目录
(一)webpack的解析(resolve)
1.resovle.alias
2.resolve.extensions
3.resolve.mainFiles
(二) plugin插件
1.CleanWebpackPlugin
2.HtmlWebpackPlugin
3.DefinePlugin
(三)webpack-dev-server
1.开启本地服务器
2.HMR模块热替换
3.devServer的更多配置项
(一)webpack的解析(resolve)
解析(Resolve) | webpack 中文文档 | webpack中文文档 | webpack中文网
resolve用于配置模块如何被解析
webpack能解析的三种文件路径
- 绝对路径:已获得文件的绝对路径,不需要进一步解析。
- 相对路径:通过import/require中给的相对路径,来拼接上下文路径,生成该模块的绝对路径
- 模块路径:在resolve.modules配置中指定的所有目录中检索模块,默认从node_modules目录中查找模块。
确定路径是文件还是文件夹
是文件:
- 有扩展名:直接打包
- 没有扩展名:根据resolve.extensions配置作为文件扩展名解析
是文件夹:
在文件中根据resolve.mainFiles配置中指定的文件顺序查找
- resolve.mainFiles配置默认文件名 index
- 再根据resolve.extensions配置来解析扩展名
接下来只详细写一下两个配置项,比较常用
1.resovle.alias
当文件目录很复杂时,使用相对路径../../这种形式进行引用会非常不直观不方便。
给常用的路径起一个别名,来确保模块引用变得简单
例如:给/src/utils文件夹取别名
/* 在webpack.config.js中 */
module.exports = {
...
module: {
/* resolve用于配置模块如何被解析 */
resolve: {
/* 为路径取别名 引入时更直观方便 */
alias: {
utils: path.resolve(__dirname, 'src/utils/')
}
}
},
}原来使用该模块路径引用情况:
import A from '../../utils/a'现在使用该模块路径:
import A from 'utils/a'2.resolve.extensions
webpack解析文件时不带扩展名,会自动根据resolve.extensions配置中的扩展名按照顺序进行匹配,能够使用户在引入模块时不带扩展
默认值是 ['.wasm','.mjs','.js','.json']
可自行配置需要的扩展名
resolve: {
/* 扩展名数组 */
extensions:['.ts','.js','.wasm'] // 会自动覆盖默认数组
}注意:会自动覆盖默认数组,可以使用'...'来添加默认扩展数组
resolve: {
/* 扩展名数组 */
extensions:['.ts','.js','.wasm','...']
}3.resolve.mainFiles
解析目录时要使用的文件名
resolve: {
mainFiles: ['index'],
},(二) plugin插件
plugin | webpack 中文文档 | webpack中文文档 | webpack中文网
loader:用于转换某些类型的模块
插件plugin:用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建一个插件实例。
接下来详细写一些常用插件的使用方法
1.CleanWebpackPlugin
webpack打包生成文件夹后再运行打包不会将原来的文件夹全部删除,需要手动删除文件夹
该插件可以帮助我们直接删除原打包文件夹并重新生成
下载CleanWebpackPlugin插件:
npm i clean-webpack-plugin -D
在webpack.config.js文件中进行插件配置:
// 局部引入插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
...
plugins: [
// 使用插件
new CleanWebpackPlugin()
]
}现在,webpack官网plugins中不再记录有CleanWebpackPlugin插件,可以直接在output配置中设置 clean:true 即可
Output | webpack 中文文档 | webpack中文文档 | webpack中文网
output:{
clean: true
}2.HtmlWebpackPlugin
HtmlWebpackPlugin插件会在每次打包时在打包文件夹中自动生成html文件,
下载插件:
npm install --save-dev html-webpack-plugin
在webpack.config.js中进行配置:
// 为打包文件生成html文件的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
plugins: [
// 使用插件
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
// 打包项目的标题
title: 'dogeggWebsite',
// html文件名 默认index.html
filename: 'index.html',
// 根据当下index.html文件的格式生成打包文件夹中的html
// 默认使用路径src/index.html的模板格式
template: './src/index.html',
})
]
}更多该插件的配置项在官方文档中查看
3.DefinePlugin
DefinePlugin | webpack 中文文档 | webpack中文文档 | webpack中文网
DefinePlugin插件允许在编译时创建全局常量使用,不需要额外下载
使用方法:
传递给 DefinePlugin 的每个键都是一个标识符或多个以 . 连接的标识符。
- 如果该值为字符串,它将被作为代码片段来使用。
- 如果该值不是字符串,则将被转换成字符串(包括函数方法)。
- 如果值是一个对象,则它所有的键将使用相同方法定义。
- 如果键添加
typeof作为前缀,它会被定义为 typeof 调用。
在webpack.config.js中配置:
// 引入definePlugin
const { DefinePlugin } = require('webpack')
module.exports = {
...
plugins: [
new DefinePlugin({
// 传入参数是键值对形式,引号内是js代码形式
// 'BASE_URL': '"./"',
BASE_URL: JSON.stringify("./")
})
]
}在src/index.html中使用该常量:
<link rel="icon" href="<%= BASE_URL %> favicon.ico" type="image/x-icon">打包到文件夹后效果:
<link rel="icon" href="./ favicon.ico" type="image/x-icon">(三)webpack-dev-server
在开发模式中,希望对代码做出改动能够立即编译并展示,就像liveServer一样
因此,使用webpack的开发工具来完成这一效果
webpack 提供几种可选方式,帮助你在代码发生变化后自动编译代码:
- webpack 的 Watch Mode(观察模式)
- webpack-dev-server
- webpack-dev-middleware
下面使用webpack-dev-server来搭建本地服务器
1.开启本地服务器
webpack-dev-server 提供了一个基本的 web server,并具有实时重新加载的功能
下载:npm i webpack-dev-server -D
在package.json里配置serve的便捷指令
"scripts": {
"build": "webpack",
"serve": "webpack serve"
},在webpack.config.js中对devServer配置项进行自定义的配置
devServer: {
}在终端开启服务器:npm run serve
默认在端口8080开启

2.HMR模块热替换
HMR 全称 Hot Module Replacement,翻译为模块热替换
模块热替换是指,在应用程序运行过程中,替换、修改、删除模块,而无需刷新整个页面
webpack-dev-server默认开启HMR
但还是会出现更改一个模块整个页面都刷新的情况:这就需要在入口文件main.js中对需要热替换的模块进行设置
/* 在入口文件中 */
// 如果HMR开启,就对对应模块进行热更新,并执行回调函数
if (module.hot) {
module.hot.accept('./utils/a.js', () => {
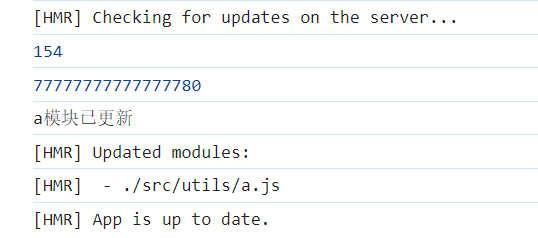
console.log('a模块已更新');
})
}再对a模块的内容进行修改就会发现,只更新了a模块内容

3.devServer的更多配置项
DevServer | webpack 中文文档 | webpack中文文档 | webpack中文网
这个不详细写了,需要用到的时候查阅就可以了