目录
Android EditText 输入框
设置默认提示文本
范例
获得焦点后全选组件内所有文本内容
范例
限制EditText输入类型
android:inputType 值列表
范例
设置最小行,最多行,单行,多行,自动换行
范例
设置文字间隔
范例
设置英文字母大写类型
范例
控制 EditText 四周的间隔距离与内部文字与边框间的距离
范例
EditText 光标位置的控制
设置 EditText 获得焦点同时弹出小键盘
范例
带表情的 EditText 简单实现
范例
带删除按钮的 EditText
范例
参考文档
Android EditText 输入框
Android 中的 EditText 是一个用于接收用户输入的可编辑文本框。它与 TextView 类似,但允许用户在应用程序中输入文本。可以在布局文件(XML)中声明 EditText,也可以在代码中动态创建。
设置默认提示文本
EditText 设置提示文本会用到两个属性:
| 属性 | 说明 |
|---|---|
| android:hint | 这个属性用于设置当 EditText 是空的时候显示的提示文本内容。比如,当用户没有输入任何文本时,EditText 会显示这个提示文本内容。 |
| android:textColorHint | 这个属性用于设置提示文本的颜色。默认情况下,提示文本的颜色通常是灰色,但您可以使用这个属性来自定义它的颜色。 |
范例
1、修改 res/values/colors.xml 添加几个颜色
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="purple">#9f44d3</color>
</resources>2、修改 res/values/strings.xml 添加几个字符串
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<string name="app_name">111</string>
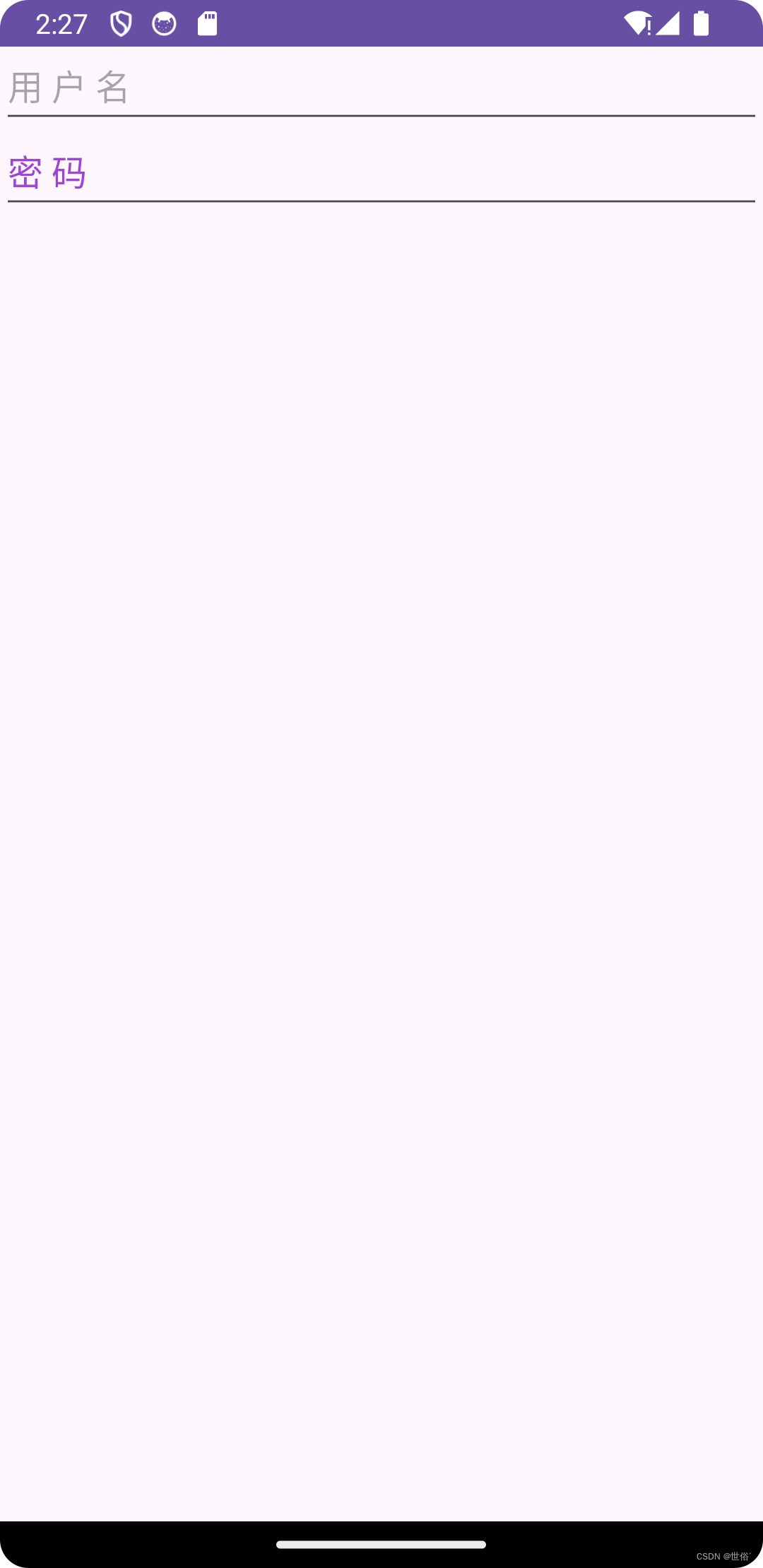
<string name="email">用 户 名</string>
<string name="password">密 码</string>
<string name="login">登 陆</string>
</resources>3、修改 activity_main.xml 添加两个 EditText ,一个提示文本使用默认的颜色,另一个使用颜色
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/username"
android:hint="@string/email"
android:layout_width="match_parent"
android:layout_height="44dp" />
<EditText
android:id="@+id/email"
android:hint="@string/password"
android:textColorHint="@color/purple"
android:layout_width="match_parent"
android:layout_height="44dp" />
</LinearLayout>运行范例效果如下

获得焦点后全选组件内所有文本内容
android:selectAllOnFocus="true" 是一个用于 EditText 的属性,当 EditText 获得焦点时,它会选中 EditText 中的所有文本内容,而不是将光标移动到文本的开始或者结尾。
范例
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/email1"
android:text="@string/email"
android:selectAllOnFocus="true"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/email"
android:hint="@string/password"
android:text="@string/password"
android:textColorHint="@color/purple"
android:layout_width="match_parent"
android:layout_height="44dp" />
</LinearLayout>限制EditText输入类型
有时我们可能需要对输入的数据进行限制,比如输入电话号码的时候,你输入了一串字母,这 显然是不符合我们预期的,而限制输入类型可以通过android:inputType属性来实现! android:inputType是一个非常有用的属性,用于限制用户在 EditText 中可以输入的内容类型。通过设置不同的输入类型,可以确保用户只能输入符合您预期的数据类型,例如文本、数字、日期等。
android:inputType 值列表
1、文本类型
- none:没有指定输入类型。
- text:默认的文本输入类型。
- textCapCharacters:自动将所有字符转换为大写。
- textCapWords:自动将单词的首字母转换为大写。
- textCapSentences:自动将句子的首字母转换为大写。
- textAutoCorrect:启用自动纠正功能。
- textAutoComplete:启用自动完成功能。
- textMultiLine:允许多行文本输入。
- textImeMultiLine:与 textMultiLine 类似,但更适合输入法编辑器(IME)的多行输入。
- textNoSuggestions:禁用拼写建议。
- textUri:用于输入网址。
- textEmailAddress:用于输入电子邮件地址。
- textEmailSubject:用于输入电子邮件的主题。
- textShortMessage:用于输入短信。
- textLongMessage:用于输入长篇文本消息。
- textPersonName:用于输入人名。
- textPostalAddress:用于输入邮政地址。
- textPassword:用于输入密码,显示为密码样式。
- textVisiblePassword:用于输入密码,但以可见字符显示。
- textWebEditText:用于输入文本的 WebView 编辑框。
- textFilter:用于过滤文本。
2、数值类型
- number:用于输入整数。
- numberSigned:用于输入带符号的整数。
- numberDecimal:用于输入十进制数。
- phone:用于输入电话号码,显示拨号键盘。
- datetime:用于输入日期和时间。
- date:用于输入日期,显示日期键盘。
- time:用于输入时间,显示时间键盘。
范例
可以通过将 android:inputType 属性设置为适当的值来限制用户输入电子邮件地址、手机号和密码。
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/editTextEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入电子邮件"
android:inputType="textEmailAddress" />
<EditText
android:id="@+id/editTextPhone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入电话号码"
android:inputType="phone" />
<EditText
android:id="@+id/editTextPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入密码"
android:inputType="textPassword" />
</LinearLayout>在这个示例中,第一个 EditText 限制用户只能输入电子邮件地址,第二个 EditText 限制用户只能输入手机号,第三个 EditText 限制用户只能输入密码,并将其显示为密码样式。
如果不想在xml设置,还可以在代码中进行相同的设置:
EditText editTextEmail = findViewById(R.id.editTextEmail);
editTextEmail.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_EMAIL_ADDRESS);
EditText editTextPhone = findViewById(R.id.editTextPhone);
editTextPhone.setInputType(InputType.TYPE_CLASS_PHONE);
EditText editTextPassword = findViewById(R.id.editTextPassword);
editTextPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
这样设置后,用户将仅能在相应的 EditText 中输入符合您所期望的内容类型,从而实现了限制用户输入电子邮件地址、手机号和密码的功能。
设置最小行,最多行,单行,多行,自动换行
android:minLines="3":设置 EditText 的最小行数为 3。这意味着即使没有文本输入,EditText 也会显示至少 3 行的高度。
android:maxLines="3":设置 EditText 的最大行数为 3。如果用户输入的文本超过了这个行数,文本将向上滚动,但用户仍然可以继续输入。这对于限制用户输入文本长度很有用。
android:singleLine="true":设置 EditText 只允许单行输入,而且不会滚动。这意味着用户在输入时,文本不会自动换行到新的行,而是在同一行上继续输入,直到达到 EditText 的边界。这在需要用户输入单行文本的情况下非常有用,例如用户名或搜索框。
要注意的是,android:singleLine 属性在 API 级别 3(Android 1.5)已被弃用,推荐使用 android:inputType 属性中的 textSingleLine 值来代替:
android:inputType="text|textMultiLine"
这个属性会允许多行输入,但不会自动换行。
如果需要允许用户输入多行文本并且自动换行,可以简单地将 android:inputType 设置为 textMultiLine,而不设置 android:singleLine 或 android:maxLines。
范例
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minLines="3"
android:maxLines="6"
android:inputType="textMultiLine"
android:scrollbars="vertical" />
在这个示例中,EditText 设置了最小行数为 3,最大行数为 6,并允许多行输入并自动换行。纵向滚动条将在需要时显示。
设置文字间隔
- android:textScaleX:用于设置文字在水平方向上的缩放比例。比如,设置为 1.5 则文字在水平方向上放大 1.5 倍,设置为 0.5 则文字在水平方向上缩小为原来的一半。
如果要设置字与字之间的水平间距,Android 平台并没有提供直接的属性来实现。不过,可以通过其他方式来实现,比如使用 android:letterSpacing 属性来控制水平间距
范例
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="24sp"
android:textScaleX="1.5"
android:letterSpacing="0.1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="24sp"
android:textScaleX="1.5" />
</LinearLayout>设置英文字母大写类型
android:capitalize 属性用于设置英文字母的大写类型。它有以下几个可能的值:
- none:默认值,不做任何自动大写转换。
- sentences:仅将每个句子的首字母大写。
- words:将每个单词的首字母大写(单词由空格分隔)。
- characters:将所有英文字母都转换为大写。
范例
可以在 XML 布局文件中为 EditText 设置这个属性,如下所示:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入文本"
android:capitalize="characters" />
</LinearLayout>在这个示例中,android:capitalize="characters" 将 EditText 中输入的英文字母全部转换为大写。
控制 EditText 四周的间隔距离与内部文字与边框间的距离
android:layout_marginTop 和 android:paddingTop 等属性可以用于控制 EditText 组件与其周围的间距距离以及内部文字与边框之间的距离。
android:layout_marginTop、android:layout_marginBottom、android:layout_marginLeft 和 android:layout_marginRight 属性用于设置组件与其周围的上、下、左、右间距距离。
android:paddingTop、android:paddingBottom、android:paddingLeft 和 android:paddingRight 属性用于设置组件内部文字与边框之间的上、下、左、右间距距离。
范例
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter text"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp" />
</LinearLayout>在这个示例中,android:layout_marginTop="10dp" 和 android:layout_marginBottom="10dp" 设置了 EditText 与其上方和下方的外边距为 10dp。而 android:paddingTop="5dp"、android:paddingBottom="5dp"、android:paddingLeft="10dp" 和 android:paddingRight="10dp" 设置了 EditText 内容与边框的内边距。
EditText 光标位置的控制
可以使用 EditText 的 setSelection() 方法来控制光标的位置和选中文本。以下是这些方法的说明:
- setSelection(int index):将光标移动到指定位置 index 处。
- setSelection(int start, int stop):选中从 start 到 stop 位置之间的文本。
- setSelectAllOnFocus(true):当 EditText 获得焦点时选中全部文本。
- setCursorVisible(false):设置光标是否可见。如果设置为 false,光标将不会显示。
- setSelectionStart() 和 getSelectionEnd():用于获取当前光标的前后位置。
设置 EditText 获得焦点同时弹出小键盘
有时候我们需要在进入某个 Activity 后让 文本框 立即获得焦点并且弹出键盘,对 EditText 做一些简单的改变就能实现这样的功能
1、让 EditText 获得焦点与清除焦点
在 Android 中,可以通过 requestFocus() 方法来请求让 EditText 获得焦点,并且通过 clearFocus() 方法来清除 EditText 的焦点。
以下是示例代码:
EditText editText = findViewById(R.id.editText);
// 请求让 EditText 获得焦点
editText.requestFocus();
// 清除 EditText 的焦点
editText.clearFocus();
在这个示例中,首先我们调用 requestFocus() 方法请求 EditText 获得焦点,然后立即调用 clearFocus() 方法来清除焦点。这样做的目的可能是为了在某些情况下,例如在界面加载完毕后,让 EditText 获得焦点以显示光标,但不希望键盘立即弹出,所以我们立即清除焦点。
2、获得焦点后,弹出小键盘
在 Android 中,根据不同的系统版本,
a、低版本的系统直接 requestFocus() 就会自动弹出键盘,
b、稍微高一点的版本可能需要设置 android:windowSoftInputMode 属性来确保获得焦点的 EditText 弹出小键盘。
这个属性可以用来控制 Activity 主窗口与软键盘的交互模式,以解决输入法面板遮挡问题。
这个属性影响两个方面:
- 当有焦点产生时,软键盘是隐藏还是显示。
- 是否减少活动主窗口大小以便腾出空间放软键盘。
下面是该属性的一些值及其说明(可设置多个值,用"|"分开):
- stateUnspecified:软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置。
- stateUnchanged:当这个 Activity 出现时,软键盘将一直保持在上一个 Activity 里的状态,无论是隐藏还是显示。
- stateHidden:用户选择 Activity 时,软键盘总是被隐藏。
- stateAlwaysHidden:当该 Activity 主窗口获取焦点时,软键盘也总是被隐藏。
- stateVisible:软键盘通常是可见的。
- stateAlwaysVisible:用户选择 Activity 时,软键盘总是显示的状态。
- adjustUnspecified:默认设置,通常由系统自行决定是隐藏还是显示。
- adjustResize:该 Activity 总是调整屏幕的大小以便留出软键盘的空间。
- adjustPan:当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖,用户能总是看到输入内容的部分。
在 AndroidManifest.xml 中为需要弹出小键盘的 Activity 设置 android:windowSoftInputMode="stateVisible" 属性:
<activity android:name=".MainActivity"
android:windowSoftInputMode="stateVisible">
</activity>
这个属性确保了当该 Activity 主窗口获取焦点时,软键盘总是显示的状态。
然后,在代码中,调用 EditText 的 requestFocus() 方法就可以让它获得焦点,并且弹出小键盘:
EditText editText = findViewById(R.id.editText);
editText.requestFocus();
这样,当进入该 Activity 时,EditText 将会立即获得焦点,并且小键盘会弹出。
范例
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/email"
android:hint="@string/email"
android:inputType="textEmailAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.graphics.Color;
import android.graphics.Typeface;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.InputType;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.SpannableStringBuilder;
import android.text.Spanned;
import android.text.TextPaint;
import android.text.method.LinkMovementMethod;
import android.text.style.ClickableSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.ImageSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ViewAnimator;
import java.lang.reflect.Field;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText editText = findViewById(R.id.email);
// 请求让 EditText 获得焦点
editText.requestFocus();
}
}带表情的 EditText 简单实现
对于 Android 中 EditText 输入框中显示表情的实现,可以使用 SpannableString 或者 Html 类来实现。
范例
使用 SpannableString写
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_add"
android:text="添加表情"/>
<EditText
android:id="@+id/edit_one"
android:hint="输入框"
android:inputType="textEmailAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.DialogInterface;
import android.graphics.Color;
import android.graphics.Typeface;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.InputType;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.SpannableStringBuilder;
import android.text.Spanned;
import android.text.TextPaint;
import android.text.method.LinkMovementMethod;
import android.text.style.ClickableSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.ImageSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ViewAnimator;
import java.lang.reflect.Field;
public class MainActivity extends Activity {
private Button btn_add;
private EditText edit_one;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_add = (Button) findViewById(R.id.btn_add);
edit_one = (EditText) findViewById(R.id.edit_one);
btn_add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SpannableString spanStr = new SpannableString("imge");
Drawable drawable = MainActivity.this.getResources().getDrawable(R.drawable.baseline_favorite_24);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(drawable,ImageSpan.ALIGN_BASELINE);
spanStr.setSpan(span,0,4,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
int cursor = edit_one.getSelectionStart();
edit_one.getText().insert(cursor, spanStr);
}
});
}
}带删除按钮的 EditText
范例
1、在com.example.myapplication目录下新建个ClearableEditText类
package com.example.myapplication;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import androidx.appcompat.widget.AppCompatEditText;
import androidx.core.content.ContextCompat;
public class ClearableEditText extends AppCompatEditText {
private Drawable clearButtonDrawable;
public ClearableEditText(Context context) {
super(context);
init(context);
}
public ClearableEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public ClearableEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
// 初始化删除按钮图标
clearButtonDrawable = ContextCompat.getDrawable(context, android.R.drawable.ic_delete);
if (clearButtonDrawable != null) {
clearButtonDrawable.setBounds(0, 0, clearButtonDrawable.getIntrinsicWidth(), clearButtonDrawable.getIntrinsicHeight());
}
updateClearButtonVisibility();
// 监听文本变化事件
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
updateClearButtonVisibility();
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
// 更新删除按钮的可见性
private void updateClearButtonVisibility() {
setCompoundDrawables(null, null, getText().length() > 0 ? clearButtonDrawable : null, null);
}
// 处理删除按钮的点击事件
@Override
public boolean performClick() {
if (clearButtonDrawable != null && getCompoundDrawables()[2] == clearButtonDrawable) {
setText("");
return true;
}
return super.performClick();
}
}
2、activity_main.xml
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.myapplication.ClearableEditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="输入文本"
android:paddingEnd="40dp"
tools:ignore="MissingClass" />
</RelativeLayout>
参考文档
- Android 官方文档 EditView







![寒假提升(5)[利用位操作符的算法题]](https://img-blog.csdnimg.cn/direct/bdd25b1781b54466be792e463093571b.png)