目录
注释标签
标题标签 h1-h6
段落标签
换行标签
格式化标签
加粗:strong 标签和 b 标签
倾斜:em 标签和 i 标签
删除线: del 标签 和 s 标签
下划线:ins 标签 和 u 标签
图片标签:img 单标签
src属性:
alt属性:
title属性:
width属性:
height属性:
border属性:
超链接标签:a标签
href属性:
target属性:
表格标签
单元格合并
列表标签
无序列表
有序列表
自定义列表
表单标签
表单域:
表单空间
1>文本框
2>密码框
3>单选框
4>复选框
5>普通按钮
6>提交按钮
7>重置按钮
8>选择文件
label标签
select标签
textarea标签
无语义标签
HTML中常用特殊字符
注释标签
ctrl+'/' 将当前行注释,效果如下:
<!DOCTYPE html>
<html lang="en">
<head></head>
<body>
<!-- 这是一个注释 -->
</body>
</html>
PS:要看注释掉的信息,F12显示代码
标题标签 h1-h6:
有六个,从h1-h6,数字越大,字体越小
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>效果如下(各个标签之间的间隙是浏览器默认的css样式,可更改):

段落标签
<p> </p>
<!DOCTYPE html>
<html lang="en">
<head>
<title>测试页面</title>
</head>
<body>
<p>这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段
这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段
这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段
</p>
<p>
这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段
这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段
这是第二这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这
是第二段这是第二段这是第二段这是第二段
这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段
这是第二这是第二段这是第二段这是第二段
</p>
</body>
</html>
换行标签
<br/>
<!DOCTYPE html>
<html lang="en">
<head>
<title>测试页面</title>
</head>
<body>
<p>这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段
这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段
这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段这是第一段
</p>
<p>
这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段
这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段
这是第二这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段这
是第二段这是第二段这是第二段这是第二段
这是第二段换行处<br>这是第二段这是第二段这是第二段这是第二段这是第二段这是第二段
这是第二这是第二段这是第二段这是第二段
</p>
</body>
</html>
格式化标签
加粗:strong 标签和 b 标签
倾斜:em 标签和 i 标签
删除线: del 标签 和 s 标签
下划线:ins 标签 和 u 标签
<!DOCTYPE html>
<html lang="en">
<head>
<title>测试页面</title>
</head>
<body>
<!-- 加粗 -->
<p>
<strong> 加粗 strong标签 </strong>
</p>
<p>
<b> 加粗 b标签 </b>
</p>
<!-- 倾斜 -->
<p>
<em> 倾斜 em标签</em>
</p>
<p>
<i> 倾斜 i标签</i>
</p>
<!-- 删除线 -->
<p>
<del> 删除线 del标签</del>
</p>
<p>
<s> 删除线 s标签</s>
</p>
<!-- 下划线 -->
<p>
<ins> 下划线 ins标签</ins>
</p>
<p>
<ins> 下划线 u标签</ins>
</p>
</body>
</html>
PS:虽说每种效果的两种标签效果一样,但是前者是带强调的意思。
图片标签:img 单标签
src属性:
img标签必须带有src属性,指定图片的路径
<img src="rose.jpg>此时要把rose.jpg这个图片放到和html同级的目录下
alt属性:
替换文本,当前图片不能正确显示的时候,会显示一个替换的文字。如果图片加载成功,则不显示。
title属性:
提示文本,鼠标放到图片上,就会有提示
width属性:
图片的宽度,px单位 像素
height属性:
图片的高度
border属性:
给图片加边框
超链接标签:a标签
href属性:
必须具备,表示点击后跳转到哪个页面
<!DOCTYPE html>
<html lang="en">
<head>
<title>测试页面</title>
</head>
<body>
<a href="https://www.baidu.com">跳转页面</a>
</body>
</html>href="#"表示不做任何跳转,停留在当前页面
<a href="#">刷新</a>要用图片进行超链接跳转,可在a标签里添加img标签,示例:
<a href="https://www.baidu.com">
<img stc="./test.png" alt="图片加载失败">
</a>target属性:
打开方式,默认是_self,如果是_blank则用新的标签页打开。
<a href="https://www.baidu.com" target="_blank">
<img stc="./test.png" alt="图片加载失败">
</a>表格标签
<table></table>
table标签:表示整个表格
tr:表示表格的一行
td:表示表格的一个单元格
th:表示表头单元格,会居中加粗
thead:表格的头部区域,注意和th区分,范围是比th要大的
tbody:表格得到的主体区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" width="500px" height="300px" cellspacing="0" cellpadding="50" align="center">
<!-- <tr></tr>表示一行 -->
<!-- 复制快捷键 shift+alt+方向键的下 -->
<thread>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thread>
<tbody>
<tr>
<!-- <td></td>表示单元格 -->
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>
单元格合并
合并行 rowspan="合并的行数"
合并列 colspan="合并的列数"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" width="500px" height="300px" cellspacing="0" cellpadding="50" align="center">
<thread>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thread>
<tbody>
<tr>
<td>张三</td>
<!-- 行合并 -->
<td rowspan="2">男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>4</td>
</tr>
<tr>
<!-- 列合并 -->
<td colspan="2">王五</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>
列表标签
无序列表
ul 、li
ul中的 types属性 改变列前面的符号,有以下三种取值
| disc(默认) |  |
| square |  |
| circle |  |
PS:快捷键 ”ul>li*3+回车” 在ul下面写3个li“ 在ul下面写3个li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<!-- ul>li*3+回车 在ul下面写3个li -->
<ul type="circle">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
</body>
</html>有序列表
ol 、li
ol中的 types属性 改变列前面的编号符号,有以下五种取值
| a //小写英文字母编号 |  |
| A //大写英文字母编号 |  |
| i //表示小写罗马数字编号 |  |
| I //表示大写罗马数字编号 |  |
| 1 //数字编号(默认) |  |
ol 的start属性,更改编号的起始值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<!-- ol>li*4+回车 在ul下面写4个li -->
<ol type="a" start="2">
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
</body>
</html>自定义列表
dl 、dt 、dd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是自定义列表</h1>
<!-- dl>dt>dd*3+回车 -->
<dl>
<dt> 自定义列表显示内容
<dd>自定义列表内容1</dd>
<dd>自定义列表内容2</dd>
<dd>自定义列表内容3</dd>
</dt>
</dl>
</body>
</html>
表单标签
用表单标签来完成服务器的一次交互
分为两个部分:
| 表单域 | 包含表单元素的区域,重点是form标签 |
| 表单控件 | 输入框,提交按钮等,重点是input标签 |
表单域:
<body>
<form action="服务器的地址">
</form>
</body>表单空间
可以通过对type进行对应的取值,控制input的类型
1>文本框
<body>
<form action="服务器的地址">
姓名<input type="text">
</form>
</body>
2>密码框
<body>
<form action="服务器的地址">
姓名<input type="text">
<br>
密码<input type="password">
</form>
</body>
3>单选框
input 的type 属性为radio时为单选框,使用name实现只能勾选一个的功能,checked="true" 表示默认是勾选的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="服务器的地址">
姓名<input type="text">
<br>
密码<input type="password">
<br>
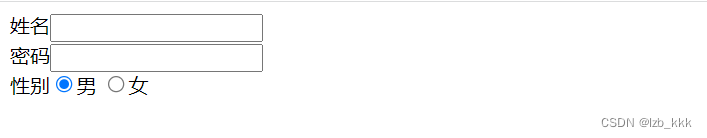
性别<input type="radio" name="gender" checked="true">男
<input type="radio" name="gender">女
</form>
</body>
</html> 4>复选框
4>复选框
input 的 type 属性为 checkbox 时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="服务器的地址">
爱好
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">玩游戏
</form>
</body>
</html>
5>普通按钮
input 的 type 属性为 botton 时,value设置按钮显示的文字,点击按钮要触发的事件通过gs设置,
这里举例弹出hello
<form action="服务器的地址">
<input type="button" value="这是一个普通按钮" onclick="alert('hello')">
</form>

6>提交按钮
一般将数据提交到服务器上
input 的 type 属性为 submit ,单击提交按钮后,会自动清空文本框中的数据
<form action="服务器的地址">
姓名<input type="text">
<input type="submit" >
</form>7>重置按钮
重置文本框、单选框、复选框
<input type="reset">8>选择文件
<input type="file">label标签
一般和单选框配合使用,实现单击文字也可勾选单选框的功能
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
select标签
一般和option配合使用(下拉框效果),默认显示第一个option的文字,可以通过设置selected属性,修改默认显示。
<form action="服务器的地址">
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="" selected="selected">--2002--</option>
<option value="">--2003--</option>
<option value="">--2004--</option>
</select>
</form>
textarea标签
row属性 设置超过多少行时出现滚轮
<textarea name="" id="" cols="30" row="4">
</textarea>
无语义标签
没有固定的用途,可以拿着这个标签啥都可以干
div 是独占一行的,是一个大盒子
span 是不独占一行的,是一个小盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="服务器的地址">
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
</form>
</body>
</html>
HTML中常用特殊字符
空格:
小于号:<
大于号:>
按位与:&;












![[Python] opencv - 什么是直方图?如何绘制图像的直方图?如何对直方图进行均匀化处理?](https://img-blog.csdnimg.cn/direct/522a2286cfbb4a6c9042e6c9e2c15a6c.png)