https://tinypng.com/
TinyPNG使用智能的「有损压缩技术」来减少WEBP、JPEG和PNG文件的文件大小。通过选择性地减少图像中的「颜色数量」,使用更少的字节来存储数据。这种效果几乎是看不见的,但在文件大小上有非常大的差别。
使用过TinyPNG的都知道,它的压缩效果很好,肉眼几乎看不出区别,图片不失真,是个不错的选择。
TinyPng提供两种压缩方法:
- 通过在官网上进行手动压缩;
- 通过官方提供的tinify进行压缩;
第一种方法需要每次设计给设计图,都要经历下载设计原图--->上TinyPNG官网压缩--->下载压缩后图片--->替换原图片,很耗费时间。所以果断选择第二种方案。
选择第二种方案,可能有人会说,直接用webpack的图片压缩插件也行啊,但是有两个问题
- webpack的图片压缩插件,会在每次打包文件的时候都压缩一遍,大大增加了打包时间
- 页面迭代,新增了几张图片,重新打包上线时,会导致旧图片被多次压缩,无法便捷的选择哪些图片需要压缩,哪些不需要压缩
虽然可以通过「配置」的方式解决上述问题,但每次打包都要特殊配置,略显麻烦,这样看来plugin好像不是最好的选择。
以上两个问题,使用「命令行工具」就能完美解决。在打包「生产环境」代码之前,执行「压缩命令」,通过命令行交互,选择需要压缩的图片。
1.安装
npm i yx-tiny -D
2.使用
npm tiny
3.工具命令输入
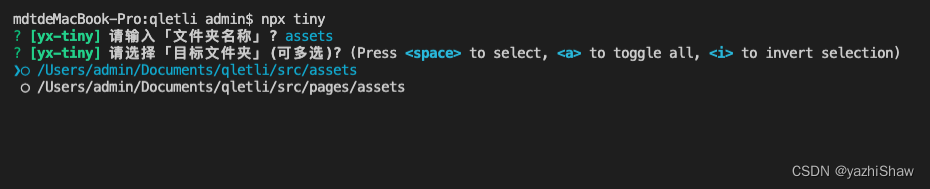
3.1输入文件夹名称
输入文件夹名称,注意不是路径,就会把全部文件名匹配的路径显示出来,通过空格键选择图片所在的目录

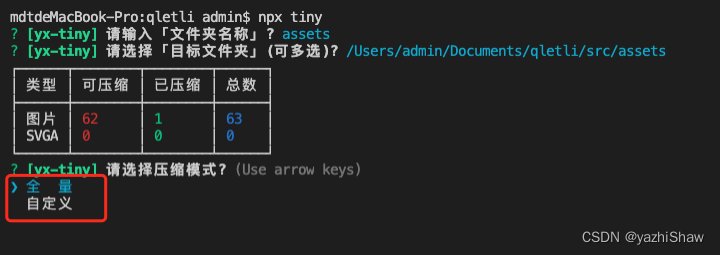
3.2选择全量或自定义选择
选择目录之后,可以对目录对图片全量或者自定义选择压缩

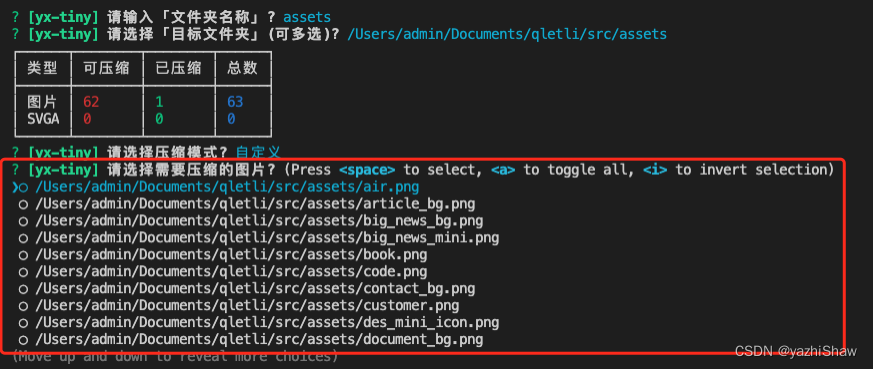
3.3自定义选择
选择需要压缩的图片

3.4完成压缩

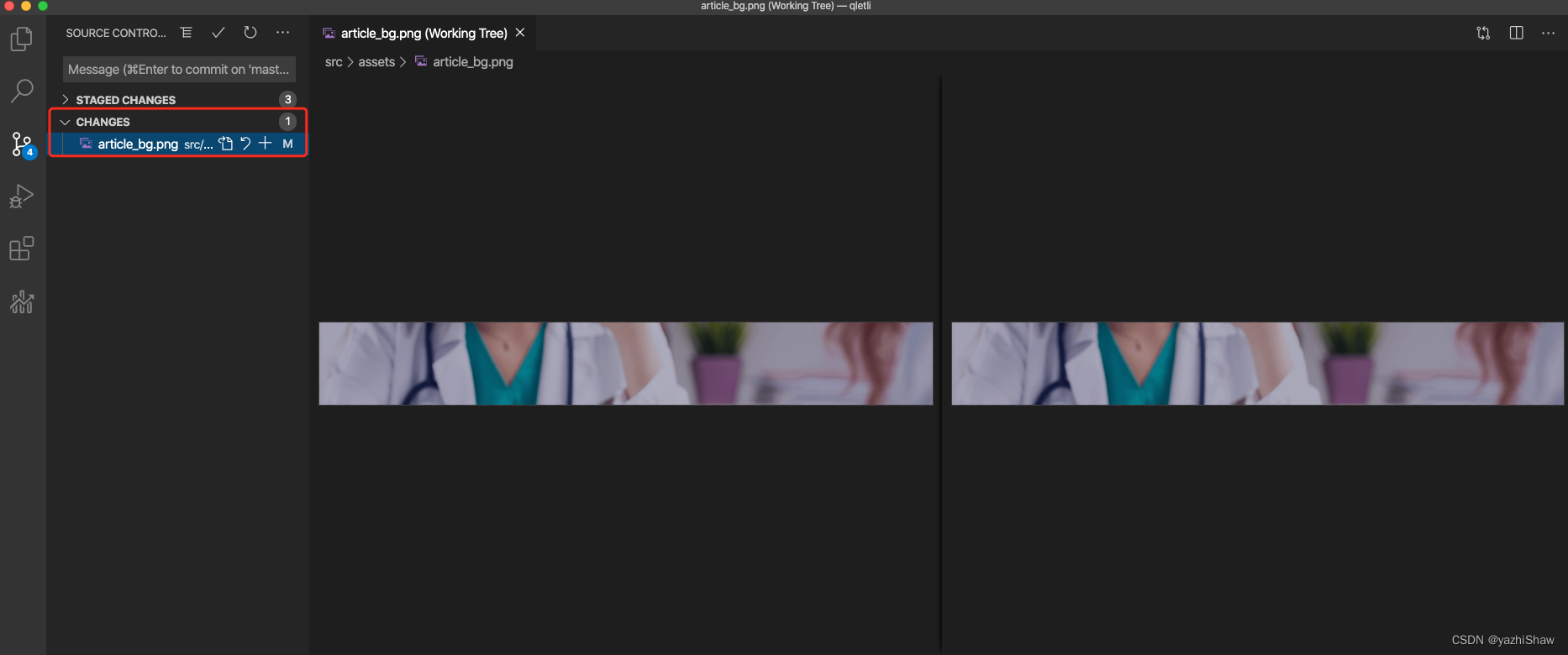
4.检查
此时git的changes记录可以看到原图片自动被替换了,大功告成!

详细参考:
1.https://github.com/yxichan/lerna-npm/blob/master/packages/tiny/src/index.ts
2.https://juejin.cn/post/7153086294409609229










![[Leetcode] 二叉树的遍历](https://img-blog.csdnimg.cn/img_convert/f793105ca0ebd6224c6f50d2dc3f981c.png)