useState
useState是React中的一个Hook函数,用于在函数组件中添加状态。基本使用语法如下:
const [state, setState] = useState(initialState)
- state:表示当前状态的值
- setState:更新状态的函数
- initialState:初始状态值
本文介绍了number,string,bool,object四种类型的usestate的使用
1.计数器
如果想通过状态模拟一个计数器效果,首先要明确状态的类型为一个number型,并且赋初值可以为0
import React, { useState } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [count, setcount] = useState(0)
return (
<div className="App">
<div>{count}</div>
<button onClick={() => setcount(count + 1)}>+1</button>
</div>
);
}
export default App;
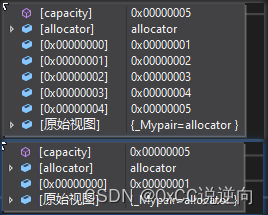
在控制台查看组件状态,初始时为0,点击执行setcount函数后,count的值加了1,并且组件状态更改为1


但是如果在点击函数上添加输出当前的count值,每次点击都只在控制台输出前一次的值,这是因为调用 set 函数 不会 改变已经执行的代码中当前的 state,它只影响下一次渲染中 useState 返回的内容。

2.更新文本
在原来的基础上添加一个输入框,通过usestate将输入的字符串存入状态
import React, { useState } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [count, setcount] = useState(0)
const [text, settext] = useState('')
return (
<div className="App">
<div>{count},{text}</div>
<button onClick={() => { setcount(count + 1); console.log(count) }}>+1</button>
<input value={text} onChange={(e) => settext(e.target.value)}></input>
</div>
);
}
export default App;
可以观察到在界面和组件的状态中都有我们输入的内容

3.复选框
通过给状态变量设置一个初始bool值,点击函数取反存入状态,通过三元运算符渲染语句
import React, { useState } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [count, setcount] = useState(0)
const [text, settext] = useState('')
const [check, setcheck] = useState(false)
return (
<div className="App">
<div>{count},{text}</div>
<button onClick={() => { setcount(count + 1); console.log(count) }}>+1</button>
<input value={text} onChange={(e) => settext(e.target.value)}></input>
<label>
<input
type="checkbox"
checked={check}
onChange={() => { setcheck(!check) }}
/>
我要去金山
</label>
<p>我{check ? '一定可以' : '绝对可以'}去金山</p>
</div>
);
}
export default App;
同样可以在组件中观测到添加的状态

4.更新对象
与上面大多相似,知识通过set函数利用展开运算符展开对象,然后通过修改对应属性的值来改变对象
import React, { useState } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [count, setcount] = useState(0)
const [text, settext] = useState('')
const [check, setcheck] = useState(false)
const [object, setobject] = useState({
name: 'zwb',
age: '22'
})
return (
<div className="App">
<div>{count},{text}</div>
<button onClick={() => { setcount(count + 1); console.log(count) }}>+1</button>
<input value={text} onChange={(e) => settext(e.target.value)}></input>
<label>
<input
type="checkbox"
checked={check}
onChange={() => { setcheck(!check) }}
/>
我要去金山
</label>
<p>我{check ? '一定可以' : '绝对可以'}去金山</p>
<div>姓名:{object.name},年龄:{object.age}</div>
<button onClick={() => setobject({ ...object, age: '23' })}>更换对象</button>
</div>
);
}
export default App;
点击更新对象后state中的age字段就发生了改变

总结
以上就是对usestate各种不同类型用法的基本介绍,更多用法可以参考官方文档官方文档

![[Python] 函数详讲](https://img-blog.csdnimg.cn/direct/52ab83b7ac2645d59ff9f560e3bef11f.gif)