navigator.mediaDevices.getUserMedia获取本地音频/麦克权限并提示用户
- 效果
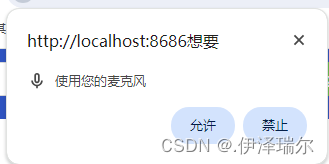
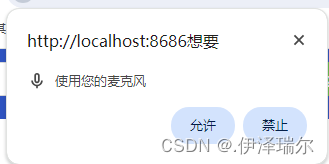
- 获取权限
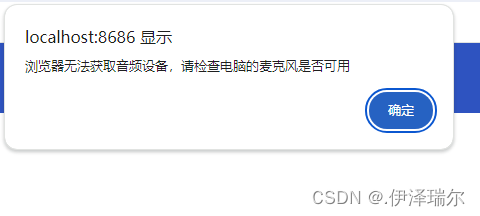
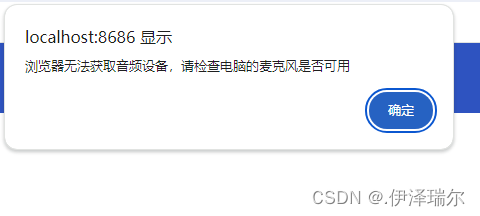
- NotFoundError
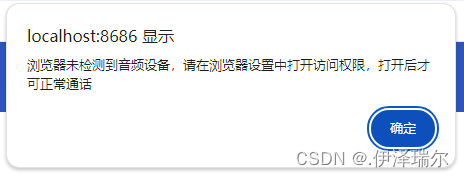
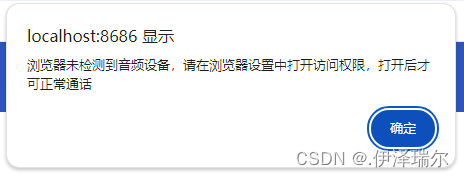
- NotAllowedError
- 代码
效果
获取权限

NotFoundError

NotAllowedError

代码
captureLocalMedia()
function captureLocalMedia() {
console.warn('Requesting local video & audio');
navigator.mediaDevices
.getUserMedia(constraints)
.then(function (stream) {
console.warn(stream)
console.warn('Received local media stream');
})
.catch(function (err) {
if (err.name === 'NotFoundError') {
alert('浏览器无法获取音频设备,请检查电脑的麦克风是否可用')
} else if (err.name === 'NotAllowedError') {
alert('浏览器未检测到音频设备,请在浏览器设置中打开访问权限,打开后才可正常通话')
} else {
alert('未知,请检查设备是否正常')
}
console.log(err)
console.log(err.name + ": " + err.message);
});
}