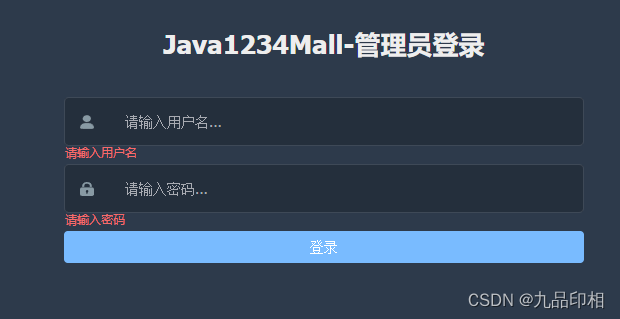
表单验证实现
Form 组件允许你验证用户的输入是否符合规范,来帮助你找到和纠正错误。
Form 组件提供了表单验证的功能,只需为 rules 属性传入约定的验证规则,并将 form-Item 的 prop 属性设置为需要验证的特殊键值即可。

const rules=ref({
userName: [
{
required: true,
message: '请输入用户名',
trigger: 'blur'
}
],
password: [
{
required: true,
message: '请输入密码',
trigger: 'blur'
}
]
})
const formRef=ref(null);
const handleLogin=()=>{
formRef.value.validate(async (valid)=>{
if(valid){
console.log("验证成功")
}
})
}

















![[每周一更]-(第86期):PostgreSQL入门学习和对比MySQL](https://img-blog.csdnimg.cn/direct/7661cf42fd9a48d59e2bbc14e1d257f5.jpeg#pic_center)