前言
在前面的章节中已经介绍了jenkins集成前端流水化部署环境的内容,本节内容是关于前端项目的流水化部署发布,通过实操发布一个前端项目,从而完成前端项目的流水化发布。前端项目主要是静态资源的发布,这里我们以一个vue项目为例,将前端项目自动化发布到nginx服务器,通过nginx服务器代理我们的前端服务。
正文
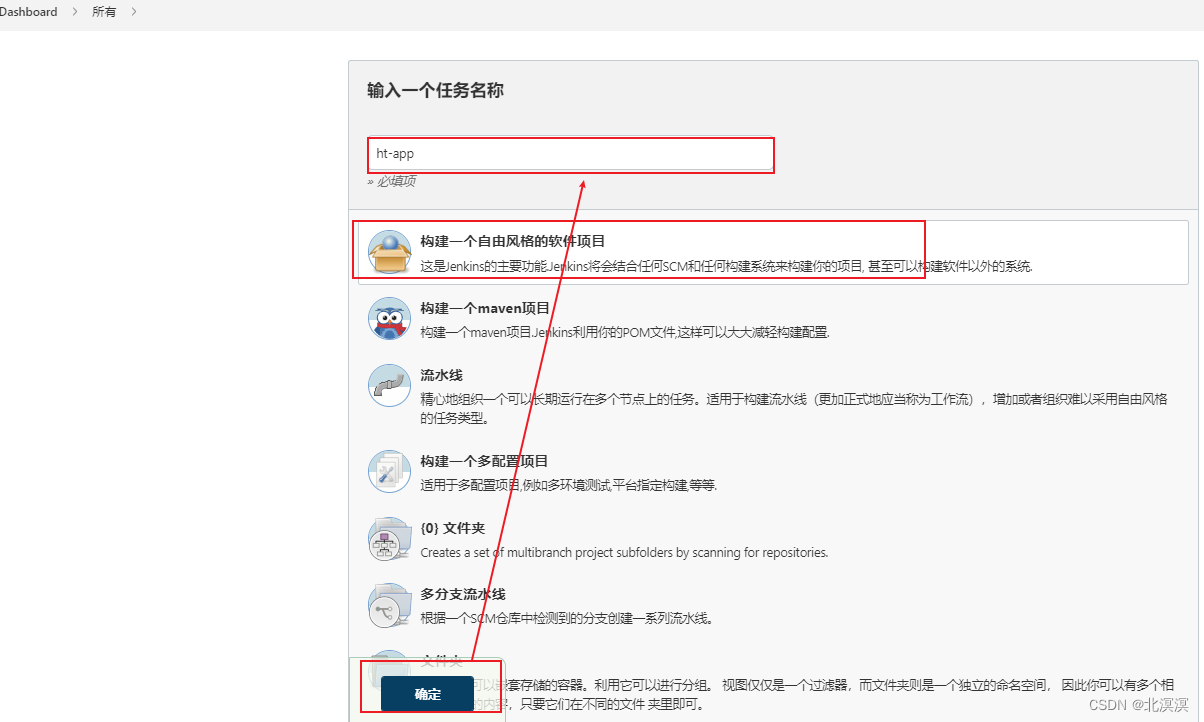
①新建任务,输入任务名称,选择构建一个自由风格的软件项目

②填写项目基本信息,设置构建策略

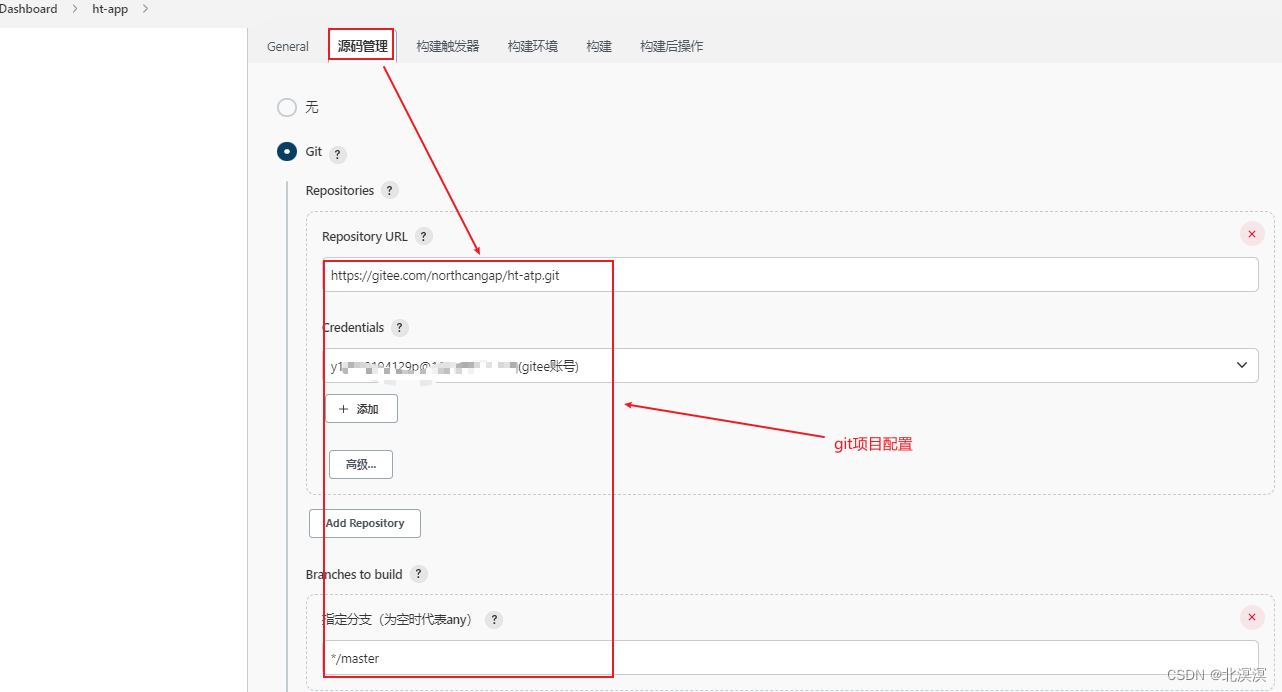
③git项目源码配置

④构建环境中选择日志显示日期

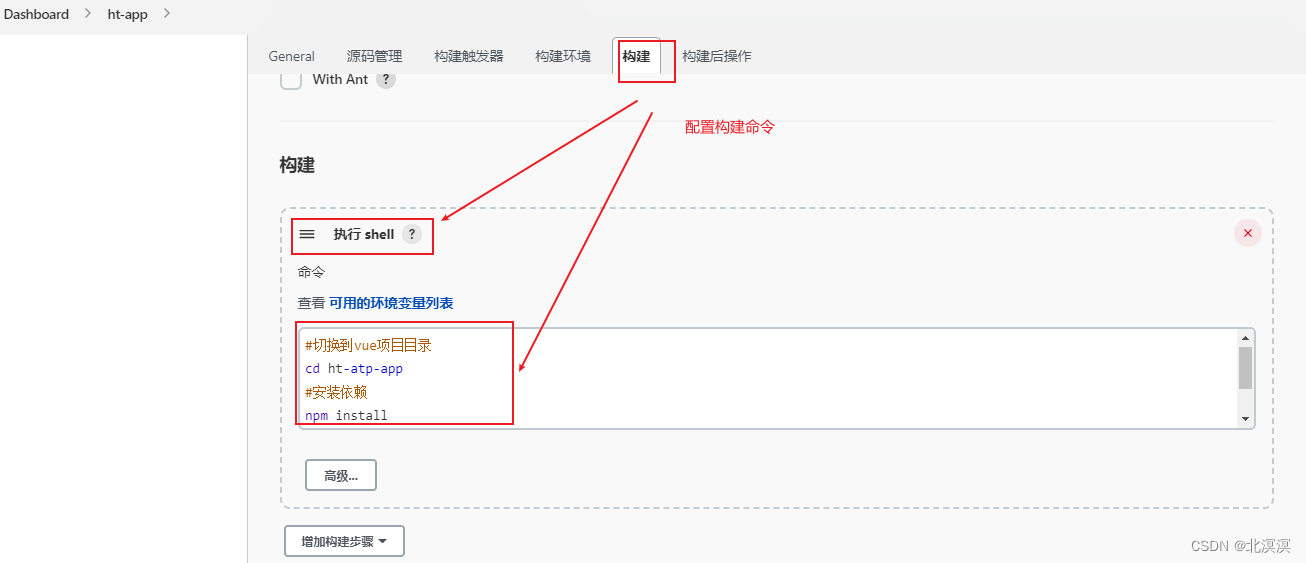
⑤ 添加构建命令
#切换到vue项目目录
cd ht-atp-app
#安装依赖
npm install
#编译代码
npm run build
⑥配置远程服务器连接,关于ssh服务器的配置内容请关注往期内容

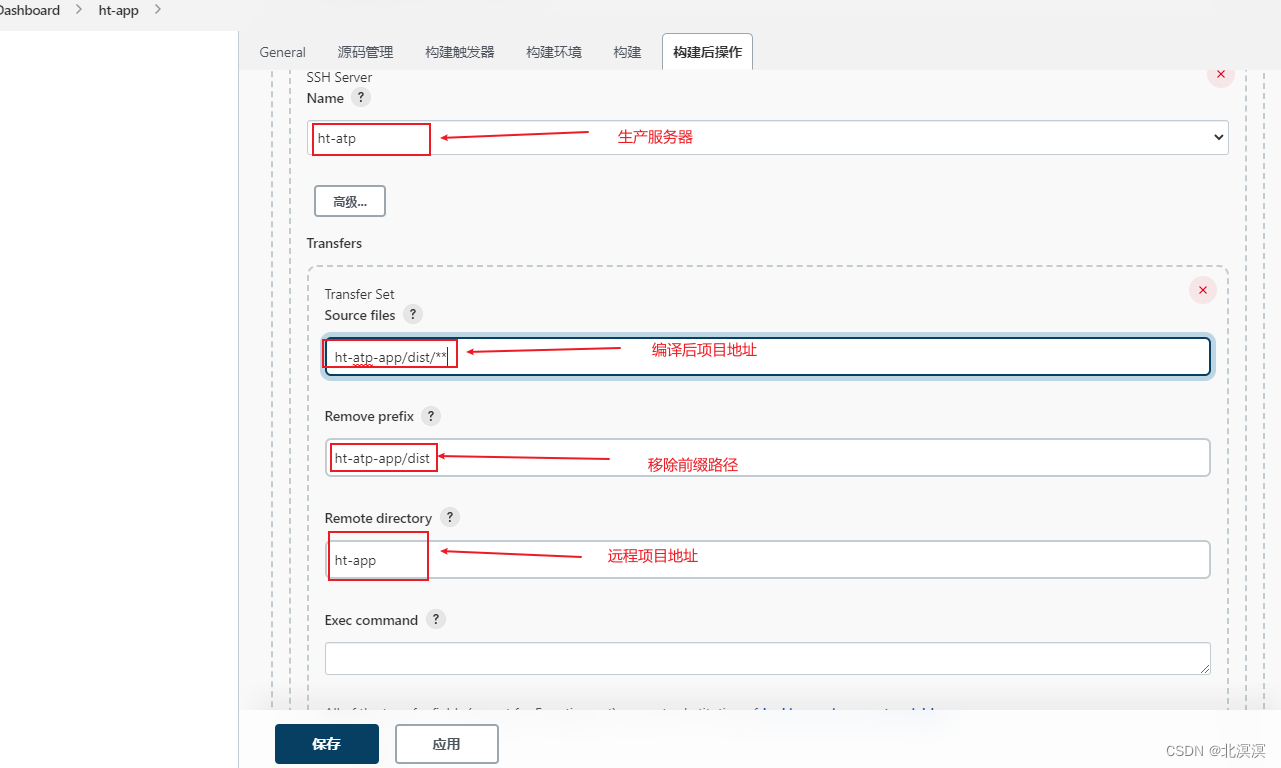
⑦构建后操作,配置ssh传输项目文件

⑧自动化构建发布项目

⑨查看发布日志

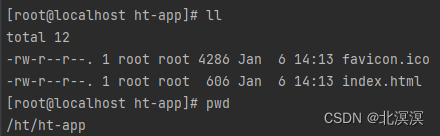
⑩生产服务器前端项目

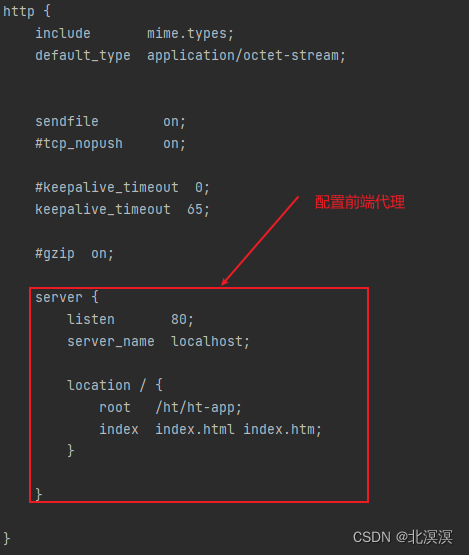
⑪ 配置nginx代理前端项目

⑫ 重启nginx访问前端项目

结语
至此,关于jenkins流水线发布一个node环境下的前端vue项目到这里就结束了,下期见。。。