使用文本表呈现数据时,通常会用颜色的深浅来代表度量的数值大小。单一度量很容易实现,但多个度量的情况,很多数据粉反馈不知道如何实现。
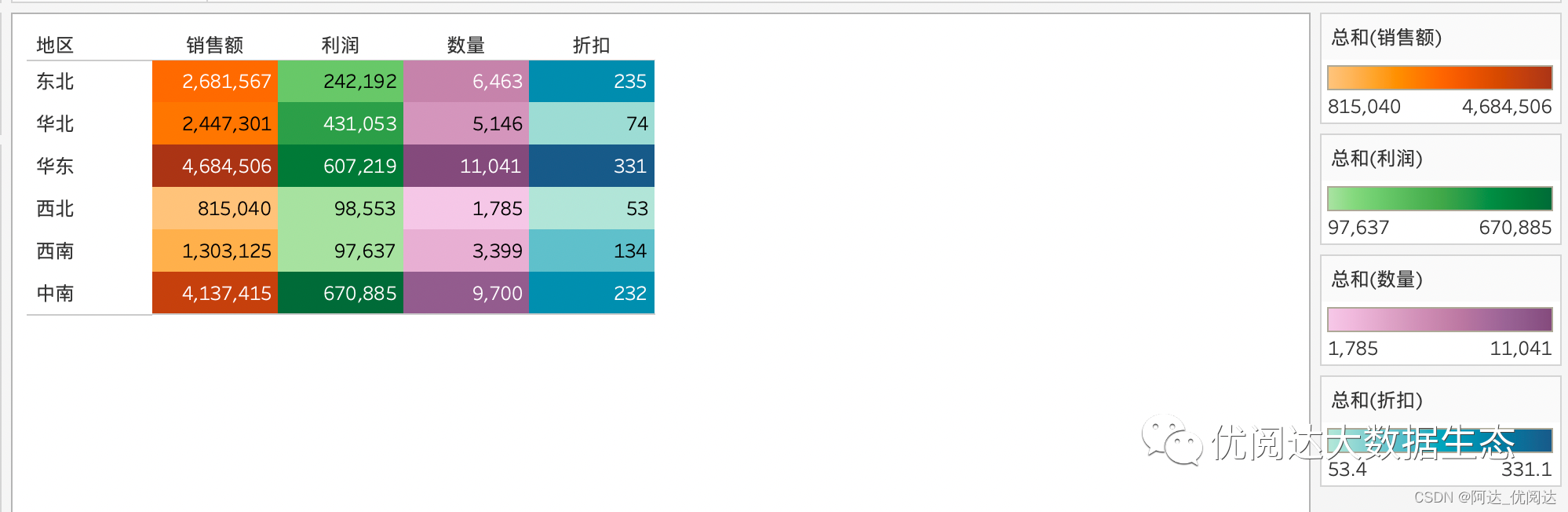
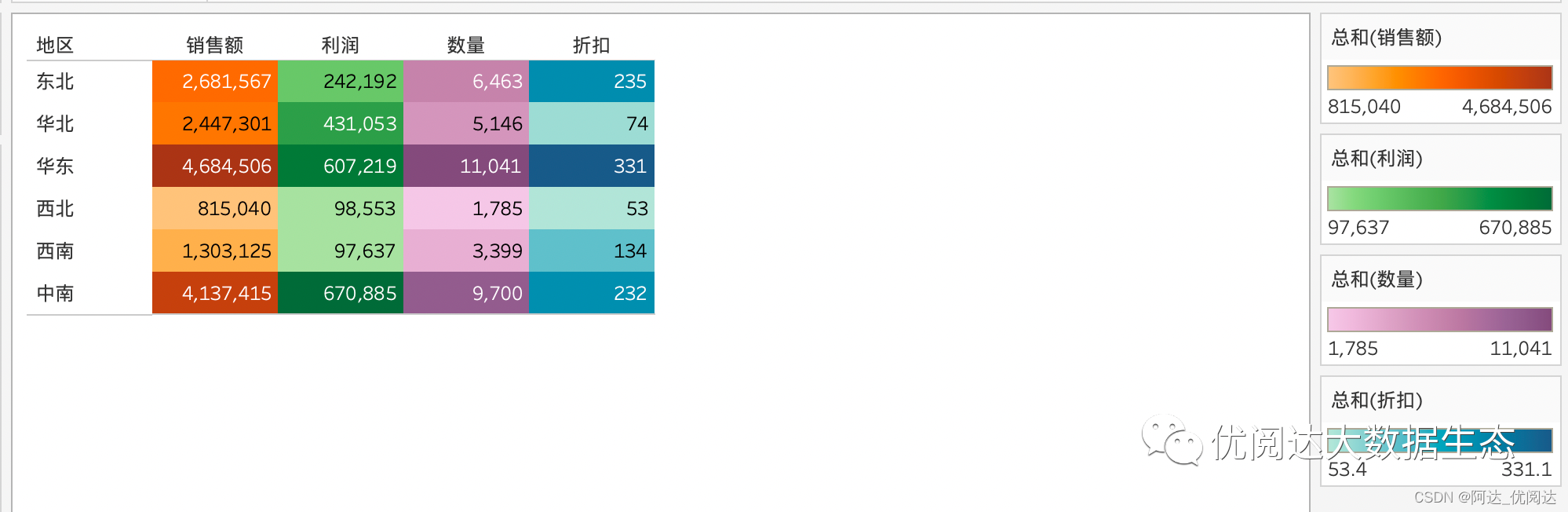
如下示例,在为不同度量设置了不同颜色后,的确既美观又直观。

具体该如何实现呢?今天的 🌰 就来分享方法~

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:为文本表中的不同度量设置不同颜色。
为方便学习,栗子使用 Tableau 自带的“示例 - 超市”数据源。掌握栗子方法后,数据粉可尝试使用其他数据源实现。懒癌患者可通过以下链接获取栗子数据源:
https://www.dkmeco.com/community/example/detail-660
具体步骤如下:
1、打开 Tableau Desktop,连接 Tableau 自带的“示例-超市”数据源,新建工作表。
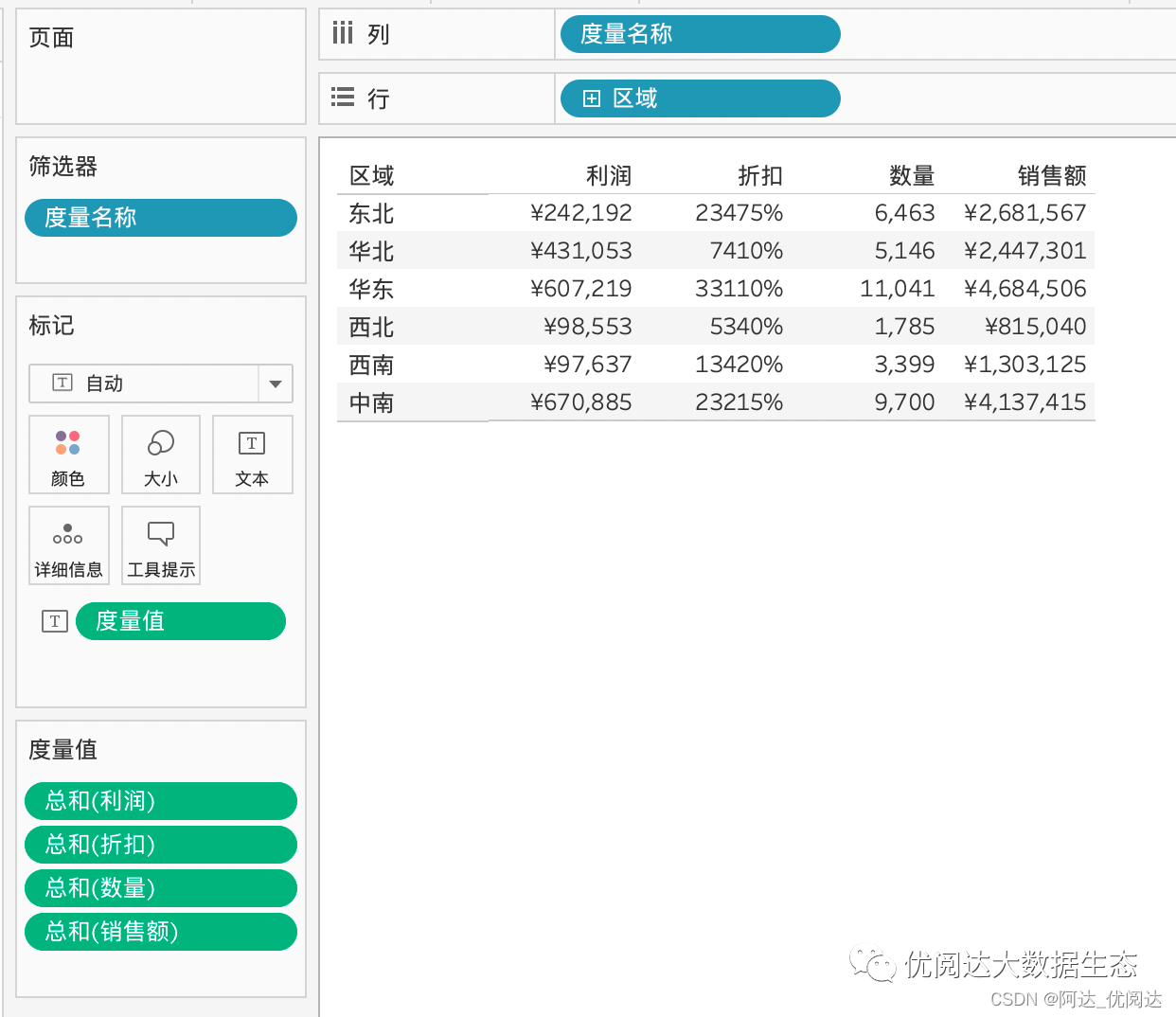
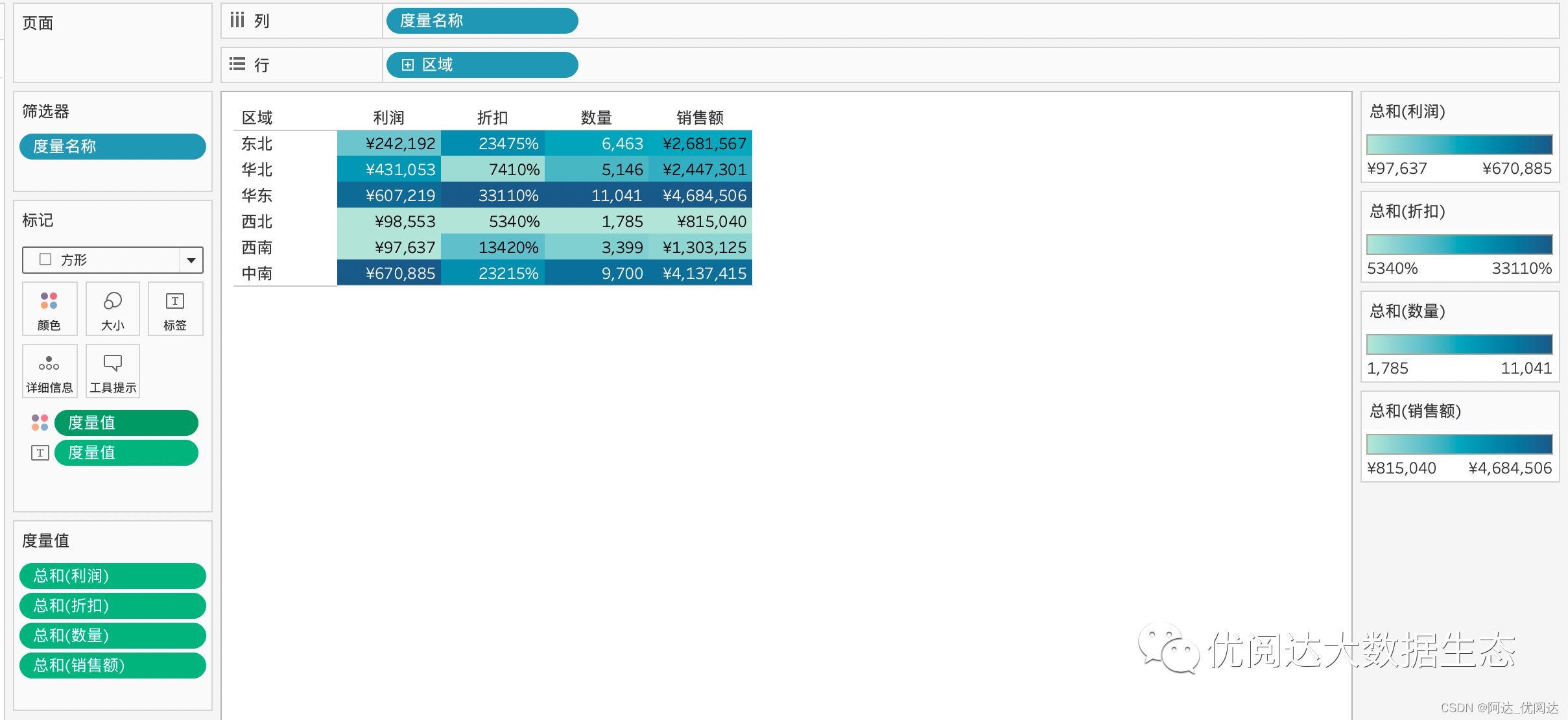
先将“区域”字段拖放至行,将“度量名称”字段拖放至列,将“度量值”字段拖放至“标记”卡的文本中。再将“度量值”卡中除“销售额”、“利润”、“数量”、“折扣”以外的胶囊全部移除。

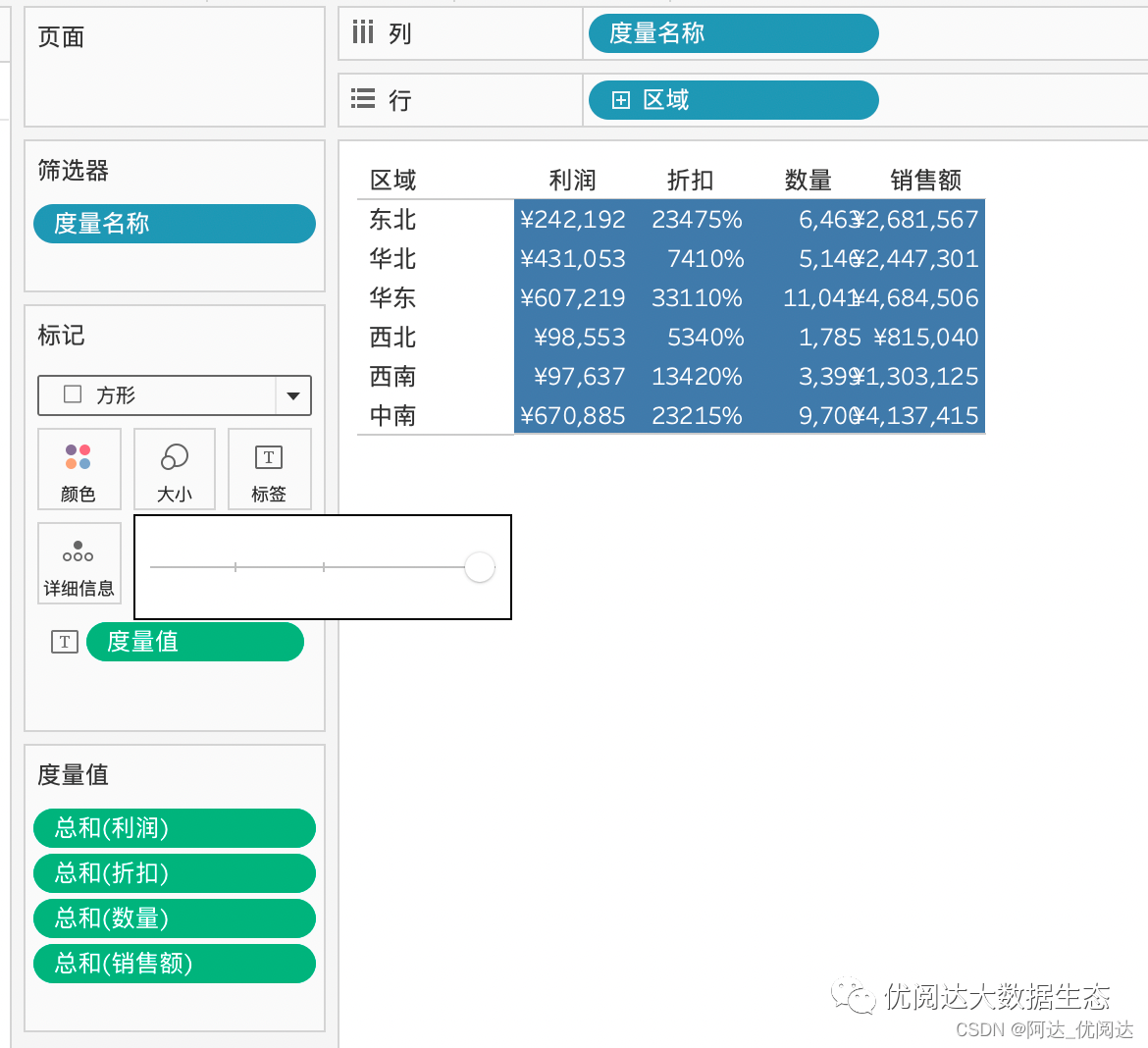
将“标记”卡的标记类型改为:方形,并将“标记”卡的大小设置为:最大。

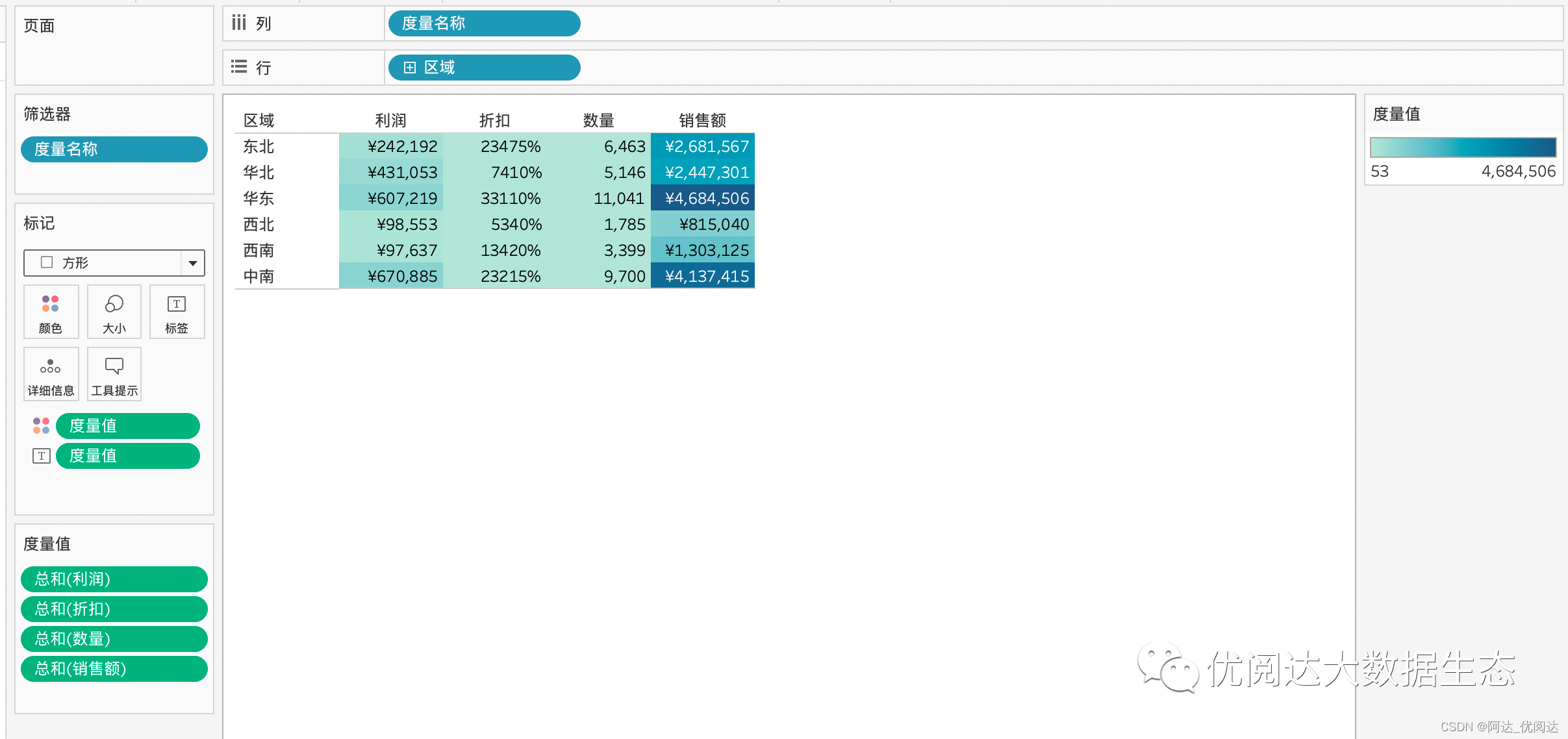
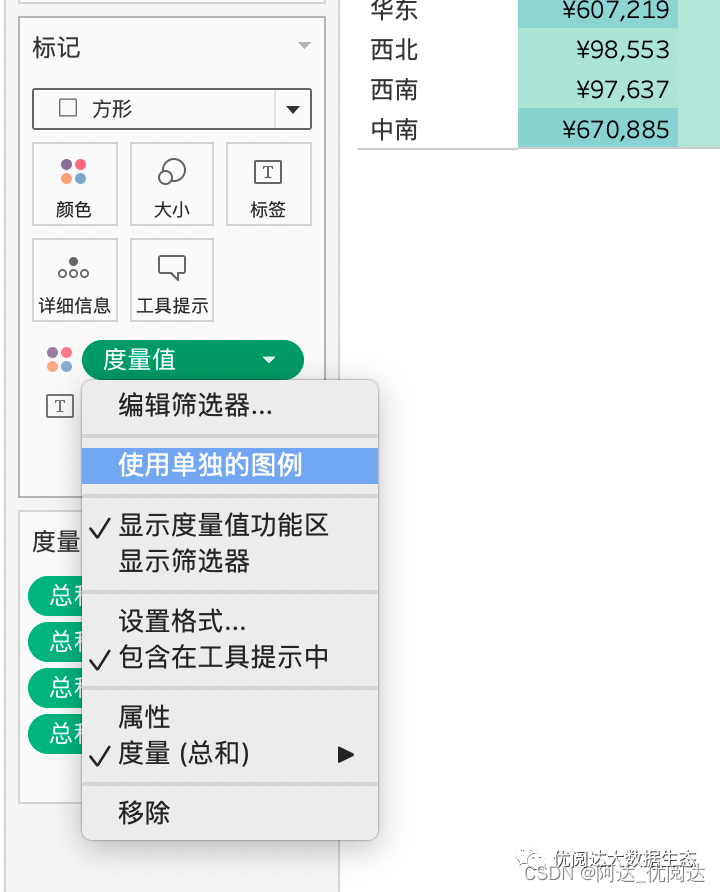
2、将“度量值”字段拖放至“标记”卡的颜色中,此时工作簿右侧出现一个颜色图例。可以看到,该图例被运用到了文本表的所有度量中。接着,就需要为不同度量设置不同的颜色。

右键单击“标记”卡中的“度量值”胶囊,下拉菜单选择:使用单独的图例。

此时,视图右侧同时出现了四个度量的图例。

再分别单击四个图例右侧的下拉箭头,选择“编辑颜色”功能,分别设置各自的图例颜色。
图片
如此,就实现了想要的呈现效果:每个度量都有自己的颜色,颜色的深浅代表数值的大小。

本期的 Tableau 技巧,你 Get 到了吗?
下一期,再见~

文章部分信息来源于网络,如有侵权请告知