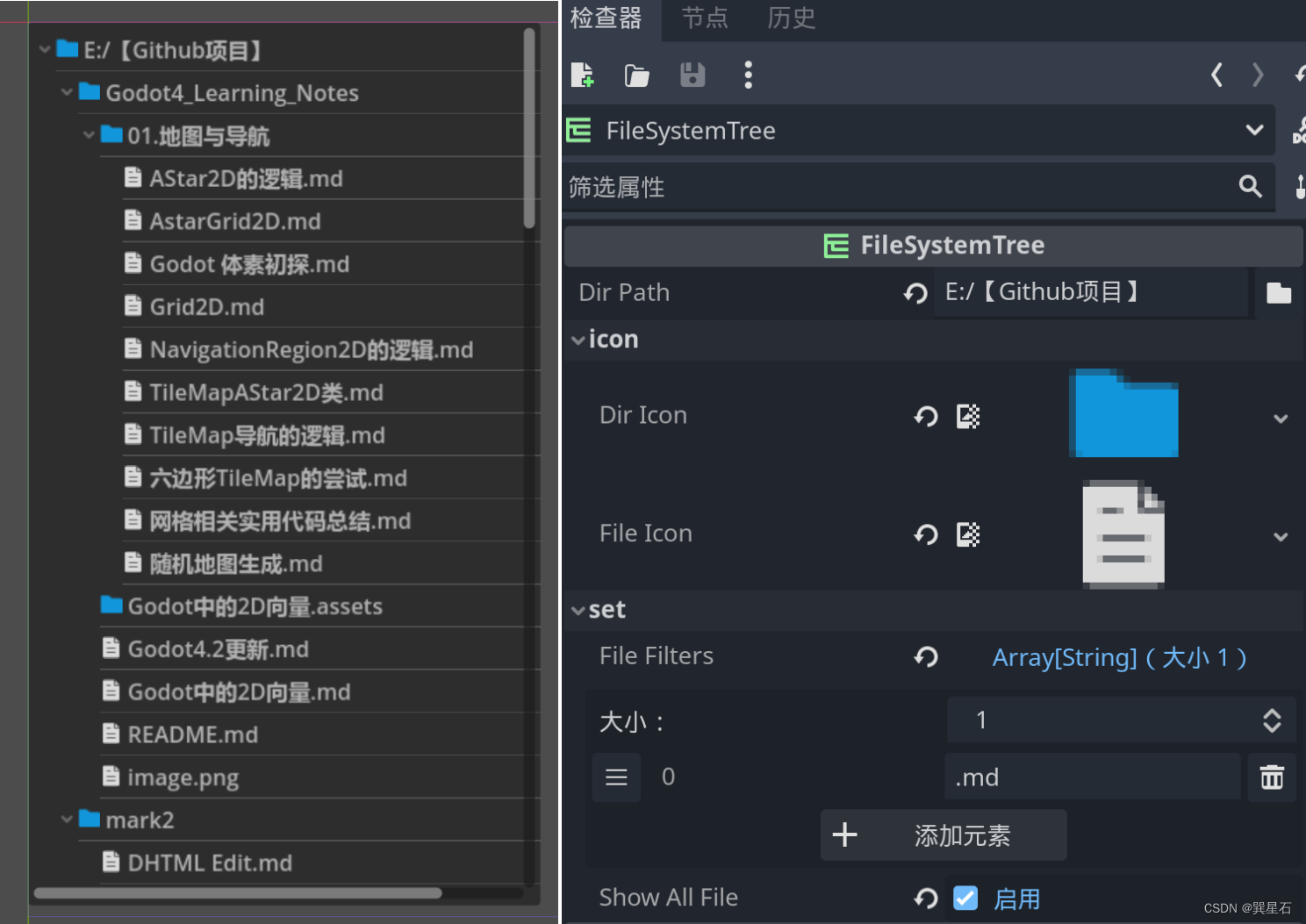
FileSystemTree
B站【Godot4.2】文件系统自定义节点 - FileSystemTree
概述
在Godot设计编辑器插件或应用程序时,可能需要涉及文件系统的显示,比如文件夹或文件的树形列表。
我们可以用Godot的Tree控件快速书写相应的功能,但是为了复用到不同的项目,最好是设计为自定义节点。
FileSystemTree就是一个专门显示文件夹结构的树控件,扩展自Godot的Tree控件。基于Godot4.2版本实现。
它的设计依托于我在Godot3.5版本时的设计思路,并摒弃了场景元件的思路,而采用纯粹的自定义节点–一种特殊的自定义类,这样就只需要一个.gd的代码文件,你就可以复用到任何需要的项目。
而且它也摒弃了依赖的静态函数库,而是一切自给自足,所以单独使用是完全没有问题的。

完整代码
以下是完整代码,你至于要将其拷贝到你的项目中,可以起名叫"FileSystemTree.gd"。
然后通过添加节点,搜索Tree或FileSystemTree就可以找到并添加它了。

# =============================================
# 名称:FileSystemTree
# 类型:自定义节点(扩展控件)
# 描述:专用于显示某文件夹结构的Tree控件
# 作者:巽星石
# Godot版本:v4.2.1.stable.official [b09f793f5]
# 创建时间:2024年2月7日20:20:45
# 最后修改时间:2024年2月7日23:48:19
# =============================================
@tool
extends Tree
class_name FileSystemTree
## 要显示的文件夹根目录
@export_global_dir var dir_path:String:
set(val):
dir_path = val
reload()
@export_group("icon")
## 文件夹图标
@export var dir_icon:Texture2D:
set(val):
dir_icon = val
reload()
## 文件图标
@export var file_icon:Texture2D:
set(val):
file_icon = val
reload()
@export_group("set")
## 支持的文件后缀名列表,可以写点也可以不写
@export var file_filters:Array[String]:
set(val):
file_filters = val
reload()
## 强制显示所有类型的文件,忽略file_filters的设置
@export var show_all_file:bool = false:
set(val):
show_all_file = val
reload()
# ========================= 方法 =========================
# 重新加载
func reload():
clear()
# 将根目录设定为根节点
var root = create_item()
root.set_text(0,dir_path.replace("/","//"))
root.set_icon(0,dir_icon)
# 加载子文件夹和子文件
load_dir(dir_path,root)
# 加载指定根目录下的文件夹和文件
func load_dir(path:String,p_node:TreeItem = null):
# 1.加载子文件夹列表
var dirs = DirAccess.get_directories_at(path)
for dir in dirs:
var itm = create_item(p_node)
itm.set_text(0,dir)
itm.set_icon(0,dir_icon)
# 1.1 递归子文件夹
load_dir("%s/%s" % [path,dir],itm)
# 2.加载子文件列表
var files = DirAccess.get_files_at(path)
for file in files:
if show_all_file: # 强制显示所有类型的文件
var itm = create_item(p_node)
itm.set_text(0,file)
itm.set_icon(0,file_icon)
else: # 只显示相应后缀名的文件
for filter in file_filters:
filter = filter if filter.begins_with(".") else "." + filter
if file.ends_with(filter):
var itm = create_item(p_node)
itm.set_text(0,file)
itm.set_icon(0,file_icon)
# 返回当前选中项在Tree中的完整路径
func get_rel_path(item:TreeItem)-> String:
var _path =""
if item.get_parent(): # 有父节点
# 递归父节点
_path = get_rel_path(item.get_parent()) + "/" + item.get_text(0)
else:# 根节点
_path = item.get_text(0)
return _path