Hi,我是贝格前端工场,专注前端开发8年了,前端始终绕不开的一个话题就是如何和后端交换数据(通讯),本文先从最基础的通讯方式讲起。
一、什么是前后端通讯
前后端通讯(Frontend-Backend Communication)指的是前端和后端之间进行数据交互和通信的过程。在Web开发中,前端通常负责展示数据和用户交互,后端负责处理业务逻辑和数据存储。为了实现前后端的数据交互和通信,需要使用一些通信方式和协议。

前后端通讯的目的是实现数据的传输和交互,以满足前端的功能需求和后端的业务逻辑。通过合适的通讯方式和协议,可以实现高效的前后端协作和数据交互。
二、前端调用后端接口的五种方式
前端调用后端接口有以下几种常见的方式:

前后端不分离
- Ajax:使用JavaScript的Ajax技术向后端发送HTTP请求并接收响应。可以使用原生的XMLHttpRequest对象或现代的Fetch API来实现Ajax请求。Ajax可以实现异步通信,无需刷新整个页面,可以在后台与服务器进行数据交互。
- Axios.js:Axios.js是一个基于Promise的HTTP客户端库,可以用于发送HTTP请求。它可以在浏览器和Node.js环境中使用,提供了简洁的API和丰富的功能,如请求拦截、响应拦截、取消请求等。
- Fetch API:Fetch API是浏览器原生提供的一组用于发送HTTP请求的API。它提供了更现代化和简洁的方式来发送请求,并返回一个Promise对象。Fetch API支持异步通信,可以设置请求头、发送不同类型的数据等。
- WebSocket:WebSocket是一种全双工通信协议,可以在浏览器和服务器之间建立持久的连接。通过WebSocket,前端可以与后端进行实时通信,而不需要通过轮询或长轮询来获取数据。
- RESTful API:RESTful API是一种基于HTTP协议的API设计规范,可以通过HTTP的GET、POST、PUT、DELETE等方法来访问后端资源。前端可以使用Ajax、Axios.js等工具来发送HTTP请求,调用后端的RESTful API进行数据交互。

以上是一些常见的前端调用后端接口的方式。具体使用哪种方式取决于项目需求和个人偏好。
三、他们之间有什么区别和优劣势
这些前端调用后端接口的方式各有优劣势,下面是它们之间的区别和一些常见的优劣势:

Ajax:
- 优势:使用广泛,兼容性好,可以实现异步通信,无需刷新整个页面,可以在后台与服务器进行数据交互。
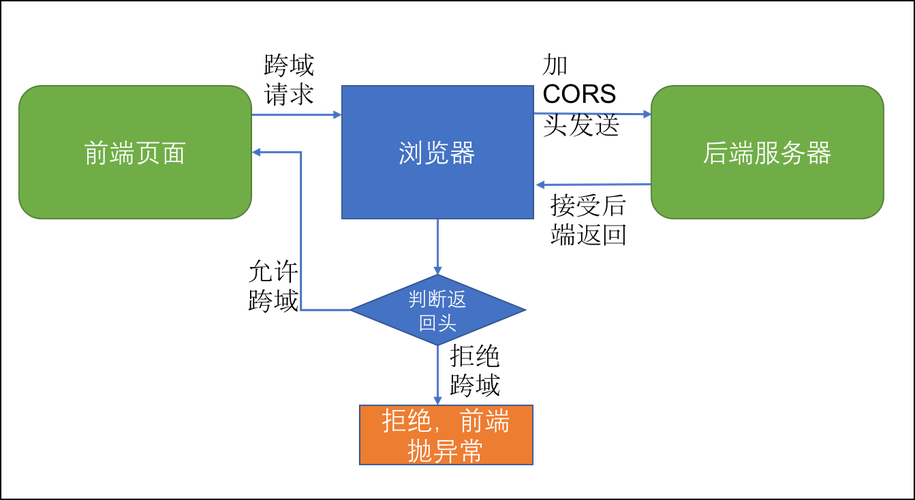
- 劣势:需要手动处理请求和响应,代码相对繁琐,不支持跨域请求(需要使用CORS或代理解决)。
Axios.js:
- 优势:基于Promise,使用简单,提供了丰富的功能,如请求拦截、响应拦截、取消请求等,支持浏览器和Node.js环境。
- 劣势:需要引入第三方库,增加项目的依赖。
Fetch API:
- 优势:是浏览器原生提供的API,使用简洁,返回Promise对象,支持异步通信,支持设置请求头、发送不同类型的数据。
- 劣势:兼容性不如Ajax,不支持取消请求。
WebSocket:
- 优势:支持实时通信,建立持久连接,可以双向通信,适用于需要实时更新数据的场景。
- 劣势:相对复杂,需要服务器端支持WebSocket协议。
RESTful API:
- 优势:基于HTTP协议,使用简单,规范性强,易于理解和维护,适用于大多数Web应用。
- 劣势:不适用于实时通信,需要服务器端提供相应的API支持。
综合考虑,选择合适的方式取决于具体的项目需求和开发环境。

四、分别使用什么场景
不同的前端调用后端接口方式适用于不同的场景,下面是它们常见的应用场景:

Ajax:
- 适用于需要在页面上实现异步交互的场景,如表单提交、数据加载等。
- 可以用于实现无需刷新整个页面的局部更新,提升用户体验。
- 适用于需要与后端进行数据交互,但不需要实时通信的场景。
Axios.js:
- 适用于需要在浏览器和Node.js环境中发送HTTP请求的场景。
- 提供了更丰富的功能,如请求拦截、响应拦截、取消请求等,适用于复杂的数据交互需求。
- 可以用于处理并发请求,提供更好的性能和用户体验。
Fetch API:
- 适用于现代化的浏览器环境,可以使用浏览器原生提供的API发送HTTP请求。
- 提供了更简洁的方式来发送请求,并返回Promise对象,适用于简单的数据交互需求。
- 支持设置请求头、发送不同类型的数据,适用于处理多种数据格式的场景。
WebSocket:
- 适用于需要实时通信的场景,如聊天应用、实时数据更新等。
- 可以建立持久连接,支持双向通信,适用于需要频繁更新数据的场景。
- 相对复杂,需要服务器端提供WebSocket协议的支持。
RESTful API:
- 适用于构建标准化的Web应用,通过HTTP的GET、POST、PUT、DELETE等方法来访问后端资源。
- 可以实现前后端的数据交互和资源管理,适用于大多数Web应用。
- 不适用于实时通信的场景,需要其他方式来实现实时数据更新。

需要根据具体的项目需求和开发环境选择合适的方式。一般来说,Ajax和Axios.js是常用的方式,适用于大多数场景。Fetch API是现代化的方式,适用于浏览器原生环境。WebSocket适用于需要实时通信的场景。RESTful API适用于构建标准化的Web应用。