目录
1. JavaScript概述
1.1 JavaScript简介
1.2 HTML、CSS、JavaScript的关系
1.3 JavaScrip的组成
2. JavaScript的书写形式
2.1 内嵌式
2.2 行内式
2.3 外部式
3. 输出
3.1 alert
3.2 console.log
4. 变量的使用
4.1 创建变量
4.1.1 使用var
4.1.2 使用let
4.1.3 动态类型变量
4.2 基本数据类型
4.3 运算符
5. 数组
5.1 创建数组
5.1.1 使用new关键字创建
5.1.2 使用字面量方式创建
5.2 数组元素的访问与修改
5.3 数组的遍历
5.4 新增与删除数组元素
5.4.1 数组尾插元素 push
5.4.2 数组删除元素 splice
6. 函数
6.1 语法格式
6.2 参数个数
6.3 函数表达式
6.4 作用域
7.对象
7.1 创建对象方式1:使用字面值常量
7.2 创建对象方式2:使用new Object
1. JavaScript概述
1.1 JavaScript简介
(1)JavaScript是一个脚本语言,通过解释器运行;
(2)JavaScript主要在客户端(浏览器)上运行,如在chrome里有一个特定的模块:JS引擎,相当于JVM一样,能够解释执行JS代码,后来chrome上的JS引擎被单独封装成独立程序,称为V8引擎;
(3)JS最初只是为了进行前端页面开发,后来也被赋予了更多功能,可以用于开发桌面程序,手机app,服务器端的程序等等;
(4)JavaScrip又称liveScript或ECMAScript;
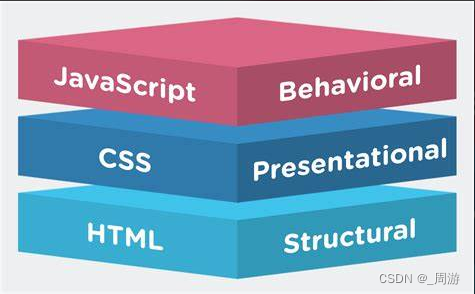
1.2 HTML、CSS、JavaScript的关系

即:HTML构成网页的结构(骨),CSS构成网页的表现(皮),JavaScript构成网页的行为(魂);
1.3 JavaScrip的组成
(1)ECMAScript(简称ES):JavaScrip语法;
(2)DOM:页面文档对象模型,对页面中的元素进行操作;
(3)BOM:浏览器对象模型,对浏览器窗口进行操作;
浏览器还提供了很多API,主要学习ECMAScript半部分和DOM中一些常用API;
2. JavaScript的书写形式
2.1 内嵌式
类似于CSS利用style标签嵌入到HTML中一样,JavaScript可以利用script标签嵌入HTML中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert('hello');
// alert是弹出会话框显示字符串内容的API
</script>
</body>
</html>2.2 行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div onclick="alert('hello')">
click
</div>
</body>
</html>运行以下代码后,初始页面如下:

点击文本后出现弹窗:

将js代码直接嵌入到html元素内部,进行点击div时才加载运行script标签;
2.3 外部式
在同目录下创建.js文件:
alert("hello");在.html文件中插入.js文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="hello.js"> </script>
</body>
</html>以上三种方式运行后显示页面均如下:

注:(1)HTML的注释是<!-- -->,CSS的注释是/* */,JS的注释是 //或 /* */;
(2)内嵌式与外部式都是在页面加载的时候执行script代码,行内式是在执行到html标签内容时才会执行script代码;
3. 输出
3.1 alert
(1)alert可以弹出一个警示对话框,从而看到输出;
(2)alert是一个模态对话框,即弹出来后会组织用户操作页面其他部分;
3.2 console.log
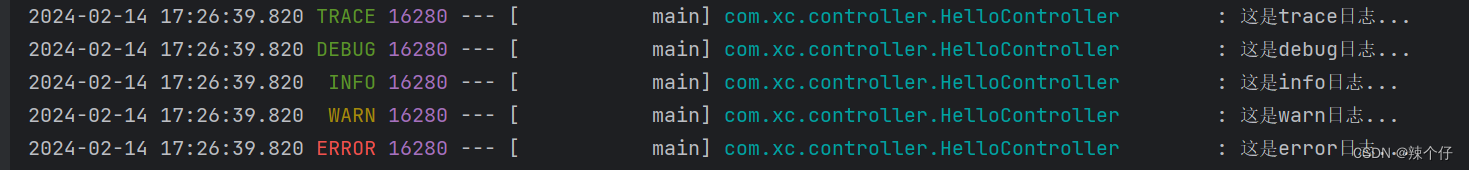
(1)console.log可以在控制台上进行输出;
(2)JavaScript没有字符、字符串的类型区分,单双引号均可(MySQL同);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log('hello world');
</script>
</body>
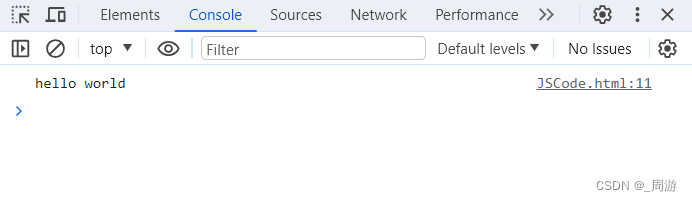
</html>在Chrome网页开发者工具栏console标签页就可以看到输出结果:

注:console.log并不能被认为是一种可以和用户进行交互的一种手段,而是可以帮助程序员进行调试;
4. 变量的使用
4.1 创建变量
4.1.1 使用var
<body>
<script>
var a=10;
console.log(a);
var b="hello";
console.log(b);
</script>
</body>注:(1)使用var 变量名=初始值;
(2)JS定义变量不必写类型,其类型是通过初始化操作的值来确定的;
(3)JS中没有整数、小数类型,即不区分int与double,只有number类型;
4.1.2 使用let
注:(1)var属于老式写法,存在一些弊端,如:无法报错变量重复定义:
<script>
var a=10;
var a=10;
console.log(a);
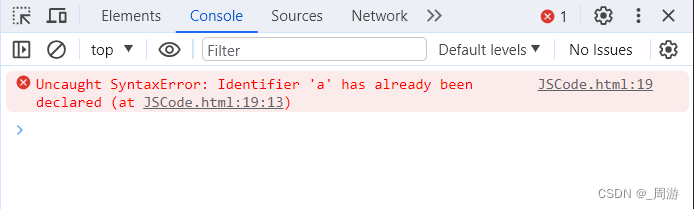
</script>在Chrome网页console标签页可查看该代码可正常运行不报错:

但是let是新式写法,更接近主流语言C++,Java等写法;
试将var改为let再运行后查看console标签页:

会发现重复定义变量报错;
还有变量作用域的问题等等,故而let使用的更多;
4.1.3 动态类型变量
<body>
<script>
let a=10;
console.log(a);
a="hello";
console.log(a);
</script>
</body>打开Chrome网页的console标签页可以查看运行结果:

注:(1)JavaScript是一个动态类型的编程语言,一个变量在程序运行过程中可以发生改变;
像C语言、C++、Java就是静态类型编程语言;
像Python、JS、PHP、Lua等就是动态类型编程语言;
(2)动态类型的优点在于代码非常灵活,但弊端在于一个变量的类型、数值以及相关方法与属性都是不确定的;
4.2 基本数据类型
(1)number:数字,不区分整数和小数;
(2)boolean:true和false;
(3)string:字符串类型;
(4)undefined:只有唯一的值undefined,表示未定义的值;(没有盒子)
(5)null:只有唯一的值null,表示空值;(空盒子)
4.3 运算符
JavaScript的运算符与Java基本相同,此处仅罗列不同或新增运算符:
试运行以下代码:
<script>
let a=10;
let b='10';
console.log(a==b);
console.log(a===b);
let c=1;
let d=0;
let e=true;
let f=false;
console.log(c==e);
console.log(d==f);
</script>打开Chrome网页的console标签页查看运行结果:

在JavaScript中,不只有==判等符号,还有===判等符号:
(1)== :比较相等(JS在进行不同类型的比较或运算时,会尝试尽可能地转成想同类型)
===:比较相等(不会进行隐式类型转换,先比较类型,类型不同则不等)
(2)!= 与 !== 同理;
注:像Java这种不太支持隐式类型转换的语言称为强类型语言,JS这种比较能支持隐式类型转换的语言称为弱类型语言;
5. 数组
5.1 创建数组
5.1.1 使用new关键字创建
let arr=new Array();5.1.2 使用字面量方式创建
let arr2=[];
let arr3=[1,2,3,4];注:JavaScript中不要求数组元素是相同类型,故而以下写法是允许的:
let arr4=[1,2.5,"hello",false];5.2 数组元素的访问与修改
let arr=['Mike','Mary','Jhon'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr);
arr[1]='Lucy';
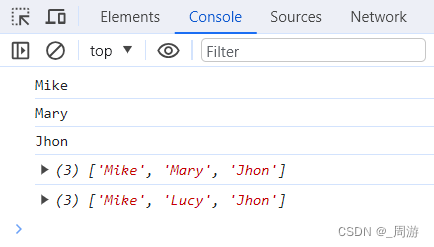
console.log(arr);打开Chrome网页的console标签页,查看运行结果:

注:(1)如果超出下标范围访问数组元素:
let arr=['Mike','Mary','Jhon'];
console.log(arr[100]);
console.log(arr[-1]);运行结果为:

程序仍然正常执行,并未因为下标越界而异常终止;
(2)试运行以下代码:
let arr=['Mike','Mary','Jhon'];
console.log(arr);
console.log('arr[100]= '+arr[100]);
arr[-1]="xxxx";
console.log(arr);
arr[100]="yyyy";
console.log(arr);
arr["hello"]="zzzz";
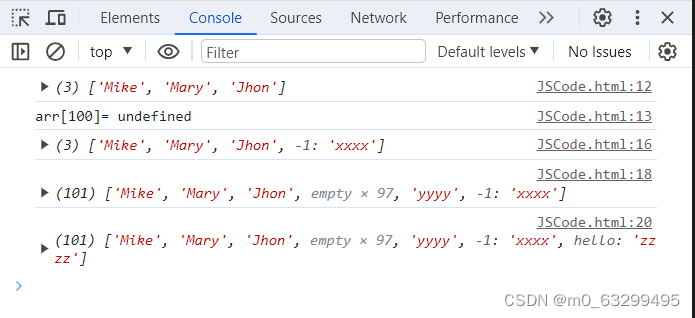
console.log(arr);运行结果为:

JS的数组不仅是一个传统意义的数组,更是一个数组+Map的混合体,即带有“键值对”性质,很多动态类型语言都是如此,如PHP;
5.3 数组的遍历
let arr=['Mike','Mary','Lucy'];
console.log('方法1:for循环')
for(let i=0;i<arr.length;i++){
console.log(arr[i]);
}
console.log('方法2:for-each1')
for(let i in arr){
// i为数组元素下标
console.log(arr[i]);
}
console.log('方法3:for-each2')
for(let elem of arr){
// elem为数组元素
console.log(elem);
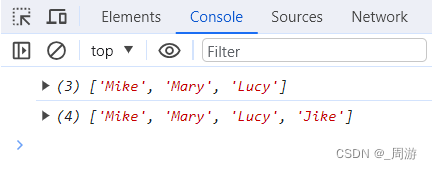
}运行结果如下:

5.4 新增与删除数组元素
5.4.1 数组尾插元素 push
let arr=['Mike','Mary','Lucy'];
console.log(arr);
arr.push('Jike');
console.log(arr);运行结果如下:
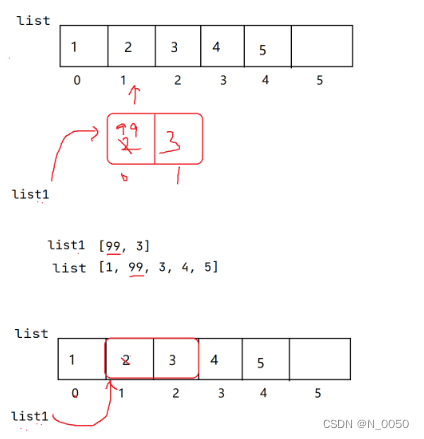
5.4.2 数组删除元素 splice
splice不仅可以用于删除元素,还可以用来插入、删除等等,
solice(startIndex, count, 变长参数)
// 会将变长参数替换到参数位置指定区间之内
// 如果没有变长参数,即删除;
// 如果变长参数个数=指定区间元素个数,即修改;
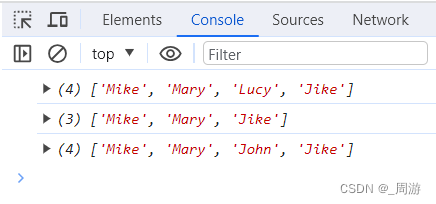
// 如果变长参数个数>指定区间元素个数,即新增;试运行以下代码:
let arr=['Mike','Mary','Lucy','Jike'];
console.log(arr);
arr.splice(2,1);
console.log(arr);
arr.splice(2,0,'John');
console.log(arr);运行结果如下:

6. 函数
6.1 语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表){
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值=函数名(实参列表) // 考虑返回值注:(1)JS函数定义时不需要写返回值类型;
(2)JS不是面向对象的编程语言,故而也不存在封装、继承、多态等特点;
示例如下:
function add(x,y){
return x+y;
}
console.log(add(10,2));
console.log(add('hello','world'));
console.log(add(10,true));
console.log(add(undefined,10));
console.log(add(undefined,'10'));运行结果为:

注:(1)undefined与数字相加,是将undefined转换为"undefined"再与数字相加,即最终结果不是一个数字,会返回NaN,即not a number;
但undefined与字符串相加,即为字符串拼接;
6.2 参数个数
(1)如果实参个数少于形参个数,则多出的形参值为undefined:
function add(x,y){
return x+y;
}
console.log(add(10));
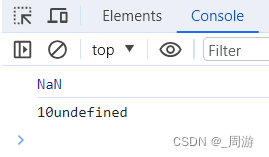
console.log(add('10'));运行结果为:

(2)如果实参个数比形参个数多,则多出的实参不参与运算:
function add(x,y){
return x+y;
}
console.log(add(10, 20,30));运行结果如下:

注:(1)每个函数内部会自动定义一个arguments变量,相当于一个数组,包含了所有实参,故而可以使用arguments获取到所有实参:
function add(){
let result=0;
for(let elem of arguments){
result += elem;
}
return result;
}
console.log(add(10));
console.log(add(10,20));
console.log(add(10,20,30));
console.log(add(10,20,30,40));运行结果如下:

对于JS这样的动态类型语言来说,不需要重载这样的语法;
6.3 函数表达式
let add = function(){
let result=0;
for(let elem of arguments){
result+=elem;
}
return result;
}注:(1)这种函数写法是:先定义了一个匿名函数,再将匿名函数赋值给一个add变量,这个add变量就是一个function类型变量:
console.log(typeof(add));
且function类型变量是可以调用的,即在该种函数定义方式下,以下代码仍然可以正常运行:
console.log(add(10,20,30));JS中可以像普通变量一样将函数赋值给一个变量,同时也可以把函数作为一个函数的参数,或者把函数作为另一个函数的返回值,这一点Java是无法做到的;
6.4 作用域
JS中,有作用域链的概念,即:JS会先在当前作用域找,如果没有,依次向上层作用域找,直至全局作用域,如果仍然查询无果,就报错或undefined;
示例代码1:
let num=1;
function test1(){
let num=2;
function test2(){
let num=3;
console.log("test2:"+num);
}
test2();
console.log("test1:"+num);
}
test1();
console.log("global:"+num);运行结果如下:

示例代码2:
let num=1;
function test1(){
let num=2;
function test2(){
console.log("test2:"+num);
}
test2();
console.log("test1:"+num);
}
test1();
console.log("global:"+num);运行结果如下:

当在test2函数中查找num无果,就会向上查找,找到定义在test1函数中的num=2,故而打印2;
7.对象
首先需要明确:JS不是面向对象的编程语言,但是存在对象的概念;
故而JS中关于对象的设定与Java差别很大,JS中没有封装、继承、多态,甚至没有类;
在JS中没有类,所有的对象类型都是Object;
JS的对象是有属性也有方法的;
7.1 创建对象方式1:使用字面值常量
let student={
name:'Mike',
age:20,
height:180,
weight:75,
learn:function(){
console.log("JavaScript");
},
leisure:function(){
console.log("Entertainment");
}
};
console.log(student.name);
console.log(student.age);
student.learn();
student.leisure();运行结果如下:

7.2 创建对象方式2:使用new Object
let student = new Object();
student.name="Mike";
student.age=20;
student.learn=function(){
console.log("JavaScript");
}
student.leisure=function(){
console.log("Entertainment");
}注:
(1)这种创建方式中的对象的属性、方法都不是提前约定好的,随时都可以新增属性或方法;
(2)其实还可以通过构造函数创建对象,但是并不常用;
(3)在JS的ES6版本中,引入了class关键字,JS也可以定义类,再通过类创建对象,更接近Java了;