mainui.h(第二个界面)
#ifndef MAINUI_H
#define MAINUI_H
#include <QWidget>
namespace Ui {
class MainUi;
}
class MainUi : public QWidget
{
Q_OBJECT
public:
explicit MainUi(QWidget *parent = nullptr);
~MainUi();
public slots:
void main_ui();
private:
Ui::MainUi *ui;
};
#endif // MAINUI_H
mywidget.h(第一个界面)
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QMainWindow>
#include<QDebug>
#include<QIcon>
#include<QPushButton>
#include<QLineEdit>
#include<QLabel>
#include<cstring>
#include<iostream>
class MyWidget : public QMainWindow
{
Q_OBJECT
public:
MyWidget(QWidget *parent = 0);
~MyWidget();
public slots:
void log_slot();
void close_slot();
signals:
void log_sig();
private:
QPushButton *btn1;
QPushButton *btn2;
QLineEdit *edt1;
QLineEdit *edt2;
};
#endif // MYWIDGET_H
main.cpp
#include "mywidget.h"
#include <QApplication>
#include "mainui.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
MainUi s;
QObject::connect(&w,&MyWidget::log_sig,&s,&MainUi::main_ui);
return a.exec();
}
mainui.cpp(第二个界面)
#include "mainui.h"
#include "ui_mainui.h"
MainUi::MainUi(QWidget *parent) :
QWidget(parent),
ui(new Ui::MainUi)
{
ui->setupUi(this);
}
MainUi::~MainUi()
{
delete ui;
}
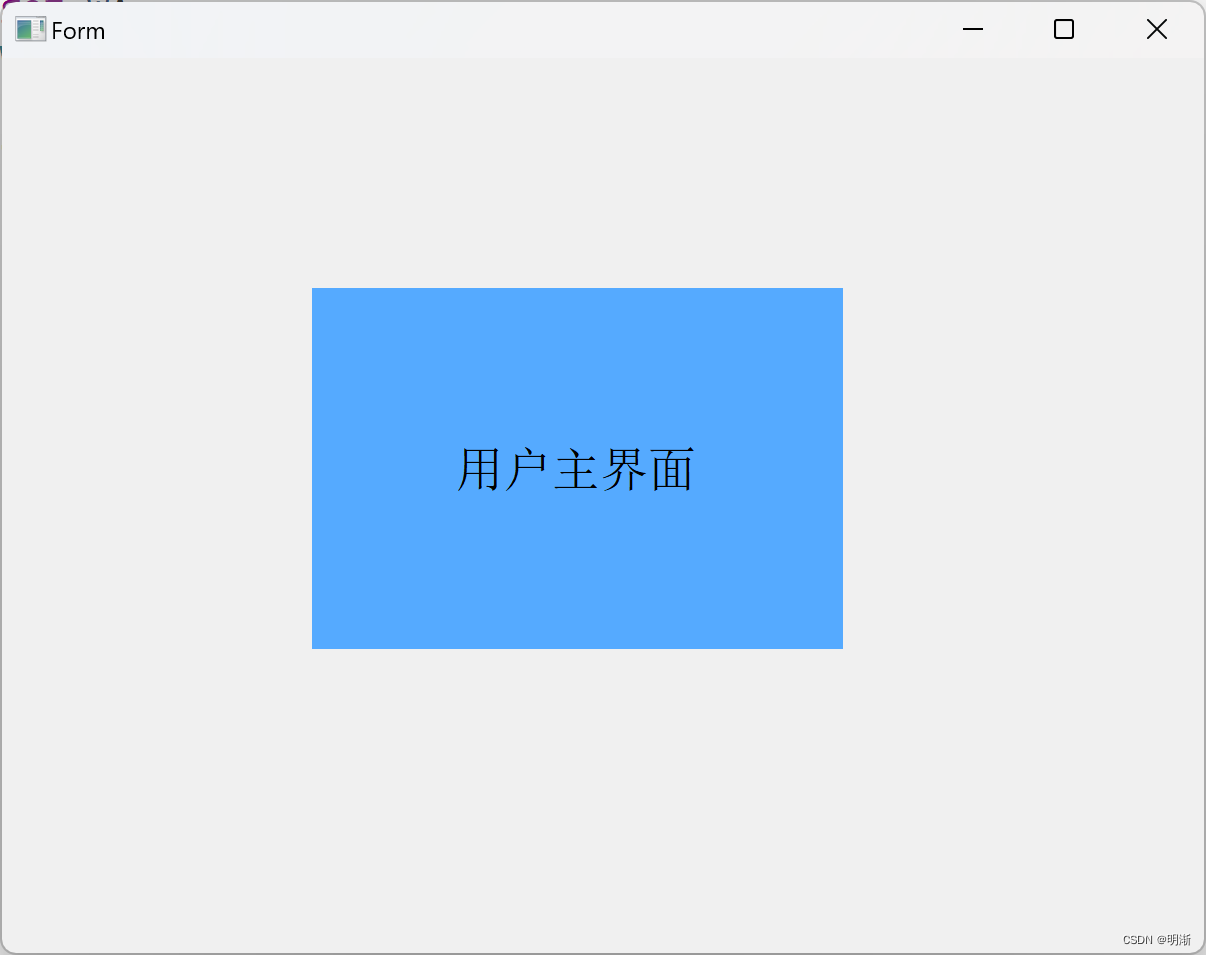
void MainUi::main_ui(){
this->show();
}
#include "mywidget.h"
#include <QMessageBox>
MyWidget::MyWidget(QWidget *parent)
: QMainWindow(parent)
{
//设置界面固定大小
this->resize(1728,972);
this->setFixedSize(1728,972);
this->setWindowIcon(QIcon(":/pic/qq1.png"));
this->setWindowTitle("WeGame");
this->setWindowFlag(Qt::FramelessWindowHint);
//设定主界面背景
QLabel *lab1=new QLabel(this);
lab1->resize(1728,972);
lab1->setPixmap(QPixmap(":/pic/hb.jpg"));
lab1->setScaledContents(true);
//设置游戏图标
QLabel *lab2=new QLabel(this);
lab2->resize(400,300);
lab2->move(664,130);
lab2->setPixmap(QPixmap(":/pic/1.2.png"));
lab2->setScaledContents(true);
//设置qq图标
QLabel *lab3=new QLabel(this);
lab3->resize(70,70);
lab3->move(800,450);
lab3->setPixmap(QPixmap(":/pic/qq.png"));
lab3->setScaledContents(true);
//设置微信图标
QLabel *lab4=new QLabel(this);
lab4->resize(70,70);
lab4->move(928,450);
lab4->setPixmap(QPixmap(":/pic/wx.png"));
lab4->setScaledContents(true);
//账号编辑
edt1=new QLineEdit(this);
edt1->resize(390,65);
edt1->move(710,524);
edt1->setPlaceholderText("请输入账号:");
//密码设置
edt2=new QLineEdit(this);
edt2->resize(390,65);
edt2->move(710,610);
edt2->setPlaceholderText("请输入密码:");
edt2->setEchoMode(QLineEdit::Password);
//复选框保存密码
QLabel *edit3=new QLabel("保存密码",this);
edit3->move(710,690);
edit3->resize(140,40);
//复选框自动登录
QLabel *edit4=new QLabel("自动登录",this);
edit4->move(870,690);
edit4->resize(140,40);
//二维码
QLabel *edt3=new QLabel(this);
edt3->setPixmap(QPixmap(":/pic/ew.png"));
edt3->move(1030,690);
edt3->resize(50,40);
edt3->setScaledContents(true);
//快速安全登录按钮
btn1=new QPushButton("快速安全登录",this);
btn1->resize(390,65);
btn1->move(710,760);
btn1->setStyleSheet("background-color:rgb(255,102,40)");
//右上角的x
btn2=new QPushButton("×",this);
btn2->resize(40,40);
btn2->move(1670,0);
//右上角的-
QPushButton *btn3=new QPushButton("-",this);
btn3->resize(40,40);
btn3->move(1630,0);
//使用qt4将右上角x设置关闭触发
connect(btn2,SIGNAL(clicked()),this,SLOT(close_slot()));
//使用qt5将快速登录按钮设置触发事件
connect(btn1,&QPushButton::clicked,this,&MyWidget::log_slot);
}
//上角按钮x(关闭)的槽函数
void MyWidget::close_slot()
{
//静态函数版本
int res=QMessageBox::question(this,
"提示",
"您是否确定要退出登录",
QMessageBox::Yes | QMessageBox::No);
if(res == QMessageBox::Yes){
this->close();
}else {
}
}
//登录按钮的槽函数
void MyWidget::log_slot(){
//比较账号和密码
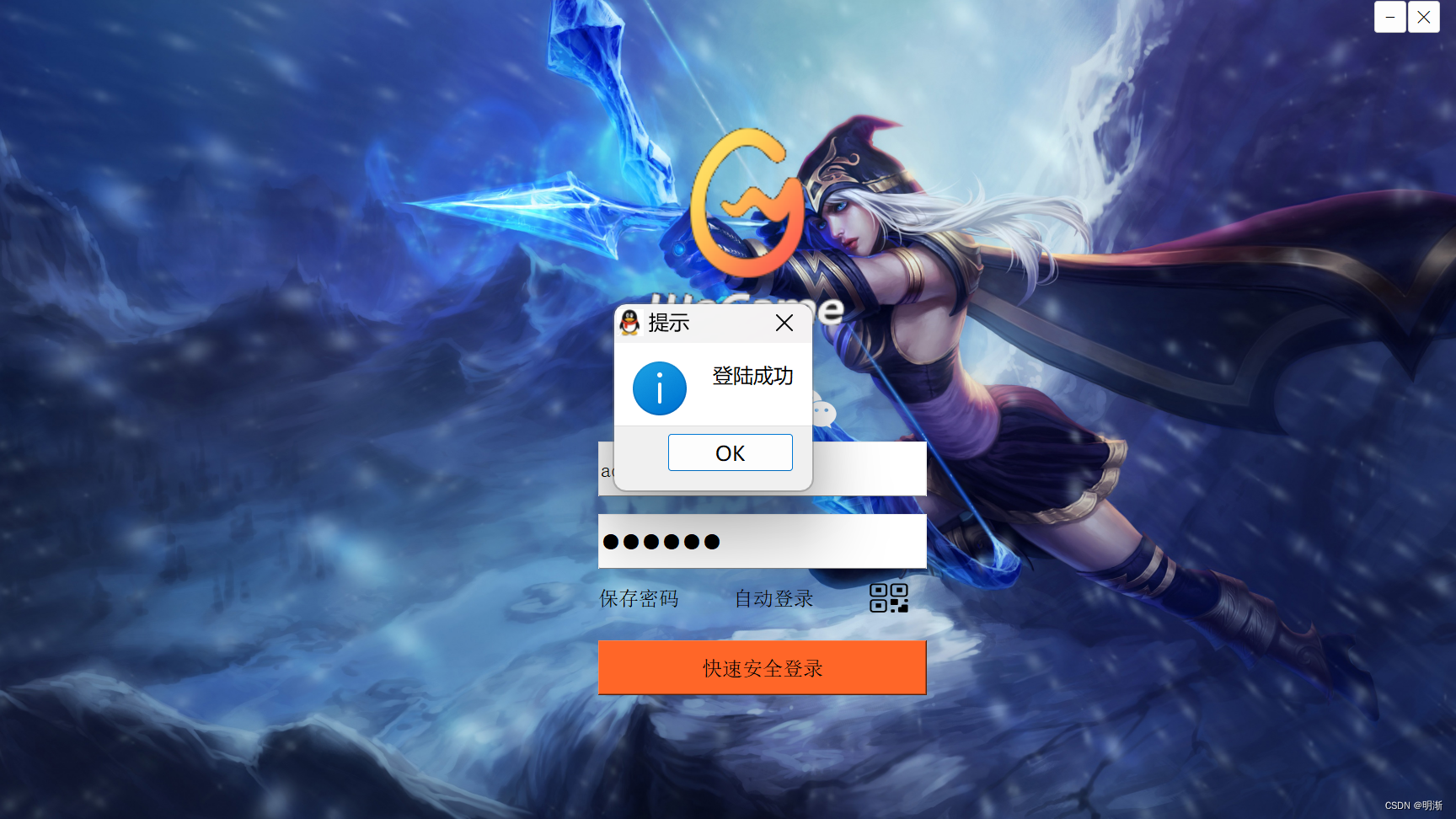
if(QString::compare("admin",edt1->text())==0 && QString::compare("123456",edt2->text())==0){
//静态成员函数版
int res=QMessageBox::information(this,
"提示",
"登陆成功",
QMessageBox::Ok);
//登陆成功触发信号
emit this->log_sig();
this->close();//关闭窗口
}else {
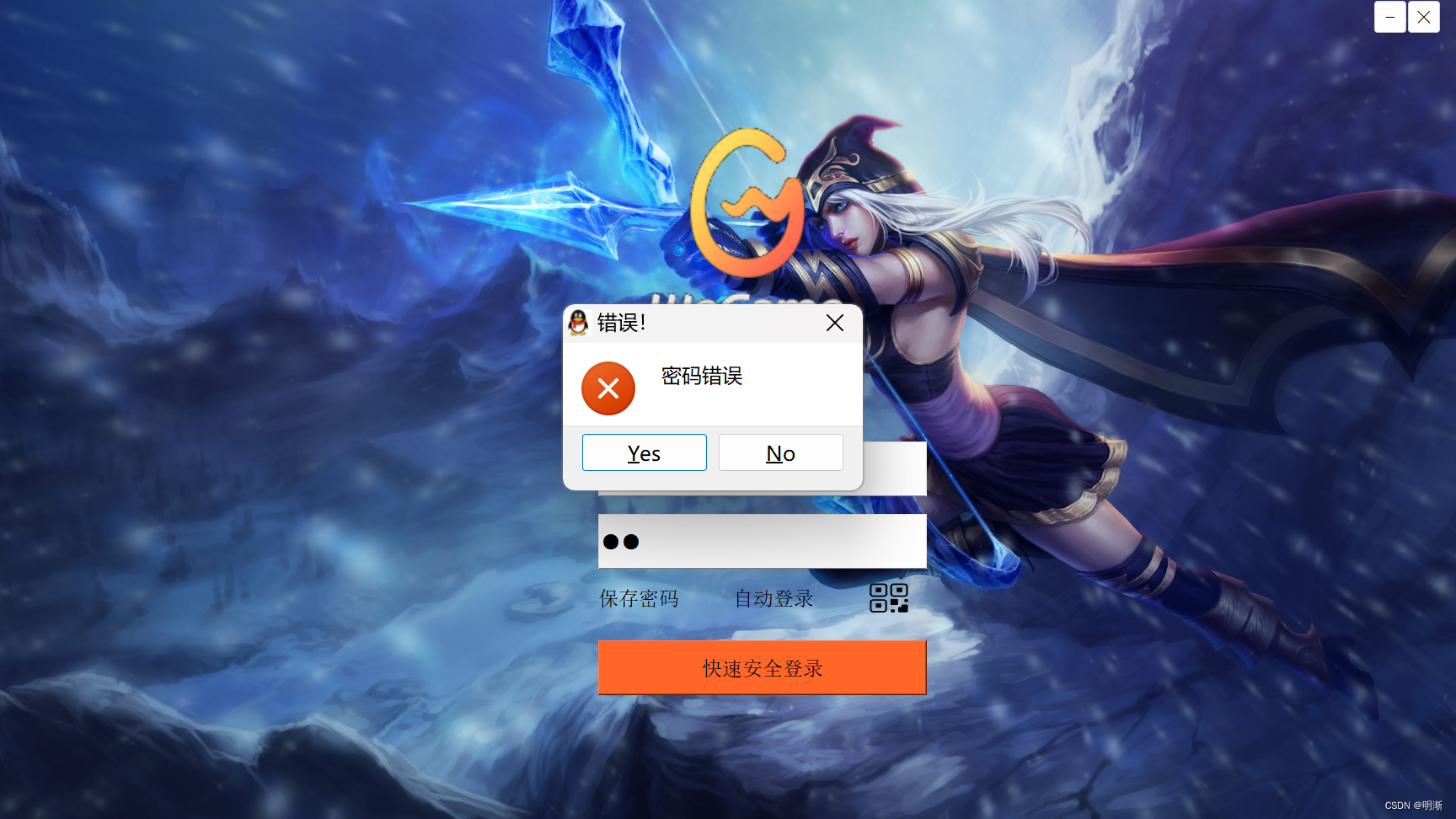
//成员属性版
QMessageBox msg(QMessageBox::Critical,
"错误!",
"密码错误",
QMessageBox::Yes | QMessageBox::No,
this);
int res =msg.exec();
if(res==QMessageBox::Yes){
edt2->clear();
}else{
this->close();
}
}
}
MyWidget::~MyWidget()
{
}