介绍:Vue.js是一个构建数据驱动的Web应用的渐进式框架,它以简洁和轻量级著称。
首先,Vue.js的核心在于其视图层,它允许开发者通过简单的模板语法将数据渲染进DOM(文档对象模型)。以下是Vue.js的几个重要特点:
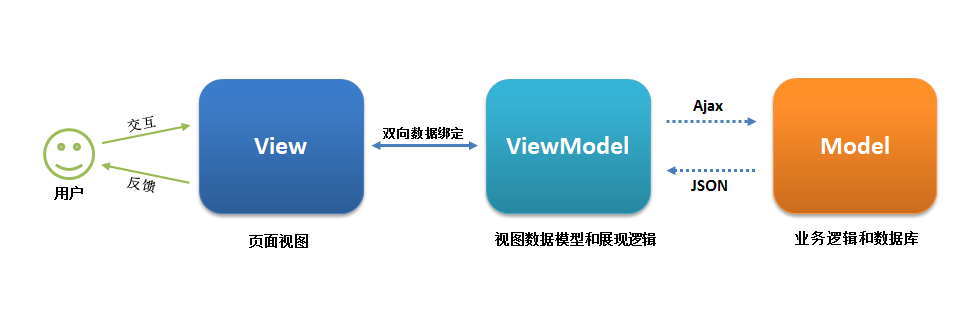
响应式的数据绑定:Vue.js专注于创建可复用的组件,并通过数据绑定和组件化的思想,使得状态管理变得直观。
组合式的视图组件:Vue鼓励以组件的形式组织代码,这些组件可以独立地开发和测试,然后被组合成复杂的界面。
指令系统:Vue提供了一组内置指令,如v-if、v-for和v-bind,它们使得操作DOM变得更加简单。
虚拟DOM:Vue使用虚拟DOM来提高性能,这是通过最小化实际DOM操作来实现的。
单文件组件:在Vue中可以使用单文件组件,这是一种将HTML、CSS和JavaScript打包在一起的文件格式,有助于更好地组织和维护项目结构。
生态系统:Vue有一个强大的生态系统,包括Vuex(状态管理)、Vue Router(路由管理)等官方支持的库,以及大量的第三方插件和工具。
易于上手:对于初学者来说,Vue的学习曲线相对平缓,它的文档清晰且社区活跃,为开发者提供了丰富的学习资源和帮助。
总的来说,Vue.js以其灵活性和易用性,在前端开发领域获得了广泛的应用和好评。无论是小型项目还是大型复杂的单页应用,Vue都能够提供强有力的支持。
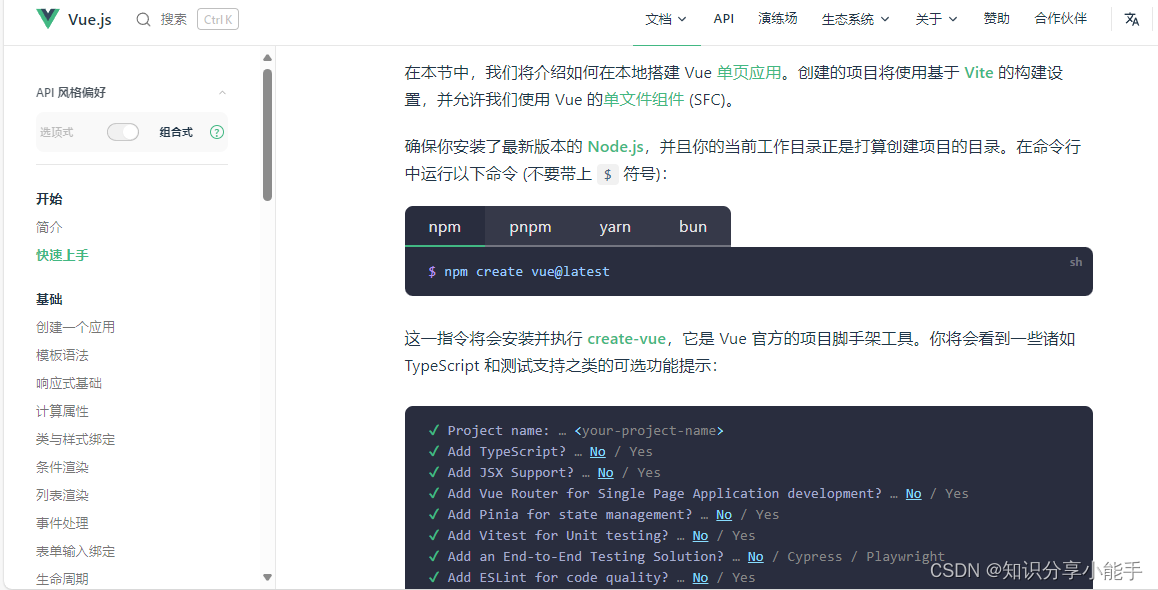
1、vue官网
网址:https://cn.vuejs.org/
1.1 介绍



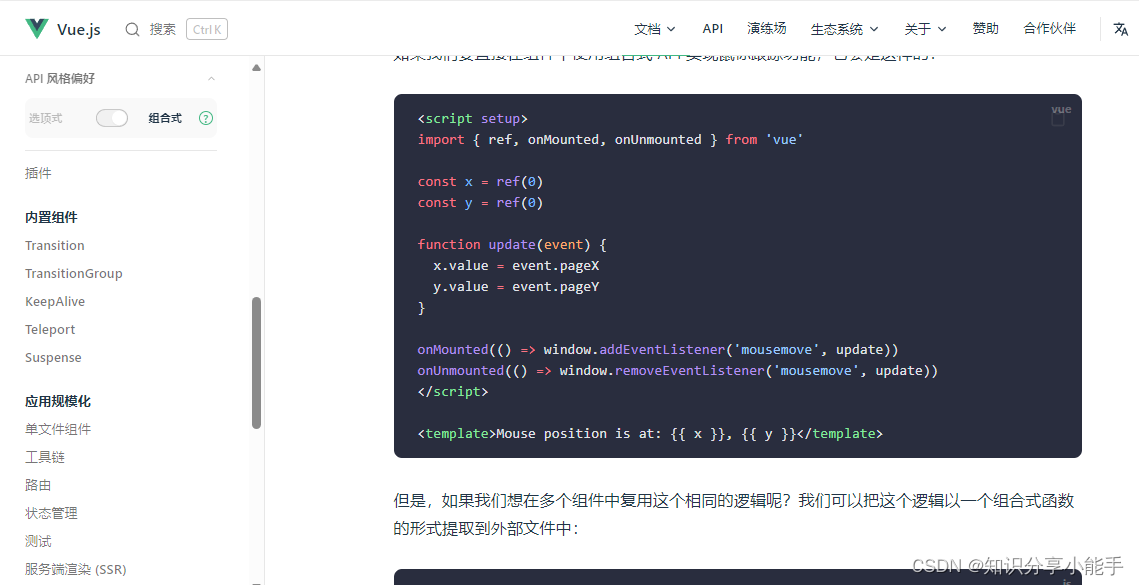
1.2 学习文档



2、vue开发工具
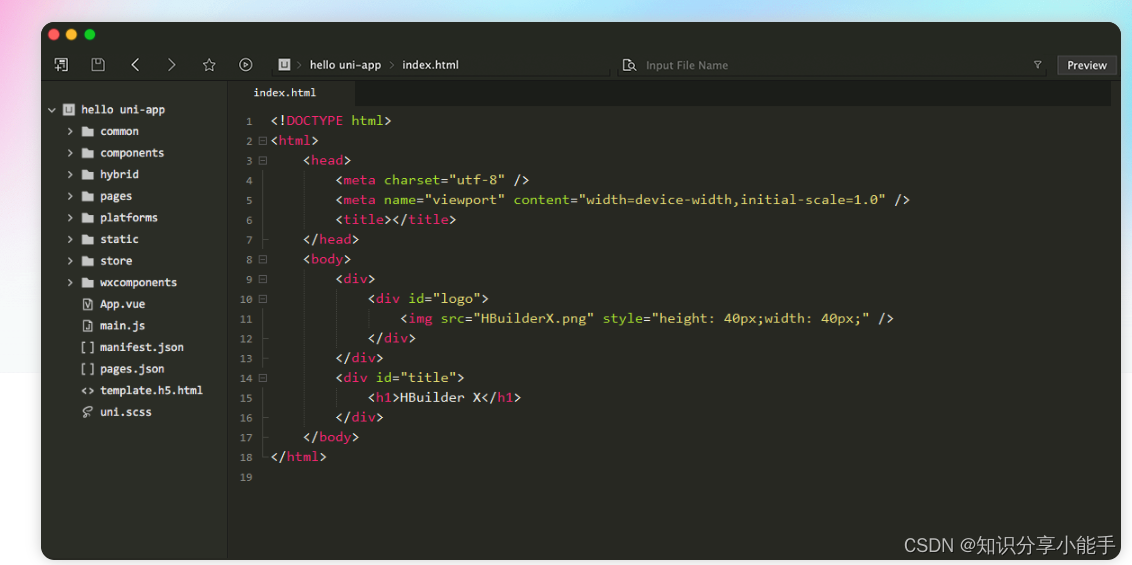
网址:https://www.dcloud.io/hbuilderx.html
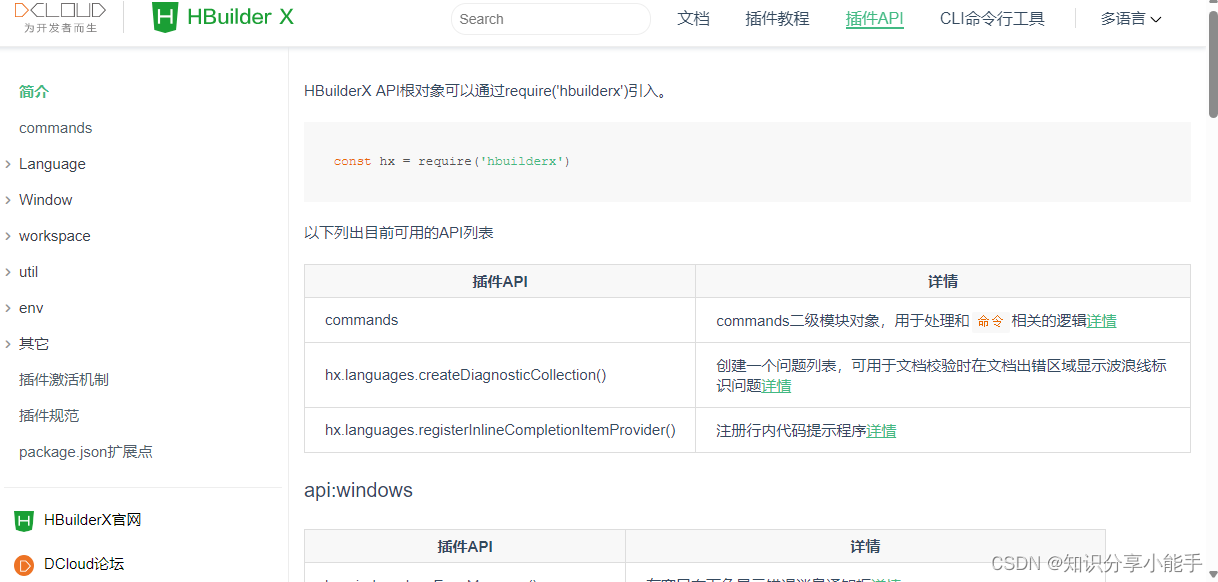
2.1 介绍




2.2 学习文档



3、菜鸟教程
网址:https://www.runoob.com/vue2/vue-tutorial.html
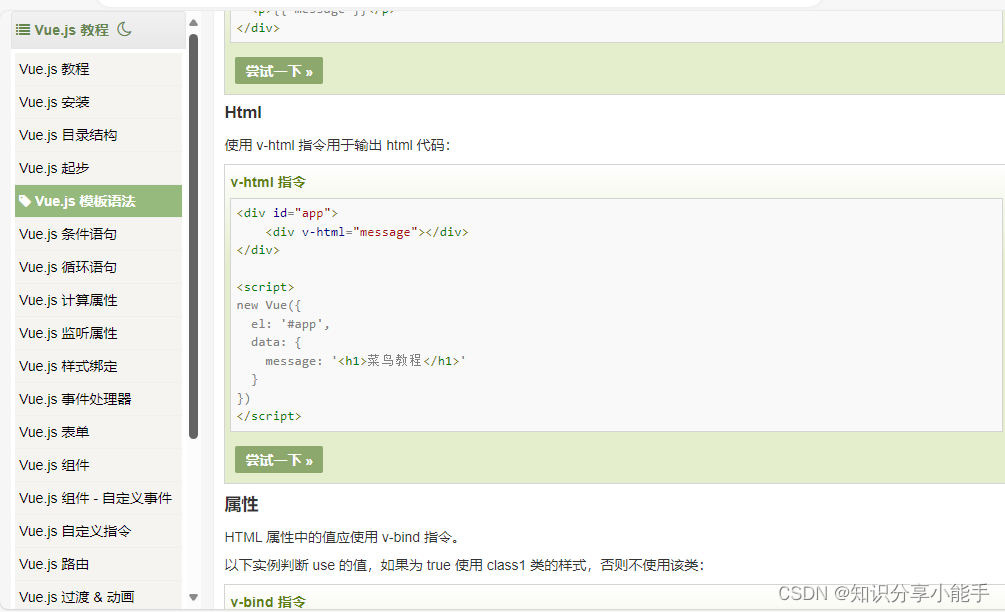
3.1 学习内容



4、w3schools网站
网址:https://www.w3schools.cn/vue/
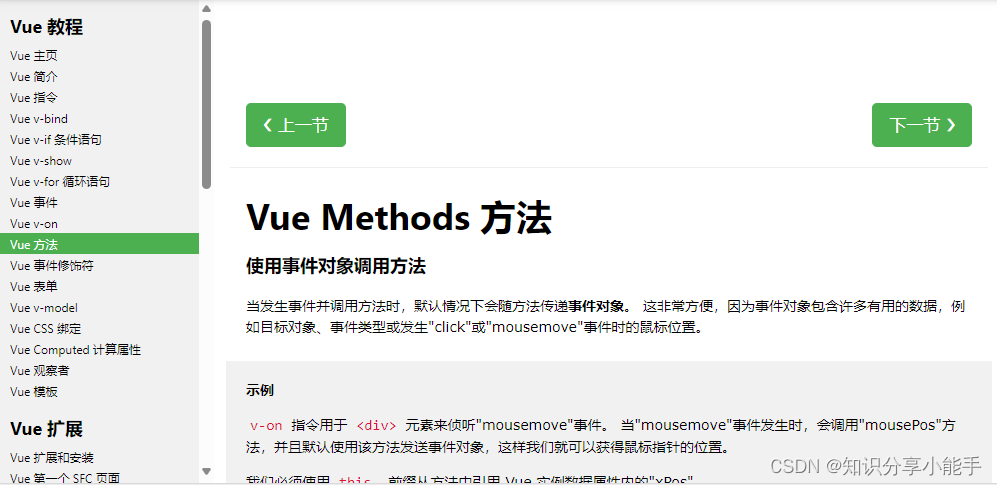
4.1 学习内容



5、学习视频推荐
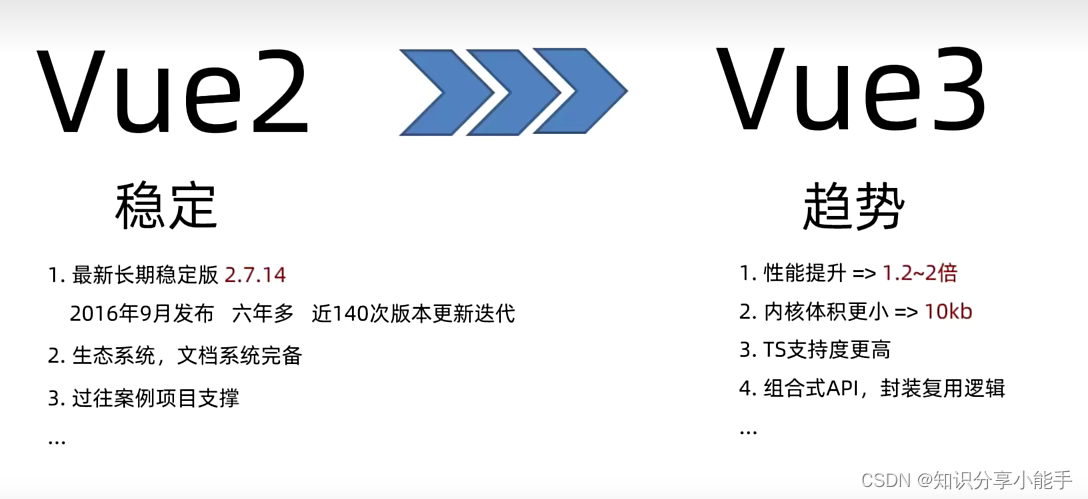
1、尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
网址:https://www.bilibili.com/video/BV1Zy4y1K7SH/?spm_id_from=333.337.search-card.all.click&vd_source=849186cc0cbe77dd51dcd8d1dc63a69b

2、前端最新Vue2+Vue3基础入门到实战项目全套教程,自学前端vue就选黑马
网址:https://www.bilibili.com/video/BV1HV4y1a7n4/?spm_id_from=333.337.search-card.all.click&vd_source=849186cc0cbe77dd51dcd8d1dc63a69b


希望以上网站能帮到学习前段框架的人!