由于我们app会员属于虚拟产品,所以苹果商店要求我们必须选择苹果内购,否则就勒令下架。
无奈,于是就又开始了踩坑之旅~
uniapp可以直接使用uni-pay的插件去进行苹果内购。
但是,在对接自己的项目之前,建议先跑通示例项目,能跑通示例项目,代表你的配置和证书一定是正确的,然后再将uni-pay集成到你自己的项目中,不然就像盲头苍蝇,不知道怎么做。
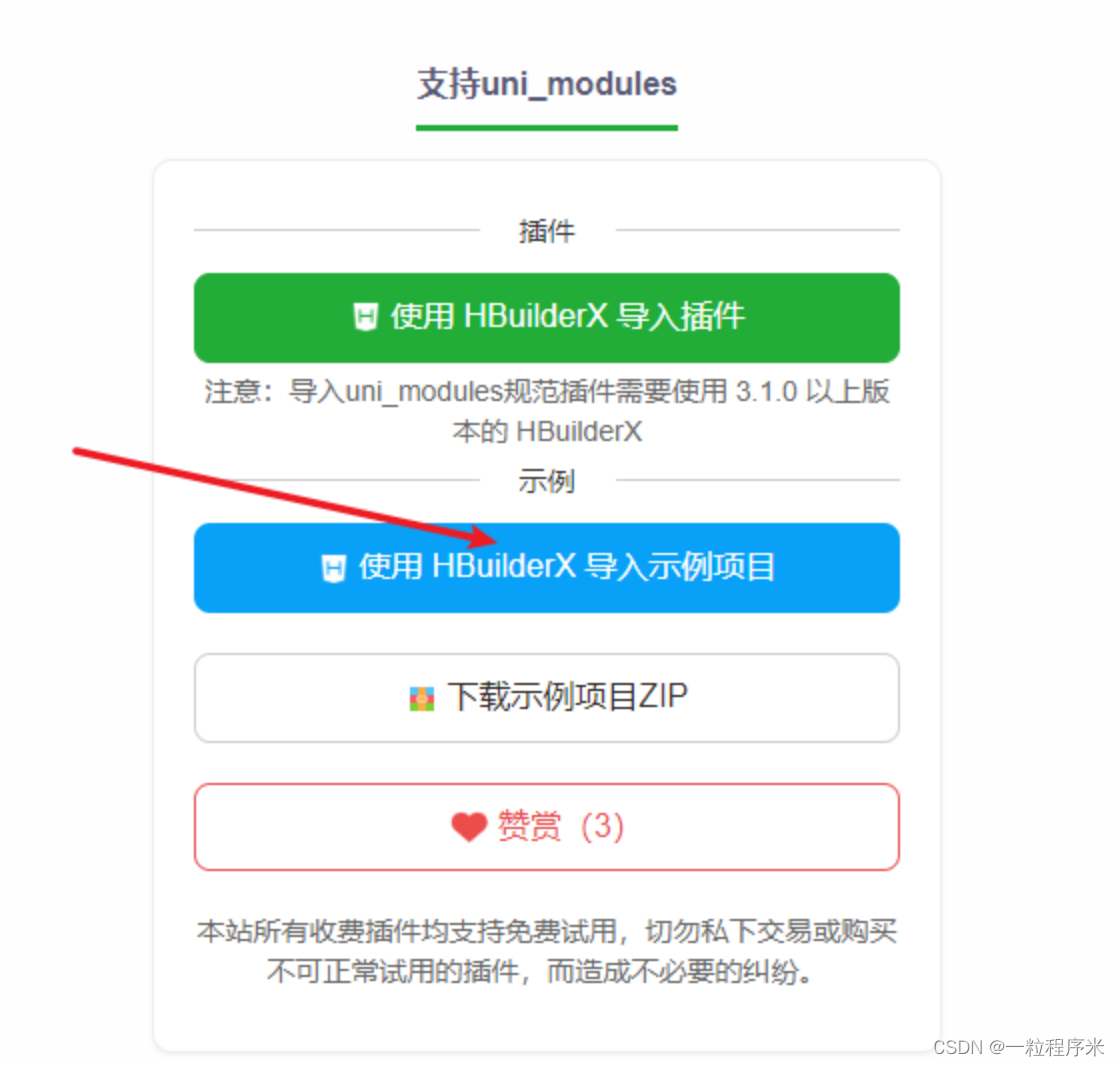
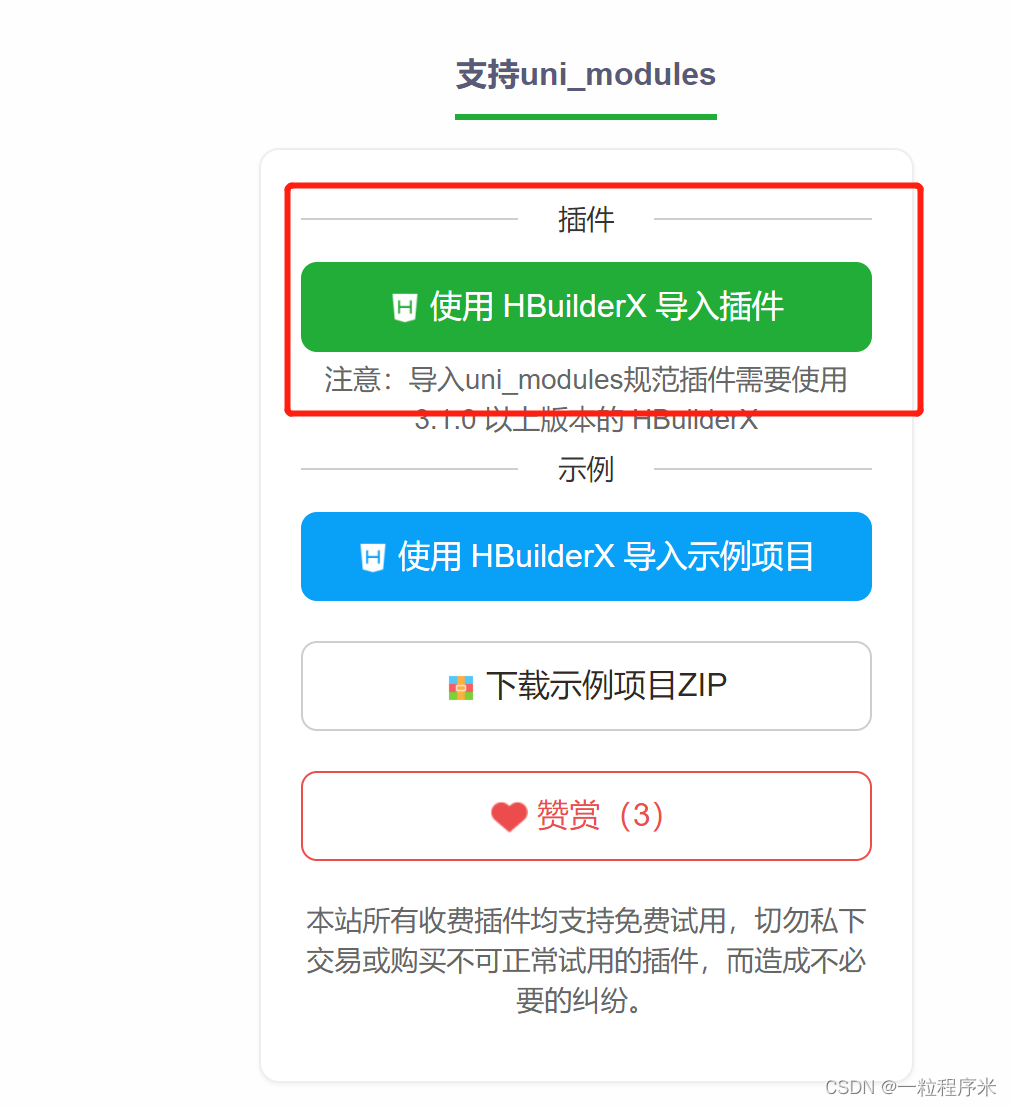
(1)从插件市场导入uni-pay示例项目。前往插件市场

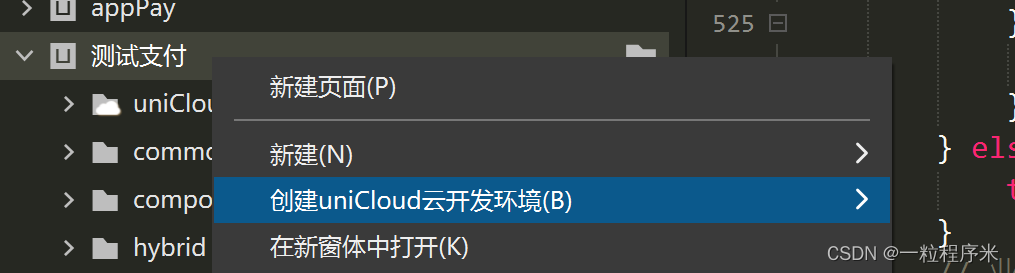
(2)关联自己的云空间,没有就新建一个
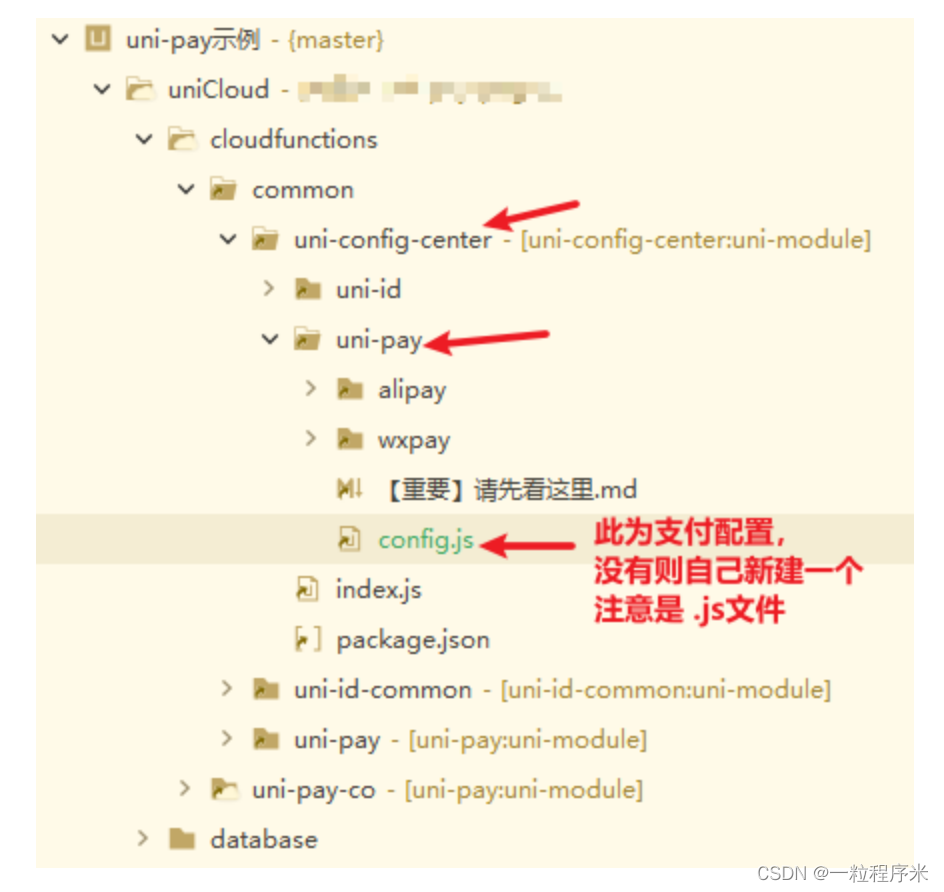
打开uni-pay配置文件,配置文件地址: uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js

大家注意了,这个示例项目在导入hbuilderx的时候,它已经创建好了config.js的文件以及对应的目录,那我们到接入自己项目的时候。就需要自己去手动创建,然后把文件的内容复制粘贴过去。
const fs = require('fs');
const path = require('path')
module.exports = {
// 统一 - 支付回调地址,格式为 "服务空间ID":"URL化地址"
"notifyUrl": {
// 本地开发环境-支付回调地址
"b267e273-19a7-4288-99c7-f6f27f9c5b77": "https://b267e273-19a7-4288-99c7-f6f27f9c5b77.bspapp.com/uni-pay-co",
// 线上正式环境-支付回调地址
"499e2a37-0c77-418a-82aa-3e5820ecb057": "https://499e2a37-0c77-418a-82aa-3e5820ecb057.bspapp.com/uni-pay-co",
},
// ios内购相关
"appleiap" :{
// ios内购支付
"app": {
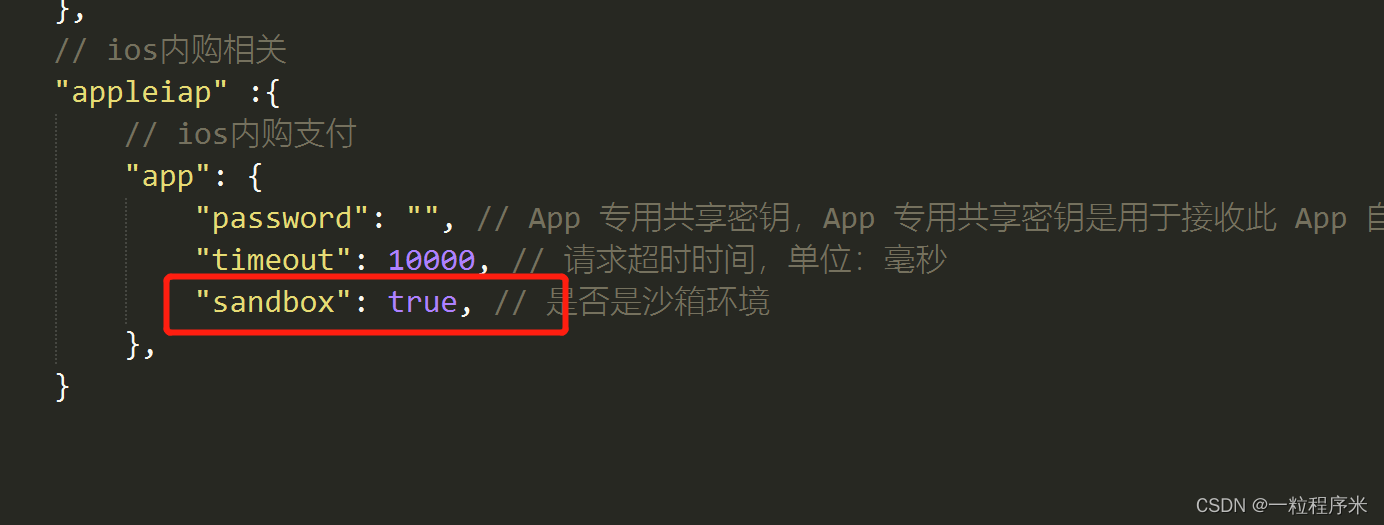
"password": "", // App 专用共享密钥,App 专用共享密钥是用于接收此 App 自动续期订阅收据的唯一代码。如果您要将此 App 转让给其他开发者或不想公开主共享密钥,建议使用 App 专用共享密钥。非自动续订场景不需要此参数
"timeout": 10000, // 请求超时时间,单位:毫秒
"sandbox": false, // 是否是沙箱环境(本地调试ios走的是沙箱环境,故要设置为true,正式发布后,需要设置为false)
}
}
}
(3)上传公共模块 uni-config-center(右键,上传公共模块,每次修改了支付配置,都需要重新上传此模块才会生效)
(4)上传公共模块 uni-pay(右键,上传公共模块)
(5)上传云对象 uni-pay-co(右键,上传部署。当然对uniCloud目录点右键批量上传也可以)
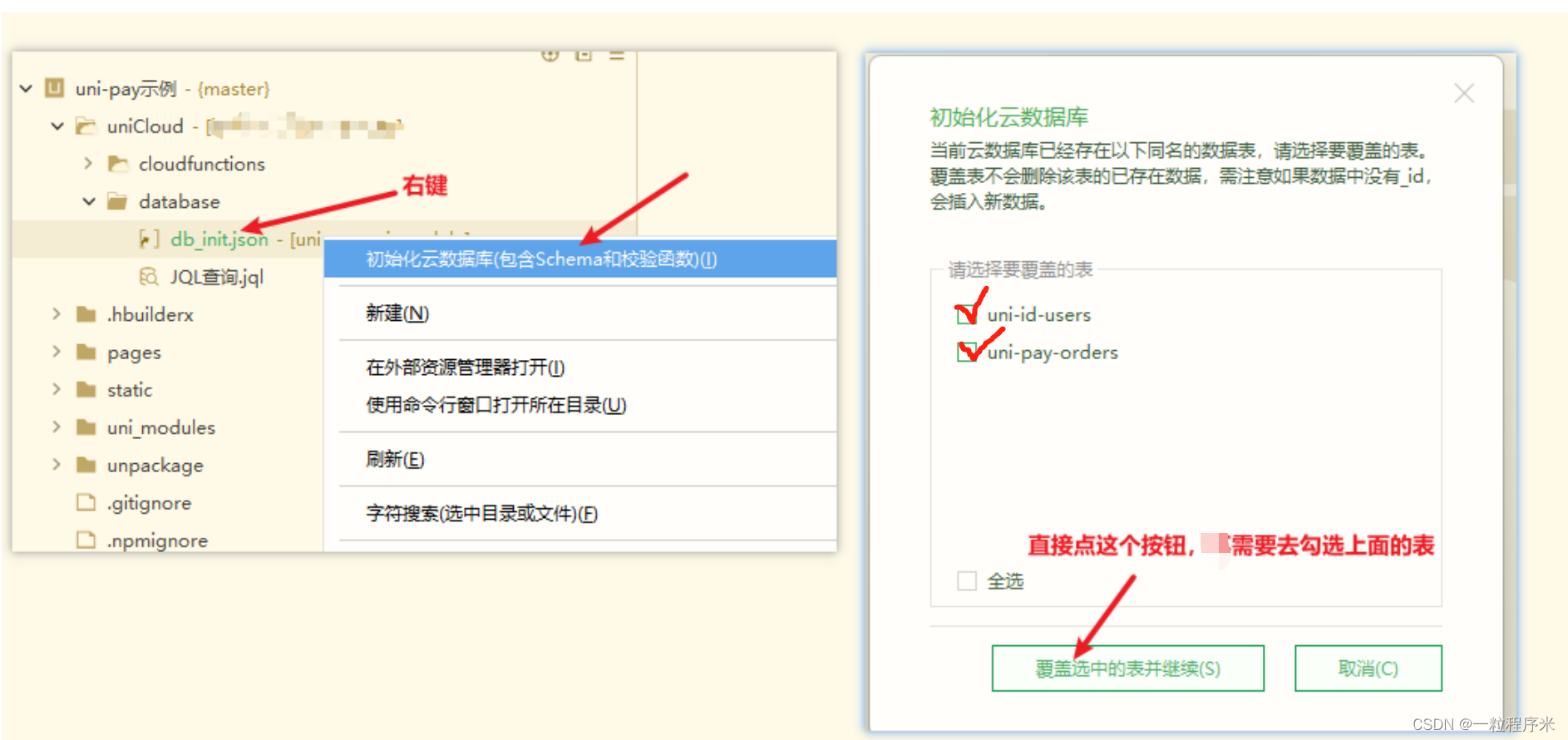
(6)数据库初始化

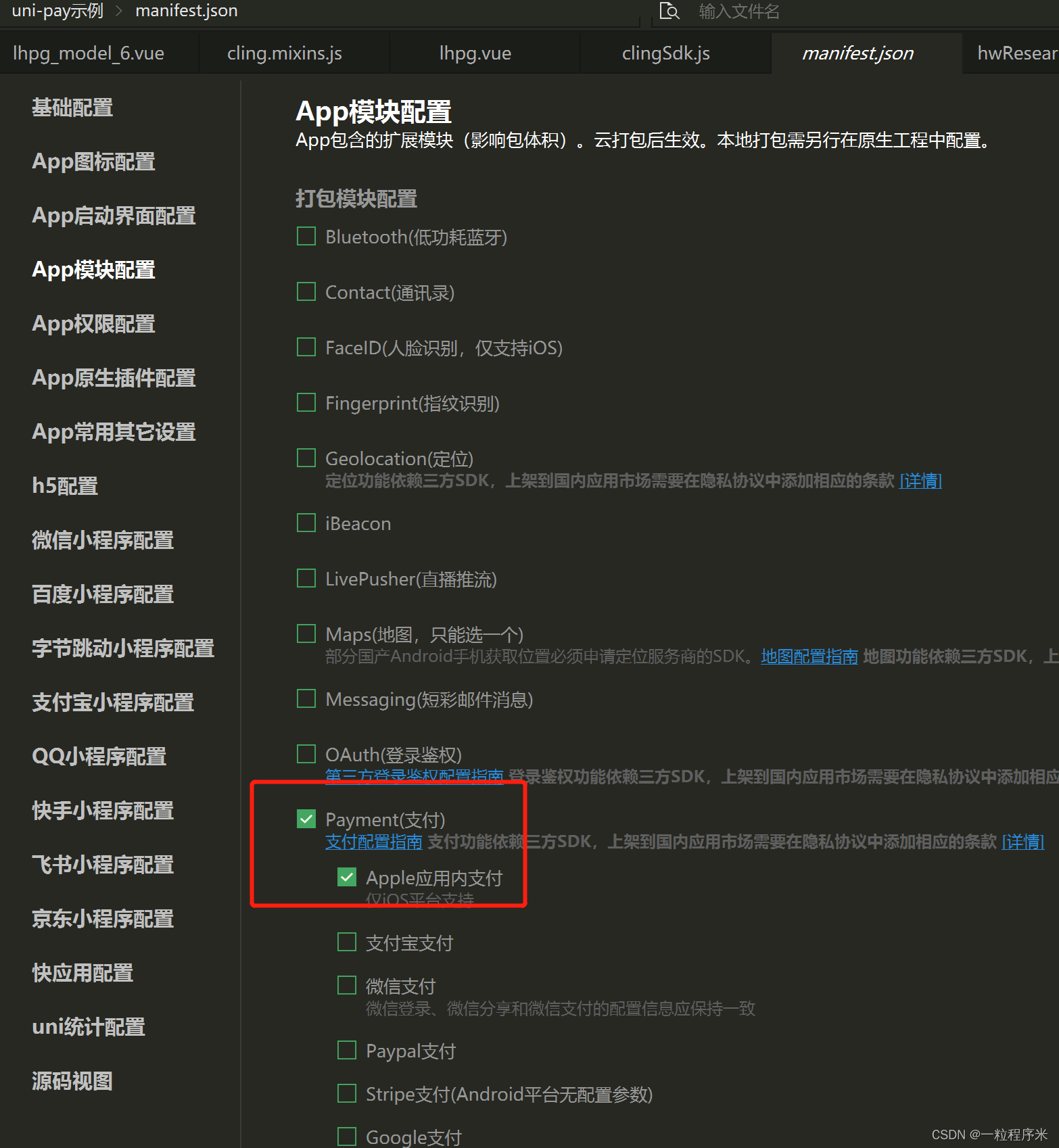
(7)修改manifest文件

这里要注意,只能选择apple应用内支付这一项,不要去勾选支付宝或者微信。
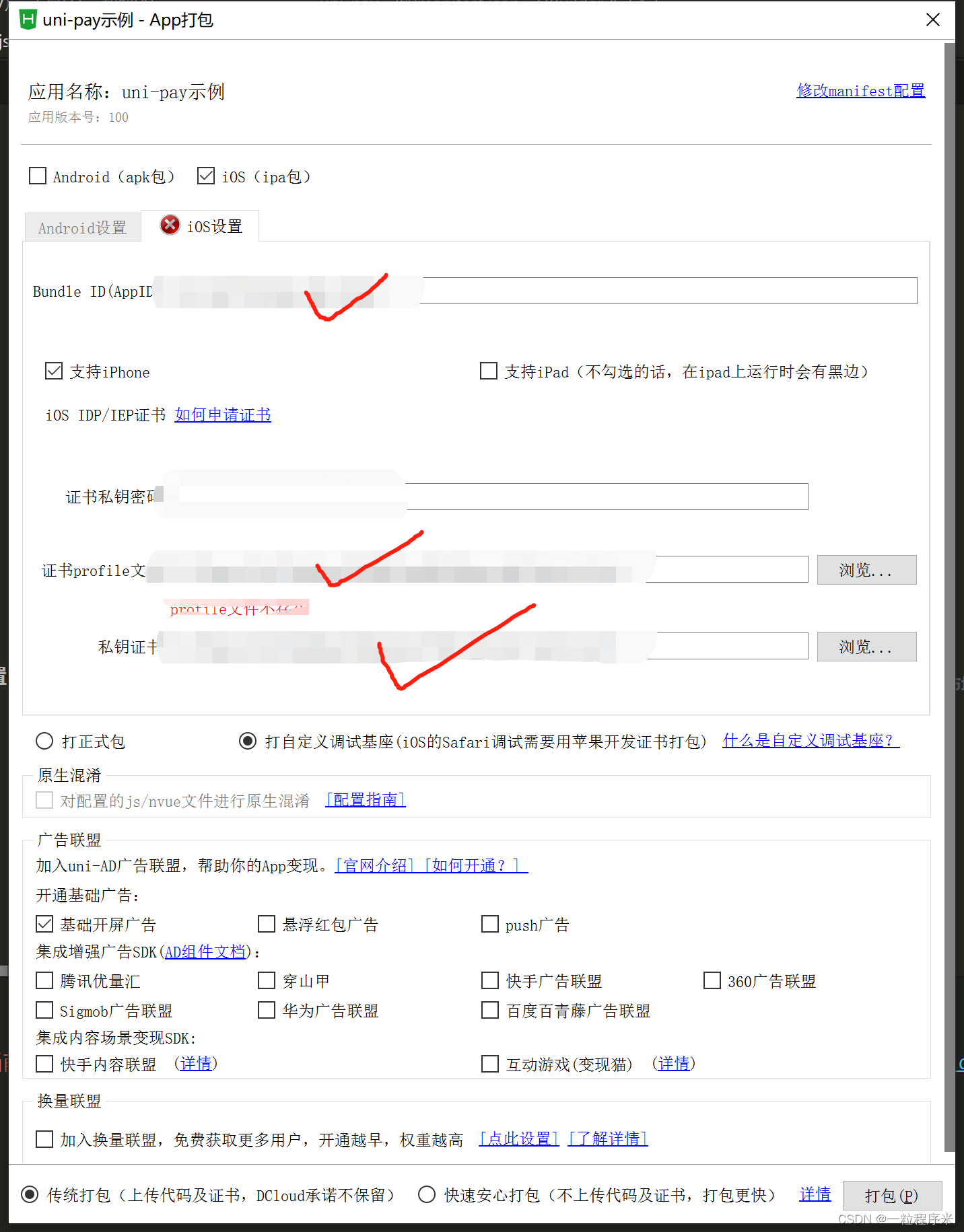
(8)云打包
只有通过云打包,iOS内购才能生效。

这里也要注意一个坑。。。
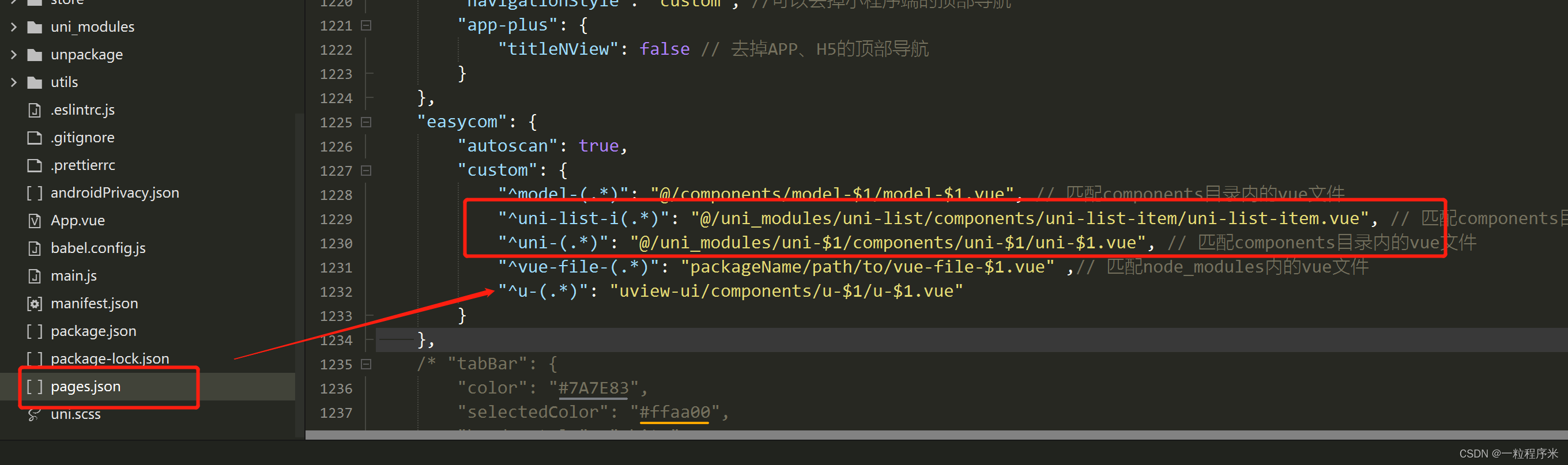
就是在你接入自己的项目的时候,你是以插件的形式(uni_modules)依赖的,如果使用了easycom,就要做下配置,否则uni-pay没法正常依赖使用。也可能造成云打包失败。

"easycom": {
"autoscan": true,
"custom": {
"^model-(.*)": "@/components/model-$1/model-$1.vue", // 匹配components目录内的vue文件
"^uni-list-i(.*)": "@/uni_modules/uni-list/components/uni-list-item/uni-list-item.vue", // 匹配uni_modules目录的vue文件
"^uni-(.*)": "@/uni_modules/uni-$1/components/uni-$1/uni-$1.vue", // 匹配uni_modules目录内的vue文件
"^vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" ,// 匹配node_modules内的vue文件
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
},
(9)如何获取产品id(ios内购产品id(仅ios内购生效))
需要注册ios开发者账号,且交了年费(688元/年)
需要在ios开发者平台添加内购商品,并获得商品id
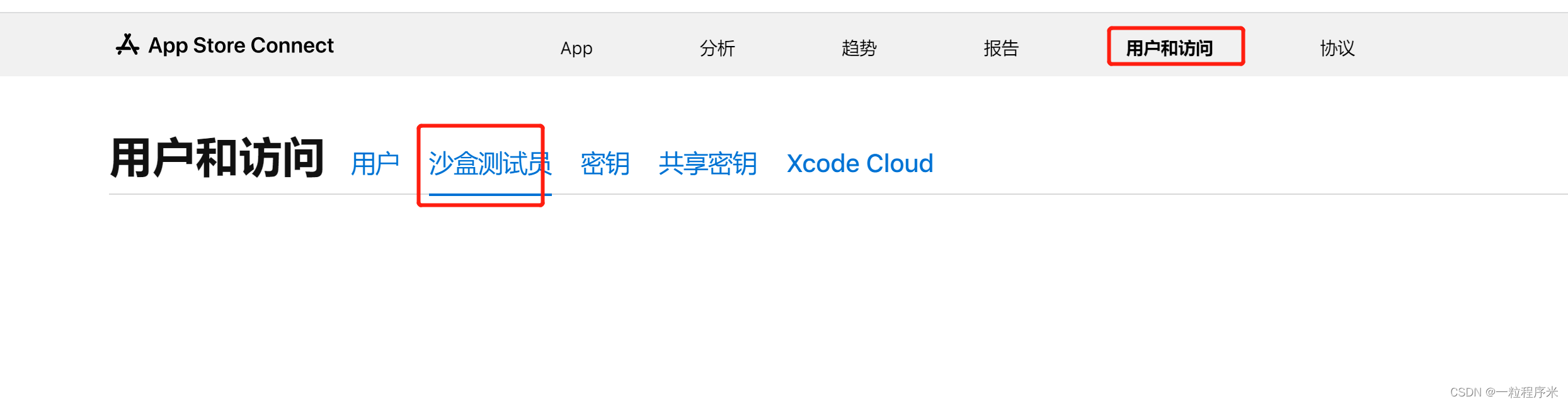
ios沙箱测试时,需要先在ios开发者平台添加沙箱测试账号,同时你的测试手机上需要登录ios沙箱账号
目前hbx版本热刷新会导致ios支付无法正常调用,因此每次修改完代码保存后,需要先关闭手机App,然后hbx重启项目,再打开手机app。(后面HBX会修复此问题)
具体怎么操作可以看下这篇博文–《Java接入苹果支付 – IAP支付 – IOS应用内支付- 完整版》
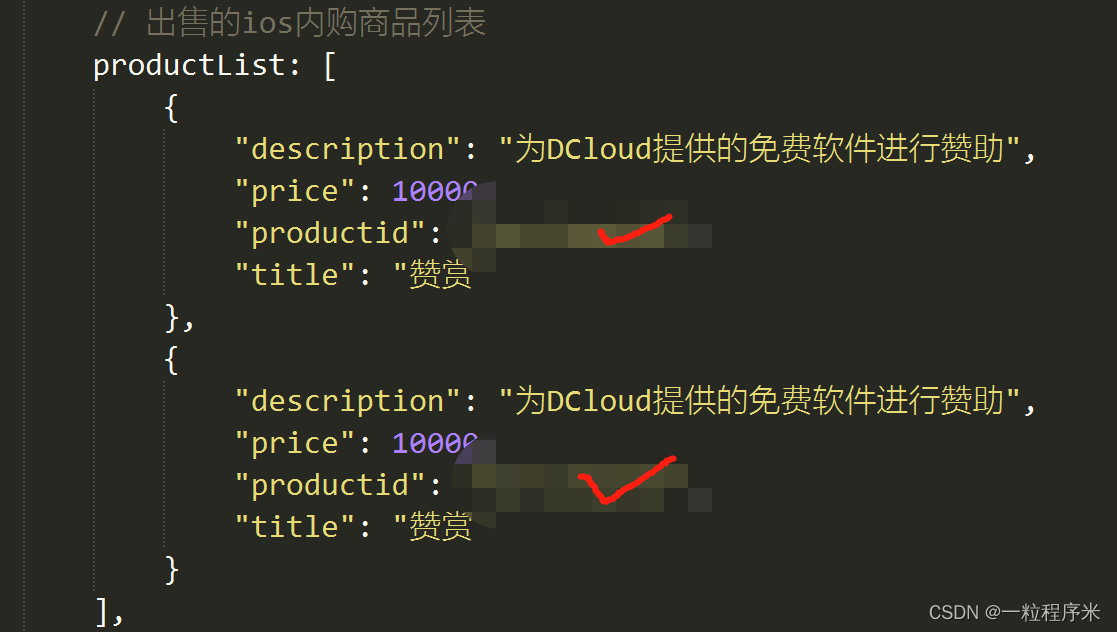
成功获取到productId之后,就在代码中填入:

然后就可以选择自定义基座的方式去运行测试了。
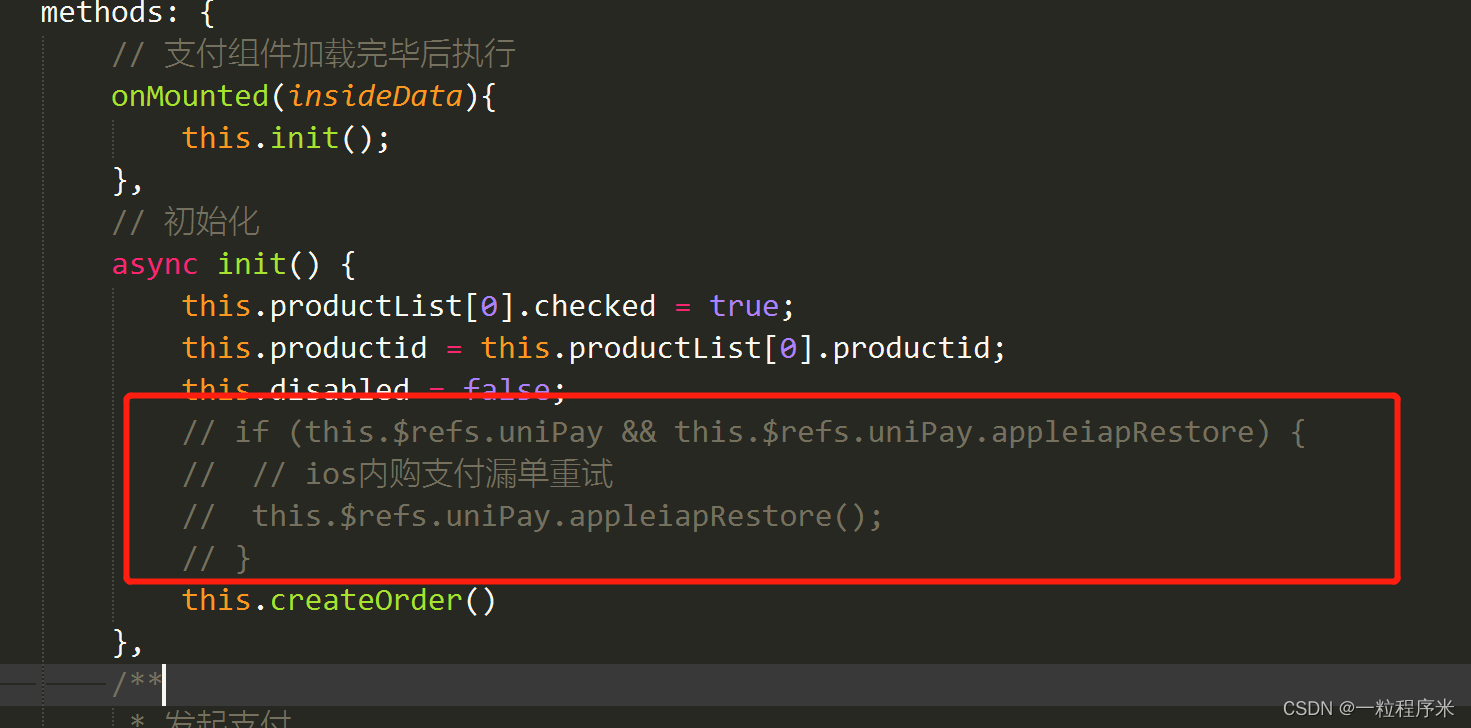
如果苹果内购的支付弹窗出不来,然后控制台报错了,可能是ios内购支付漏单重试这里的请求服务端回调这里出错了,我们可以先注释掉。

如果还有别的报错,再去看控制台提示的或者手机弹窗的进行整改。一般是以下几个错:

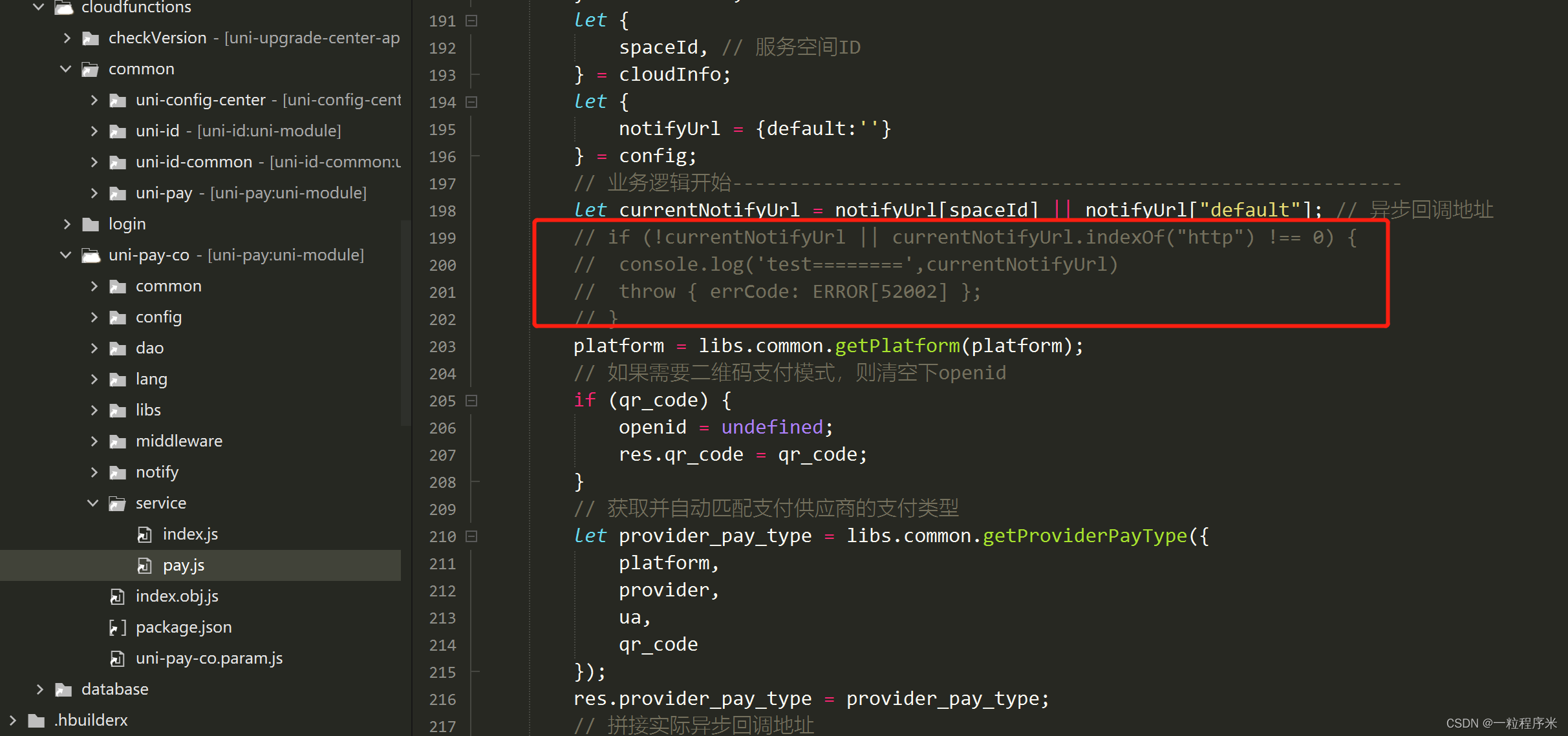
配置回调url(这个可以不配,因为我们后面自己接入的时候,要调用自己写的请求服务端验证回调),在这里配置是为了让示例项目稳定运行起来。

最好就注释掉这里

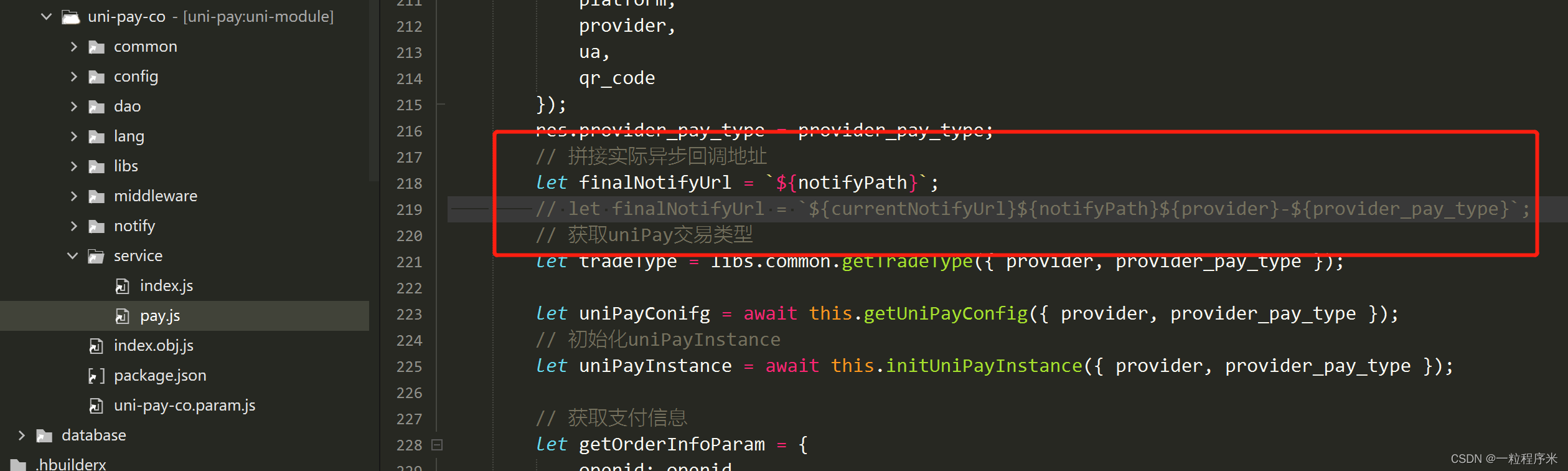
把最终的url拼接,保证运行不出错

运行成功弹出这个内购的时候,就可以用注册的沙箱账号去测试支付了。

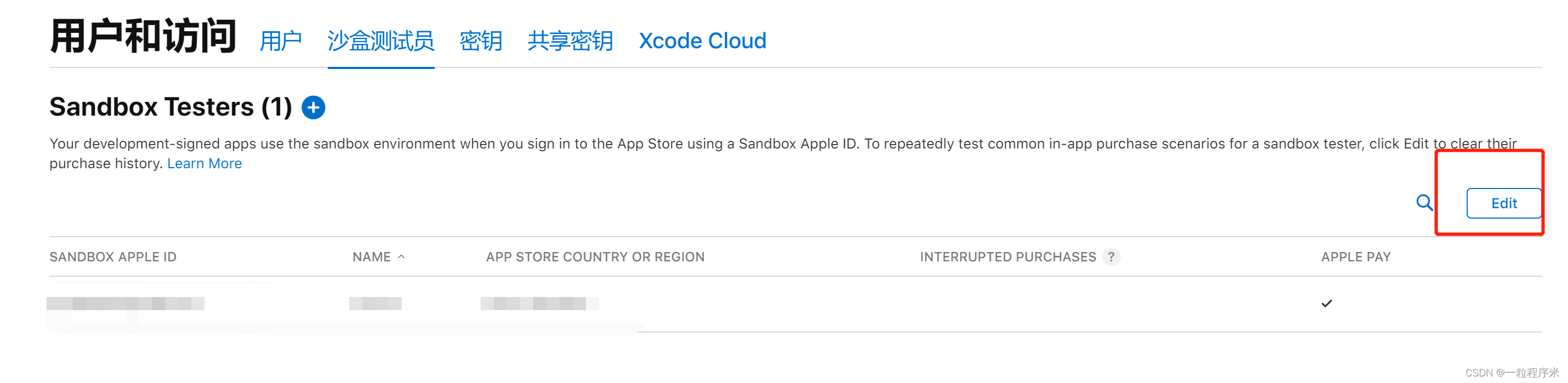
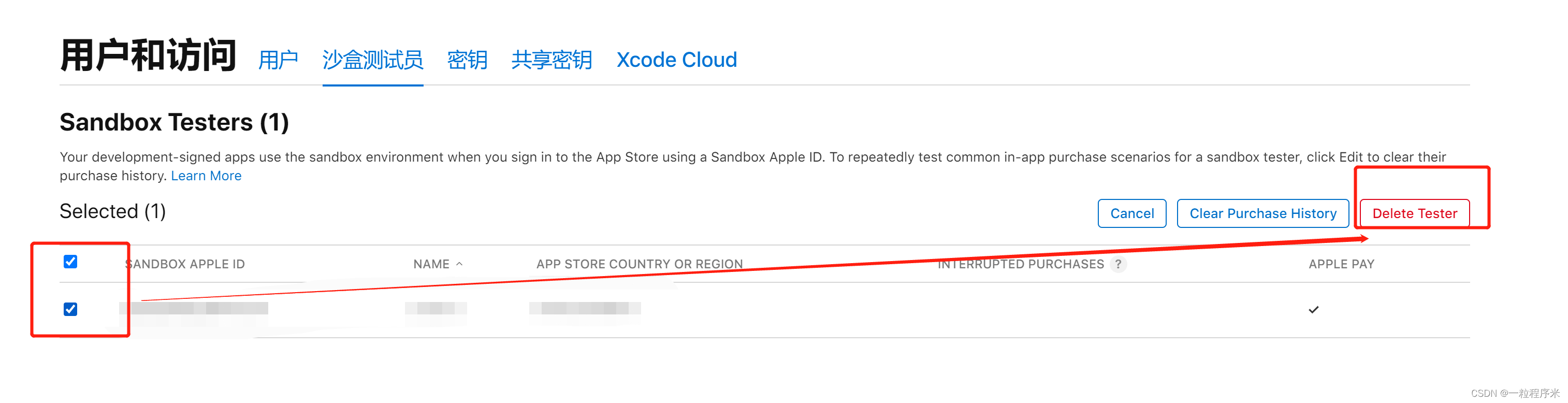
但是沙箱账号同一个产品id只能买一次,需要再测试就要清除历史购买记录才行。



(10)怎么接入自己的项目?
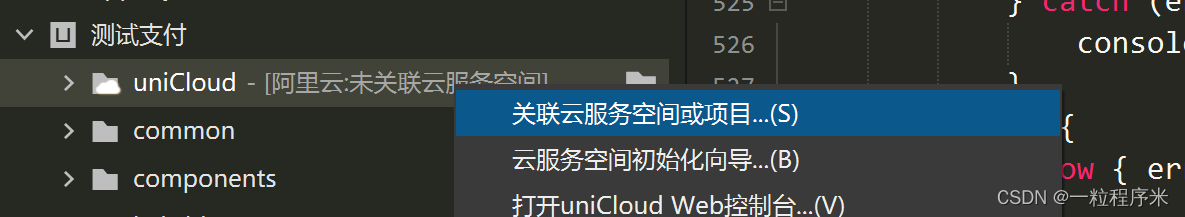
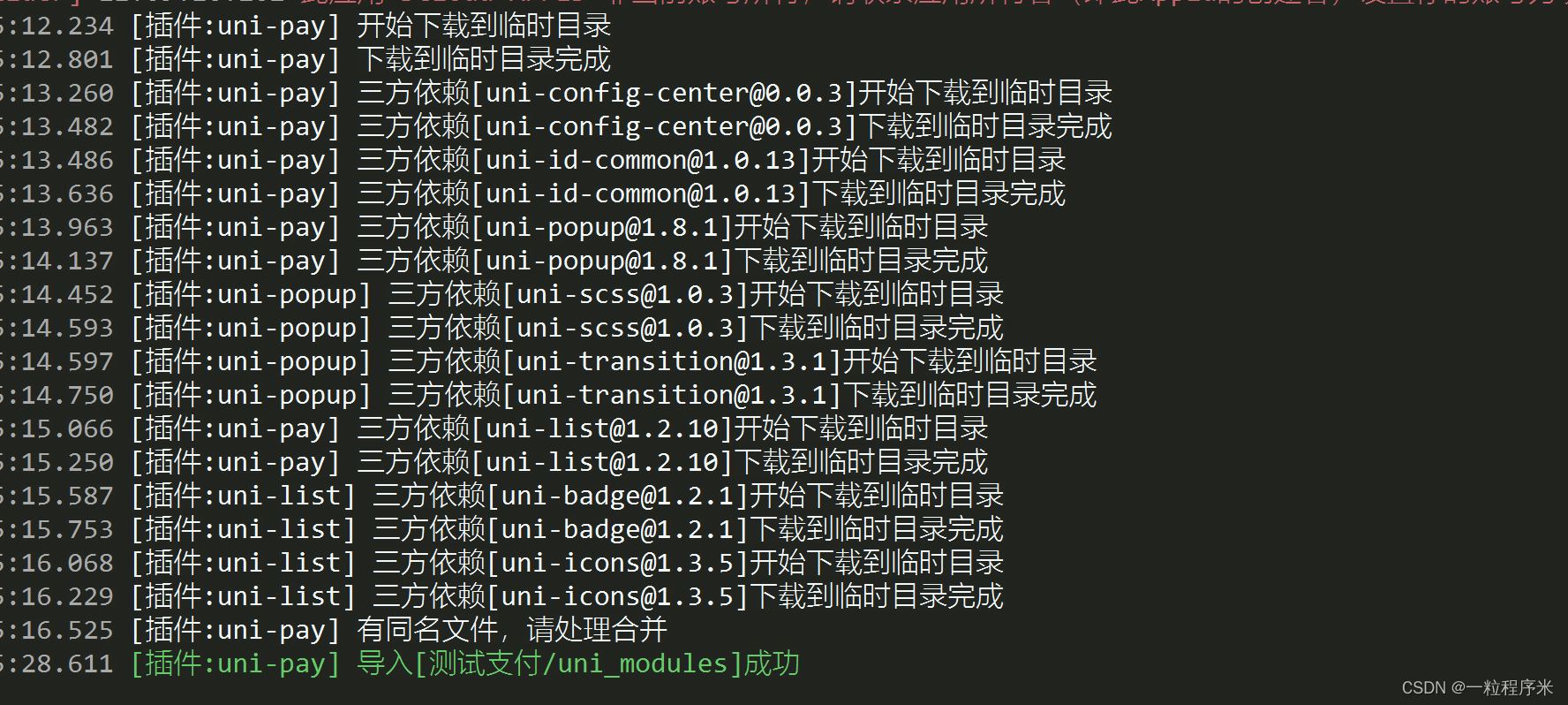
①导入插件到自己的项目,关联云空间,我选的是阿里云的。直接确认合并项目。

如果没有云空间要自己创建

创建之后才能关联


然后就可以根据我上面的1-9的步骤照着做。
这样就可以了。
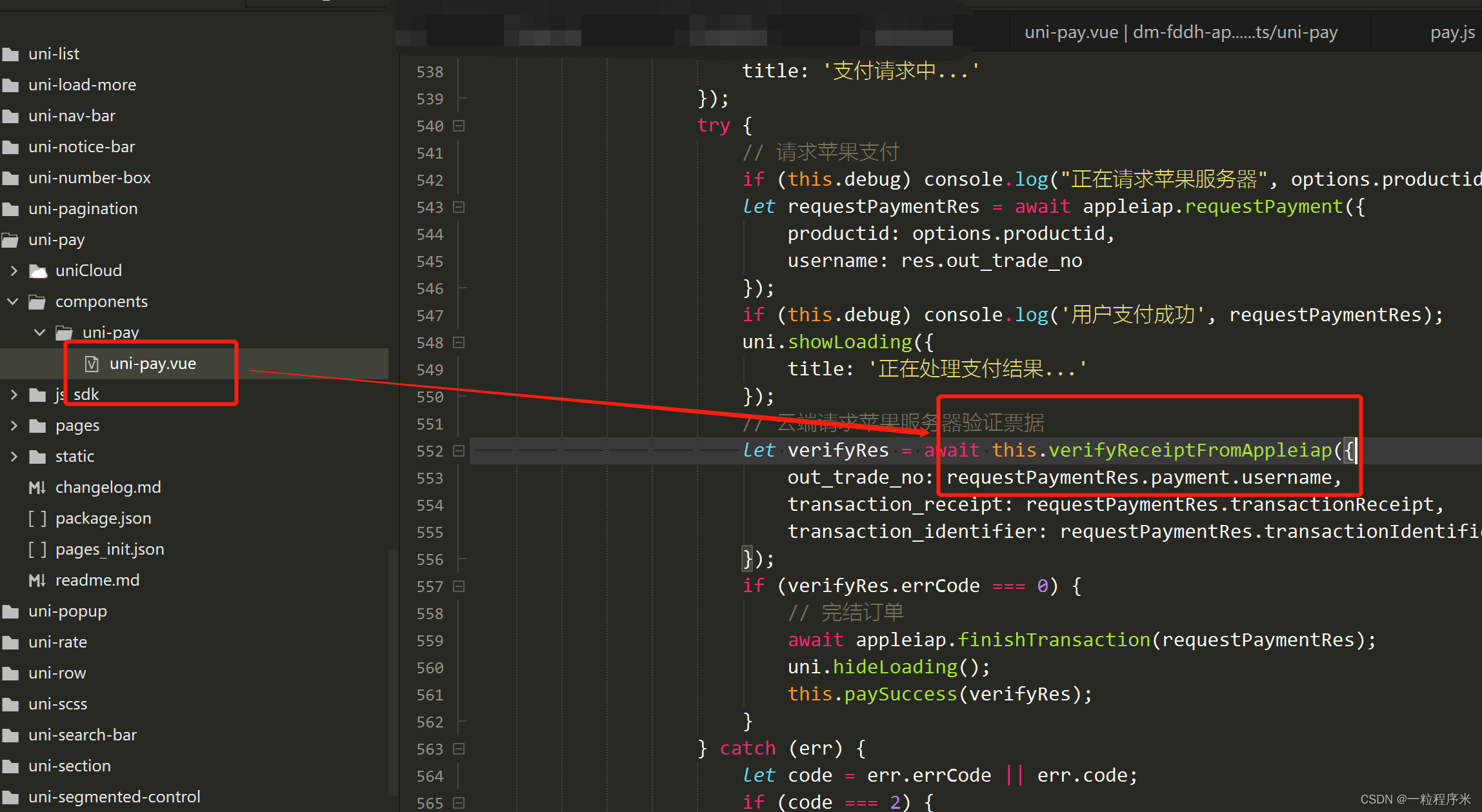
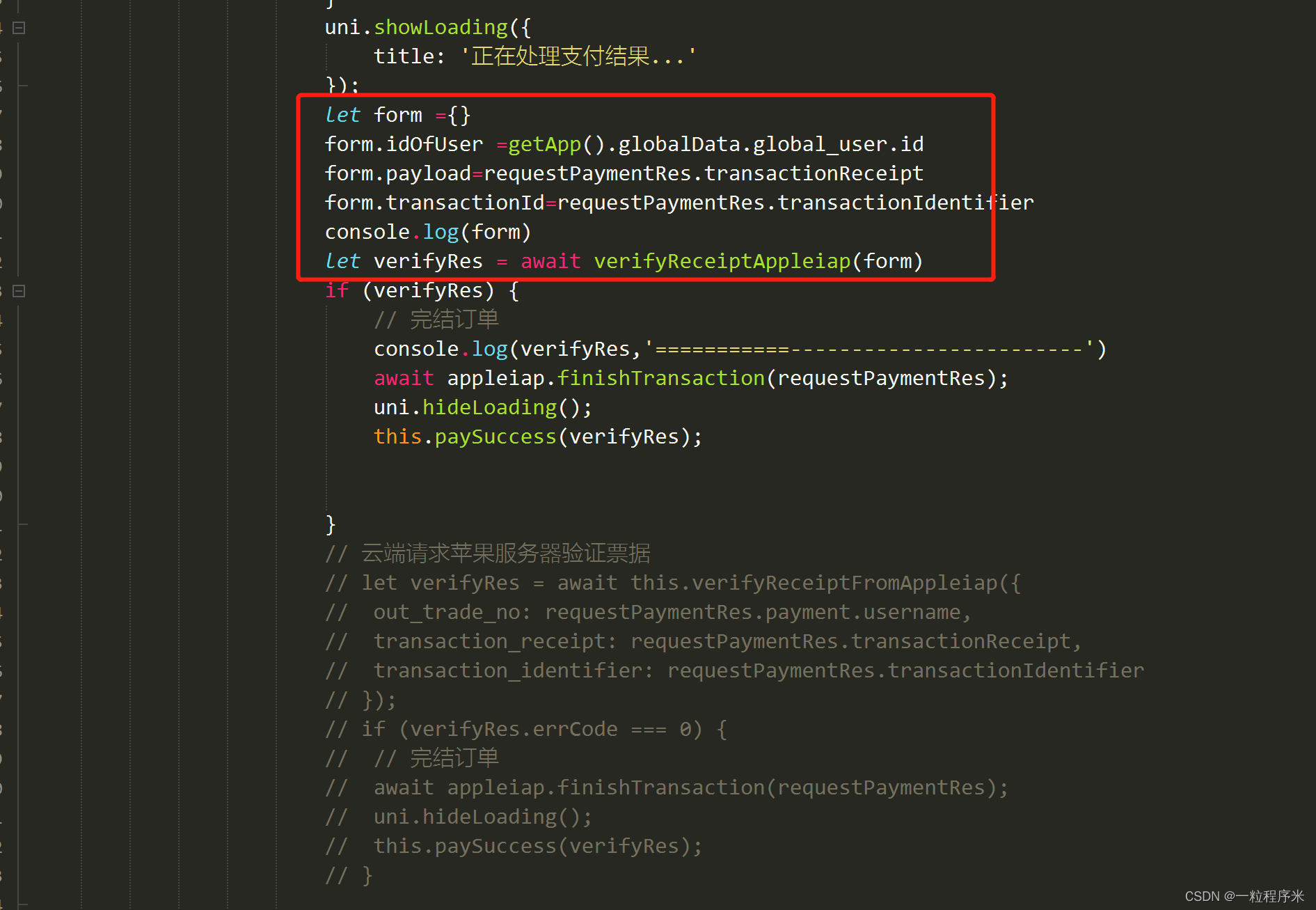
(11)在哪里加自己的回调?怎么弄

把这个verifyReceiptFromAppleiap改成自己写的

最后真正上线的时候记得修改
uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js

改成false