你好你好!
以下内容仅为当前认识,可能有不足之处,欢迎讨论!
文章目录
- 空指针访问成员函数
- 常成员函数&常成员属性
空指针访问成员函数
类对象类型的空指针可以访问成员函数,但是不能够访问带有成员属性的成员函数。否则会报错,所以,通过这一说明,可以增加代码的健壮性。
C++中空指针也可以调用成员函数,但是也要注意有没有用到this指针
如果用到this指针,需要加以判断保证代码健壮性
代码:
#include<iosteam>
#include<string>
using namespace std;
class Person{
public:
int person_age;
void show_class(){
cout<<"这是一个person类"<<endl;
}
void show_age(){
cout<<"Person类的age为"<<person_age<<endl;
//这里的person_age相当于this.person_age.
}
}
void test_0206_2(){
Person *p = NULL;
p->show_class();
p->show_age();
//会报错,因为空指针,无法访问person_age
}
运行结果:

运行到这里后,就报错

通过在show_age()方法中加判断语句,可以提高代码健壮性。
void show_age() {
if (this == NULL) {
return;
}
cout << "这是Person类中的age = " << person_age << endl;
}
常成员函数&常成员属性
What
加一个常,意为前面加一个const关键字,对于成员函数来说,则是方法最后加一个const,对于成员属性来说,则是在前面加一个const(但这与本次主题关系不大,不展开说,主要是常成员函数)。
成员函数后加
const后称这个函数为常函数常函数内不可以修改成员属性
成员属性声明时加关键字mutable后,在常函数中仍然可以修改
常对象:
声明对象前加
const称该对象为常对象常对象只能调用常函数
How
通过在成员函数函数名后加const,变为常函数,它可以访问常变量,但是不能赋值修改。
类对象也可以在前面加一个const关键词,意为常对象,即this指针此时变为了常量指针常量,首先指向的对象不能更改,其次指向的对象值不能修改。
Why
在之前的C++课程中,知道const对于指针来说,是不可修改的,初步为指针常量——指针的指向不可修改,以及常量指针,指向的变量值不可修改,也就变为了常量。若在指针常量前加一个const关键字,则为常量指针常量,指针指向不可修改同时,指针指向的值也不可修改。
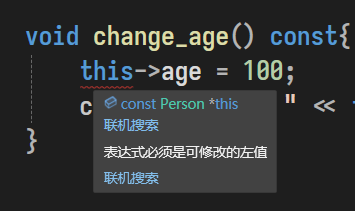
对于成员函数来说,也一样。成员函数加上const关键词之后,变为常成员函数,不能修改类中变量的值,原理是,const实际修饰的是this指向,意为常量指针常量,因为this指针的本质是指针常量,不能修改指向,相当于原先的Person * const this加了const后变为const Person * const this,由指针常量变为了常指针常量,this指针指向的是对象所属的这个类,这个类里面常成员函数中内容都无法更改,所以,如果是以下的代码:
#include<iostream>
#include<string>
using namespace std;
class Person{
public:
int age;
void change_age() const{
this->age = 100;
}
}
void test_0206_0(){
Person *p ;
p.change_age();
}
int main(){
test_0206_0();
system("pause");
return 0;
}
在还没有编译前,报这样的错误:

除非在age前面加一个multable关键词,可以改变age的值。
#include<iostream>
#include<string>
using namespace std;
class Person {
public :
mutable int age;
void change_age() const{
this->age = 100;
cout << "age = " << this->age << endl;
}
};
void test_0206_0() {
Person person;
person.age = 20;
cout << "p age = " << person.age << endl;
person.change_age();
}
int main(){
test_0206_0();
system("pause");
return 0;
}
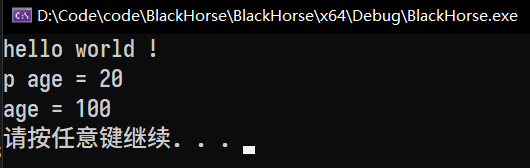
运行结果:

可以看到const修饰的成员函数变为常函数后,如果在成员属性前面加上mutable关键词,还是可以修改并在常函数内部访问的。
常对象
说完成员函数,如果对象前面也加个const关键词,里面的不加mutable修饰的成员属性可以被修改或访问吗?
代码:
#include<iostream>
#include<string>
using namespace std;
class Person{
public:
const int per_age;
mutable int son_age;
void change_age() const{
cout<<"per age = "<<this->per_age <<"."<<endl;
cout<<"son_age = "<<this->son_age <<"."<<endl;
//per_age = 100;
son_age = 100;
cout<<"after change ..."<<endl;
cout<<"per age = "<<this->per_age <<"."<<endl;
cout<<"son age = "<<this->son_age <<"."<<endl;
}
};
void test_0206_1(){
const Person person;
person.per_age = 10;
person.son_age = 10;
person.change_age();
}
int main(){
test_0206_1();
system("pause");
return 0;
}
以下例子就是const关键词修饰类对象。
这时,类对象的成员属性都需要初始化,才能继续。
#include<iostream>
#include<string>
using namespace std;
class Person{
public:
int per_age = 10 ;
mutable int son_age = 10;
Person() {
cout << "构造函数中" << endl;
cout << "per age = " << this->per_age << "." << endl;
cout << "son age = " << this->son_age << "." << endl;
}
void change_age() const {
cout << "change age 函数中" << endl;
cout << "per age = " << this->per_age << "." << endl;
cout << "son_age = " << this->son_age << "." << endl;
//per_age = 100;
son_age = 100;
cout << "after change ..." << endl;
cout << "per age = " << this->per_age << "." << endl;
cout << "son age = " << this->son_age << "." << endl;
}
};
void test_0206_1() {
Person person;
person.per_age = 10;
person.son_age = 20;
person.change_age();
}
int main(){
test_0206_1();
system("pause");
return 0;
}
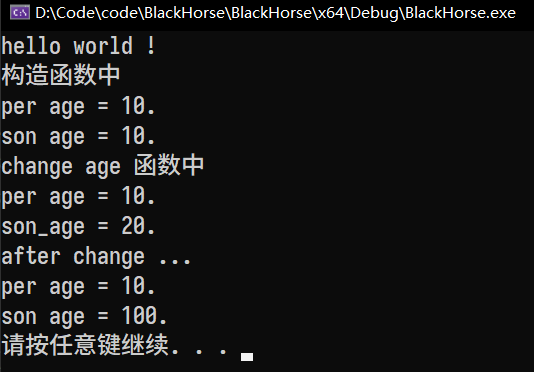
运行结果:

可以观察到per_age是使用const关键词修饰的,在最开始赋予初值10,之后不能修改,常函数不能修改,初始化时也不能修改。
而对于son_age来说,因为mutable关键词修饰,所以在哪里都能修改,无论是常对象还是常函数。但是也需要赋初值。
补充:
常对象只能调用常成员函数。
why
常对象不允许修改里面的值,对应的常成员函数也是同样的规定,而对于其他普通的成员函数可能会修改值,所以常对象只能调用常成员函数。
以上是我的学习笔记,希望对你有所帮助!
如有不当之处欢迎指出!谢谢!