moveto -
L= lineto -
H= horizontal lineto -
V= vertical lineto -
C= curveto -
S= smooth curveto -
Q= quadratic Bézier curve -
T= smooth quadratic Bézier curveto -
A= elliptical Arc -
Z= closepath
以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
<svg width="500" height="500">
<path d="M150 0 L75 200 L225 200 Z" />
</svg>上面的例子定义了一条路径,它开始于位置(M)150 0,到达位置(L)75 200,然后从那里开始到(L)225 200,最后在150 0关闭路径(Z)。
9.< canvas> 元素
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
你可以通过多种方法使用 Canvas 绘制路径、盒、圆、字符以及添加图像。
<canvas id="myCanvas" width="200" height="100">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";//填充矩形的颜色
ctx.fillRect(0,0,150,75);//绘制一个矩形,fillRect(x,y,width,height)
</script><canvas> 标签通常需要指定一个id 属性 (脚本中经常引用),width 和 height 属性定义的画布的大小。
了解和使用 Canvas 需要基本了解 JavaScript 的基本知识。
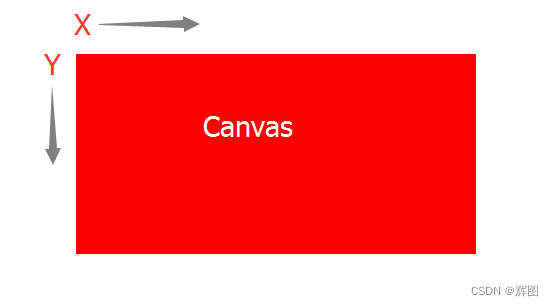
Canvas 坐标:
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)。
X 坐标向右增加。
Y 坐标向着画布底部增加。

使用后面再说,就先到这。
三、CSS
1.概述
CSS 是一门语言,用于控制网页表现CSS(Cascading Style Sheet):层叠样式表
2.三种导入方式
(1)内联样式:
在标签内部使用style属性,属性值是CSS属性键值对
<h2 style="属性:值">标题2</h2>(2)内部样式
定义< style>标签,在标签内部定义css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h2 {
属性:值;
}
</style>
</head>
<body>
<h2>h2文本内容,<span>h2内span文本</span></h2>
</body>
</html>(3)外部样式
定义link标签,引入外部css文件
css文件
h2 {
属性:值;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css文件">
</head>
<body>
<h2>h2文本内容,<span>h2内span文本</span></h2>
</body>
</html>3.CSS选择器
选择器是选取需设置样式的元素(标签)
(1)元素选择器
格式:属性名 {}
div{color: red;}(2)类选择器
<style>
.h2{
color: red;
}
</style>
<h2 class="h2">h2文本内容,<span>h2内span文本</span></h2>一个元素上可以同时应用多个class,通过使用空格来分隔。
例子: < img class="class1 class2">
(3)id选择器
格式:#id属性值{color:red}
<style>
#h2{
color: red;
}
</style>
<h2 id="h2">h2文本内容,<span>h2内span文本</span></h2>每一个 HTML 元素都可以具有 id 属性。
id 属性规定 HTML 元素的唯一的 id。
id 属性是唯一的。虽然浏览器不会强制唯一,但这是被广泛认可的。
所以同一个页面不要给一个以上的元素相同的 id 属性。
id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
和 class 一样,也可以使用 id 属性设定元素样式,
并且id不可以重用,只应用于一个元素上。
不要使用数字开头的 id 属性!在某些浏览器中可能出问题。
在 CSS 里,id的优先级要高于class,如果一个元素同时应用了class和id,并设置样式有冲突,会优先应用id的样式。
在声明 id 的时候,必须在名字前插入#符号。
(4)属性选择器
属性选择器,可以让我们给特定的元素设置样式。
格式:[属性名 过滤符号 属性值] {}

属性选择器分两类:
-
存在和值属性选择器 (匹配精确的属性值)
1. [attr]: 包含attr属性的所有元素
2. [attr=val]:选择属性attr被赋值为val的所有元素
3. [attr~=vall]:仅选择属性attr中,属性值包含val的所有元素
-
子串值属性选择器 (伪正则选择器)
1. [attr|=val]:选择attr属性的值是val或值以val-开头的元素
2. [attr^=val]:选择attr属性的值以val开头(包括val)的元素
3. [attr$=val]:选择attr属性的值以val结尾(包括val)元素
4. [attr*=val]:选择attr属性的值中包含字符串val的元素
[type='radio'] {
margin: 20px 0px 20px 0px;
}改变所有元素中包含type属性且值为radio的元素的外边距。
(5)后代选择器
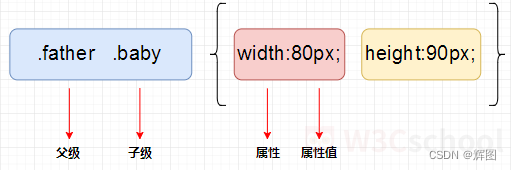
后代选择器: 选中某个父级下对应的所有子级,并针对该子级设置CSS样式。
后代标签只要是当前标签里面的任意一个标签都行不一定非要亲儿子
-
后代选择器设置的CSS样式不会影响到父级。
-
父级和子级之间需要用空格隔开。
-
后代选择器可以存在多层级父级,并不局限在单一父子级之间,层级越深所设置的CSS样式优先级越高。

(6)子元素选择器
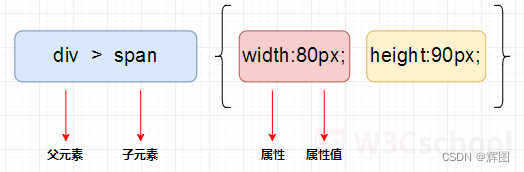
子元素选择器: 子元素选择器与后代选择器较为类似。相对于后代选择器,子元素选择器所涉及的范围会更小。
-
后代选择器可以跨层级影响,而子元素选择器要求父元素和子元素一定为上下级关系,中间如果隔着其他元素则会失效。
-
父元素和子元素之间需要用 > (子结合符) 隔开。

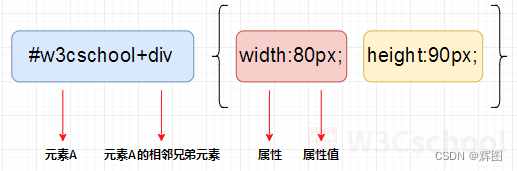
(7)相邻选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
相邻选择器: 选中对应元素的下一个兄弟元素。
-
所涉及的相邻兄弟元素必须是该元素的同级元素。
-
所涉及的相邻兄弟元素必须是相邻兄弟元素,中间若有其他元素隔开也将导致失效。
-
元素A和对应的相邻兄弟元素之间需要用 + 隔开。

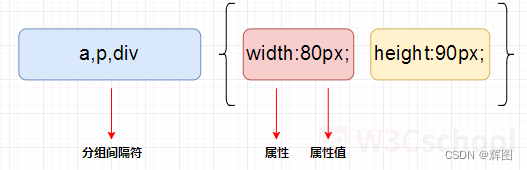
(8)选择器分组
选择器分组:当需要多个元素同时使用同一套CSS样式时,可以使用选择器分组,这样可以避免为每个元素单独设置样式而造成不必要的冗余。
选择器分组通过 , (逗号)将需要复用同一套样式的多个元素进行分隔。如下图所示,将选择HTML页面中的a元素,p元素,div元素;并为其设置相同的CSS样式。

(5)样式规则
-
各个属性与属性值间以“键值对”形式出现
-
所有的属性设置都用花括号括起来
-
属性名与属性值间用冒号连接
-
多个键值对之间用分号分开
4.CSS属性(常用)
(1)设置字体颜色
通过修改元素的style属性的color值来改变文本颜色。
行内style最好以;来结束。
<h2 style="color: red;">标题2</h2>在 CSS 里面还可以使用十六进制编码 (hex) 方式来代表颜色。
十六进制数是一种简单表示数字信号的计数方式。
在十六进 制数中,每一位由0〜9、A、B、C、D、E、F十六个数码中的一个构成,
计数的基数是16,超过15的数必须用多位数表示, 其中相邻间的关系是“逢十六进一”。
总的来说,0 到 F 在十六进制里代表着数字,提供了 16 种可能性。
在 CSS 里面,我们可以用使用 6 个十六进制的数字来代表颜色,每两个数字控制一种颜色,分别是红(R),绿(G),蓝(B)。
通过三原色,我们可以创建 1600 万种不同颜色!
例如:橘色是纯红色混合一些绿色而成的,没有蓝色的参与。
在十六进制编码里面,它被转译为#FFA500。
0是十六进制里面最小的数字,表示着没有颜色。
F是十六进制里面最大的数字,表示着最高的亮度。
CSS 十六进制编码颜色也支持缩写的方法。
例如,红色的#FF0000十六进制编码可以缩写成#F00。
在这种缩写形式里,三个数字分别代表着红(R),绿(G),蓝(B)颜色。
这样,颜色的可能性减少到了大约 4000 种。
另一种可以在 CSS 中表示颜色的方法是使用 RGB 值。
RGB 即红色、绿色、蓝色(英语:Red, Green, Blue)。
-
红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
-
绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
-
蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
黑色的 RGB 值声明如下:
rgb(0, 0, 0)
白色的 RGB 值声明如下:
rgb(255, 255, 255)
我们可以类似使用十六进制编码一样,通过不同值的组合,来混合得到不同的 RGB 颜色。
rgb(R,G,B),取值可以是 0-255 的整数或百分比。
(2)设置字体大小
在CSS中,通过 font-size 属性来设置元素中所包含文本的字体大小。
如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。
定义 font-size 时,可以使用预定义关键字、绝对尺寸、相对尺寸:
预定义关键字
有 xx-small、x-small、small、medium、large、x-large、xx-large,尺寸按顺序依次增大,类似于衣服的尺寸。
绝对尺寸
有px(像素)、pt(点,1pt 相当于 1/72in)、in(英寸)、cm(厘米)、mm(毫米)等。
相对尺寸
有 em、%、rem,它们都是相对于某个参考基准的字体大小,来计算当前字体的大小,只是参考基准不同而已。
常用的单位有 px, rem;
px特点:
-
IE无法调整那些使用px作为单位的字体大小;
-
国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
-
Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
em(font size of the element)是指相对于父元素的字体大小的单位。em是相对长度单位。相对于当前对象内文本的字体尺寸。 如果您没有在页面上的任何位置设置字体大小,那么这是浏览器的默认大小,即16px。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。
要计算em大小,只需使用以下公式:em = px / 16,即 1em = 16px。
EM特点:
-
em的值并不是固定的;
-
em会继承父级元素的字体大小。
(3)设置字体样式
通过font-family属性,可以设置元素里面的字体样式。
font-family :属性指定元素的字体,语法格式如下:
font-family: 字体1,字体2,...;
有两种字体系列名称:
-
字体系列:特定的字体系列(如Times New Roman或Arial)
-
通用族:一组具有相似外观的字体族(如Serif或Monospace)
font-family 可以把设置多个字体名称。如果浏览器不支持第一个字体,则会尝试下一个。
除了大多数系统提供的默认字体以外,我们也可以使用自定义字体。
我们可以通过在 CSS 里面设置字体的 URL 来引用。
<link href="https://fonts.loli.net/css?family=Lobster" rel="stylesheet" type="text/css">
<style>
.h2{
color: red;
font-family: Lobster;
}
</style>注意:字体名区分大小写,并且如果字体名含有空格,需要用引号括起来。如"Open Sans"字体需要添加引号,而Lobster字体则不需要。
几乎所有浏览器都有支持几种通用字体。比如: monospace,serif和sans-serif。
当字体不可用,浏览器可以 “降级” 去使用其他字体。
如果电脑已经安装了较高优先级的字体,你将看不到这个降级过程,因为浏览器会找到该字体并使用。
font-style属性用于定义字体风格,加设置斜体、倾斜或正常字体,其可用属性如下:
font-style : normal | italic | oblique
font-style: normal : 正常的字体 font-style: italic : 斜体。对于没有斜体变量的特殊字体,将应用oblique,通常用于指定斜体文本 font-style: oblique : 倾斜的字体 使用< i>标签,同样可以达到倾斜的效果
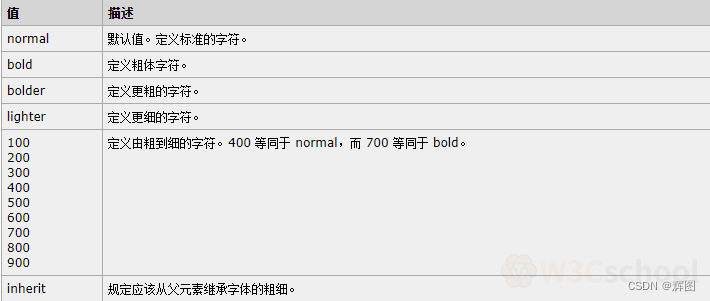
font-weight控制文本的粗细。 值可以设置为normal (默认),bold,bolder,和lighter。
根据文本的厚度,也可以使用从100(细)到900(粗)的数字来定义字体粗细。400与normal相同,700与bold相同。
各个属性值如下所示:

font-variant属性允许您将字体转换为所有小型大写字母。 这也是针对英文而言,因为中文不存在大小写之分。这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-variant属性的值可以设置为normal,small-caps,和 inherit。
注意:不是每个字体都支持CSS字体变体!
(4)设置元素的宽高
CSS 的width属性和 height属性 可以控制元素的宽度和高度。
图片的width宽度单位类似于字体的px(像素)值。
(5)设置元素边框
CSS边框属性允许你指定一个元素边框的样式和颜色, 和边框宽度。
可以使用 border 属性将边框样式,颜色,和宽度 一起设置。
如果不设置其中的某个值,也不会出问题,比如 border: solid #ff0000; 也是允许的。
边框样式属性指定要显示什么样的边界。
除了在 border 属性里面设置边框样式,
还可以使用border-style属性来定义边框的样式
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>边框的颜色设置:
border-color属性用于设置边框的颜色。可以设置的颜色:
-
name - 指定颜色的名称,如 "red"
-
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
-
Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为 "transparent"(继承父亲)。
注意:border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
边框的宽度设置:
你可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:
可以指定长度值,比如 2px,
或者使用 关键字 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
边框的角设置:
border-radius 属性允许你为元素添加圆角边框。
除像素外,border-radius 属性也支持使用百分比的值。
如果宽高一致,且border-radius:50%时,会得到圆形,如果是长方形,则为椭圆形
(6)设置元素背景颜色
background-color属性可以设置元素的背景颜色。
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。
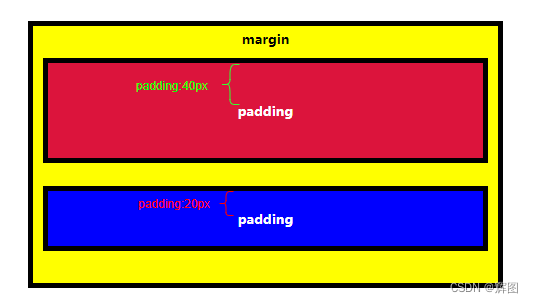
(7)设置元素边距
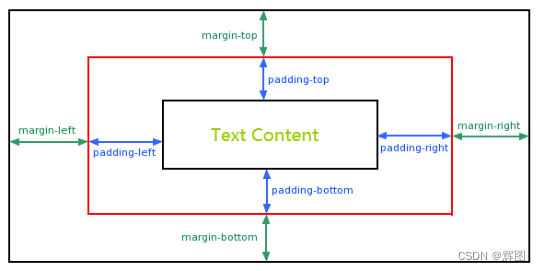
所有的 HTML 元素基本都是以矩形为基础。
每个 HTML 元素周围的矩形空间由三个重要的属性来控制:
padding(内边距) margin(外边距) border(边框)

padding控制着元素内容与border之间的空隙大小。

CSS 允许你使用padding-top,padding-right, padding-bottom和padding-left属性来设置四个不同方向的padding值。
不需要每次都要分别声明 padding-top,padding-right,padding-bottom和padding-left属性,
也可以把它们汇总在padding属性里面声明,如下:

这四个值按顺时针排序:上,右,下,左,并且设置的效果等同于特定声明每一个方向的padding。
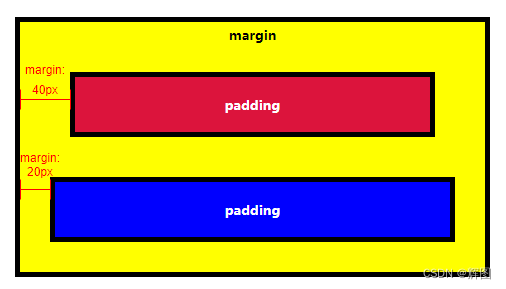
margin(外边距)属性控制元素的边框与其他元素之间的距离。

红色盒子的margin值要比蓝色盒子的大,让它看起来比蓝色盒子要小。当你增加蓝色的margin值,它会增加元素边框到其他周围元素的距离。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
如果你设置元素margin为负值,元素会变得更大。
CSS 允许你使用margin-top,margin-right,margin-bottom和margin-left属性来设置四个不同方向的margin值。
同样,每个方向的外边距值可以在margin属性里面汇总声明,与padding一样
(8)绝对单位和相对单位
绝对单位:绝对长度单位, 会接近屏幕上的实际测量值,不过不同屏幕的分辨率会存在差异,可能会导致一些误差。
-
in
-
pt
-
mm
-
cm
相对单位:就像em和rem,它们会依赖其他长度的值。
-
%
-
px
-
rem
-
vh
-
em:em的大小基于元素的字体的font-size值,如果你使用em单位来设置font-size值,它的值会跟随父元素的font-size值来改变。
-
vw
有些单位长度选项是相对视窗大小来改变值的,符合了响应式 web 的设计原则。
(9)自定义属性
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。
css格式:
var(custom-property-name, value)-
custom-property-name 是必需的,名称最好见名知意
-
自定义属性的名称,必需以 -- 开头。
-
value 可选。备用值,在属性不存在的时候使用。
:root {
--main-bg-color: coral;
--main-txt-color: blue;
--main-padding: 15px;
}
#div1 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
#div2 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}创建一个 CSS 变量,只需要在变量名前添加两个破折号,并为其赋值
--penguin-skin: gray;这样会创建一个--penguin-skin变量并赋值为gray(灰色)。
其他元素可通过该变量来设置为gray(灰色)。
创建变量后,CSS 属性可以通过引用变量名来使用它的值。
background: var(--penguin-skin);当变量因为某些原因导致变量不生效, 可以设置一个备用值。
比如:
有些人正在使用着不支持 CSS 变量的旧浏览器,
或者,设备不支持你设置的变量值。
background: var(--penguin-skin, black);这样,当变量有问题的时候,它会设置背景颜色为黑色。
变量继承:
当创建一个变量时,变量会在创建的选择器里可用。
同时,在这个选择器的后代里面也是可用的。
这是因为 CSS 变量是可继承的,和普通的属性一样。
CSS 变量经常会定义在 :root 元素内,这样就可被所有选择器继承。
:root 是一个 pseudo-class 选择器匹配文档的根选择器,通常指 html 元素。
通过在 :root 里创建变量,变量在全局可用,以及在 style 样式的选择器里也生效。
当你在:root里创建变量时,这些变量的作用域是整个页面。
如果在元素里创建相同的变量,会重写:root变量设置的值。
使用媒体查询更改变量
媒体类型允许你指定文件将如何在不同媒体呈现。
该文件可以以不同的方式显示在屏幕上,在纸张上,或听觉浏览器等等。
CSS 变量可以简化媒体查询的方式。
例如,当屏幕小于或大于媒体查询所设置的值,通过改变变量的值,那么应用了变量的元素样式都会得到响应修改。
:root {
--basecolor: gray;
--background:#E2B29F;
}
@media (max-width: 350px) {
:root {
--basecolor:white;
--background:rgb(198,250,241);
}
} (10)水平对齐文本
text-align属性指定元素中文本的水平对齐方式。 默认情况下,您网站上的文字左对齐。 但是,有时您可能需要不同的对齐方式。
文本对齐属性值如下:left,right,center和justify。
-
left:把文本排列到左边。默认值:由浏览器决定。
-
right:把文本排列到右边。
-
center:把文本排列到中间。
-
justify:实现两端对齐文本效果。
-
inherit:规定应该从父元素继承text-align属性的值。
(11)垂直对齐
vertical-align属性设置元素的垂直对齐。 常用的值是top,middle和bottom。
top: 使元素及其后代元素的顶部与整行的顶部对齐。
middle: 使元素的中部与父元素的基线加上父元素x-height的一半对齐。
bottom: 使元素及其后代元素的底部与整行的底部对齐。
vertical-align属性还包含以下值:baseline,sub,super,%和px(或pt,cm)。
baseline: 使元素的基线与父元素的基线对齐。
sub: 使元素的基线与父元素的下标基线对齐。
super: 使元素的基线与父元素的上标基线对齐。
px : 使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。
vertical-align属性对所有元素的行为都不一样。
**只针对行内元素或者行内块元素**
(12)文本修饰
text-decoration属性用于指定文本将如何装饰。
text-decoration 属性是以下三种属性的简写:
-
text-decoration-line : 线条类型
-
text-decoration-color : 线条颜色
-
text-decoration-style : 线条样式
常用的值有:
-
none - 默认值,这定义了一个正常的文本
-
inherit - 从其父元素继承此属性
-
overline - 在文本上方绘制水平线
-
underline - 在文本下方绘制水平线
-
line-through - 在文本中绘制水平线(替换HTML < s>标记)
可以将underline,overline或line-through组合起来,以添加多条装饰线。
(13)文本缩进
text-indent 属性规定文本块中首行文本的缩进。指定在文本的第一行开始之前应该留下多少水平空间。 属性值是长度(px,pt,cm,em等),%和inherit。
内联对象要使用该属性必须先使该对象表现为块级或内联块级。
-
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。在CSS2.1之前,text-indent总是继承计算值,而不是声明值。
-
说明:text-indent属性用于定义块级元素中第一个内容行的缩进。这最常用于建立一个“标签页”效果。允许指定负值,这会产生一种“悬挂缩进”的效果。
(14)文本阴影
text-shadow为文本添加阴影。
text-shadow: 水平位置(x) 垂直位置(y) 模糊距离 阴影颜色
它有四个值,各个属性值如下所示:
-
h-shadow: 必需。水平阴影的位置。允许负值。
-
v-shadow: 必需。垂直阴影的位置。允许负值。
-
blur: 可选。模糊的距离。
-
color: 可选。阴影的颜色。
处理阴影时,可以使用任何CSS支持的颜色格式。
对于x和y偏移,可以使用各种类型的单位(如px,cm,mm,in,pc,pt等),负值也被支持。
(15)文本大小写
text-transform :控制文本的大小写。
text-transform: capitalize; 可以实现文本中的每个单词以大写字母开头。
使用text-transform,您可以使文本显示为全部大写或全部小写。
text-transform: uppercase; 定义文本显示为全部大写。
text-transform: lowercase; 定义文本显示为全部小写。
(16)文本字符间距
letter-spacing属性用于设置文本中字符之间的间距。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
值可以设置为:
-
normal :定义了默认样式,字符之间没有额外的空间;
-
length :长度计量单位,用px,pt,cm,mm等测量单位定义字符之间的额外空间;
-
inherit :继承其父元素的属性;
letter-spacing使用负值可以减少字符之间的间距。
(17)文本中单词间距
word-spacing 属性指定文本中单词之间的空格(即字间隔)。 就像letter-spacing属性一样,可以将word-spacing 的值设置为normal,length和inherit。
该属性定义元素中字之间插入多少空白符。针对这个属性,“字” 定义为由空白符包围的一个字符串。如果指定为长度值,会调整字之间的通常间隔;所以,normal 就等同于设置为 0。允许指定负长度值,这会让字之间挤得更紧。
normal: 默认。定义单词间的标准空间。
length: 定义单词间的固定空间。
inherit: 规定应该从父元素继承 word-spacing 属性的值。
要使用word-spacing设置单词之间的间距,可以使用像px,pt,pc,cm,mm,inches,em和ex这样的测量值。如果指定为长度值,会调整字之间的通常间隔;也可以设置normal,normal 就等同于设置为 0。
(18)文本换行
white-space可以设置元素内的换行符。
参数可以是normal,inherit,nowrap等。
-
normal: 默认。空白会被浏览器忽略。
-
inherit: 规定应该从父元素继承 white-space 属性的值。
-
nowrap: 文本不会换行,文本会在在同一行上继续,直到遇到 < br> 标签为止。
nowrap会屏蔽该元素中的所有换行符。
white-space也支持其他值:pre 、pre-line 、pre-wrap
-
pre :文本支持所有的换行和空格
-
pre-line :文本支持换行,忽略额外的空格
-
pre-wrap :文本将在必要的时候或者行的结尾进行换行
Pre-wrap值的行为与Pre值相同,只是它增加了额外的换行符以防止文本突破元素的框。
5.CSS样式表继承
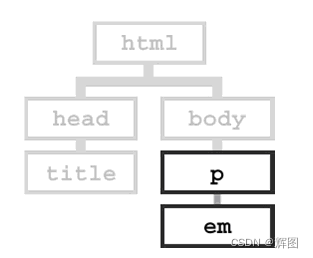
要想了解css样式表的继承,我们先从文档树(HTML DOM)开始。文档树由HTML元素组成。

文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟^_^。
那么CSS样式表继承指的是,特定的CSS属性向下传递到子孙元素。

当然也不是所有的css属性都会被子类继承,例如border属性。
6.样式中的优先级
CSS 优先规则1: 最近的祖先样式比其他祖先样式优先级高。
CSS 优先规则2:"直接样式"比"祖先样式"优先级高。
CSS 优先规则3:优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
CSS 优先规则4:属性后插有 !important 的属性拥有最高优先级。
CSS 优先规则5:第二个声明始终优于第一个声明。
7.CSS兼容
使用 CSS 时可能会遇到浏览器兼容性问题。
所以提供浏览器降级方案来避免潜在的问题就显得很重要。
当浏览器解析页面的 CSS 时,会自动忽视不能识别或者不支持的属性。
例如:
如果使用 CSS 变量来指定站点的背景色, IE 浏览器由于不支持 CSS 变量会忽视背景色。
因此,浏览器会使用其它值。如果没有找到其它值,会使用默认值,也就是没有背景色。
这意味着如果想提供浏览器降级方案,在声明之前提供另一个更宽泛的值即可。
这样老旧的浏览器会降级使用这个方案,新的浏览器会在后面的声明里覆盖降级方案。
.white-box {
background: #FFF;
background: var(--white-color);
}