📝个人主页:五敷有你
🔥系列专栏:Vue
⛺️稳重求进,晒太阳

计算属性
概念:基于现有的数据,计算出来新的属性,依赖的数据变化,自动重新计算
语法:
- 声明在computed配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样使用{{计算属性名}}
计算属性->可以将一段求值的代码进行封装
简写:
computed:{
fn(){
return parseInt(this.a)+parseInt(this.b)+parseInt(this.c);
}
},computed计算属性VSmethods方法
computed 计算属性
作用:封装了一段对于数据的处理,求得一个结果
语法:
- 写在computed配置项中
- 作为属性,直接使用->this.计算属性 {{计算属性}}
缓存特性:
- 计算属性会对计算出来的结果缓存,再次使用直接读取缓存,
- 依赖项变化了,会自动重新计算->并再次缓存
计算属性的完整写法:
computed:{
fullName:{
get(){
return this.firstName+this.lastName;
},
set(value){
this.firstName=value.slice(0,1);
this.lastName=value.slice(1);
}
}
}methods方法
作用:给实例提供一个方法,调用以处理业务逻辑
语法:
写在methods配置项中
作为方法,需要调用 -> this.方法名() {{方法名()}} @事件名="方法名"
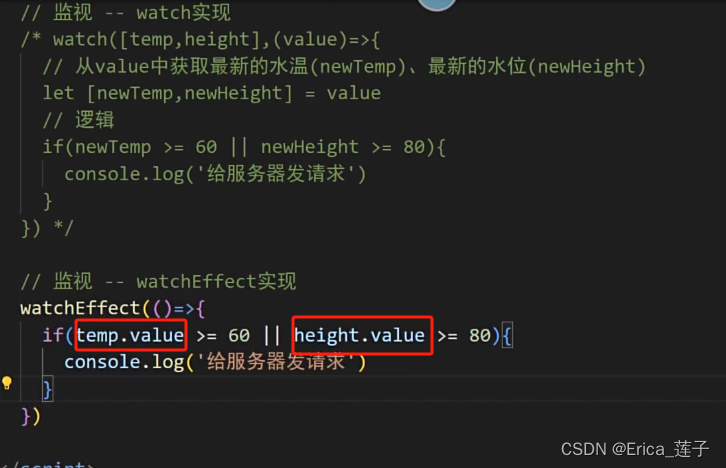
watch
作用:监视数据变化,执行一些业务逻辑或异步操作
语法:
简单写法: 简单类型数据,直接监视
watch:{
"obj.words" (newValue,oldValue){
console.log(newValue)
}
}完整写法:添加额外的配置项
deep:true 对复杂类型进行深度监视
immediate:true 初始化立刻执行一次handler
list:{
deep:true,
handler(newValue){
localStorage.setItem("list",JSON.stringify(newValue))
}
}