如果可以实现记得点赞分享,谢谢老铁~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和
Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、macOS 和 Linux
的跨平台应用。
1.项目效果, 我的目的是通过在渲染线程自定义事件,然后在主线程中监听。

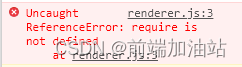
2.在渲染线程中,如果直接导入,会报错… “require is not defined” 这是因为官方为了安全性,将 electron v12.0.0 的 contextIsolation 的默认值改了。
index.tsx
const {ipcRenderer} = require("electron");

3. 所以不能直接在index.tsx 里面直接导入。而是需要在主进程里进行配置
const {
app,
BrowserWindow,
dialog,
ipcMain,
} = require("electron");
const path = require("path");
mainWindow = new BrowserWindow({
width: 1200,
height: 700,
minWidth: 1200, // 设置窗口的最小宽度
minHeight: 700, // 设置窗口的最小高度
icon: __dirname + "/favicon.ico",
webPreferences: {
preload: path.join(__dirname, "preload.js"),
nodeIntegration: true,
// 关闭上下文隔离
contextIsolation: false,
}
});
PS:上述代码中 将 contextIsolation: false ,关闭上下文隔离。 然后在public 下创建一个preload.js 脚本,进行预加载处理。
4.我们看看preload.js 脚本
window.ipcRenderer = require('electron').ipcRenderer;
哈哈哈哈,没错就只有一句代码,将模块赋值给全局window即可。
想要看具体实现,看下下一篇文章讲解《7.electron之渲染线程发送事件,主进程监听事件》
5.运行以下命令来构建React项目:
npm run build
```**
6.运行以下命令来启动Electron应用程序:
```powershell
npm run electron:dev
这将启动Electron应用程序,并加载React应用程序的构建文件。
7.运行以下命令来打包Electron应用程序:
npm run electron:build












![BUUCTF-Real-[Tomcat]CVE-2017-12615](https://img-blog.csdnimg.cn/direct/5ae00e6044ea4453947915b6b513c052.png)






![[C++]类和对象(下)](https://img-blog.csdnimg.cn/direct/d451720621a34fe7b5b20ea39a511637.png)