JetPack Compose系列(14)—Slider
Slider,即拖动条,默认包含了一个滑块和一个滑动轨道。允许用户在一个数值范围内进行选择。
按照惯例,先观察其构造函数:
@Composable
fun Slider(
value: Float,
onValueChange: (Float) -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
valueRange: ClosedFloatingPointRange<Float> = 0f..1f,
/*@IntRange(from = 0)*/
steps: Int = 0,
onValueChangeFinished: (() -> Unit)? = null,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
colors: SliderColors = SliderDefaults.colors()
)
其中,各参数含义如下:
· value:当前值;
· onValueChange :滑动式回调的数值;
· modifier:修饰符(有单独文章详细讲解);
· enabled:是否启用;
· valueRange:可选值的范围,默认是0f~1f;
· steps:该值代表将拖动条均分为(填入的数值+1)等份。如果为0,那么是连续的值。如果是大于0,那么可选值范围会是指定的离散值;
· onValueChangeFinished:滑块值更改结束时候的回调。注意该回调不是用来更新滑块的进度的,而是用户通过拖动或者点击滑块完成选择新的数值后才有的回调;
· interactionSource:自定义属性相关;
· colors:拖动条各种状态滑块和轨道的颜色设置。
下面是个很简单的示例:
fun SliderSample() {
var progress by remember {
mutableStateOf(0f)
}
Slider(value = progress, onValueChange = {
progress = it
}, valueRange = 0f..100f)
}
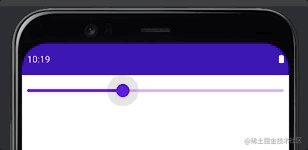
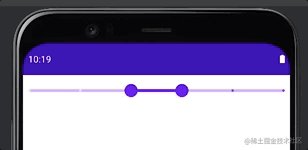
对应效果为:

我们再修改Slider,设置Steps属性:
Slider(value = progress, onValueChange = {
progress = it
}, valueRange = 0f..100f, steps = 5)
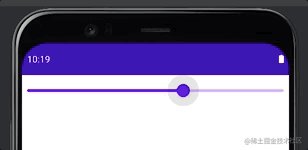
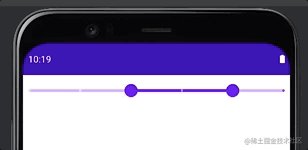
对应效果为:

可见,拖动条在这里分成了6等份。
颜色属性
构造函数中又一个重要参数,colors属性,可以通过这个属性设置各种状态滑块和轨道的颜色。其包含的颜色属性如下:
·thumbColor:拖动条的滑块的颜色
·disabledThumbColor:禁用时滑块的颜色
·activeTrackColor:拖动条的滑块的颜色(已达到,进度值)
·inactiveTrackColor:拖动条的滑块的颜色(未到达,默认底色)
·disabledActiveTrackColor:禁用滑块时轨道的颜色(已达到,进度值)
·disabledInactiveTrackColor:禁用滑块轨道的颜色(未到达,默认底色)
·activeTickColor:拖动条的滑块的颜色(设置step间隙颜色,已达到)
·inactiveTickColor:拖动条的滑块的颜色(设置step间隙颜色,未达到)
·disabledActiveTickColor:当 Slider 被禁用并在其上指定步骤时,用于在活动轨道上绘制刻度线的颜色
·disabledInactiveTickColor:当 Slider 被禁用并在其上指定步骤时,用于在轨道的非活动部分绘制刻度线的颜色
使用方式较简单,示例如下:
var progress by remember {
mutableStateOf(0f)
}
Slider(value = progress, onValueChange = {
progress = it
}, colors = SliderDefaults.colors(
thumbColor = Color.Red,
inactiveTrackColor = Color.Yellow,
activeTrackColor = Color.Blue
))
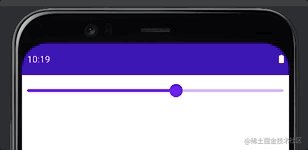
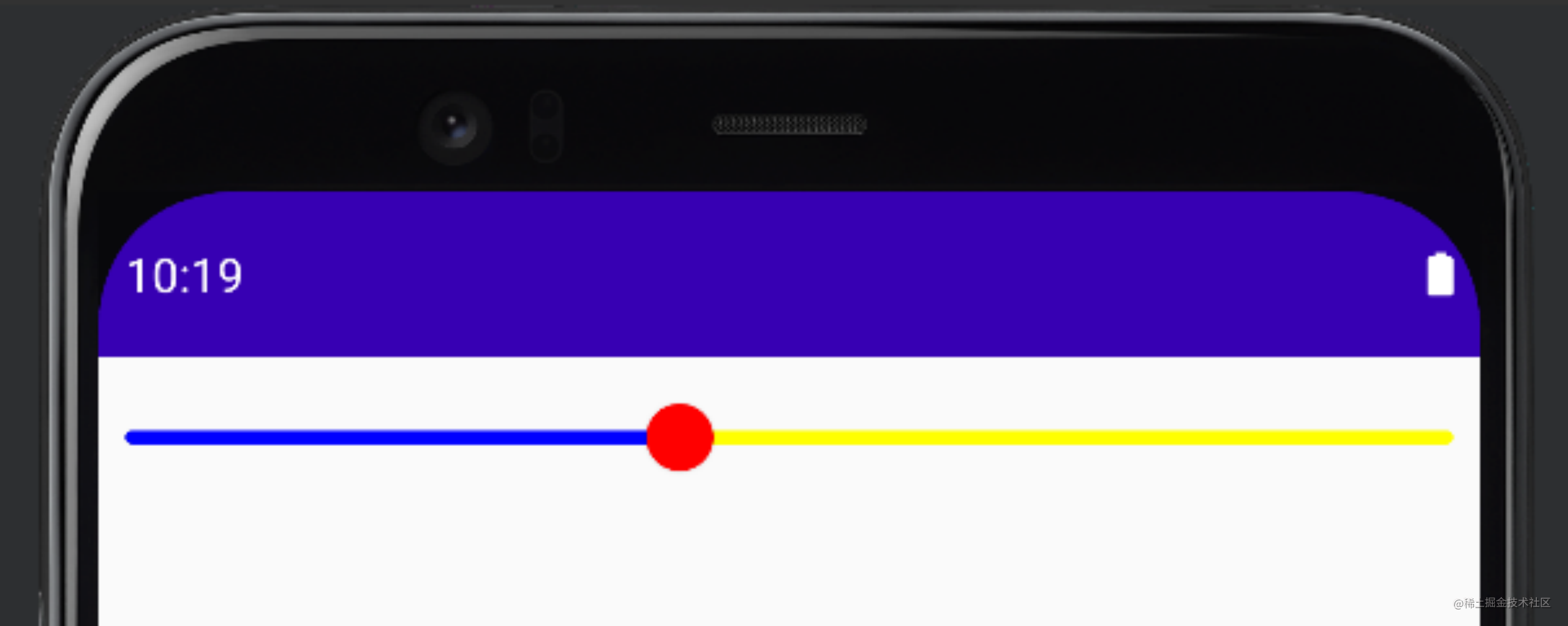
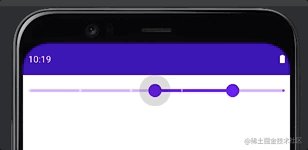
对应效果为:

使用activeTickColor,inactiveTickColor属性还是可以改变step颜色,这里不做赘述了。
RangeSlider
即范围选择器,目前还是各实验性API,需要增加@OptIn(ExperimentalMaterialApi::class)。
示例如下:
var values by remember {
mutableStateOf(5f..10f)
}
RangeSlider(values = values, onValueChange = {
values = it
}, valueRange = 0f..60f,steps = 4)
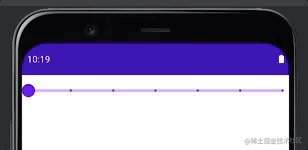
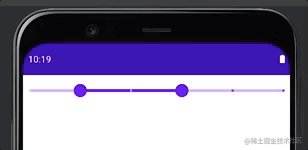
其效果如下:
















![[office] excel求乘积的公式和方法 #媒体#笔记#经验分享](https://img-blog.csdnimg.cn/img_convert/b50dbcf3038db9d934dddc6f1fb5bb93.gif)