问题
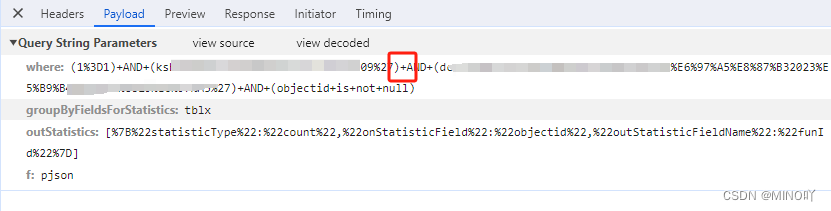
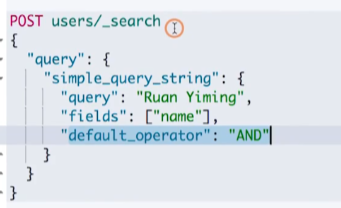
GET 请求参数:

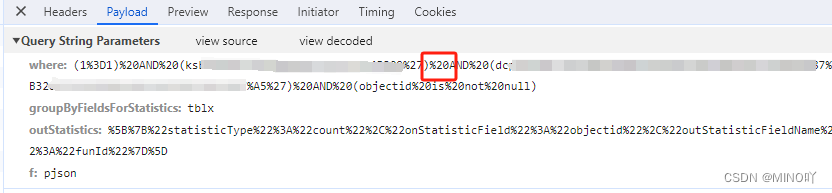
URL-encoded 后:
 浏览器将空格转成了+,导致服务报错,返回 400。
浏览器将空格转成了+,导致服务报错,返回 400。
解决
在请求拦截器中,对 params 进行处理。
axios.interceptors.request.use((config) => {
let url = config.url;
if (config.method === "get" && config.params) {
url += "?"; // 拼接参数
// 获取所有参数,通过循环 拼接所有参数,encodeURIComponent对参数编码,
Object.keys(config.params).map((key) => {
url += `${key}=${encodeURIComponent(config.params[key])}&`;
});
url = url.substring(0, url.length - 1); // 删除最后一个&字符
config.params = {}; // 参数已经存在于 url中
}
config.url = url;
return config;
});
URL中的空格有时候被编码成%20,有时候被编码成加号+。
W3C标准规定,当Content-Type为application/x-www-form-urlencoded时,URL中查询参数名和参数值中空格要用加号+替代,所以几乎所有使用该规范的浏览器在表单提交后,URL查询参数中空格都会被编成加号+。
而在另一份规范(RFC 2396,定义URI)里, URI里的保留字符都需转义成%HH格式(Section 3.4 Query Component),因此空格会被编码成%20,加号+本身也作为保留字而被编成%2B,对于某些遵循RFC 2396标准的应用来说,它可能不接受查询字符串中出现加号+,认为它是非法字符。所以一个安全的举措是URL中统一使用%20来编码空格字符。







![[Python] 函数详讲](https://img-blog.csdnimg.cn/direct/52ab83b7ac2645d59ff9f560e3bef11f.gif)